Новые сайты появляются ежедневно. А вот необычный веб-дизайн в наши дни становится редкостью. Частично это обусловлено тем, что в период бума электронной коммерции сайты продавались, как горячие пирожки, и разработчикам было трудно избежать повторений. Помимо этого, веб-дизайн стал грешить однообразием во многом вследствие появления мобильного тренда, подразумевающего единую дизайн-модель для основной и мобильной версий сайта. Свою роль также сыграли ожидания клиентов, на выбор которых в определенной степени влияет «психология толпы» («Мне нужен сайт, как у той [успешной] компании»).
Ниже мы подробнее рассмотрим один из намечающихся трендов 2016 года — совпадение, или конвергенция, веб-дизайна (web design convergence).
В чем совпадение?
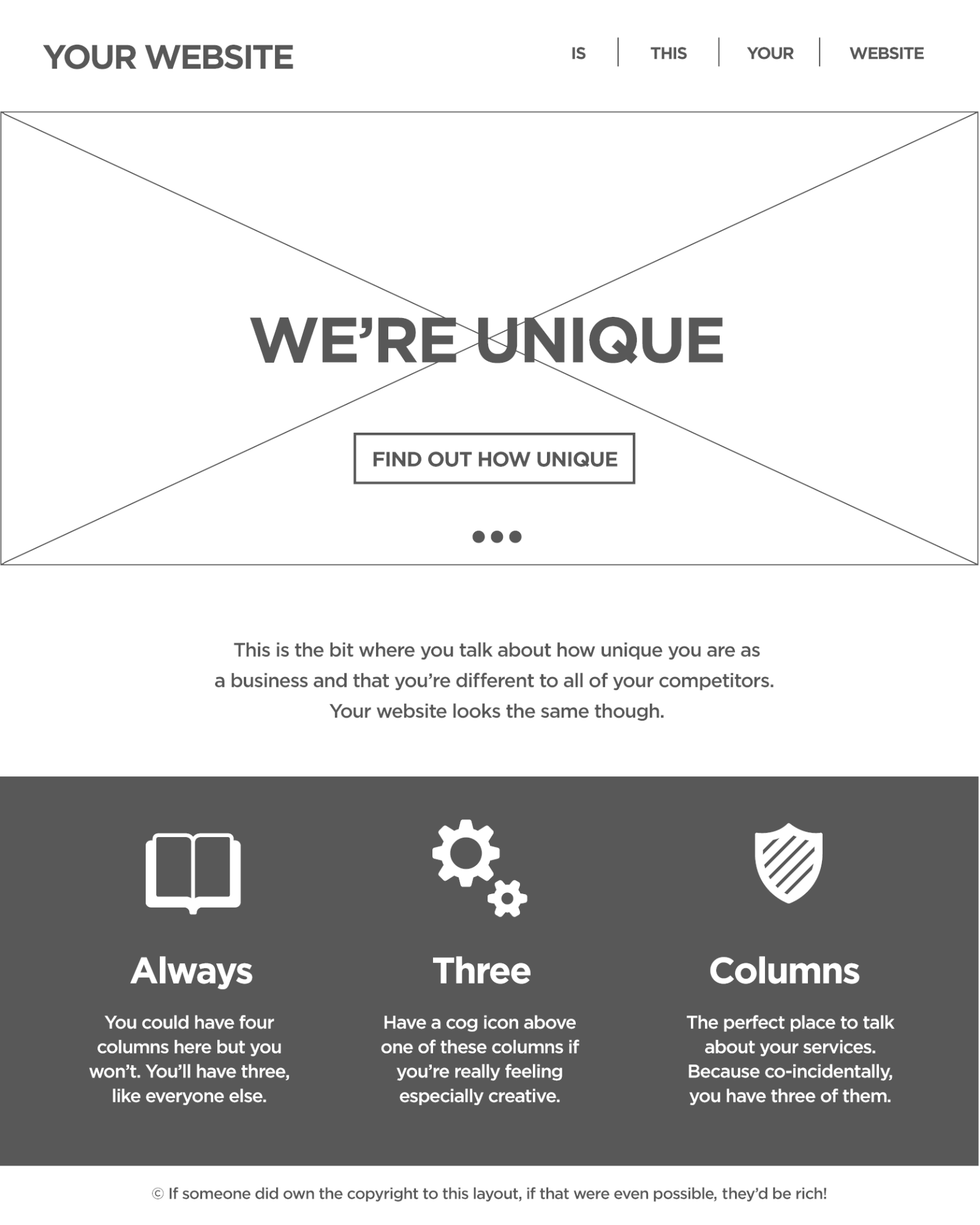
В начале 2015 года Дейв Эллис, веб-дизайнер из Великобритании, написал небольшой пост, посвященный конвергенции сайтов, включив в него — полусаркастически, полусерьезно — шаблон, представленный ниже. Все вы, конечно, сразу узнаете эту типичную схему, которая применяется в подавляющем большинстве сайтов, посвященных технологиям или стартапам. Подобная модель используется для упрощения основного посыла компании, а также чтобы представить уникальный продукт или услугу.
