Изображения всегда играют важную роль в дизайне любого сайта. Это могут быть рисунки, занимающие всю страницу, иконки, отображающие ключевые моменты вашего предложения, или небольшие картинки, которые прилагаются к новому посту в блоге или недавно появившемуся товару.
Когда сайт функционирует сразу на нескольких устройствах, то многие дизайнеры просто изменяют размер изображения, чтобы оно умещалось на более маленьких экранах. Тем не менее, визуальные элементы, которые эффективно работают на больших экранах, могут оказаться абсолютно неэффективными на компактных устройствах вроде мобильного телефона или планшета. Такие изображения могут потерять свой смысл на маленьком экране, они также могут быть неправильно обрезаны или могут вынуждать пользователя прокручивать страницу ниже, когда в этом нет особой необходимости.
Все визуальные элементы на вашем сайте заслуживают особого внимания, когда вы работаете над дизайном для различных типов устройств. Ниже представлены три основные проблемы, связанные с адаптацией изображений под маленькие экраны, а также даны пути их решения.
Проблема №1: Четкость изображения и удобочитаемость текста
На многих сайтах текст располагается поверх изображения. Это весьма проблематичный момент, не зависящий от размера экрана. Контраст между надписью и картинкой может сделать текст трудным для прочтения, а также скрыть важные части изображения.
Маленький экран означает, что остается еще меньше места как для текста, так и для изображения. Эффект контраста при этом значительно усиливается.
Даже если текст не является частью самого изображения, переход от большого экрана к маленькому может быть проблематичным: слова, из которых состоит надпись, переносятся по-другому, чтобы подходить под новый размер экрана. Рисунок может быть также обрезан или сжат, чтобы корректно отображаться на мобильных устройствах. Все эти изменения оказывают влияние на четкость изображения и удобочитаемость текста.
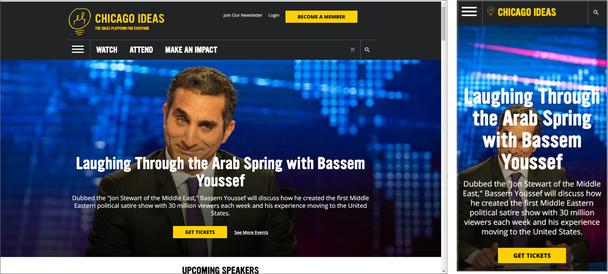
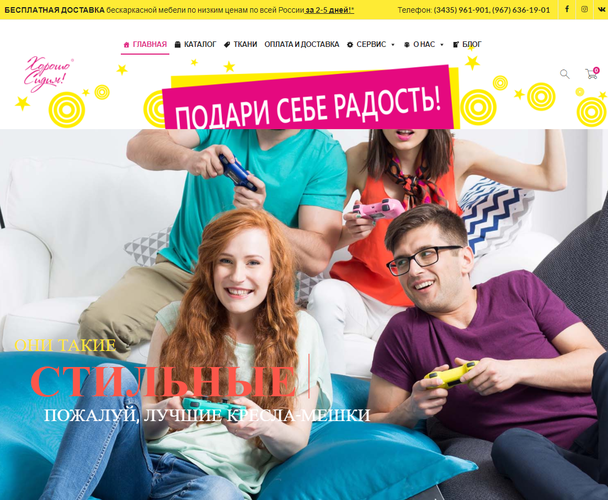
Например, даже если слова могут без проблем располагаться на темной части изображения в версии для ПК, то при переходе на версию для мобильных текст перемещается в другую область фотографии. В результате, текст перекрывает фотографию и становится трудным для чтения (см. скриншоты ниже):
Проблема №2: Некорректная обрезка или сжатие изображений
На компьютерах обычно используется альбомная ориентация, в то время как на мобильных устройствах – книжная. В результате, одно и то же изображение не сможет работать эффективно на разных типах устройств, если тщательно не продумать его обрезку и сжатие. Эта проблема может привести к тому, что смысл самого рисунка будет утрачен на мобильной версии лендинга.
