93% пользователей выходят в Интернет с мобильных устройств каждый день. Это 3 500 000 000 человек, которые в любое время могут зайти на ваш лендинг со своих смартфонов или планшетов. Следовательно, вам нужно приложить максимум усилий к оптимизации своего мобильного лендинга. Нет ничего хуже воронки конверсии, совершенно неэффективной на мобильных девайсах.
Из этой статьи вы узнаете о 8 лучших практиках мобильного дизайна, которые помогут вам улучшить пользовательский опыт и повысить конверсию на любом устройстве.
1. Избавьтесь от навигационной панели
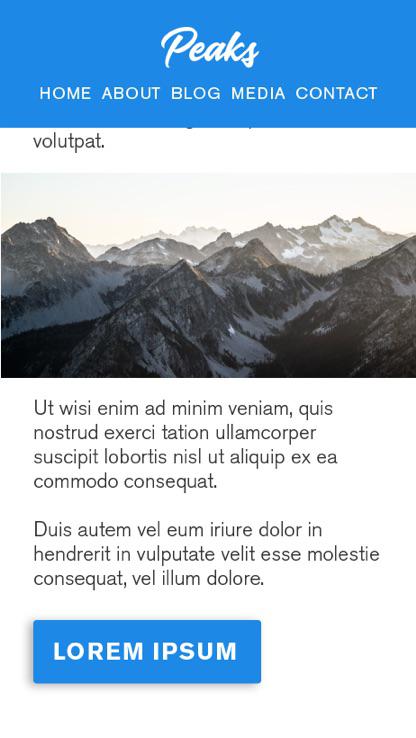
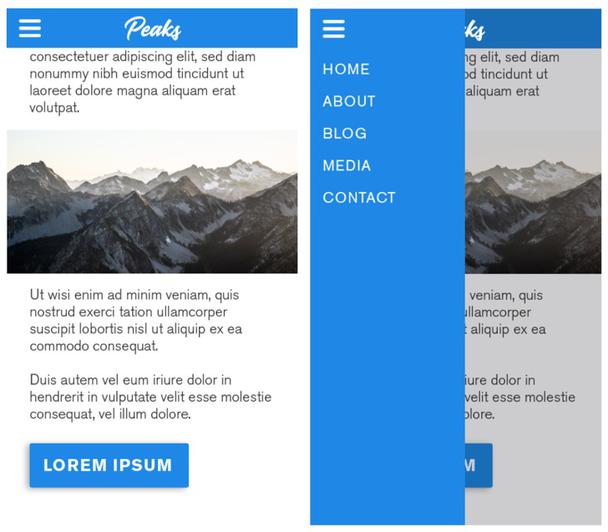
Посмотрите, сколько места может занимать навигационная панель:
На маленьких мобильных экранах ценен каждый пиксель, и вам нужно извлечь из него максимум. Один из простых способов это сделать — избавиться от навигационной панели. На десктопах она может быть очень полезна: с ее помощью посетителям легко перемещаться по сайту и находить то, что им нужно. Но на мобильных навигационная панель занимает слишком много места, где мог бы быть текст, картинки или любой другой контент.
Как же посетителям перемещаться по сайту без навигационной панели? Есть несколько способов. Самый популярный из них — гамбургер-меню, небольшая верхняя панель. «Гамбургер» служит этаким ящиком, выдвигающимся из угла экрана и содержащим различные ярлыки меню.
Другой вариант — одностраничный мобильный сайт. Однако если на вашем сайте много контента, он вам не подойдет.
2. Правило большого пальца
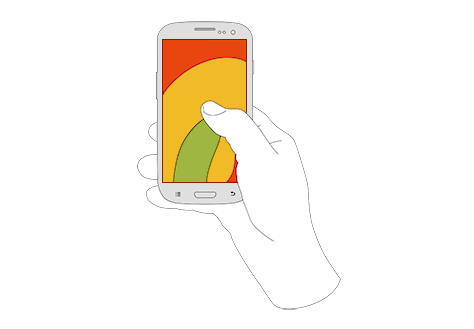
Наверняка вы пользуетесь смартфоном часто — в автобусе или в очереди. Может быть, вы читаете с него эту самую статью. А как вы держите смартфон? Скорее всего, вы водите по экрану большим пальцем. Так делает 75% пользователей.
