Оптимизация конверсии во многом сводится к одной задаче: упростить путь пользователя к целевому действию на лендинге. Решая эту задачу, вы можете обратиться к двум «советчикам»: к недоказанным предположениям, или же к измеримым данным. Причем мнения экспертов, лучшие мировые кейсы и даже тематические исследования — относятся к догадкам. А к данным имеют отношение только конкретные цифры, полученные от конкретных людей на конкретном ресурсе.
Наверняка многие из вас уже используют сплит-тесты для оптимизации заголовков, текстов, изображений, призывов к действию и даже макетов. Но многие забывают, что на успешную CRO (оптимизация конверсии) влияет также размер и разрешение экрана.
Как параметры экрана влияют на CRO?
Современный онлайн-покупатель использует несколько устройств для просмотра вашего сайта, лендинга, электронной почты и т. д. То есть, если вы не озаботились оптимизацией ресурса под экраны разного размера и разрешения, то ваш лендинг по большей части не будет выполнять свою функцию.
Еще в 2009 году основным разрешением экрана компьютера было 1024 x 768 пикселей, или 1366 x 768 для широкоформатных устройств. Экран оригинального iPhone имел разрешение 320 x 480. Как все изменилось за 7 лет, не правда ли?
Прошли времена 14-дюймовых мониторов с разрешением 800 x 600 (или хуже). Ваши пользователи хотят просматривать ресурс одинаково комфортно как на смартфонах с диагональю 3”, так и на смарт-ТВ с диагональю в 46” — и на всех возможных размерах экрана между этими полюсами. Кроме прочего, стандартный размер монитора десктопов также увеличивается. ТОП-10 от Amazon включает только одну модель с 20”, в то время как все остальные расположены в диапазоне от 21 до 27”. Всего несколько лет назад 19-дюймовый монитор считался чем-то исключительным, а сегодня это чуть ли не прошлый век.

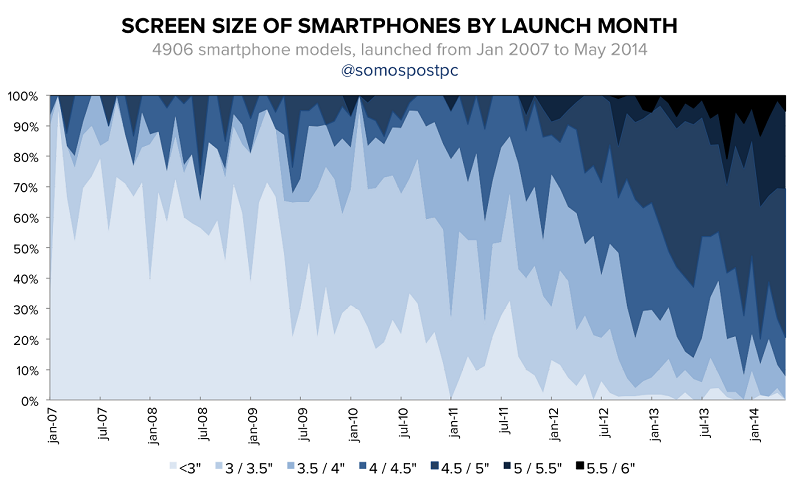
Ширится сегмент нестандартных мобильных устройств, лишний раз доказывая маркетологам, что не существует универсальных решений. То же справедливо и для смартфонов — популярность «фаблетов», или широкоформатных телефонов, задает новые тренды. На изображении ниже показано, как менялись размеры телефонов с 2007 года.

Например, разрешение 5-дюймового экрана iPhone 6 составляет 1334 x 750 пикселей, что больше, чем у 14-дюймового монитора в 2009 году. Планшеты c разрешением от 7” до 20” также создали совершенно новый сегмент, и могут заменить ноутбуки на большинстве рынков в перспективе нескольких лет.

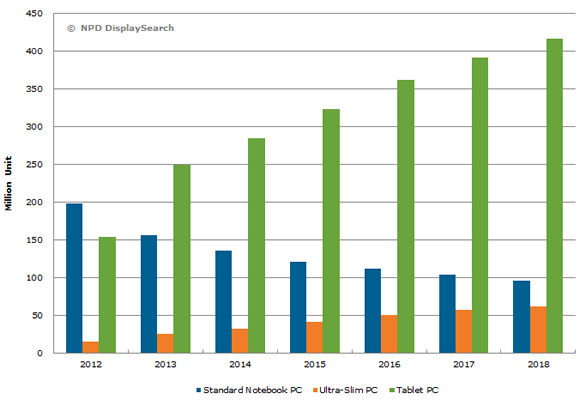
Доли рынка у различных устройств по годам, с 2012 по 2018
Конечно, вы можете выбрать позицию невмешательства — и остаться за бортом бизнеса. Словом, если хотите видеть реальные результаты от CRO, не пускайте ситуацию на самотек.

