
Говорят, что “божественная пропорция” заложена в природе, и во многих вещах вокруг нас. Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Эта божественная пропорция, также известная как золотое сечение, божественное сечение, или золотая пропорция может быть применена к различным видам искусства и обучения. Ученые утверждают, что чем ближе объект к золотому сечению, тем лучше человеческий мозг воспринимает его.
С тех пор как это соотношение было открыто, многие художники и архитекторы применяли его в своих работах. Вы можете найти золотое сечение в нескольких шедеврах эпохи Возрождения, архитектуре, живописи, и многом другом. В результате – красивый и эстетически приятный шедевр.
Немногие знают, в чем заключается тайна золотого сечения, что так радует наши глаза. Многие полагают, что то, что она появляется везде и является “универсальной” пропорцией, заставляет нас принять ее как что-то логическое, гармоничное и органичное. Другими словами, оно просто “чувствует” то, что нам нужно.
Итак, что такое золотое сечение?
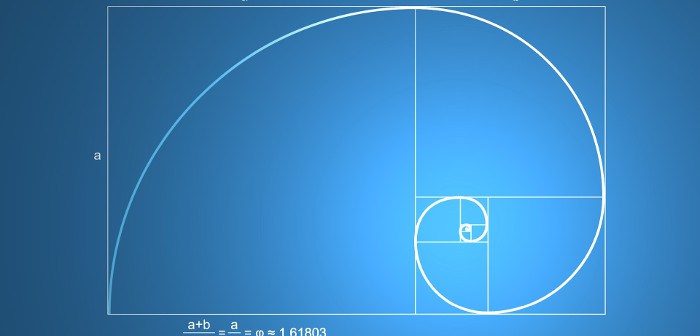
Золотое сечение, также известное как “фи” по-гречески, это математическая константа. Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т.е. 1, 1, 2, 3, 5, 8, 13, 21 …)

Если вы попытаетесь найти частное от деления двух последующих чисел Фибоначчи (т.е. 8/5 или 5/3), результат очень близок к золотому сечению 1,6 или φ (фи).
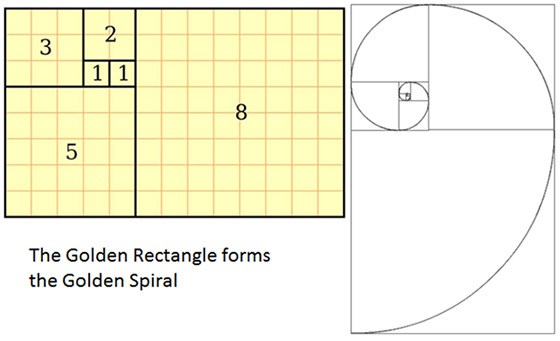
Золотая спираль создается с помощью золотого прямоугольника. Если у вас есть прямоугольник из квадратов 1, 1, 2, 3, 5 и 8 соответственно, как показано на рисунке выше, вы можете приступить к строительству золотого прямоугольника. Используя сторону квадрата, как радиус, вы создаете дугу, которая касается точек квадрата по диагонали. Повторите эту процедуру с каждым квадратом в золотом треугольнике, и в конечном итоге вы получите золотую спираль.
Где мы можем увидеть его в природе

Золотое сечение и последовательность Фибоначчи можно найти в лепестках цветов. У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Руки и пальцы также являются примером золотого сечения. Посмотрите ближе! Основание ладони и кончик пальца разделен частями (костьми). Соотношение одной части в сравнении к другой всегда 1,618! Даже предплечья с руками находятся в таком же соотношении. И пальцы, и лицо, и можно продолжать список…
Применение в искусстве и архитектуре
Парфенон в Греции, как утверждается, был построен с использованием золотых пропорций. Считается, что размерные соотношения высоты, ширины, колонн, расстояния между столбами, и даже размер портика близки к золотому сечению. Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
Леонардо Да Винчи был также поклонником золотого сечения (и многих других любопытных предметов, собственно говоря!). Дивная красота Мона Лизы может быть связана с тем, что ее лицо и тело представляют собой золотое сечение, как и реальные человеческие лица в жизни. Кроме того, цифры в картине “Тайная вечеря” Леонардо Да Винчи расположены в порядке, который используется в золотом сечении. Если начертить золотые прямоугольники на холсте, Иисус окажется как раз в центральной доле.
Применение в дизайне логотипов
Неудивительно, что вы также можете найти использование золотого сечения во многих современных проектах, в частности, дизайне. Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.

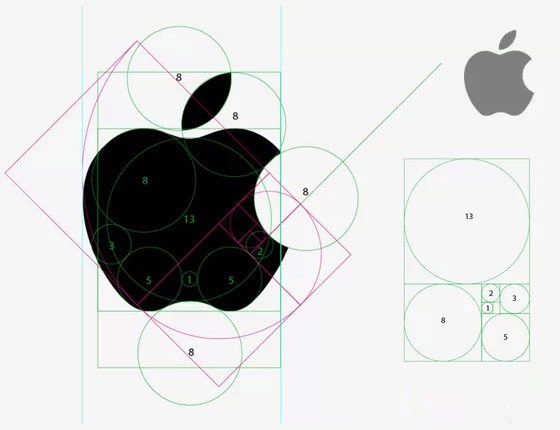
Видимо, Apple использовал круги из чисел Фибоначчи, соединив и обрезав формы для получения логотипа Apple. Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.

