Вы, наверное, уже знаете, что мобильные девайсы взяли вверх над настольными, и нет никаких причин для изменения этой тенденции в ближайшее время. Но вы, вероятно, не знали, насколько популярны мобильные устройства на самом деле. А вы знаете, что количество мобильных пользователей уже обошло количество традиционных компьютерных пользователей? И это правда!
По данным ComScore, компании интернет-аналитики, в марте этого года, в первый раз за все время существования, число мобильных пользователей превзошло количество компьютерных, по крайней мере, в США. Позвольте мне перефразировать: в настоящее время все больше людей пользуются интернетом в мобильном телефоне, а не на компьютере, сидя у себя дома. Это огромные возможности для мобильного UX дизайна. Огромные!
Это означает, что люди все чаще покупают что-то или читают новости на своих мобильных телефонах, будучи на ходу. Неспособность проектировать для мобильных устройств может катастрофически сказаться на любом сайте электронной коммерции или издательства.
Придерживайтесь минимализма в дизайне
Придерживайтесь простого и понятного мобильного дизайна. Делайте упор на практичность и полезность, а не на крутость. Помните, что вы разрабатываете дизайн для экрана, гораздо меньшего размером по сравнению с экраном настольного компьютера. Каждый миллиметр на экране очень ценен, а маленький экран еще и ограничен в своих возможностях, и согласно просто здравому смыслу, вы не можете создать на нем сложную конструкцию. Таким образом, минимализм – это ваш лучший выбор.
Это также помогает пользовательскому опыту. В конце концов, когда пользователи смотрят на лаконичный и емкий интерфейс в своих iPhones и устройствах Android, они имеют возможность найти то, что они ищут на сайте чрезвычайно быстро, что повышает их пользовательский опыт.
Как выглядит минимализм на экране мобильного телефона? Люди должны видеть только содержание, которое им необходимо, чтобы правильно использовать сайт, который будет автоматически предлагать им изучить информацию или перейти дальше. Кроме того, кнопки и меню должно быть интуитивно понятными, и соответствовать простым принципам.
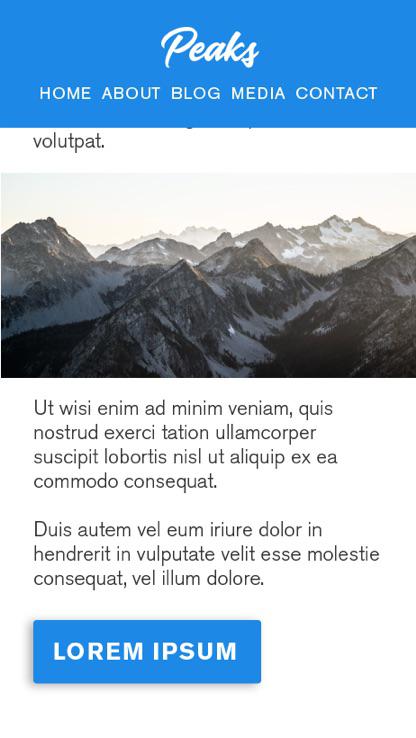
Посмотрите на мобильный сайтCrate and Barrel. Это образец мобильного минимализма, а меню-гамбургер спрятан в верхней левой части экрана, но он все еще заметен, и вы сразу же поймете, на каком сайте вы находитесь благодаря словесному логотипу наверху. Кроме того, использованы базовые цвета и шрифты, благодаря чему пользователи не перегружены информацией.
2 crateandbarrel
Будьте внимательны к различным устройствам и дополнительным мобильным аксессуарам
Даже если вы разрабатываете для мобильных устройств, не все мобильные дивайсы созданы одинаково. Это ключ к успешной разработке мобильных UX на сегодняшний день, но некоторые дизайнеры забывают, что существуют различные платформы, для которых они должны разрабатывать. Проектировать для мобильных дивайсов значит проектировать и для мобильных приложений и для мобильных сайтов. Необходимо, чтобы вы поняли, какие устройства ваши клиенты используют и для чего именно. Другими словами, вы не должны проектировать приложение или мобильный сайт ошибочно полагая, что пользователи iPhone и Android будут взаимодействовать с вашим приложением или сайтом точно также как с другими.
