Отобразить объемные данные на маленьком экране — всегда та еще головоломка. Какими способами можно ее решить и как должна выглядеть удобная таблица на мобильном?
Стоит отметить, что таблицы часто вылазят за границы экрана не только на мобильных устройствах: случается, что они содержат больше колонок или строк, чем помещается на огромном мониторе или даже нескольких. Однако, чем меньше экран, тем вероятнее, что возникнут проблемы юзабилити.
Ключевые элементы в представлении таблиц — это связность контента и значимые атрибуты. И то, и другое особенно важно для мобильных таблиц. Сначала вы должны создать удобную таблицу для больших мониторов, а потом уже ее версию для маленьких экранов. Такая необходимость может стать отличным поводом, чтобы доработать контент своей таблицы и сделать ее удобнее для всех пользователей.
Столбцы должны быть достаточно широкими, чтобы быть понятными
Количество столбцов таблицы для отображения на экране мобильного зависит от их ширины, причем их содержание должно быть понятно без необходимости использовать зум.
Для сложных или объемных текстов, например, в сравнительных таблицах, на узком мобильном экране поместится только 2 колонки. А если таблица заполнена в основном цифрами, столбцы можно сделать уже и, следовательно, уместить больше.
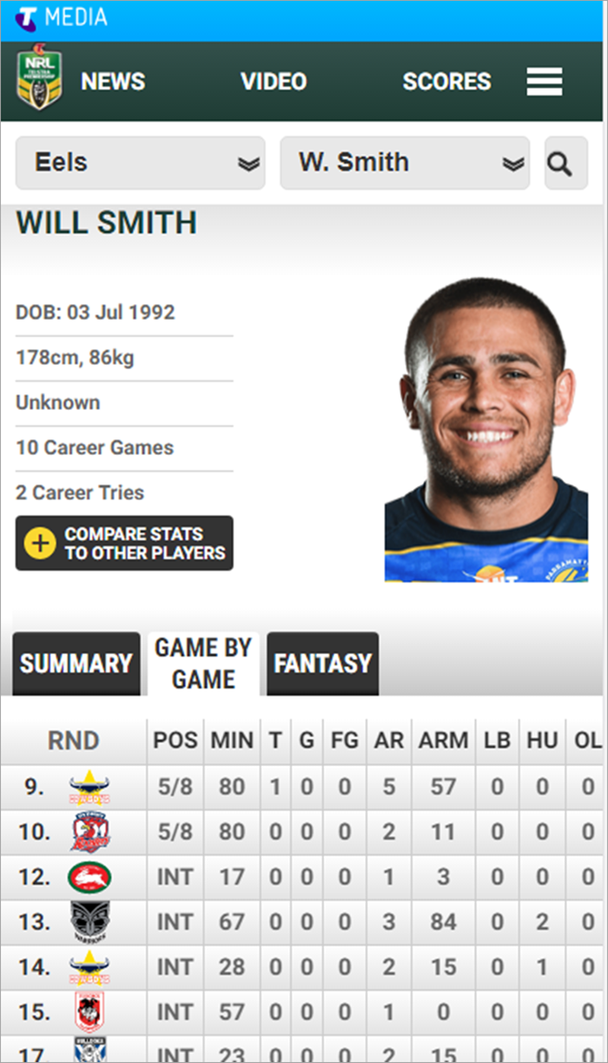
Статистика Национальной регбийной лиги состоит из цифр, поэтому на экране мобильного спокойно помещается 11 столбцов без необходимости горизонтального скроллинга. Обратите внимание, что такой результат достигается благодаря использованию только логотипа команды-соперника в первой колонке и аббревиатур, которые могут быть непонятны непосвященному человеку. Однако такой детальной статистикой по игрокам и интересуются только фанаты регби.
Поворачивать телефон — это крайняя мера
Если повернуть телефон горизонтально, на экране поместится больше столбцов. Однако в то же время сокращается количество строк, а пользователей может раздражать необходимость поворачивать смартфон (особенно если на нем стоит блокировка поворота). Хорошо подумайте, оправдывает ли эти недостатки большая ширина таблицы.