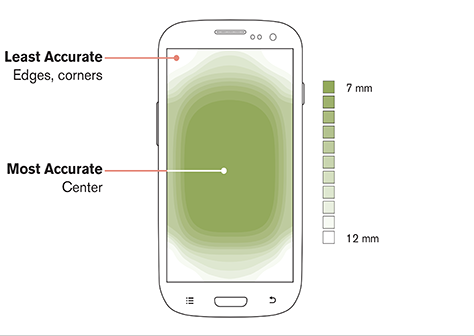
Несколько лет назад эта диаграмма была библией мобильных дизайнеров. Руководствуясь ей, они оптимизировали пользовательский опыт для большинства людей. И хотя она могла быть правильной в свое время, технологии стремительно развиваются и меняются. В последние несколько лет наши телефоны и экраны становятся все больше и больше — а руки остаются прежними. Мы уже по-другому держим смартфоны, зоны касания сместились, и точность ближе к внешним углам экрана снизилась.
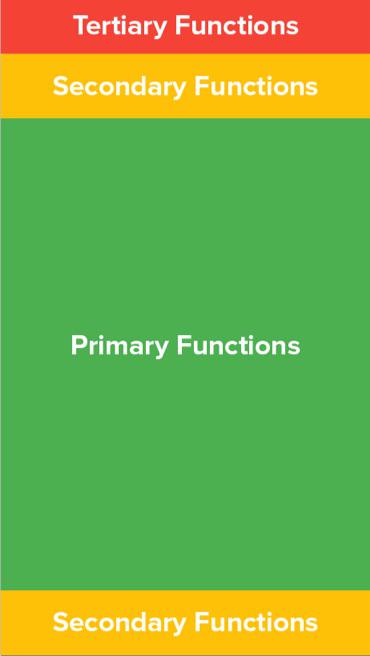
В результате дизайнерам нужно организовывать контент так, чтобы главные функции располагались в центре, а второстепенные — внизу и вверху экрана.
От расположения функций напрямую зависит удобство их использования. Главные функции располагаются там, где до них легко дотянуться большим пальцем, а второстепенные попадают в зоны низкой точности.
3. Оптимизируйте и уменьшайте размеры файлов
Вы наверняка уже знаете, как важно оптимизировать размер изображений на лендинге: они значительно влияют на скорость загрузки, которая в свою очередь отражается и на пользовательском опыте, и на ранжировании вашего сайта в поисковых системах. На мобильных она важна вдвойне, не только из-за менее надежного соединения, но и потому, что мобильные пользователи не любят ждать.
Используйте сайты вроде TinyJPG или такие инструменты, как ImageOptim (только для Mac) или «Export for Web» в Photoshop, чтобы уменьшить размер файла, прежде чем загружать изображения на свой сайт.
На размер файла больше всего влияют две вещи:
- Качество. Если снизить его, файл станет меньше, но также упадет четкость, и могут появиться артефакты.
- Размер/разрешение. Естественно, размер файла во многом зависит от размера картинки. Естественно, вы не захотите сделать изображения такими маленькими, что пользователи ничего не смогут разглядеть, но если, например, ширина колонки, в которой вы размещаете изображение, составляет 600 пикселей, ширина изображения не должна составлять 1000 пикселей. Измените размер, прежде чем загружать картинку на лендинг.
4. Номер телефона, доступный для звонка в один клик
Оптимизировать лендинг для мобильных значит, прежде всего, упростить пользовательский опыт и свести к минимуму количество необходимых действий. Поэтому следует пользоваться возможностями мобильных устройств, помогающими сделать посещение вашего сайта (а также покупку продукта или звонок в вашу компанию) приятным опытом.
Если ваш лендинг создан для продаж или телефонный звонок — это важный этап воронки конверсии, то вам нужно сделать так, чтобы позвонить вам было легко.
Один из способов этого добиться — сделать номер телефона доступным для звонка в один клик. Вам наверняка знакома эта ситуация: вы переключаетесь туда-сюда между телефоном и браузером, перепечатывая телефон, или пытаетесь скопировать его и нечаянного копируете весь остальной контент на странице. Поэтому кликабельный номер телефона много значит.
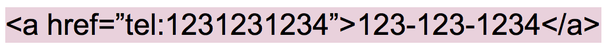
Достаточно разместить ссылку такого рода:
И номер будет выглядеть так:
123-123-1234
Посетители смогут кликнуть по нему и позвонить.