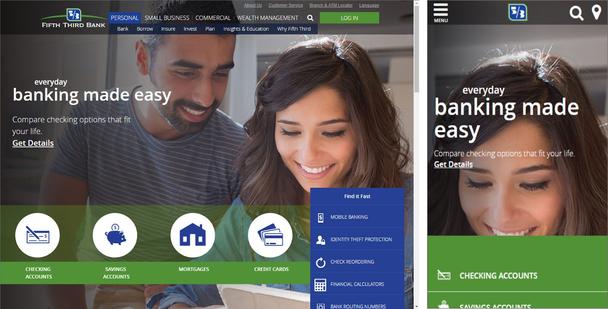
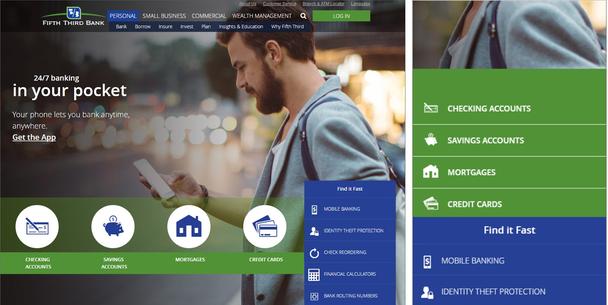
Например, изображения на сайте банка Fifth Third Bank оказывается совершенно лишенным смысла на мобильной версии (см. скриншот выше).
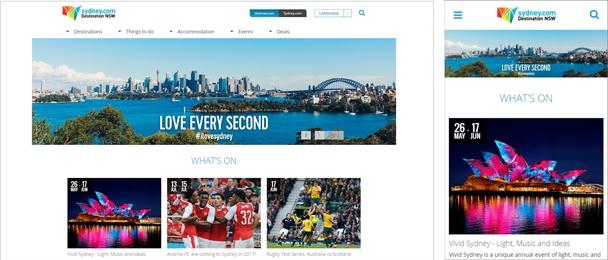
Большое изображение Сиднея вверху страницы на сайте Sydney.com значительно сжимается на мобильной версии сайта. Хотя смысл рисунка все еще остается очевидным, он уже не такой четкий и поэтому оказывает иное влияние на пользователей.
Проблема №3: Излишний и ненужный скроллинг
Изображения делают страницы сайта на мобильных устройствах длиннее. Если рисунок размещается вверху, то он смещает основной контент, вызывая непонимание у пользователей.
Обычно дизайн страницы включает в себя своего рода таблицу, каждая ячейка которой состоит из изображения и небольшого текста. На маленьких экранах эта таблица отображается вертикально, а картинки отделены друг от друга прилагающимися к ним текстами.
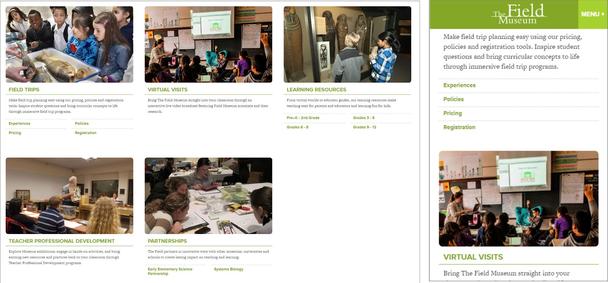
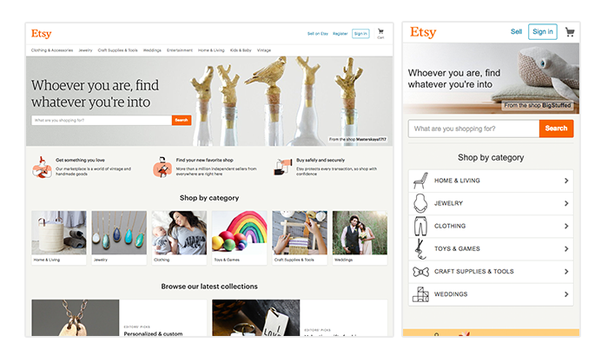
Как видно на скриншоте, дизайн сайта Field Museum представлен в виде таблицы, состоящей из изображений и небольших текстов (версия для ПК). При переходе на версию для мобильных устройств у этой таблицы остается лишь одна колонка. Из-за этого пользователям становится труднее понять, какой текст к какой картинке относится, что вынуждает их прокручивать страницу вниз.
