Обычно сайты создаются с учетом принципа Mobile-First, или подхода, ориентированного на мобильную версию. Но оптимизированные под мобильные устройства сайты не всегда хорошо проявляют себя на больших экранах, а именно на планшетах, ноутбуках и стационарных компьютерах.
Ранее мы говорили о том, что изображения, созданные для больших экранов, зачастую плохо работают на маленьких. Если вы читали ту статью, то могли подумать: «Изображения в мобильной версии моего сайта выглядят великолепно, можно не беспокоиться». Стоит, однако, также убедиться в обратном — а именно, насколько хорошо маленькие картинки смотрятся на десктопе.
Может оказаться, что они слишком крупные по отношению к окружающим элементам, требуют дополнительного скроллинга или не создают нужный эффект. Разрабатывая дизайн для множества страниц разного размера, вы должны обдумывать ориентацию (горизонтальная или вертикальная), соотношение ширины и высоты, размер и отношение с окружающими элементами.
Проблема 1. Непропорциональное масштабирование
Пытаясь подстроить размер изображения под большой экран, некоторые дизайнеры просто увеличивают его высоту и ширину так, чтобы оно заполняло нужный контейнер. В итоге изображение становится непропорционально большим по отношению к располагающимся рядом элементам (заголовкам, тексту или навигации), что приводит к появлению трех проблем:
1. Низкая информационная плотность. Информационная ценность многих изображений будет недостаточно высокой, чтобы оправдать пространство, занимаемое ими при увеличении для большого экрана. Потраченное впустую пространство экрана в таких случаях могло быть использовано, чтобы показать больше других вещей, а не одну большую вещь.
2. Прокрутка. Чтобы пропустить изображение и увидеть контент, пользователям приходится долго скроллить. Изображение становится препятствием, мешающим освоиться на странице и увеличивающим стоимость взаимодействия (Interaction Cost).
3. Плохое качество изображения: изображения с низким разрешением могут стать неровными или размытыми. Любой недостаток изображения становится более очевидным при увеличении.
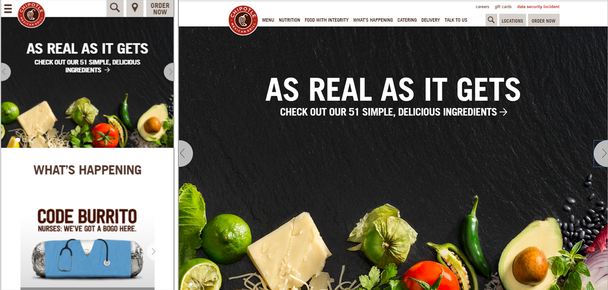
На мобильном сайте сети быстрого питания Chipotle (слева) фотография, сообщающая о свежих ингредиентах, появляется над акцией. То же изображение занимает всю страницу на полной версии (справа). Таким образом, пользователи обычных компьютеров, как ни парадоксально, видят меньше информации, чем мобильные пользователи. Увеличение размера картинки на десктопе не приводит к росту ее ценности
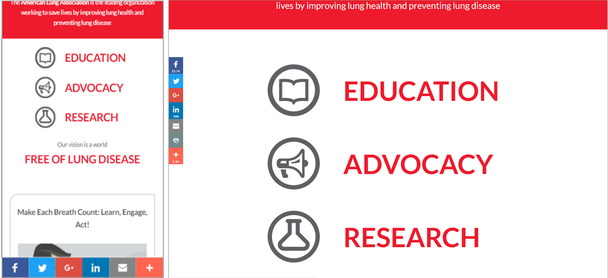
Сайт Американской ассоциации пульмонологов: 3 иконки с текстовыми ссылками с мобильной версии главной страницы (слева) увеличились на десктопе так, что заняли весь экран (справа)
Проблема 2. Обрезка изображения
Чтобы изображения не становились непропорционально большими, их высоту иногда ограничивают, увеличивая только ширину. Этот подход эффективно обрезает изображение по вертикали и сохраняет больше элементов видимыми на экране, без необходимости прокрутки, но получающееся изображение может потерять смысл, если оно неправильно обрезано.
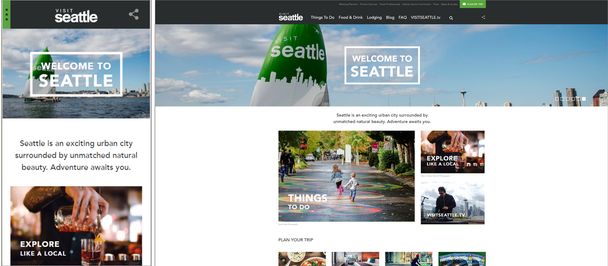
На мобильной версии сайта VisitSeattle.com представлено изображение воды, парусника и силуэта города. На большом экране очертания города исчезают наряду с верхушкой и нижней частью судна
Проблема 3. Изменение положения
По мере того, как изображение увеличивается, чтобы соответствовать требованиям экрана иного размера, его связь с другими элементами на экране может меняться. Картинки могут получить странное окружение или начать накладываться на другие элементы страницы, теряя смысл или эффективность.