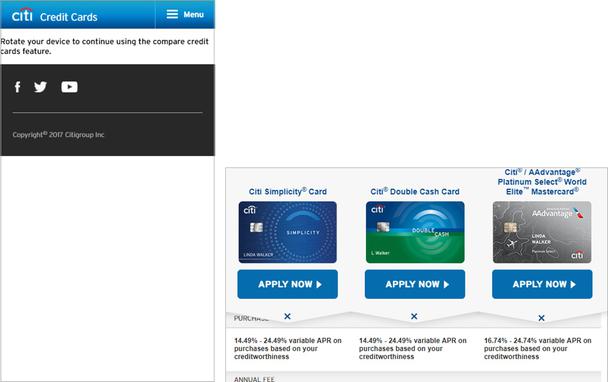
Чтобы сравнить кредитные карты на сайте Citi, пользователям нужно следовать инструкции: «Поверните свой телефон горизонтально, чтобы продолжить сравнение кредитных карт». При этом при повороте большую часть экрана занимают громадные изображения кредитных карт, которые фиксируются на месте при скроллинге, оставляя совсем мало места для самого содержимого таблицы. Это ошибка многих мобильных сайтов: если на десктопе картинки могут быть хорошим заголовком для столбца, то на мобильном их нужно уменьшить или вовсе заменить текстом.
Липкие заголовки столбцов
В любой таблице, которая занимает больше одного вертикального экрана, «липкие» заголовки столбцов помогают пользователю не путаться в контексте.
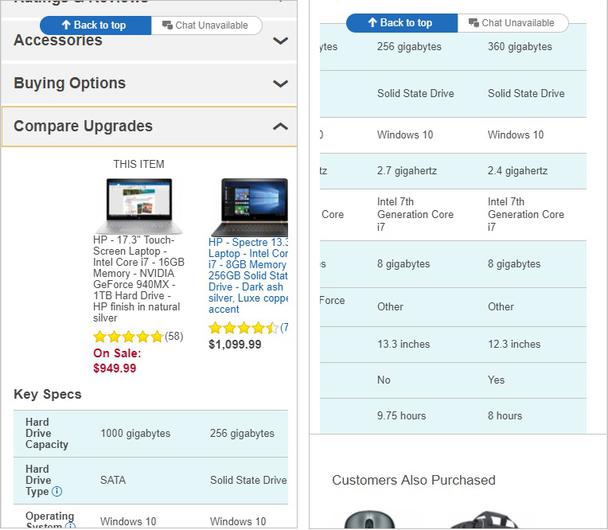
В сравнительной таблице с Best.Buy слева не зафиксированы ни колонки, ни их заголовки, и данные сложно читать. Справа показано то, как выглядит эта таблица при скроллинге, безо всяких видимых пояснений.
Сообщите, нужен ли горизонтальный скроллинг
Хотя горизонтальная прокрутка в целом нежелательна как на мобильных, так и на десктопах, она относительно приемлема для больших таблиц на мобильных устройствах. Когда данные не помещаются на экране, посетителям, возможно, придется использовать ее. Однако в таком случае необходимо избежать иллюзии завершенности: должно быть очевидно, что это еще не все доступные данные. Как и в случае слайдеров, стрелки и обрезанные элементы передают эту информацию наиболее доходчиво. Иногда используются точки, но их обычно сложнее заметить и понять.
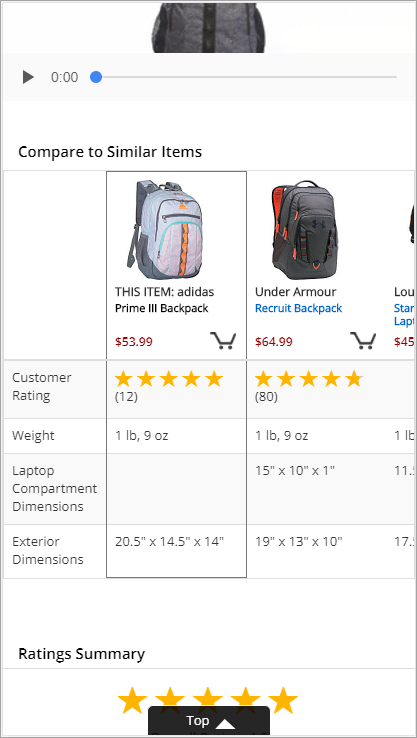
На сайте eBag последняя колонка с товарами обрезана, и пользователи понимают, что доступна горизонтальная прокрутка.