Исследования показывают, что пользователи iPhone тратят больше средств на покупки через мобильные устройства, чем их коллеги на Android. Что особенно удивительно в этой фразе, так это то, что численность пользователей iPhone меньше, чем количество пользователей Android. Это и делает покупательную способность пользователей iOS еще более значимой! Поэтому, если вы разрабатываете приложения и мобильные сайты для электронной коммерции, вы захотите сосредоточиться в первую очередь на создании первоклассных UX для iOS, чем для Android – просто потому, что там можно заработать больше денег.
Используйте уже знакомые элементы для создания функциональной навигации
Хотя в настоящее время все больше людей пользуется интернетом через мобильный телефон, многие из этих людей, очевидно, начали просматривать веб-сайты сначала на своих компьютерах и только потом перешли на телефон. Это означает, что у них уже сложились определенные ожидания о навигации по сайту и внешнему виду еще со времен использования компьютера.
Таким образом, проектируя для мобильных устройств, постарайтесь соответствовать уже сложившимся ожиданиям и убеждениям пользователей: убедитесь, что мобильный сайт вашего клиента повторяет навигационные стандарты любого сайта настольного компьютера с большим UX.
Вот некоторые общие черты, которые вам следует перенести на вашу мобильную навигацию:
- Самые популярные категории или страницы сайта согласно аналитическим данным;
- Меню навигации в виде меню-гамбургер;
- Высокое качество изображения;
- Характерные особенности Поиска;
- Видные, четкие кнопки, призывающие к определенному действию.
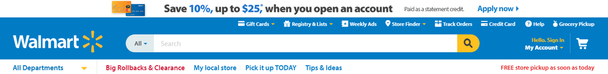
Можно увидеть весьма функциональную навигацию на мобильном сайте Lowe. Он соответствует всем сложившимся убеждениям о навигации, которые мы привыкли видеть на любом качественном сайте настольного компьютера.
l2 owes
Сделайте процесс проверки, как можно удобным
Это самый важный пункт. Это настолько важно, что любой другой совет, ведущий к этому бесполезен, если вы не смогли разработать мобильный сайт для вашего клиента таким образом, чтобы процесс конвертации или обработки заказа завершился, когда пользователь мобильного сайта закончил просматривать страницу. Последнее, чего бы вы, наверное, хотели – это появление той страшной корзины отказа от покупок, особенно, когда вы уже прошли через трудности признания «новичка» и пытаетесь создать комфортный мобильный сайт.
Неудивительно, что исследования показывают, что, как и на компьютере, корзина отказа появляется из-за некачественного UX. Для мобильного покупателя, ищущего что купить, пользовательский опыт является определяющим, когда они пытаются сделать заказ … поэтому, когда что-то выходит из строя, они расстраиваются, и покидают сайт навсегда, никогда не возвращаются, даже с компьютера!
Один из самых известных способов, когда процесс проверки мобильного заказа может пострадать – это когда кнопка вызова и кассовая кнопка не соответствуют ожиданиям любителей шопинга. Например, кнопки могут быть слишком малы, чтобы было легко их найти и нажать, или они могли просто не появиться, как только покупки были добавлены в корзину.
Вдохновляющим примером, придерживающимся всех этих правил является страница мобильного сайта Cult Pens, представляющую одну из своих фирменных ручек Pental. Обратите внимание на большую кнопку «Добавить в корзину» распростертую по всей нижней части страницы.
3 cultpens
Мобильный дизайн: отличие от дизайна настольного компьютера
Некоторые дизайнеры просто не понимают этого. Проектирование для мобильных устройств совершенно отличается от проектирования для настольного компьютера. Конечно, там есть определенное сходство, но оно довольно отдаленное. Конечно, вы хотите, чтобы ваш мобильный дизайн соответствовал определенным условностям, к которым пользователи привыкли, но есть и исключения.
Минимализм – делать больше, используя меньше – должно быть золотым правилом для мобильного дизайна, так как и экран намного меньше размером. Дизайнеры также должны понимать, что поведение пользователя в iOS и Android не одно и то же, так что лучше заранее исследовать, что каждый пользователь делает со своими смартфоном. Конечно, вам также придется разрабатывать дизайн для различных мобильных устройств и приложений и для разных платформ.
И, наконец, самый важный пункт – сделать процесс проверки максимально быстрым и без помех. Никогда не отбивайте охоту у покупателей делать покупки на своих смартфонах! Если ж вам все же удастся сделать это, то это тоже самое как выбросить деньги в окно.