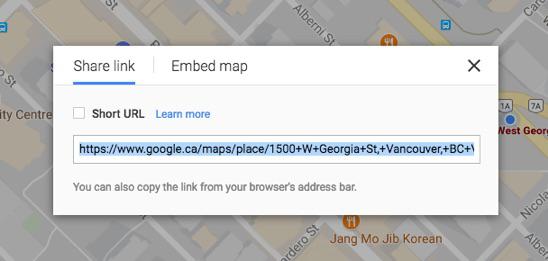
Другие важные элементы сайта тоже стоит сделать интерактивными: например, когда пользователь кликает по адресу, должны открываться Google Maps. В большинстве приложений вроде Facebook это происходит автоматически, но вы можете ввести свой адрес в Google Maps, скопировать ссылку и вставить ее на свой сайт.
Подобные мелочи помогают посетителям вашего лендинга чувствовать, что они ничего не упускают, и не делать лишней работы. Не позволяйте мобильным устройствам перекрыть вашу воронку конверсии.
5. Респонсивный дизайн
Если вы работали в те времена, когда мобильный интернет только появился, вы помните, как многие разработчики создавали совершенно отдельные сайты с разметкой, которая работала бы на маленьких экранах мобильных устройств. Эти страницы обычно включали в себя минимум изображений и относительно много текста, чтобы загружаться через медленное мобильное соединение.
Прошло около десяти лет, и ландшафт кардинально изменился. Экраны стали больше, соединение — быстрее. И появился респонсивный и адаптивный дизайн. Эти два типа дизайна отличаются друг от друга, но задача у них одна: создать единую разметку, которая динамично изменяется в зависимости от устройства, используемого посетителем.
Шаблоны и редакторы посадочных страниц могут автоматически создавать мобильную респонсивную версию лендинга, избавляя вашу команду от необходимости разрабатывать ее вручную.
Есть несколько вещей, о которых нужно помнить в связи с респонсивностью:
- Размеры изображений. Если изображения на вашем лендинге очень важны, удостоверьтесь, что они хорошо видны на мобильных устройствах.
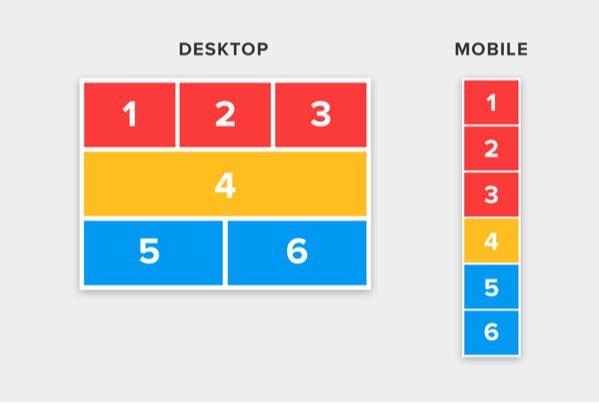
- Разметка и расположение контента. В зависимости от того, как расположены элементы в десктопной версии вашего лендинга, они могут смещаться в мобильной версии. Проверьте, все ли остается на своих местах на разных устройствах.
- Анимация. Анимация, которая хорошо выглядит в десктопной версии, может совсем не так хорошо работать в мобильной. Проверьте ее, прежде чем публиковать.
- Видео. Учитывая предыдущие рекомендации о размере изображений, подумайте о том, чтобы спрятать видео в мобильной версии или вовсе удалить его. Оно большое, тяжелое и может существенно замедлить мобильный опыт.
- JavaScript. Хотя это и замечательный язык программирования, он не всегда работает на мобильных, поэтому проверьте, корректно ли все отображается.
6. Избавьтесь от всплывающих окон
С 2017 года Google штрафует страницы с «навязчивыми вставками». По сути речь идет о всплывающих окнах.
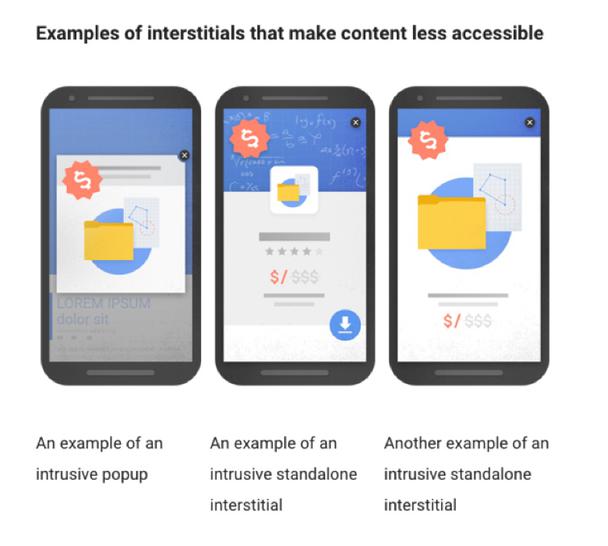
Примеры навязчивых вставок, делающих контент менее доступным.