В своем посте Дейв Эллис отмечал, что данный дизайн прочно застолбил себе место в интернет-пространстве: «Применение этого стиля приняло настолько массовый характер, что клиенты сами настаивают на нем. Со мной лично это происходило несколько раз… Если клиенты видят множество сайтов с одним и тем же стилем, у них невольно появляется желание иметь такой же. Только смелый руководитель компании решится на что-то более рисковое. Так не должно быть, но это реальность».

Обратите внимание на свой сайт: быть может, там применяется тот же стиль?
Почему именно этот стиль?
По словам Дейва Эллиса, веб-дизайнерам проще создавать сайты, используя популярные темы (преимущественно WordPress). Кроме того, дизайны с центральным фокусом и крупным шрифтом лучше подходят для мобильных версий и не требуют больших вложений от владельцев бизнеса, желающих ограничиться одной-тремя фотографиями на сайте.
Дизайн с тремя колонками подходит в тех случаях, когда у заказчика отсутствует детальное описание продуктов и услуг.
Так ли плоха конвергенция?
Несмотря на то, что данный стиль не дает пространства для воображения, тенденция его использования не обязательно носит негативный характер. Правда заключается в том, что пользователи находят подобный дизайн более удобным для навигации на веб-сайте.
Описанный Дейвом Эллисом дизайн одностраничных сайтов для стартап-проектов предполагает две основных особенности:
- вся информация становится доступной для чтения путем прокрутки страницы (scrolling page),
- используется основное изображение (hero image), на которое накладывается текст и контурная кнопка (ghost button).
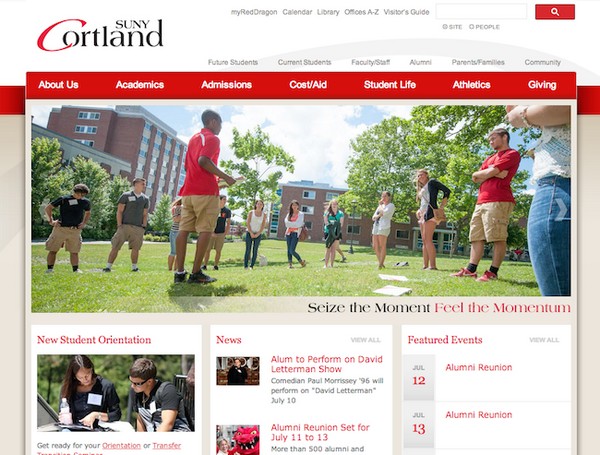
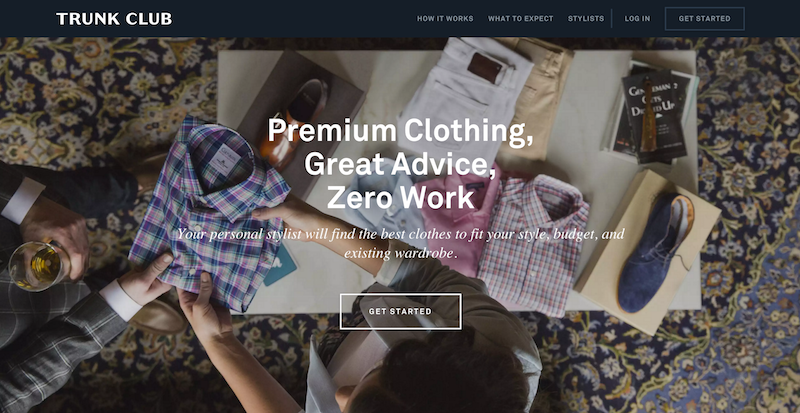
