Мобильные устройства позволяют оставаться онлайн вне зависимости от того, где вы находитесь: сидите дома на диване или прогуливаетесь по торговому центру, сравнивая стоимость товаров на реальных полках и в интернет-магазине. Возможно даже, что смартфон полностью заменяет вам компьютер.
В то время как просмотр страниц на мобильном устройстве может быть довольно удобен, совершение конверсии на нем зачастую является непростой задачей. Трудность ввода текста с помощью тачскрин-клавиатуры и автокорректировка — вот основные проблемы, с которыми сталкиваются мобильные пользователи (и которых нет у десктопных).
Насколько же актуальна задача заполнения лид-форм на смартфоне/планшете по сравнению с обычным компьютером?
Сравнительный анализ заполняемости форм на десктопах и мобильных гаджетах ожидаемо показал, что пользователи первых заполняют все поля до конца на 81% чаще, чем пользователи вторых. Более длинные формы охотнее заполняются на десктопах (в 2,5 раза чаще). Кроме того, выяснилось, что на количество просмотров, необходимых для заполнения формы, влияет страна проживания пользователя и специфика бизнеса.
Лид-формы на десктопах и мобильных
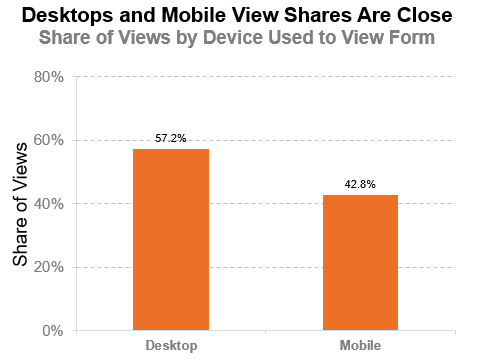
В исследовании Priceonomics была поставлена цель — определить, какие девайсы люди в основном используют для открытия форм. После подсчета всех просмотров удалось получить число показов форм на десктопе и на мобильном устройстве. Затем количество просмотров на каждом девайсе сложили и разделили на общее число всех устройств, чтобы получить доли просмотров:
Количество просмотров на мобильных и стационарных устройствах различается несильно: 57,2% — для десктопов, 42,8% — для мобильных (вертикальная ось — доля просмотров)
Десктопы в этом сценарии используются чаще, но не так далеко ушли и мобильные устройства, так что частота просмотров примерно поровну распределена между двумя платформами.
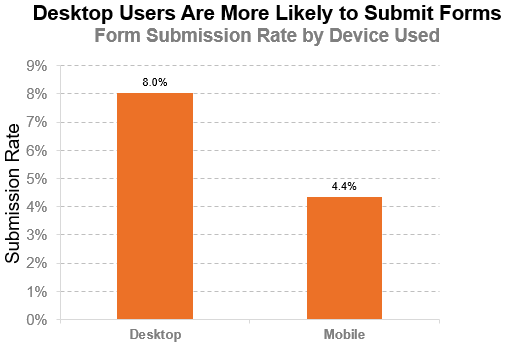
Но добиться того, чтобы пользователь посмотрел на форму, — это лишь начало. Важно сравнить показатель заполняемости (Submission Rate) форм для десктопов и мобильных. С этой целью было взято общее число просмотров на каждой платформе, которое затем поделили на количество заполненных форм. Результат отражает, сколько форм в среднем заполняется на 100 просмотров:
Десктопные пользователи охотнее завершают заполнение лид-форм: 8% против 4,4% на мобильных устройствах (вертикальная ось — показатель заполняемости)
Здесь мы уже видим явное отклонение в пользу десктопов: их пользователи заполняли 8 форм из 100, почти в 2 раза больше показателя мобильных гаджетов (4,4 из 100). Эти данные касаются всего многообразия видов форм, поэтому далее мы углубим наш анализ.