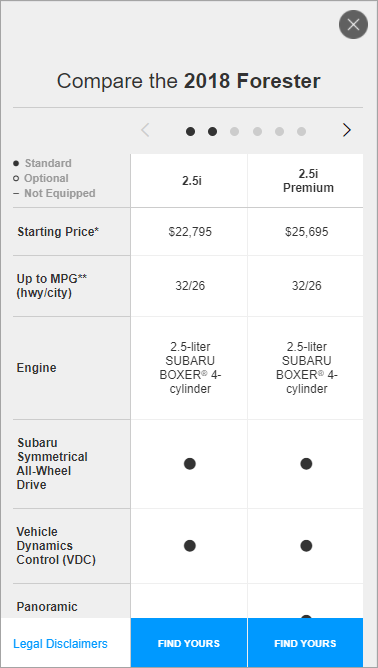
Сайт Subaru использует точки и стрелки над таблицей, показывая пользователям, что доступно еще несколько экранов с контентом. Точки создают некоторую путаницу, потому что две из них выделены, чтобы показать «текущее местоположение» (то есть две видимые сейчас колонки). К тому же, стрелки лучше разместить не над таблицей, а прямо в ней.
Закрепленная левая колонка
Если пользователям придется прибегнуть к горизонтальной прокрутке, то крайняя левая колонка, которая обычно содержит заголовки строк, должна быть зафиксирована, чтобы пользователи всегда видели заголовки строк.
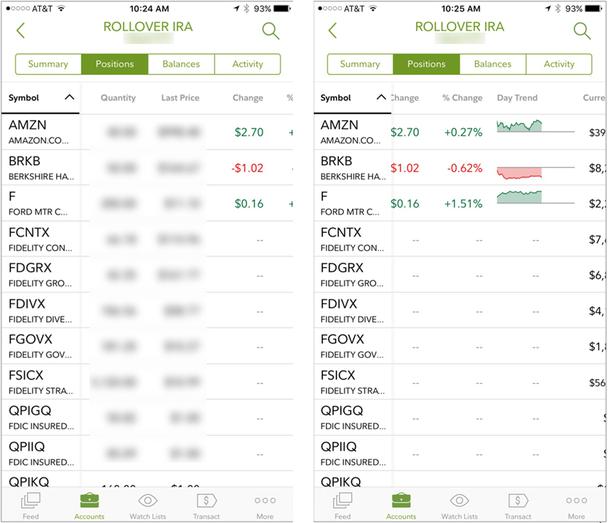
Fidelity закрепили названия вложений и заголовки столбцов. Последняя колонка справа обрезана, чтобы пользователи понимали, что доступна горизонтальная прокрутка.
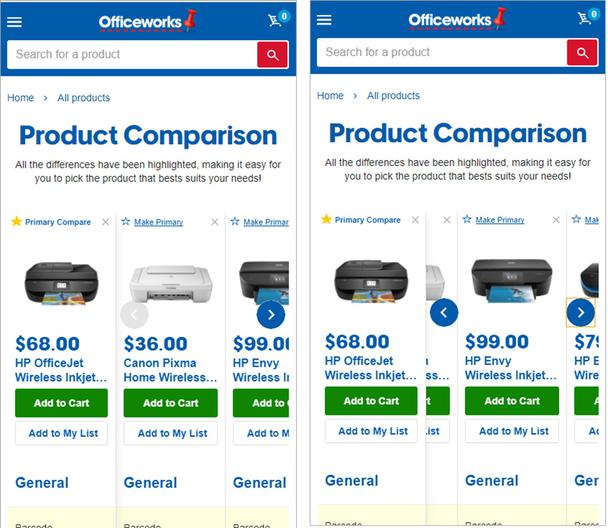
Officeworks.com.au зафиксировали первый столбец с товаром, так что пользователи могут сравнивать с ним все остальные варианты. Товар в первом столбце служит точкой отсчета при сравнении, и пользователи могут заменить его каким-нибудь другим. Стрелки, размещенные прямо в таблице, дают понять, что данные можно прокручивать влево и вправо.
Позвольте пользователям настраивать отображение данных
Если данные не помещаются на экране, у пользователей наверняка не будет времени или желания изучать их полностью. Поэтому вопрос в том, как предоставить им только ту информацию, которая им необходима. Ответ на этот вопрос зависит от задачи и типа данных. Вот две стратегии по ограничению объема данных в разных ситуациях:
- Пользователь выбирает интересующие его данные до того, как увидит их.
- Пользователь выбирает интересующие его данные в процессе их просмотра.
Первый подход работает, когда пользователю нужно увидеть данные, но не сравнить их, и он выбирает только то, что ему нужно, прежде чем данные загрузятся. Например, его могут интересовать только характеристики конкретного автомобиля, питательные свойства конкретного блюда или статистика для одного конкретного игрока, и пользователь не сравнивает их с другими вариантами.