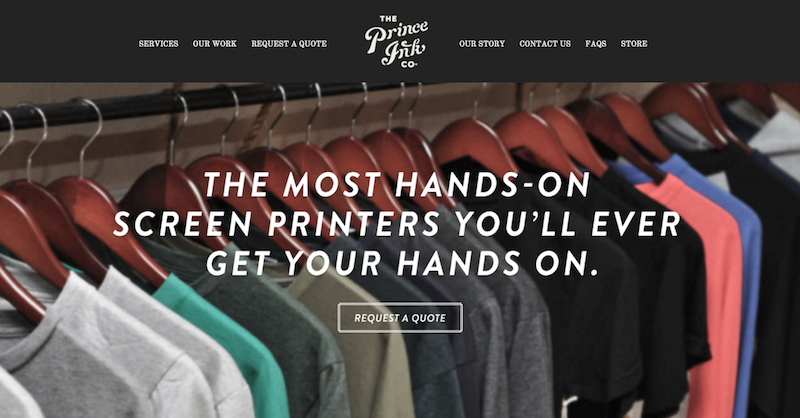
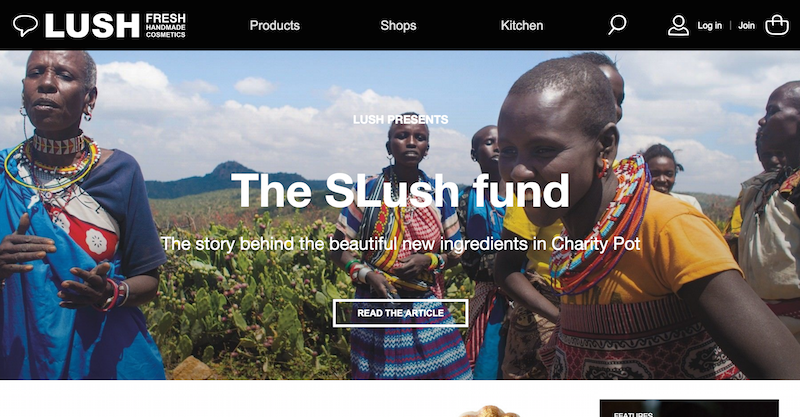
Ниже представлены три примера таких страниц. Хотя без прокрутки они кажутся похожими, Lush отличает более сложный дизайн, что вполне логично, учитывая то, что это сайт с полным функционалом возможностей для электронной продажи товаров, принадлежащий довольно крупной компании.
На третьей прокрутке можно заметить, что сайты The Prince Ink Company и Trunk Club используют схему с тремя колонками, в то время как Lush применяет только основное изображение с текстом поверх него. Последний сайт также выгодно отличает крупное и удобное в использовании выпадающее меню хедера (header menu).
Дизайнеры Lush скорее накладывают тему поверх текста, чем наоборот, стремясь согласовать представленные на сайте оффер и яркие образы с оригинальным, молодым и экологичным имиджем бренда.

Trunk Club

The Prince Ink Company

Lush
Как привлечь внимание к вашему бизнесу?
Хотя Дейв Эллис призывает дизайнерские агентства быть более смелыми и оригинальными, возникает вполне рациональный вопрос: а понравится ли пользователям нестандартные решения?
В 2016 году владельцам компаний стоит задуматься не столько о том, чтобы их сайты имели необычный дизайн, сколько о том, чтобы они предоставляли разнообразный контент, такой как профессиональные фотографии, видео и интерактивное наполнение, выполненные на должном уровне качества.
По мере того, как веб-дизайн становится более единообразным, пользователи обращают все больше внимания на бренды как таковые и все меньше — на архитектуру сайтов. А не в этом ли, в конечном итоге, суть маркетинга?
Высоких вам конверсий!
По материалам: econsultancy.comimage source Michael B. Stuart