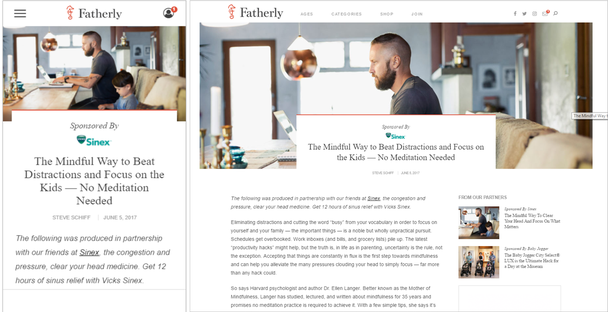
На мобильной версии сайта Fatherly.com (слева) изображены мужчина перед ноутбуком и маленький мальчик рядом с ним. На десктопной версии (справа) мальчик исчезает за текстом, ноутбук частично перекрывается, фокус смещается к голове мужчины, и тема отношений между двумя людьми пропадает. В результате фото больше не отражает смысл статьи: теперь это выглядит просто как работающий парень, а не папа, которому нужно перенести внимание на своего ребенка
Решение 1. Масштабировать и обрезать
Обратите внимание на детали при масштабировании и обрезке изображения. В большинстве случаев нельзя просто масштабировать изображение для заполнения большего экрана. Ограничение только высоты может привести к плохо обрезанному изображению. Вместо этого объедините процессы масштабирования и обрезки так, чтобы гарантировать, что итоговое изображение будет соответствующего размера, сохранит свой смысл и подойдет под требования экрана.
Например, по мере расширения экрана смасштабируйте изображение по ширине, высоте или и по тому, и по другому критерию, но помните, что нужно вовремя остановиться, пока изображение не стало либо непропорционально большим, либо непонятным. Затем обрежьте изображение, чтобы оно подходило под новые экранные размеры, и начните увеличивать эту версию до тех пор, пока изображение не станет искажаться. Ширина, высота и соотношение сторон могут меняться по мере изменения размеров страницы.
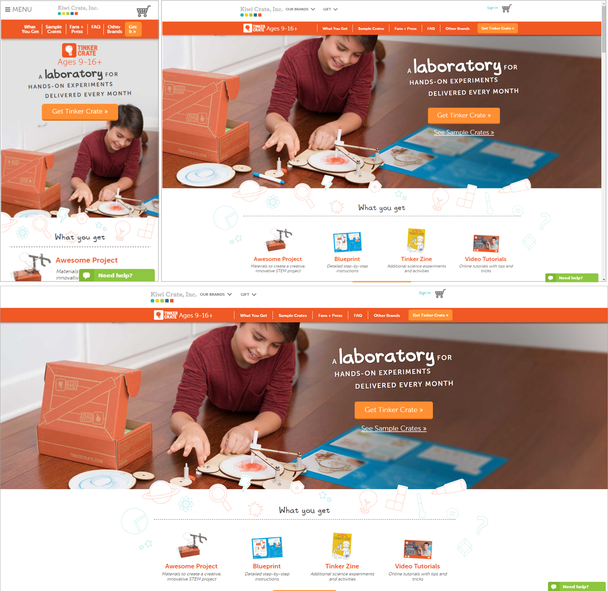
Изначально при увеличении экрана изображение на сайте Kiwi Crate становилось шире, а его высота при этом оставалась неизменной. Затем, по мере увеличения ширины экрана, оно переходило в изображение, расширявшееся горизонтально при сохранении высоты. Когда картинка потеряла смысл из-за обрезки сверху и снизу, высота изображения была слегка увеличена, чтобы сохранить смысловую наполненность изображения и максимизировать используемое на большом экране пространство. Скриншот показывает все происходившие при увеличении ширины экрана изменения
Решение 2. Использовать изображения, работающие при разных размерах и соотношении сторон
Если ваш сайт должен функционировать на экранах разных размеров, то создавайте дизайн с учетом этих особенностей. Задавайте себе следующие вопросы:
- Будет ли изображение хорошо выглядеть при разном соотношении ширины и высоты?
- Является ли изображение достаточно большим, чтобы его можно было обрезать сверху, снизу или по бокам, не влияя при этом на смысловую нагрузку?
- Присутствует ли в изображении некая центральная фигура, которую нужно сохранить видимой при изменении размера экрана?
- Является ли наличие данного изображения необходимым для экранов разных размеров: добавляет ли оно достаточно ценности, чтобы оправдать то пространство, что оно занимает в дизайне?
