
Известно, что сайты в Сети различаются в зависимости от отображения на разных устройствах. Так, принято выделять:
- мобильные версии, предназначенные для смартфонов;
- веб-приложения — отдельный тип сайта для мобильных устройств, который выглядит как приложение;
- адаптивный дизайн — внешний вид веб-ресурса преобразуется в зависимости от того, с какого устройства его просматривает пользователь;
- полные версии — предназначены для десктопов и не оптимизированы под мобильный интернет.
В этой статье мы подробно рассмотрим все типы сайтов, чтобы понять, какие преимущества и недостатки скрывает каждых из них и что подходит именно вам.
Мобильная версия
Мобильные версии сайтов создаются специально для мобильных устройств. Часто они имеют свой собственный url-адрес (например. m.vk.com) и значительно отличаются от полной версии:
- удалены некоторые разделы;
- адаптирован внешний вид главной страницы;
- размещен контент, который удобно просматривать с небольших экранов;
- дизайн и CTA-кнопки соответствуют размеру экрана, чтобы их было удобно нажимать.
По сравнению с тем же адаптивным сайтом, мобильная версия отличается именно этим — собственным интерфейсом и содержимым.
Веб-приложение
Веб-приложения сильно разнятся с оригинальным сайтом даже по сравнению с мобильной версией. Это полностью переработанный, даже можно сказать специально созданный вариант веб-ресурса. Доступен только для мобильных устройств.
Адаптивный дизайн
Адаптивный дизайн представляет собой технологию, по которой внешний вид и функционал сайта подстраивается под формат устройства пользователя. В зависимости от этого на экране будет отображаться то, что вписывается в экран конкретного посетителя.

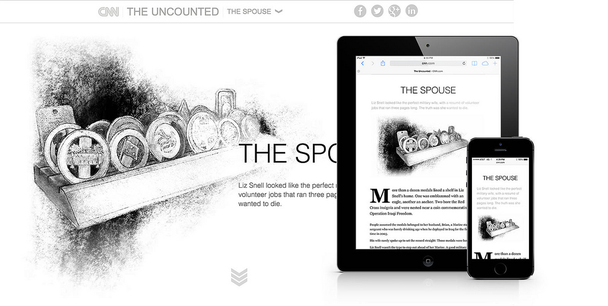
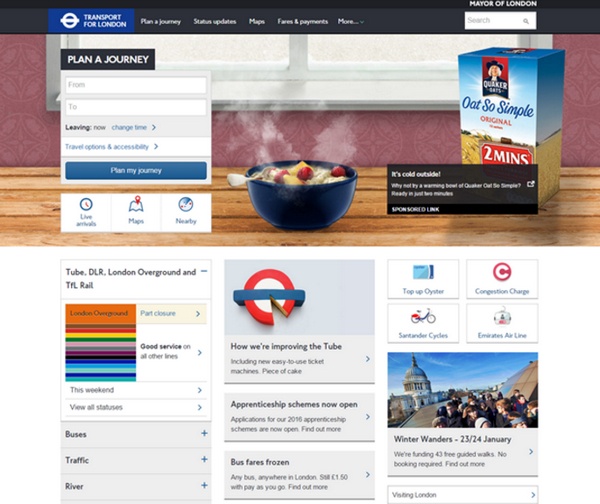
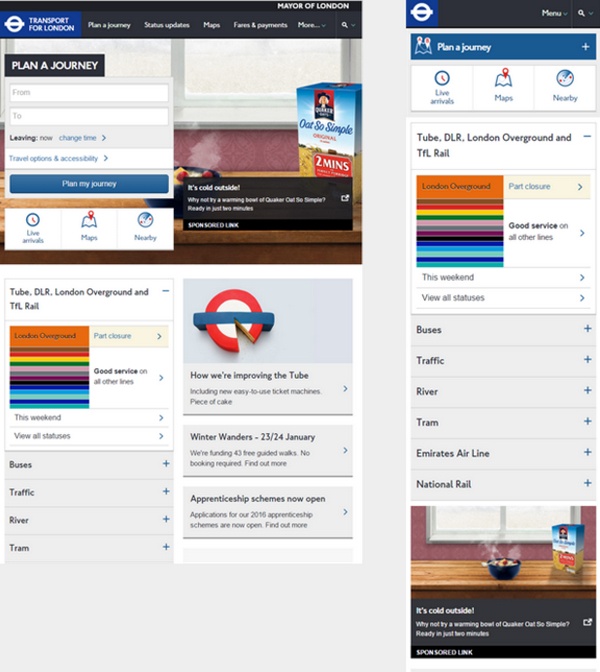
Transport for London (tfl.co.uk) — это пример сайта с адаптивным дизайном. На скриншоте ниже вы видите, как полная версия преобразуется на разных экранах мобильных устройств

Дизайн для планшета (слева) и мобильного устройства (справа) отличается количеством колонок, в которых размещается контент
Одним из самых главных недостатков мобильных версий сайтов, по мнению многих пользователей, является именно урезанный контент и функционал. Адаптивный дизайн как раз-таки решает эту проблему. Минусом, в свою очередь, является не всегда правильная адаптация под конкретное устройство, что может создать реальные неудобства для пользователей:

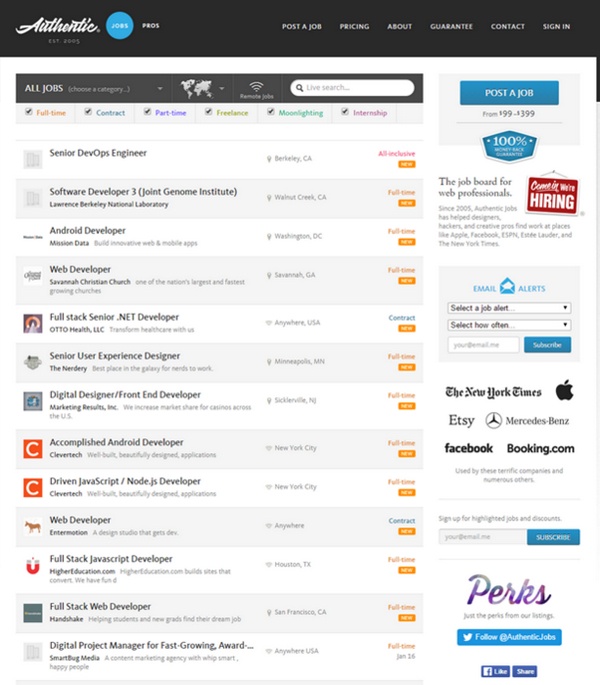
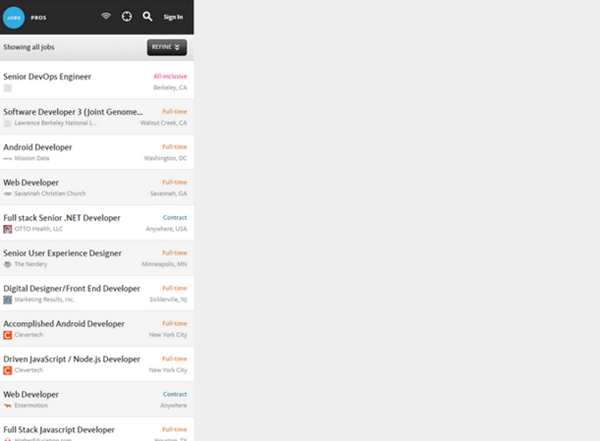
Пример адаптивной версии сайта Authenticjobs.com. Полная версия содержит контент, располагающийся в колонке справа. Например, предложение разместить объявление о вакансии, который отсутствует в мобильной

Как видите, в мобильной версии Authenticjobs.com некоторого контента просто нет
Ниже мы попробуем сравнить эти два варианта.
Мобильная версия или Адаптивный дизайн?
Перечислим несколько очевидных преимуществ и недостатков двух подходов:
1. Сайты с адаптивным дизайном поддерживают разные устройства и формат экранов, в то время как мобильная версия разрабатывается только для смартфонов и не подходит для работы с персонального компьютера.
2. Адаптивный дизайн предполагает наличие полного контента и всех функций, в отличие от мобильной версии, где опции и содержимое ограничено возможностями смартфонов/планшетов и предполагаемого юзабилити.
3. Сайты с адаптивным дизайном часто лучше индексируются поисковиками. С мобильными версиями, особенно, если они отличаются еще и URL, сложнее — для их продвижения в поиске понадобится больше времени. Некоторые веб-мастера находят выход в переадресации посетителя с полной версии на мобильную, но это занимает время, что не всегда нравится пользователю.
4. Сайты с адаптивным дизайном легче модерировать, так как опять же не нужно заботиться о различном содержании.
5. Адаптивные сайты, как правило, обходятся своим владельцам дороже.
6. Адаптивный дизайн чаще работает медленнее, чем «шустрая» и подстроенная под устройство мобильная версия. Дело именно в отличии контента и функционала.
7. Сайты с адаптивным дизайном не очень хорошо интегрируются со сторонними веб-ресурсами. Если вы, например, разрабатываете сайт, который опирается на независимый бекэнд-сервис (например, систему бронирования на сайте отеля), будет сложно подстроить интерфейс этого сервиса под адаптивный дизайн.
Полная версия сайта на мобильном устройстве
Некоторые пользователи говорят, что они предпочитают загружать полную версию сайта, даже если они используют мобильное устройство. В основном такой выбор связан с предыдущим неудачным опытом взаимодействия с мобильной версией веб-ресурса (недостаток контента и функций — все то, о чем написано выше). Иногда это просто дело привычки.
Есть даже случаи, когда посетители мобильных версий отказывались от конверсионного действия. Такое произошло с одним из пользователей сайта отеля в Лас-Вегасе. Как потом выяснилось, человек ожидал от гостиницы в таком легендарном городе «более яркого сайта». Очевидно, что мобильная версия не позволила продемонстрировать все достоинства. Так неужели придется отказываться от удобства и простоты из-за ожиданий некоторых пользователей?
Нет. Эксперты утверждают, что обращать внимание нужно на пользовательский опыт, а не на слова. Часто на оптимизированных под мобильные устройства сайтах он оказывается успешнее и эффективнее, даже если посетители заявляют обратное.
Вместо заключения
Как видите, преимущества и недостатки имеет каждый из вариантов. Единственно правильное решение, которое вы можете принять при выборе способа адаптации вашего сайта или лендинга под мобильные устройства — это провести сплит-тестирование. Посмотрите, как ведут себя ваши пользователи на ресурсе, и разработайте наиболее удобный вариант именно для вашей целевой аудитории.
Высоких вам конверсий!
По материалам: nngroup.comimage source nuon