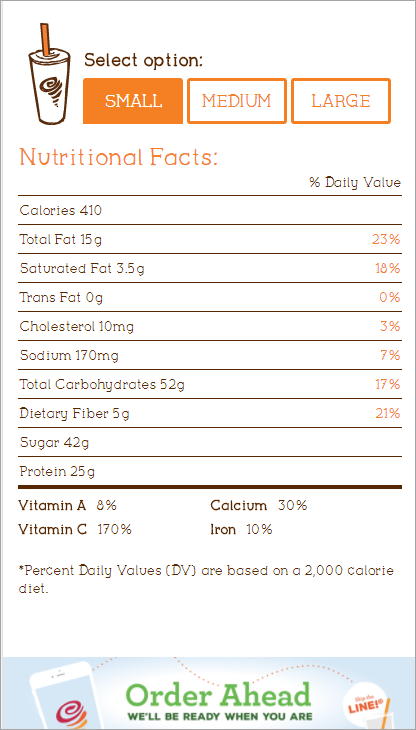
Чтобы увидеть информацию о питательных свойствах Jamba Juice, посетителю нужно выбрать интересующий его напиток, чтобы увидеть информацию о нем. Переключатель «Маленький/Средний/Большой» позволяет выбрать нужный вариант, но не позволяет их сравнивать. Чтобы понять, например, разницу в количестве калорий между маленьким и средним стаканом, пользователь должен сначала запомнить количество калорий для маленького, потом переключиться на средний, посмотреть количество калорий для него и самостоятельно вычесть одно из другого — куча умственной работы, которую большинство людей поленится делать.
Вторая стратегия — передать пользователю управление обзором в процессе просмотра данных. Например, один пользователь хочет увидеть сходства или различия между двумя вариантами, а другому нужно узнать конкретные характеристики товаров — например, вместительность багажника или меры безопасности, но разница в уровне шума двух автомобилей его не интересует. Возможность выбрать строки и столбцы для отображения позволяет пользователям сконцентрироваться именно на тех характеристиках, которые для них важны.
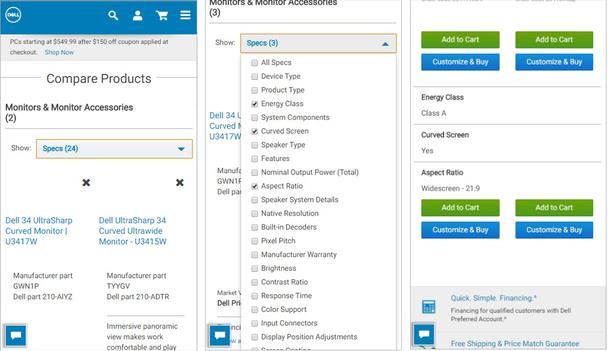
На сайте Dell пользователи выбирают интересные им технические характеристики продукта в меню вверху страницы. Слева: по умолчанию отображаются все характеристики. В центре: пользователь выбирает нужные. Справа: отображается только то, что он выбрал.
Группы данных
Если таблица включает в себя данные, которые можно сгруппировать по категориям, сделайте это и позвольте мобильным пользователям:
- получить общее представление о типах данных, доступных в таблице;
- получить прямой доступ к интересующей информации.
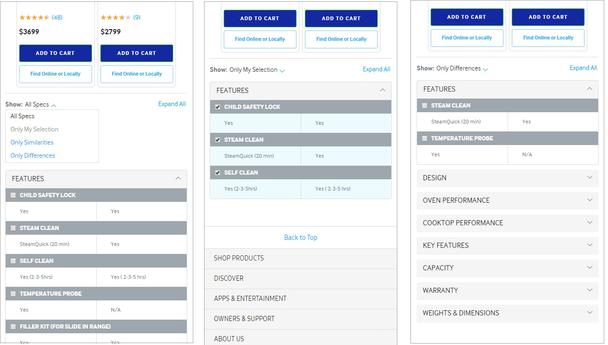
На Samsung.com в сравнительных таблицах могут отображаться все технические характеристики, или только сходства между продуктами, или только различия, или критерии по выбору пользователя. Сайт группирует данные со сходными атрибутами, позволяя выбирать интересующие наборы данных. В то же время группы данных дают общее представление о содержимом страницы, сообщая пользователям, какая информация о продуктах доступна.
Помогайте пользователям ориентироваться
На маленьких экранах пользователи часто видят только часть большой таблицы. Указатели (например, закрепленные заголовки столбцов и строк) помогают ориентироваться при прокрутке таблицы, а выбор только интересующих параметров позволяет изучать эти данные осмысленно.
Высоких вам конверсий!
По материалам: nngroup.com.