1. Пример навязчивого всплывающего окна.
2. Пример отдельной навязчивой вставки.
3. Еще один пример отдельной навязчивой вставки.
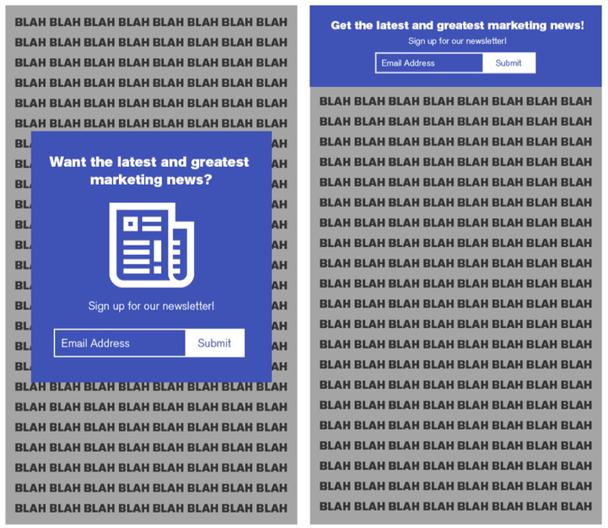
Всплывающие окна на мобильных устройствах значительно ухудшают пользовательский опыт, потому что из-за них посетители вашего сайта не могут увидеть интересующий их контент. Google снижает рейтинг таких сайтов в поисковой выдаче. Поэтому просто отключите поп-ап окна.
Если контент в вашем всплывающем окне достаточно важен, добавьте его на страницу отдельной секцией. Тогда Google не понизит ваш сайт в поисковой выдаче.
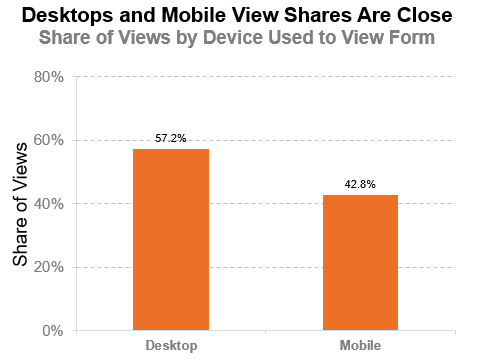
7. Оптимизируйте формы для мобильных
Если вы когда-нибудь делали покупки с мобильного, вы знаете, как раздражает заполнять бесконечные формы с телефона. Даже при том, что печатать на мобильных стало намного легче, чем раньше, это все равно сложно. Набор текста все равно опирается на автоисправление, и пальцы устают.
Как решить проблему? Логика проста. Длинные формы требуют много печатать. Печатать на мобильных ужасно неудобно. Следовательно, длинные формы ужасно неудобны.
Если вы хотите снизить негативный эффект, который мобильные устройства могут оказывать на ваш уровень конверсии, попробуйте внести одно из следующих изменений в свои формы.
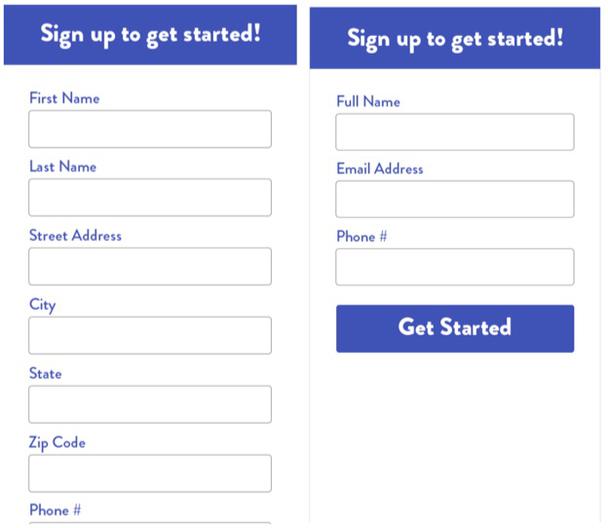
Сократите количество полей
Это просто: чем меньше обязательных полей, тем меньше усилий требуется от пользователя. Чем меньше усилий, тем меньше трение.
