
В этом уроке мы рассмотрим пример создания меню без изображений, в стиле Apple и всего лишь с помощью CSS3! Единственная проблема состоит в том, что работа такого рода меню ограничивается количеством браузеров, которые будут в состоянии правильно отобразить ваши старания (только Firefox и Safari). Поэтому если вы хотите обеспечить правильную работу меню в других браузерах, позаботьтесь о должных изображениях и альтернативном коде.
Преимущество использования CSS3 состоит в том, что это значительно уменьшает время загрузки страницы. Чем быстрее, тем лучше.
Шаг 1
Мы начнем с создания простого горизонтального списка со ссылками, у которых есть паддиннг и текстовые эффекты. Также не забудьте добавить класс active к нашей индекс-ссылке.
HTML
<div id="menu">
<ul>
<li><a class="active" href="index.html">Главная</a></li>
<li><a href="menu.html">Меню</a></li>
<li><a href="project.html">Проекты</a></li>
<li><a href="affiliates.html">Аффилиаты</a></li>
<li><a href="contact.html">Контакты</a></li>
</ul>
</div>CSS
body {
background: #ddd;
margin: 30px;
}
#menu {
float: left;
padding: 0;
margin: 0;
}
#menu ul {
padding: 0;
margin: 0;
float: left;
}
#menu li {
float: left;
list-style: none;
background: none;
}
#menu a { outline: none; }
#menu li a:link, #menu li a:visited {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
display: block;
color: #262626;
text-decoration: none;
text-transform: capitalize;
padding: 12px 28px;
}Сейчас меню должно выглядеть так:

Шаг 2
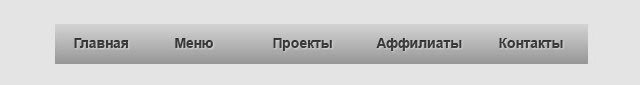
Следующее что мы сделаем – добавим эффект градиента к нашим ссылкам, а также текстовую тень для “встроенного” ( embedded ) вида. Для этого мы используем следующий код, чтобы охватить Firefox, Safari и любой другой браузер, который поддерживает CSS3.
#menu li a:link, #menu li a:visited {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
display: block;
color: #262626;
padding: 12px 28px;
text-decoration: none;
text-transform: capitalize;
/* CSS3 Text Shadow */
text-shadow: 0px 1px 1px #fff;
/* CSS3 Background Gradient */
background-image: -moz-linear-gradient(top, #cacaca, #848484);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#cacaca), to(#848484));
}
Шаг 3
Теперь мы добавим еще один атрибут CSS3 под названием border-radius, который закруглит уголки наших ссылок на каждом конце сторон. Сделать это можно с помощью first-child и last-child.
#menu li:first-child a {
/* Rounded Corners */
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomleft: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
}
#menu li:last-child a {
/* Rounded Corners */
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
}Шаг 4
Теперь мы добавим последние штрихи к нашей первой части меню, тени и горизонтальные боковые градиенты.
На div меню мы добавим box-shadow и закруглим углы, чтобы они соответствовали нашим ссылкам.
#menu {
float: left;
padding: 0;
margin: 0;
/* Box Shadow */
box-shadow: 0 1px 0 #000;
-moz-box-shadow: 0 1px 0 #000;
-webkit-box-shadow: 0 1px 0 #000;
/* Rounded Corners */
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomleft: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
/* Rounded Corners */
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
}Нужно добавить марджин в 1px (margin) вправо от нашего li, чтобы создать пространство, для показа нашего ul фона.
#menu li {
float: left;
list-style: none;
background: none;
margin-right: 1px;
}
Добавляем градиент к ul фону:
#menu ul {
border-top: #f3f3f3 1px solid;
padding: 0;
margin: 0;
float: left;
/* Background Gradient */
background-image: -moz-linear-gradient(top, #b4b4b4, #707070);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%,
from(#b4b4b4), to(#707070));
}
Шаг 5
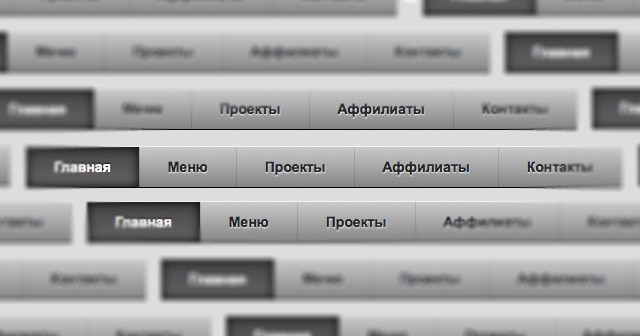
Теперь мы должны добавить наше hover и active состояние. Это довольно просто, тот же код но разные селекторы:
#menu li a:hover {
cursor: pointer;
color: #fff;
text-shadow: 0px -1px 1px #000;
/* Background Gradient */
background-image: -moz-linear-gradient(top, #929292, #545454);
background-image: -webkit-gradient
(linear, 0% 0%, 0% 100%, from(#929292), to(#545454));Для статуса – active:
a.active:link, a.active:active, a.active:visited {
color: #fff !important;
text-shadow: 0px -1px 1px #000!important;
background-image: -moz-linear-gradient(top, #444, #666)!important;
background-image: -webkit-gradient
(linear, 0% 0%, 0% 100%, from(#444), to(#666))!important;
/* Box Shadow */
box-shadow: inset 0 0 10px #000;
-moz-box-shadow: inset 0 0 10px #000;
-webkit-box-shadow: inset 0 0 10px #000;
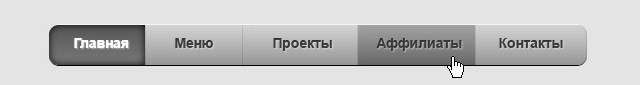
}Финальный результат должен выглядеть так:

Высоких конверсий!