Веб-дизайн не стоит на месте, а вместе с ним совершенствуются и принципы создания продуктовых страниц (product pages). Сегодня мы обсудим три лучшие практики проектирования и оптимизации товарного лендинга — и проиллюстрируем их примерами.
Миф №1: большие фото улучшают конверсию
Считается, что большие изображения продукта приковывают взгляд и сильнее влияют на решение пользователя о покупке. Но не только размер выделяет фото — тот же результат дает пустое пространство (White Space) вокруг него.
Маркетологи ConversionXL Institute протестировали данное предположение и обнаружили — чем крупнее изображение, тем хуже его эффект на посетителя (ниже представлен скриншот тепловой карты страницы с мужской рубашкой):
Цветные области — это зоны наибольшего внимания
Здесь стоит отметить, что большие фотографии негативно влияют на восприятие ценности товаров, качество которых можно оценить только после покупки — так называемых «благ неявного качества» (experience goods). И наоборот, крупные фото повышают ценность продуктов, характеристики которых вполне понятны до покупки (search goods), например, жесткий диск компьютера.
Свободное пространство, в свою очередь, облегчает восприятие изображения продукта и направляет взгляд посетителя туда, куда выгодно вам. Это относится не только к области вокруг фото, но и к полям, межбуквенному расстоянию и пробелам между столбцами текста.
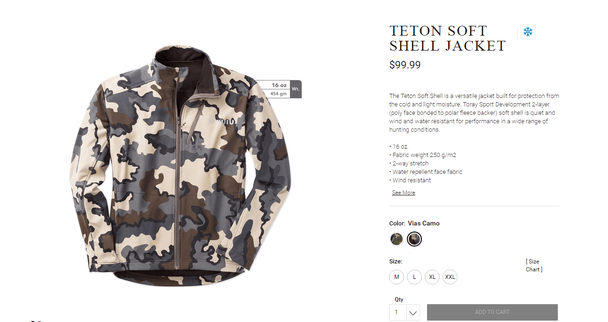
Магазин товаров и одежды для охотников Kuiu проделал отличную работу с white space: само изображение крупное, и белого пространства вокруг вполне достаточно. Заметный заголовок товарной страницы отстоит от описания, кнопки «Добавить в корзину» и цены, дополнительно выделяя эти элементы.
Миф №2: описания товаров должны быть объемными
Онлайн-шоппинг — это не поход в библиотеку. Далеко не у всех есть время читать длинные тексты подробных описаний. Хотя эта информация, разумеется, может быть полезна, ее стоит подать лаконичнее. Если вы решили не убирать подробности, то используйте буллеты и скрытые списки. Они легче воспринимаются и больше подходят под требования SEO-оптимизации. Особенно хорош этот прием при перечислении характеристик или функций продукта. Это не даст пропасть таланту вашего копирайтера, но при этом вы улучшите пользовательский опыт.
Кроме того, большие тексты утомляют. Советуем следующую формулу:
[Параграф не слишком увлекательного, но нужного текста] + [Буллеты с характеристиками и функциями] = [Вовлекающее описание продукта]
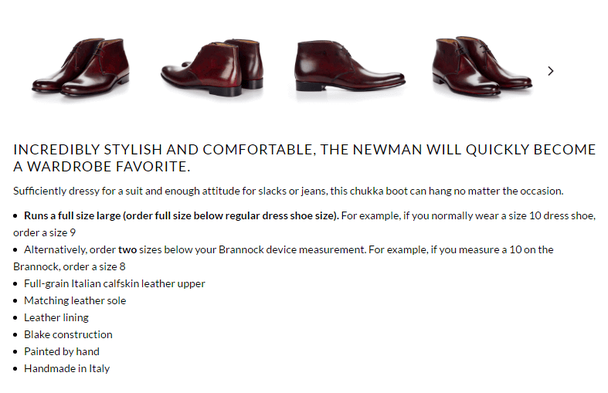
Маркетологи Paul Evans, компании-производителя обуви, решили оптимизировать тексты товарных лендингов. Они обошлись мощным заголовком, подзаголовком и списком буллетов с характеристиками.
Невероятно стильные и удобные ботинки Newman быстро станут фаворитом вашего гардероба. Идеальные для костюма, они также подходят к слаксам или джинсам. Эти ботинки из чукки можно носить всегда и везде (...)
Миф №3: кнопка добавления в корзину должна быть контрастного цвета
Пару лет назад многие сайты предпочитали использовать оранжевую кнопку для корзины. До сих пор можно встретить статьи, настаивающие, что контрастный цвет CTA — важнейший аспект товарного лендинга.
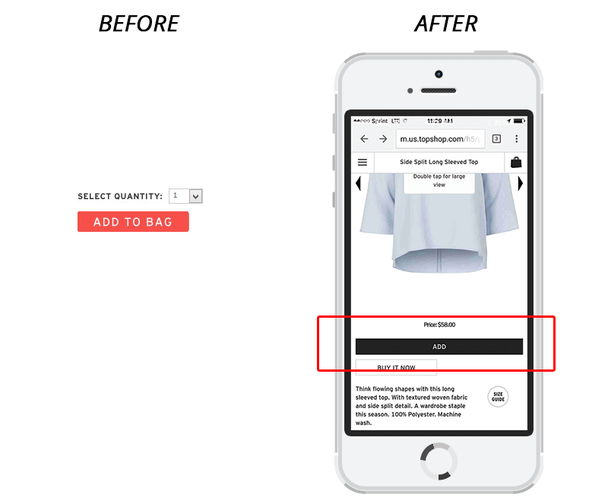
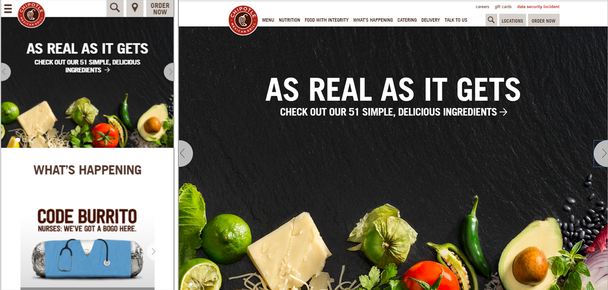
Тем не менее, исследование Topshop показало, что вовсе не цвет (кстати, даже не оранжевый), а размер кнопки повысил конверсию. Замена контрольного красного варианта на большую черную кнопку почти во весь экран буквально взорвало продажи с мобильных устройств.
Слева — контрольная версия, справа — тестовая.
Вместо заключения
Считаете, что ваши товарные лендинги не требуют сплит-тестов? Что будет, если вы измените размер изображений или добавите немного пустого пространства? Подумайте о специфике своей ниши. Возможно, для search goods стоит увеличить фото — и напротив, уменьшить их для experience goods. Оцените, насколько лаконичны и точны ваши описания — ведь почти все, что нельзя сократить, можно подать через буллеты .
И наконец, если ваша кнопка CTA яркого цвета, смените его на нейтральный черный или серый — а кнопку увеличьте. На мобильных версиях она смело может занимать почти все пространство по горизонтали. Но не забывайте тестировать каждую гипотезу, изучая поведение аудитории.
Команда LPgenerator с удовольствием проведет оптимизацию вашего лендинга с гарантией результата. Если вы не знаете, с чего начать, — смело оставляйте заявку, и мы свяжемся с вами в ближайшее время.
Высоких вам конверсий!
По материалам: bluestout.com