Длина лид-формы
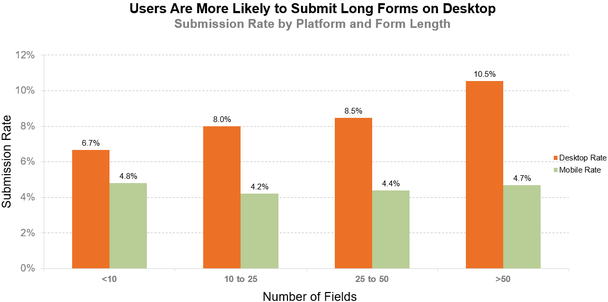
Некоторые задачи, простые в исполнении на компьютерах, сложно осуществлять на телефонах и планшетах. Посмотрим, как длина формы влияет на показатель заполняемости. Число просмотров и заполненных форм для обеих платформ было распределено согласно количеству полей в форме:
Пользователи охотнее заполняют длинные формы на десктопах. Вертикальная ось — показатель заполняемости. Горизонтальная ось — число полей (слева направо: меньше 10, от 10 до 25, от 25 до 50, больше 50)
Показатель заполняемости для мобильных остается примерно на том же уровне, несмотря на увеличение длины формы. Показатель для десктопов вырастает на 57% от самой короткой до самой длинной формы. Более длинные формы имеют лучший показатель заполняемости на стационарных компьютерах по сравнению с мобильными девайсами, но в целом большие лид-формы меньше просматривают и заполняют. Причина заполняемости очень длинных форм (50+ полей) зачастую лежит в «обязательности» наличия информации во всех полях.
Специфика страны и отрасли
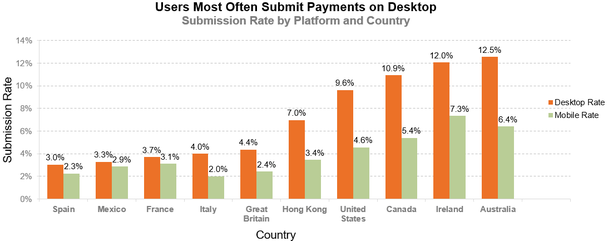
Теперь обратимся к тому, как место проживания пользователя сказывается на submission rate. Для определения страны использовались IP-адреса. Затем количество просмотров и заполненных форм разбили по странам и видам устройств:
Какие пользователи чаще совершают платежи на ПК и мобильных. Вертикальная ось — показатель заполняемости. Горизонтальная ось — страна (слева направо: Испания, Мексика, Франция, Италия, Великобритания, Гонконг, США, Канада, Ирландия, Австралия)
Десктопные пользователи заполняли формы чаще, чем мобильные, во всех 10 странах. Пользователи из Ирландии и Австралии имели самые высокие рейтинги заполняемости для обеих платформ (12% и 12,5% для десктопов и 7,3% и 6,4% для мобильных соответственно). Пользователи из других государств показали примерно похожие рейтинги для обеих платформ.
Посмотрим теперь, есть ли разница между показателем заполняемости для разных сфер деятельности. Все формы были поделены по отраслям, и для каждой отрасли были подсчитаны показатели для мобильных и стационарных устройств:
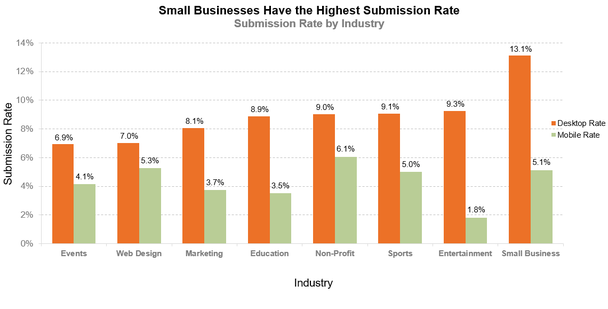
У малого бизнеса самый высокий показатель заполняемости. Вертикальная ось — показатель заполняемости. Горизонтальная ось — отрасль (слева направо: организация мероприятий, веб-дизайн, маркетинг, образование, некоммерческая организация, спорт, индустрия развлечений, малый бизнес)
И снова у десктопов самый высокий рейтинг для всех категорий. Малый бизнес при этом имеет самый большой submission rate среди остальных отраслей, на 90% выше, чем организация мероприятий (с самым низким показателем).
Индустрия развлечений показала самый низкий коэффициент заполняемости на мобильных гаджетах — всего лишь 30% от самого высокого показателя у некоммерческих организаций.
Заключение
Хотя количество просмотров форм на всех девайсах примерно одинаково, заполнять формы пользователи больше готовы на стационарных компьютерах (на 81% чаще). Показатель заполняемости на десктопах растет с увеличением длины формы, но такие формы просматривают и заполняют в целом реже. Особую роль в генерации просмотров и заполняемости форм играют страна пользователя и сфера деятельности компании.
Высоких вам конверсий!
По материалам: priceonomics.com