Разработка лендинга во многом схожа со строительством зданий — сначала на странице ничего нет, но постепенно, добавляя нужные элементы, можно получить нечто удивительное. Для создания хорошего лендинга важно правильное использование и расположение различных составных частей — заголовка, текста, знаков доверия, отзывов, кнопки призыва к действию, видео и фотографий.
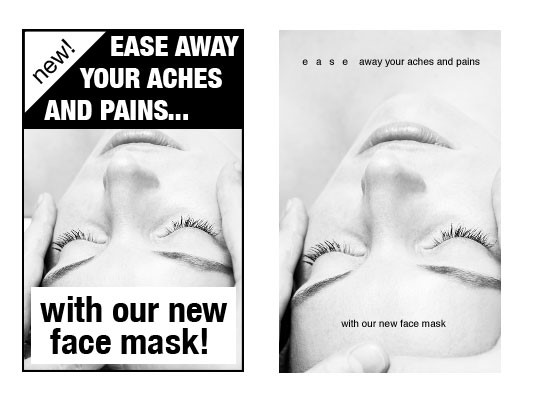
Каждый элемент играет свою роль и влияет на конверсию, поэтому нельзя сосредоточиться на создании заголовка, забыв о хорошем тексте, или сделать отличный призыв к действию, проигнорировав форму. Помимо этого необходимо соблюдать баланс — иначе можно увидеть такой результат:

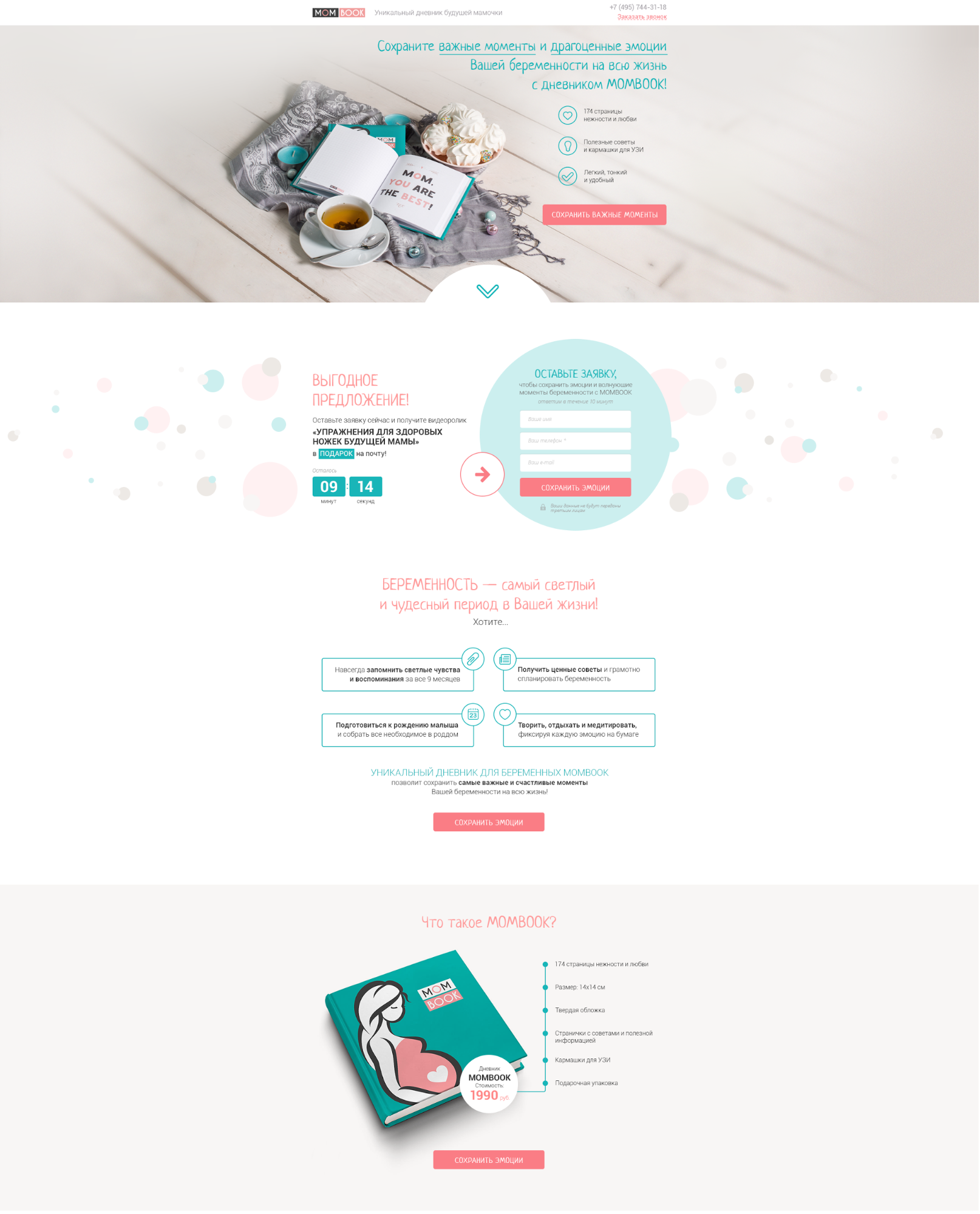
А если делать все правильно, то такой:

Кстати, подробнее о создании этого лендинга можно почитать здесь >>>
В чем же разница, если на обеих страницах есть необходимые элементы для конверсии? В отличие от TaxSlayer, MomBook использует прием, часто не игнорируемый при создании лендингов — пустое пространство (white space).
Что такое «пустое пространство»?
Пустое пространство представляет собой ничем не занятую часть страницы. В дизайне под этим подразумевают расстояние между текстом, полями, столбцами, графикой и другими элементами.

На данной фотографии роль пустого пространства занимает небо
Именно оно позволяет обратить внимание пользователя на другие элементы лендинга. Можно сказать, что пустое пространство — это связующее звено, ведь без него сайт выглядит неаккуратным, как в примере с TaxSlayer, что негативно сказывается на его конверсии.
Различают четыре вида свободного пространства:
- Микро-пространство: расстояние между небольшими элементами (изображением и заголовком, буквами в словах)
- Макро-пространство: расстояние между главными элементами (заголовком и текстом)
- Активное пространство: как правило, это ассиметричное пространство, осознанно добавляемое на страницу для придания динамичности
- Пассивное пространство: естественное пространство между словами в строке или вокруг диаграммы.
Хороший лендинг нуждается во всех 4 видах пространства для привлечения внимания. Рассмотрим более детально важность включения этого элемента во все успешные лендинги.
Пустое пространство улучшает удобочитаемость
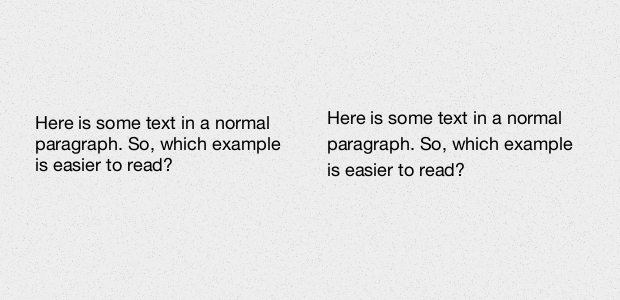
Благодаря нему текст читается заметно приятней и легче, что можно заметить по следующим примерам:

Выглядит ужасно, не правда ли? А теперь тот же самый текст, но с пространством между строками:

Согласитесь, второй вариант выглядит заметно лучше благодаря межстрочному интервалу оказывающему большое влияние на удобочитаемость. Как показывает опыт, чем он больше, тем легче читать текст на странице.
Какой абзац лучше воспринимается?