Когда тексты, привязанные к картинкам, оказываются на небольшом экране, происходит следующее:
- Нарушение группировки текстовой и визуальной информации. Пользователю может быть сложно определить, какое изображение (нижнее или верхнее) какой статье соответствует. Визуальный дизайн может слегка сгладить эту проблему: можно поместить изображение ближе к тому тексту, к которому оно относится. Тем не менее, ограниченное пространство экранов мобильных устройств может препятствовать правильному восприятию.
- Пользователю придется прокручивать страницу ниже, чтобы добраться до интересующего его контента. Изображение может стать препятствием, мешающим человеку прочитать текст. Излишний скроллинг увеличивает стоимость информационного обмена, а также может перегружать оперативную память устройства. Кроме того, когда человек сравнивает товары, ему удобнее видеть их в соседних колонках. Когда они располагаются в одной колонке, ему придется много раз прокручивать страницу туда и обратно.
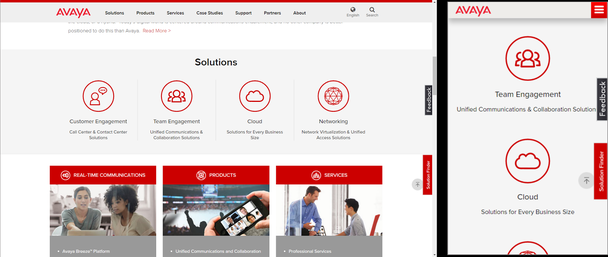
На сайте Avaya все возможные опции располагаются на одной линии и сопровождаются изображениями. На мобильной версии изображения и опции выстраиваются вертикально, поэтому для пользователя становится невозможным просмотреть их все сразу, не тратя время на прокрутку.
Решение №1: Убрать изображения
Это вовсе не означает, что на мобильной версии вашего сайта вообще не должно быть изображений. Они обязательно должны присутствовать, сохраняя свой первоначальный смысл. Однако принимайте во внимание информационную ценность рисунков. Иными словами, думайте о том, насколько много информации они несут в себе, находясь на странице. Если информационная ценность изображения велика, то его стоит оставить на странице, прибегнув к сжатию или обрезке. Но в противоположном случае рисунок следует удалить.
Вам стоит серьезно задуматься над удалением изображения с мобильной версии сайта, если оно:
- оказывается нечетким при сжатии;
- не может быть обрезано до нужных пропорции, сохранив при этом свой смысл;
- перекрывается сопутствующим текстом;
- увеличивает полосу прокрутки;
- не помогает пользователям лучше понять текст.
Своеобразным бонусом является также и то, что удаление изображений способствует увеличению скорости загрузки сайта.