Влияние новых трендов на оптимизацию конверсии
Все вышеперечисленное не означает смерть подхода «один размер под все устройства». Простейший инструмент для отслеживания метрик сайта, например Google Analytics, поможет увидеть срез аудитории по размеру используемого экрана. Так вам будет легче увидеть пути по оптимизации ресурса.
Тем не менее, просто знать процент посетителей лендинга с мобильных устройств уже недостаточно. Хорошей отправной точной для разработки стратегии оптимизации будет понимание того, как пользователи различных форматов экрана взаимодействуют с вашими ресурсами, формами подписки и email-рассылками.
Оптимизация веб-сайта
Существует несколько хороших инструментов, которые пригодятся для определения эффективности преобразований ваших веб-страниц.
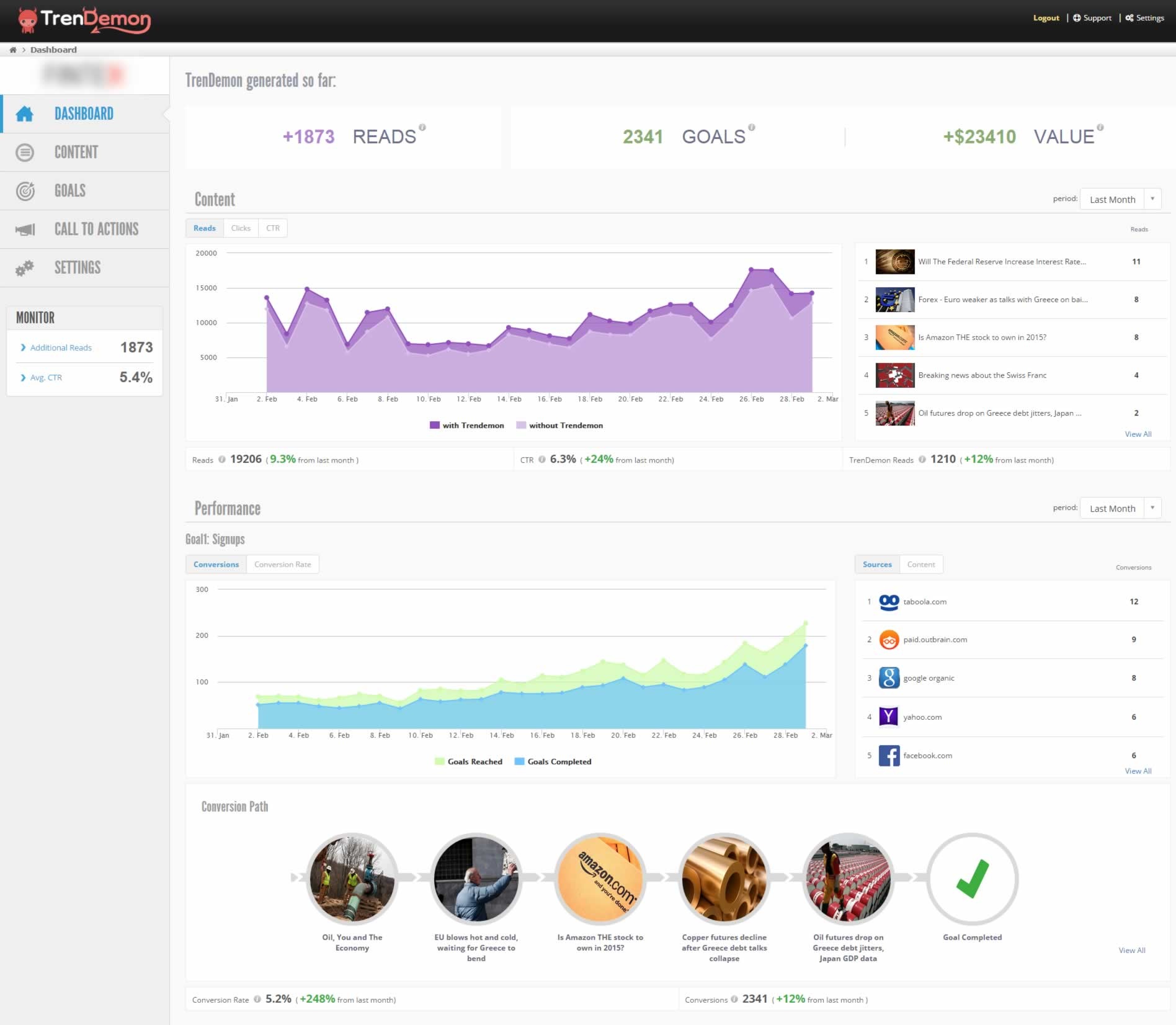
1. TrenDemon
Люди изучают ваш сайт или лендинг десятками различных путей. TrenDemon находит наиболее выгодные маршруты, приводящие больше посетителей к элементам СТА и целевым действиям. Система предлагает персональные рекомендации по контенту, призывам к действию и прочим аспектам, повышающим показатели ресурса.