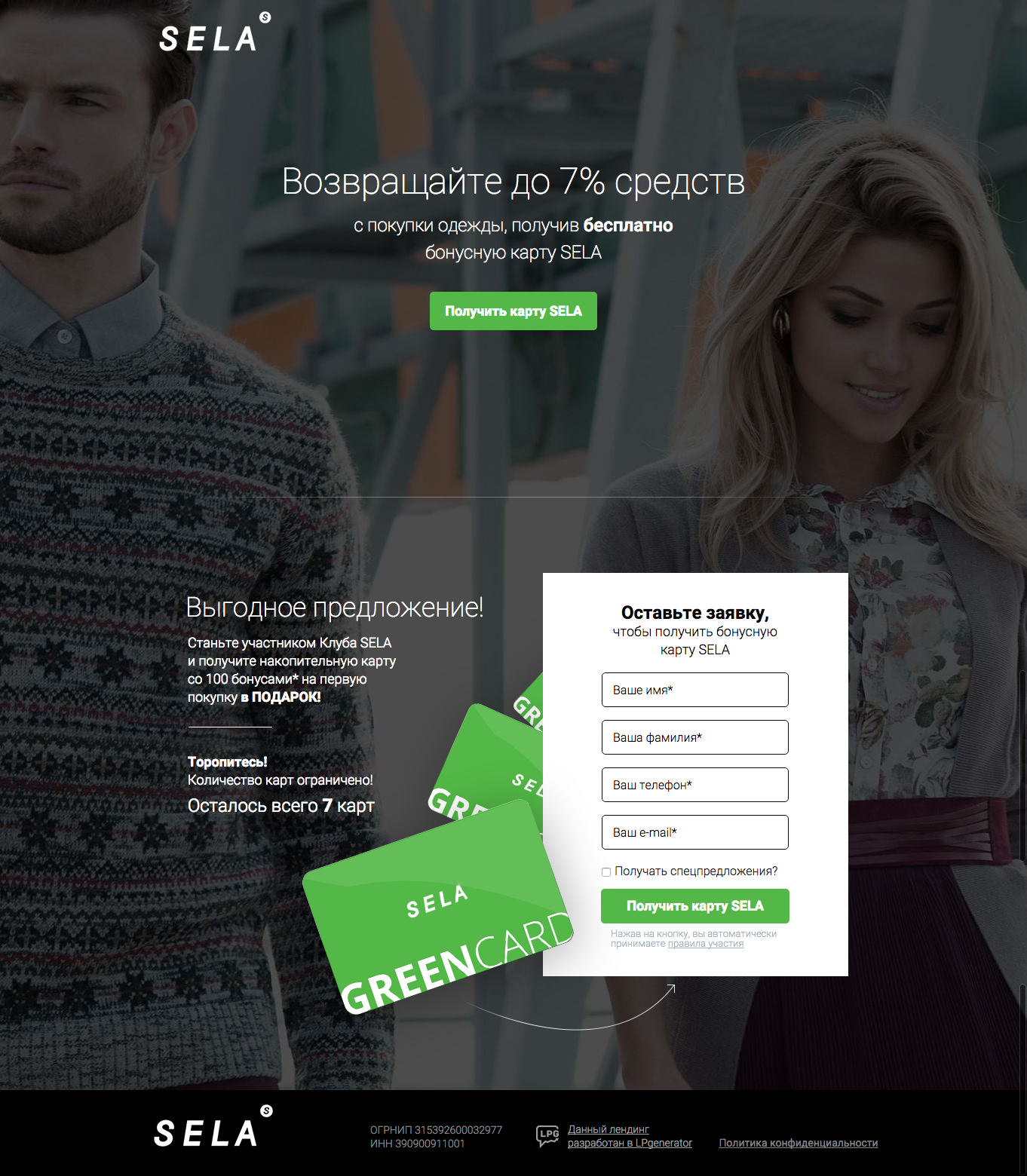
Отсутствие пробела между буквами в словах делает текст настолько же нечитабельным, как и слишком большие пробелы, мешающие пониманию, где кончается одно слово и начинается другое. Поэтому важно соблюдать некий баланс, как это делает, например, «Sela»:

Использование пустого пространства для направления посетителей
Благодаря свободному пространству можно направлять посетителей, показывая элементы сайта в нужной последовательности. Например, сначала они увидят заголовок, затем текст и, двигаясь далее, форму заказа и кнопку призыва к действию.
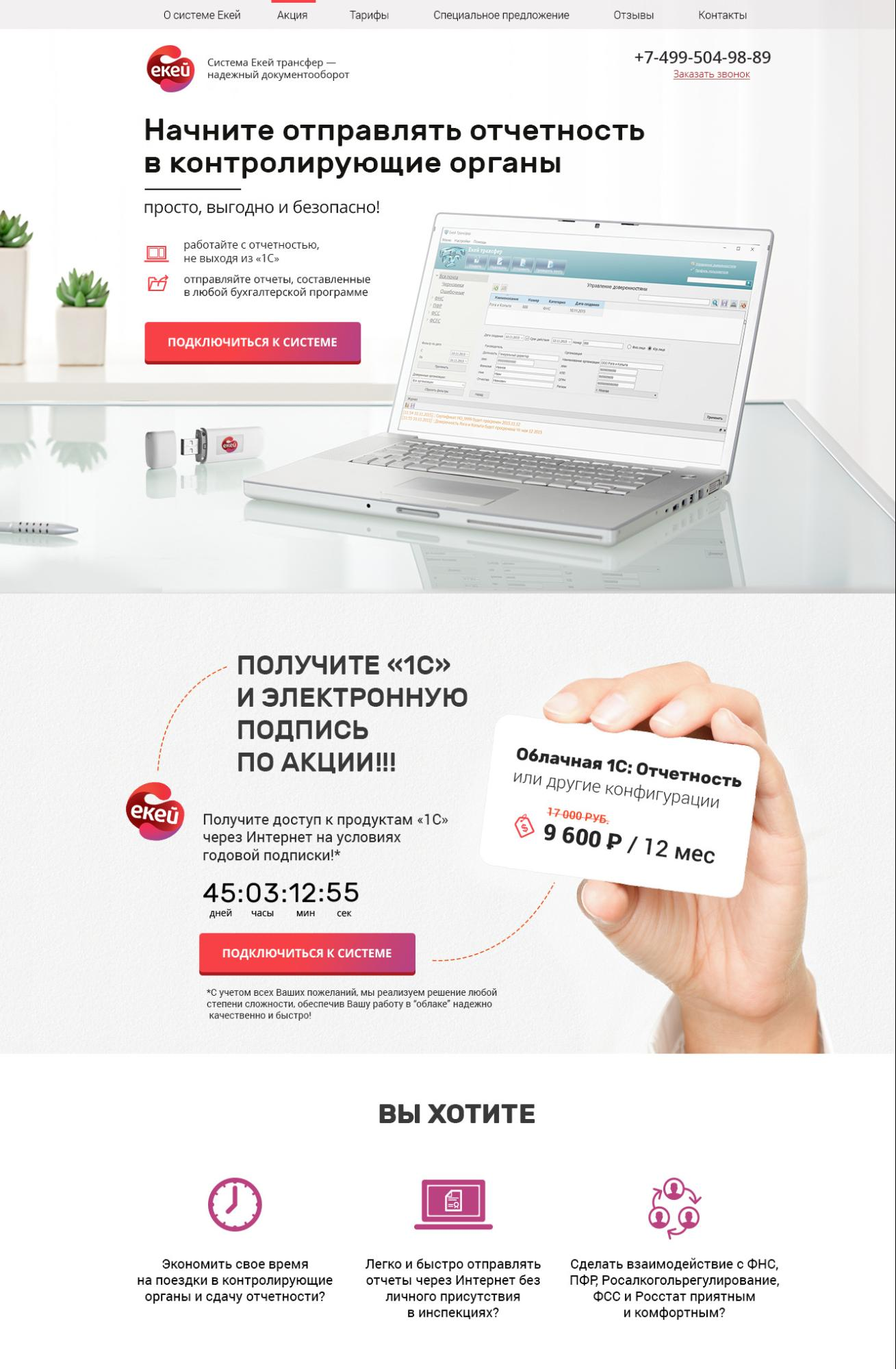
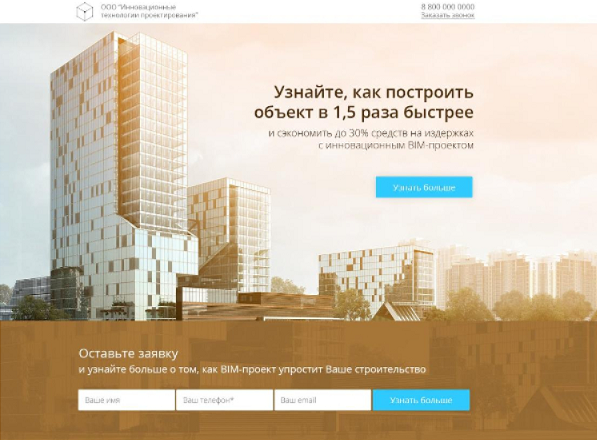
В качестве примера рассмотрим еще один лендинг, разработанный нашей командой дизайнеров:

Свободное пространство по обеим сторонам концентрирует внимание пользователя на середине страницы, где расположен заголовок и подзаголовок, а также приведена последовательность действий.
Правильное использование пустого пространства улучшает впечатление от сайта
Свободное пространство может добавить элегантности и элитарности вашим целевым страницам.
В качестве примера возьмем два объявления:

Какое выглядит лучше?
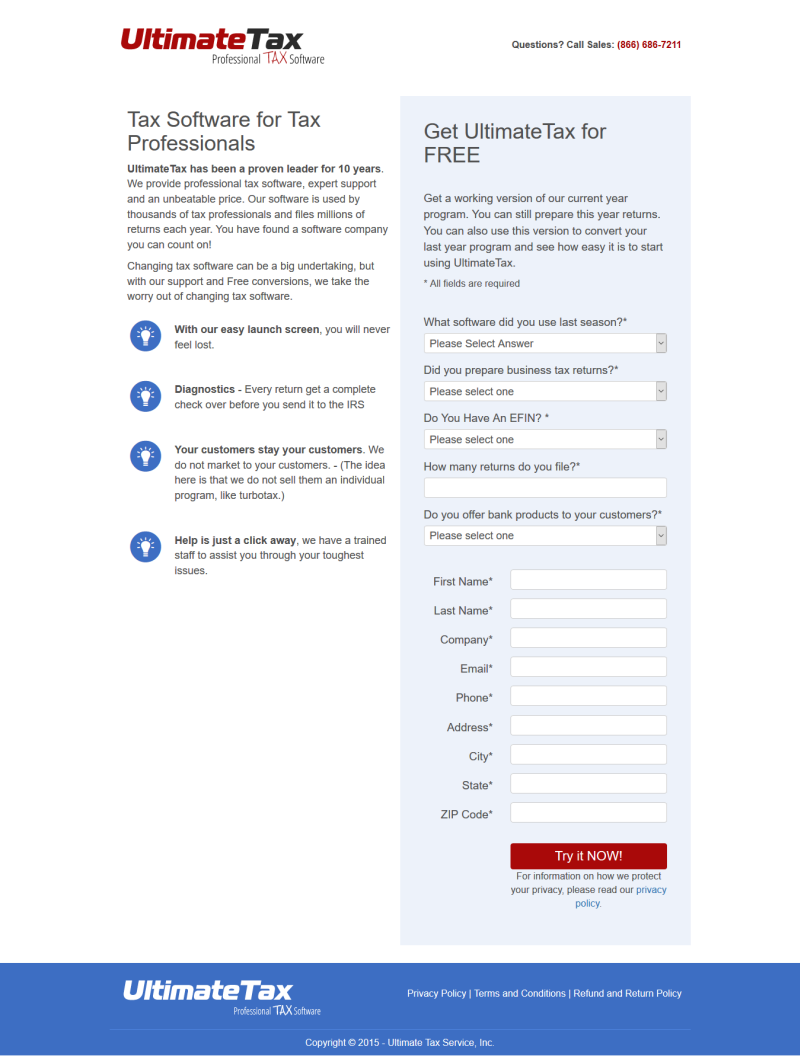
Лендинги не так сильно отличаются. Страница Ultimate Tax не в полной мере использует свободное пространство:

Здесь много свободного места в нижней части, но сверху лендинг просто «забит» текстом. Эта страница, напротив, выглядит намного чище и премиальнее:

Использование свободного пространства для оптимизации формы
Форма на вашей посадочной странице может помочь лидогенерации либо получить клиентов, либо потерять их. Если форма была сделана неправильно, то есть риск отпугнуть потенциальных покупателей, готовых к совершению покупки, но ушедших из-за ошибки в форме.
Принцип гештальта (gestalt principle) говорит о том, что посетители склонны пропускать близкорасположенные друг к другу элементы. Свободное пространство позволяет отформатировать поля формы и сделать их удобными для восприятия.
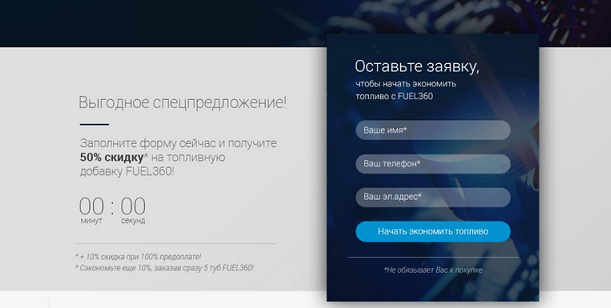
На сайте Fuel 360 представлена форма с достаточным количеством пустого пространства:

Вместо заключения
Несмотря на то что свободное пространство называется «пустым», его ни в коем случае нельзя назвать потраченным впустую, ведь это не случайно незаполненная часть страницы, а сознательно оставленное пространство, позволяющее привлечь внимание посетителей на нужные элементы.
Свободное пространство позволяет «дышать» вашему лендингу, что способствует его главному предназначению — увеличить конверсию.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: wordstream.com