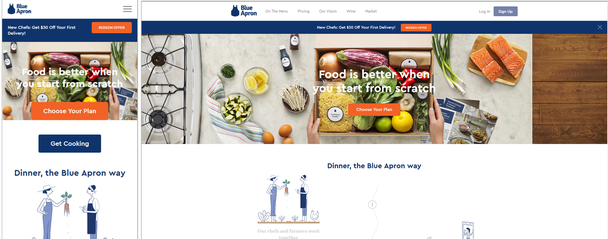
Компания Blue Apron использовала изображение, хорошо «играющее» в разных размерах и пропорциях. Мобильное изображение (слева) масштабируется до максимальной высоты, а затем ширина увеличивается, чтобы продемонстрировать фото полностью на большом экране (справа)
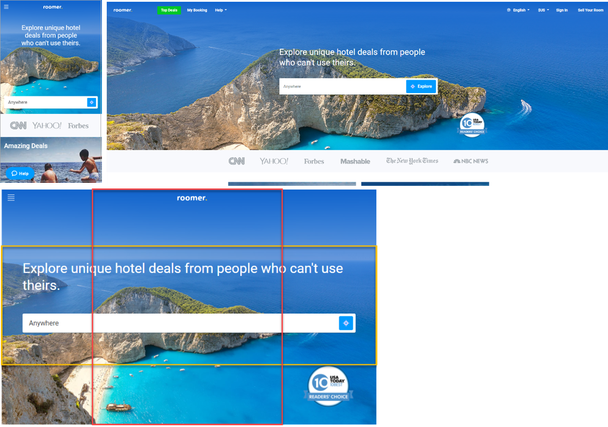
Изображение Roomer Travel работает как в панорамном варианте на широкоэкранных мониторах с соотношением «больше по ширине и меньше в высоту» (скриншот справа и оранжевый прямоугольник в нижнем изображении), так и в виде вертикального фрагмента на маленьких экранах с соотношением «больше в высоту и уже» (скриншот слева и красный прямоугольник в нижнем изображении).
Решение 3. Установить максимальные размеры изображения
Иногда загвоздка состоит в правильном выборе размера, позволяющем картинке отображаться удачно в разных сценариях. В этом случае вы можете ограничить размер изображения на странице. Масштабируйте и обрезайте до тех пор, пока картинка не начнет терять значение или качество, а затем «обрамляйте» его с помощью пустого пространства (White Space).
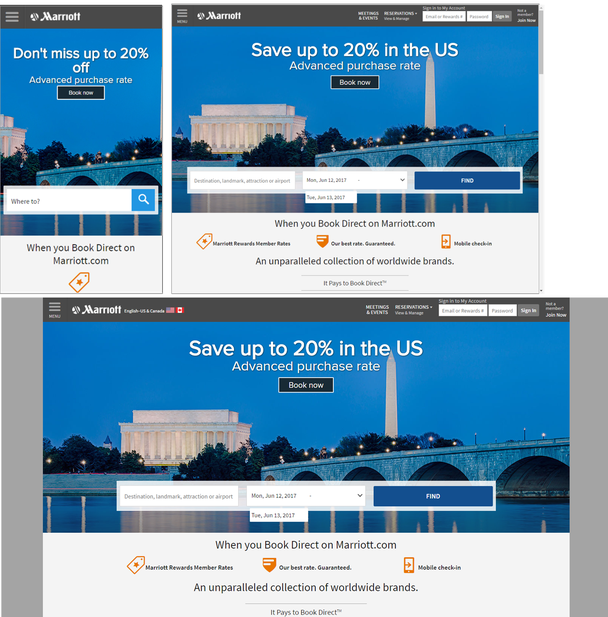
Marriott.com до максимума увеличил размер изображения, а затем добавил серые границы по всему периметру страницы. (Обратите внимание, что изображение, использованное в мобильном дизайне, обрезано очень неудачно, оно не показывает ни одну деталь, позволяющую узнать город Вашингтон)
Решение 4. Поменять или убрать изображения
Еще один вариант — это выбор для экранов разных размеров различных изображений, хорошо работающих при определенных соотношениях сторон или диапазонах высоты и ширины. Порой обнаруживается, что дизайн того или иного устройства более эффективно работает вообще без изображения.
Например, фото на сайте Marriott, показанное выше, хорошо работало в горизонтальной ориентации с большой шириной, но в мобильной версии оно обрезалось до бессмысленного квадрата. Удачнее было бы использовать, например, изображение купола Капитолия или любого другого узнаваемого фрагмента, легче вписываемого в маленький квадратный контейнер.
Использование сразу нескольких фотографий иногда встает в копеечку, но если у вас есть богатый набор изображений, то используйте разные из них, отдавая предпочтение тем, что будут оптимально функционировать в разных условиях.
Не создавайте дизайн только для контрольных точек
Дизайнеры и разработчики могут упустить из вида описанные здесь проблемы, если они разрабатывают дизайн и впоследствии просматривают свои проекты только на одном мониторе или исключительно на устройствах с целевыми контрольными точками.
Всегда учитывайте, как выглядит ваш дизайн на экранах меньших размеров или, наоборот, на широкоэкранных дисплеях. Вы можете оптимизировать под определенные типы устройств, но вам также необходимо уметь создавать дизайн, наполненный смыслом независимо от размера устройства или экрана.
Высоких вам конверсий!
По материалам: nngroup.com