Инструмент поможет найти лучшие идеи по оптимизации и преобразованию лендинга для достижения высокого ROI, включая заголовки, объем материалов, а также источники трафика и пути продвижения контента.
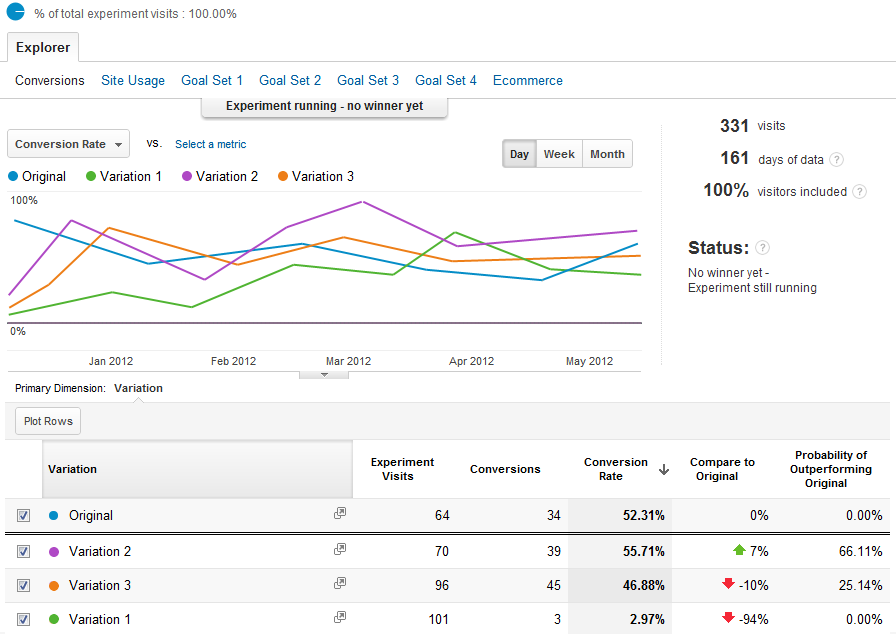
2. Google Content Experiments
Если хотите проверить влияние различных веб-страниц и лендингов на коэффициент конверсии, то Google Content Experiments станет крайне удобным (и бесплатным) инструментом. Вам понадобится привязать свой ресурс к Google Analytics.

Это самый простой способ запустить А/В-тест контента на страницах, чтобы увидеть пути управления содержимым (заголовки, длина, темы и прочие факторы) для оптимизации конверсии.
3. Оптимизация email-стратегии
Существует два аспекта оптимизации email-рассылки, которые необходимо рассмотреть:
- убедитесь, что ваши письма нацелены на нужную аудиторию;
- создавайте уникальный контент для каждой рассылки и делайте его «органическим», персонализированным, чтобы максимизировать конверсию.
Сегментирование вашего листа подписчиков является ключевым фактором для успешной оптимизации, а адаптивный email-дизайн крайне важен для организации контента.
Статистика говорит, что до 70% маркетинговых писем открываются через мобильные устройства. Если ваше послание выглядит плохо, большинство пользователей удалит его, практически не читая. Шансы, что человек снова вернется к письму с экрана десктопа — ничтожно малы. Поэтому ваша рассылка должна хорошо смотреться на всех форматах экранов.
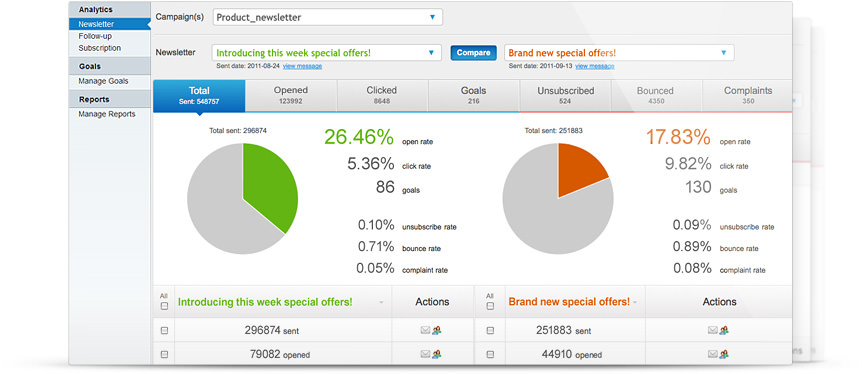
4. GetResponse
Аналитика существенно упрощает процесс сегментации email-базы. Вы можете рассортировать список подписчиков на основании местоположения или других факторов (время прочтения письма, коэффициент открываемости и т. д.)

Также на GetResponse вы найдете множество адаптивных шаблонов для электронной рассылки. Всегда проще сменить цвет или заголовок, нежели начинать все с нуля.
Вместо заключения
Перечисленные инструменты помогут отслеживать поведение аудитории, что упростит оптимизацию контента для любого устройства. Так ваше сообщение точно будет прочитано и окажет эффект на пользователей. Начните с изучения аналитики. Найдя страницы, нуждающиеся в доработке, адаптируйте их для чтения на любом из размеров экрана.
Но помните, что это не единоразовый проект. Тренды меняются, появляются новые технологии и подходы — вы должны постоянно следить за изменениями пользовательского опыта и доводить ресурсы до уровня ожиданий аудитории.
Высоких вам конверсий!
По материалам: blog.crazyegg.comImage source: Carlos Arriero