Сократить количество полей не всегда возможно: в конце концов, зачастую поле существует потому, что информация, которую нужно в него ввести, необходима. Однако все, что можно удалить, нужно удалить, а некоторые формы (имя и фамилия, например) — объединить.
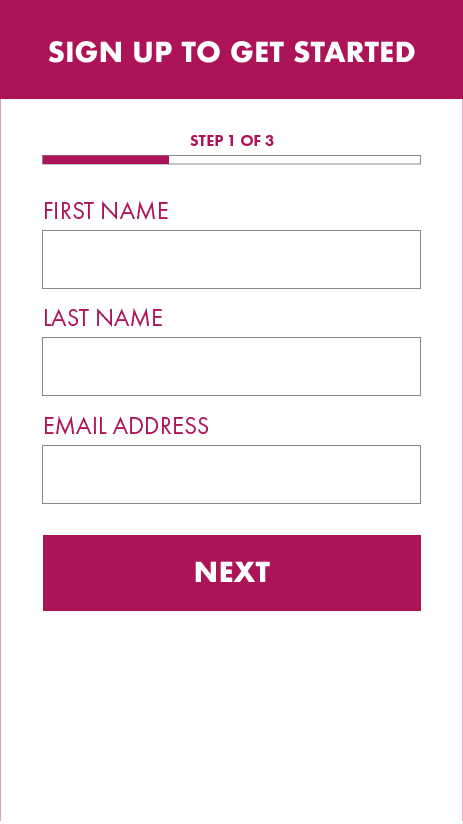
Разделите заполнение формы на несколько этапов
Если вы разделите заполнение формы на несколько этапов, уровень вашей конверсии на мобильных может вырасти. Например, если в вашей форме 9 полей, вы можете оставить на первом этапе только 3. Пользователь заполнит их, кликнет по кнопке «Дальше» и попадет на следующую страницу, где тоже совсем немного полей, и так далее.
Такая практика сделает длинные формы менее отталкивающими, а также позволит собрать информацию о лидах маленькими порциями, что полезно, если на каком-то этапе они все же бросят ее заполнять. На первом этапе стоит запросить емейл-адрес, чтобы работать с этими людьми в будущем.
8. Сворачиваемые секции
На маленьком экране весь ваш контент собирается в одну колонку — очень длинную колонку. На мобильных это особенно вредно, потому что пользователю становится намного сложнее перемещаться по странице и находить интересующую его информацию.
Решением этой проблемы могут стать сворачиваемые секции.
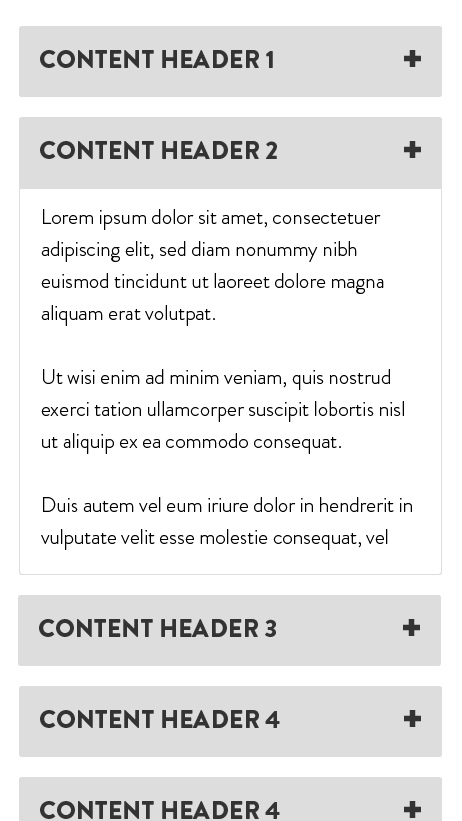
Сворачиваемые секции — это контейнеры с контентом. Пользователь видит их заголовки и разворачивает их по клику. Так он сканирует вашу страницу на предмет интересующего контента или темы, и ему не приходится пробираться через массу ненужного ему текста или картинок.
Заключение
Надеемся, что эти рекомендации по мобильному дизайну помогут вам улучшить пользовательский опыт для тех, кто заходит на ваш лендинг с мобильных устройств. Об этих принципах часто забывают, и именно поэтому конверсия на мобильных бывает такой низкой. Следуйте им, и ваши мобильные пользователи получат лучший опыт — и конвертируются.
Высоких вам конверсий!
По материалам: blog.kissmetrics.com.