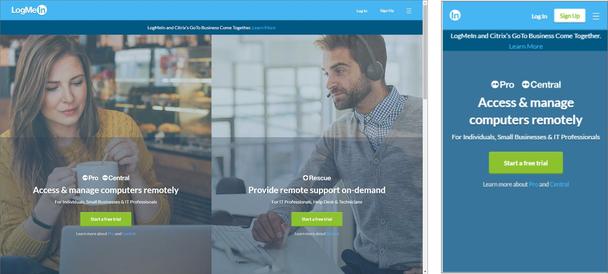
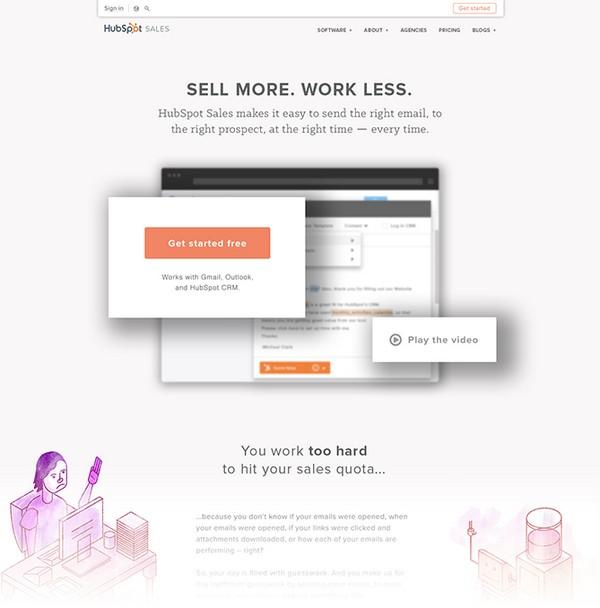
LogMeIn.com демонстрирует хороший пример удаления изображения. На мобильной версии их сайта вместо фотографии перед пользователями возникает просто текст на синем фоне.
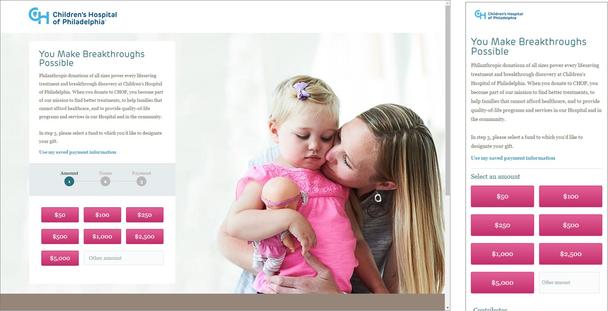
На сайте Children’s Hospital of Philadelphia можно увидеть изображение во весь экран. Однако оно отсутствует в мобильной версии.
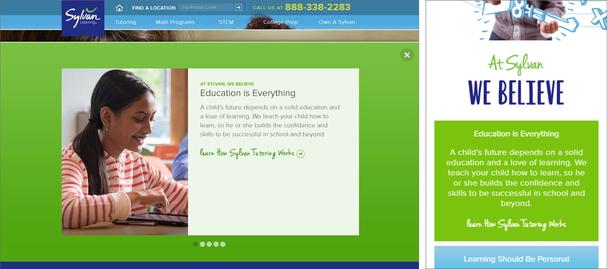
На сайте Sylvan каждому элементу карусели соответствует свое изображение. В мобильной версии перед пользователями возникает графический элемент под названием «гармошка». Изображения сопровождают лишь некоторые тексты. Такое решение приводит к тому, что пользователю не приходится долго прокручивать страницу вниз.
Таким образом, если изображение действительно значимо, помогает лучше понять текст на странице и представляет ценность для пользователя, то его определенно необходимо сохранить и в мобильной версии, прибегнув к изменению размеров и обрезке. В противном случае рисунок лучше удалить.
Решение 2: Изменение размеров и обрезка изображений
Все изображения в мобильной версии лендинга должны соответствовать параметрам небольшого экрана и при этом сохранять свою четкость. Большие фотографии можно обрезать, сделав фокус на наиболее важной части. Можно также изменить ориентацию изображения с альбомной на книжную.
Иконки хорошо подстраиваются под мобильную версию сайта. Однако стоит помнить о том, что даже такие маленькие изображения при сохранении своего оригинального размера могут увеличивать полосу прокрутки страницы. Подумайте о том, чтобы изменить размер иконок или расположить их на одной линии с текстом. Разработчики сайта The Fifth Third Bank прибегли именно к такому методу, когда работали над созданием мобильной версии:
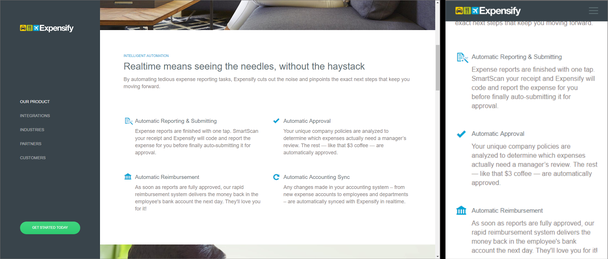
На сайте Expensify остается очень мало места для изображений. Разместив иконки рядом с каждым абзацем текста, дизайнеры сэкономили пространство, сохранив при этом визуальные элементы. Такой прием используется и на мобильной версии сайта, и на версии для ПК.
Таким образом, вам необходимо будет провести серию экспериментов, чтобы понять, что делать с изображением в мобильной версии сайта. Возможно вы решите изменить его размер или обрезать.
Решение №3: Изменение сопутствующего текста
Иногда недостаточно бывает изменить одно лишь изображение: случается, что нужно также поработать над сопутствующим текстом. Более короткий текст легче разместить поверх, рядом или под визуальным элементом. Это также уменьшает длину полосы прокрутки.
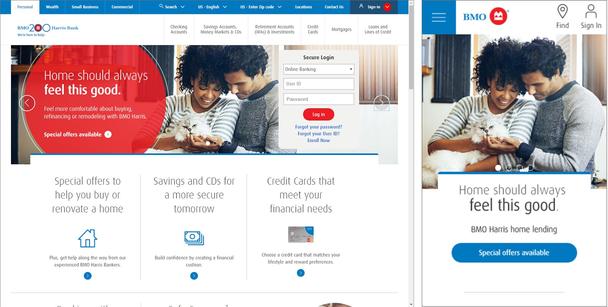
На сайте компании BMOHarris можно увидеть изображение во всю ширину экрана и текст, расположенный поверх. Однако в мобильной версии сохранился только самый важный сегмент фотографии, а текст был немного сокращен и перемещен вниз. Кроме того, формат надписи также был изменен, чтобы увеличить контраст с белым фоном сайта.
Вам стоит тщательно подумать над положением текста, расположенного поверх изображения, когда будете работать над мобильной версией сайта. Обычно в версии для ПК надпись размещается на незначимых областях фото, однако нужно помнить о том, что в версии для мобильных устройств эта область может быть обрезана.
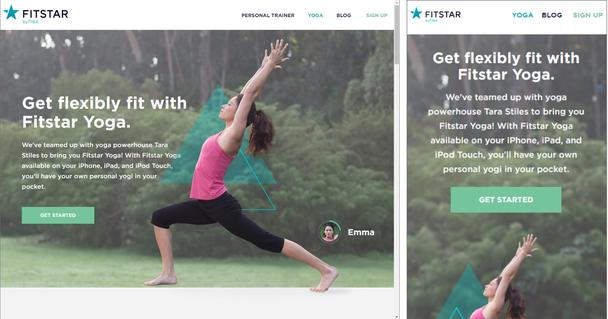
Специалисты компании FitStar используют одно и то же изображение в обеих версиях сайта. Однако в мобильной версии картинка обрезана, а текст расположился вверху.
Заключение
Тщательно планируйте расположение изображений и текст в обеих версиях вашего сайта. Перед тем, как приступить к разработке версии для мобильных устройств, задайте себе вопрос, несет ли данное изображение ценность для пользователя. Если нет, то можно смело от него избавиться. Но в случае, если ответ на этот вопрос утвердительный, тщательно отредактируйте видуальный элемент, чтобы он сохранил свою значимость. Позаботьтесь также о том, чтобы посетителю сайта не пришлось долго прокручивать страницу вниз. Критичный подход к созданию и размещению изображений позволит вам улучшить их качество и эффективность как на больших, так и на маленьких экранах.
Высоких вам конверсий!
По материалам: nngroup.com.