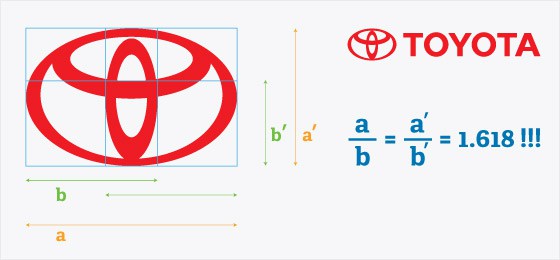
Логотип Toyota использует соотношение a и b, формируя сетку, в которой образуются три кольца. Обратите внимание, как этот логотип использует прямоугольники вместо кругов для создания золотого сечения.

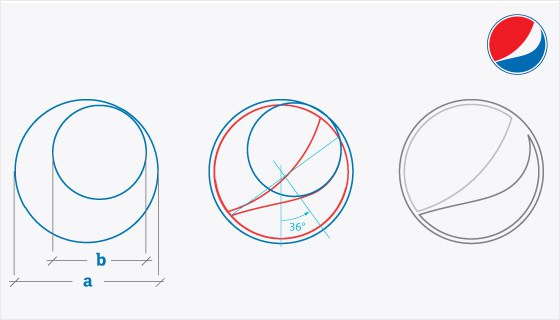
Логотип Pepsi создан двумя пересекающимися кругами, один больше другого. Как показано на рисунке выше, больший круг пропорционален в соотношении к меньшему – вы уже догадались! Их последний нерельефный логотип – простой, эффектный и красивый!
Кроме Toyota и Apple, логотипы некоторых других компаний, таких как, BP, iCloud, Twitter, и Grupo Boticario, как полагают, также использовали золотое сечение. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
Как вы можете применить его в своих проектах?
Создайте эскиз золотого прямоугольника, как показано выше желтым цветом. Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Прямоугольник может перемещаться в любом направлении. Выделите мелкие прямоугольники и используйте каждый из них, чтобы собрать макет, который будет служить в качестве сетки дизайна логотипа.
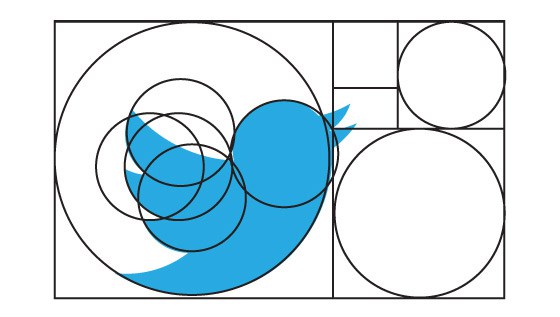
Если логотип более округлый, то вам потребуется круговая версия золотого прямоугольника. Вы можете добиться этого начертанием кругов, пропорциональных числам Фибоначчи. Создайте золотой прямоугольник, используя только круги (это означает, что самый большой круг будет иметь диаметр 8, а у круга поменьше будет диаметр 5, и так далее). Теперь разделите эти круги и разместите их так, чтобы вы могли сформировать основную схему для вашего логотипа. Вот пример логотипа Twitter:

Примечание: Вам не обязательно чертить все круги или прямоугольники золотого сечения. Вы также можете использовать один размер неоднократно.
Как применять его в дизайне текста
Это проще, чем проектирование логотипа. Простое правило для применения золотого сечения в тексте заключается в том, что последующий больший или меньший текст должен соответствовать Фи. Давайте разберем этот пример:
Если размер моего шрифта – 11, то подзаголовок должен быть написан в более крупном шрифте. Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17). Значит подзаголовок должен быть написан в 17 размере шрифта. А теперь заголовок или название. Умножу подзаголовок на пропорцию и получу 27 (1*1,6=27). Вот так! Ваш текст теперь пропорционален золотому сечению.
Как применить его в веб-дизайне
А здесь немного сложнее. Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
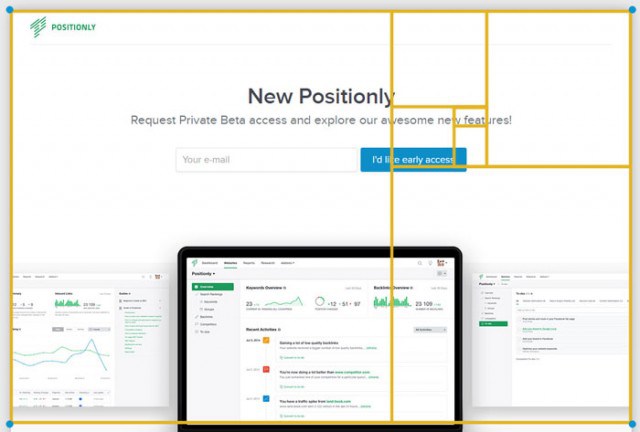
Возьмите общее число сетки пикселей за ширину или высоту и используйте его для построения золотого прямоугольника. Разделите наибольшую ширину или длину для получения меньших чисел. Это может быть шириной или высотой вашего основного контента. То, что осталось, может быть боковой панелью (или нижней панелью, если вы применили его к высоте). Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту. Вы также можете построить полную сетку, основанную на маленьких версиях золотого прямоугольника расположенных как горизонтально, так и вертикально для создания более маленьких объектов интерфейса, которые пропорциональны золотому прямоугольнику. Для получения пропорций вы можете использовать этот калькулятор.
Спираль
Вы также можете использовать золотую спираль, чтобы определить, где разместить контент на вашем сайте. Если ваша домашняя страница загружается с графическим контентом, как, например, на веб-сайте онлайн магазина или блога фотографий, вы можете воспользоваться золотым методом спирали, который используют многие художники в своих работах. Задумка в том, чтобы поместить наиболее ценный контент в центре спирали.
Контент со сгруппированным материалом тоже может быть размещен при помощи золотого прямоугольника. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
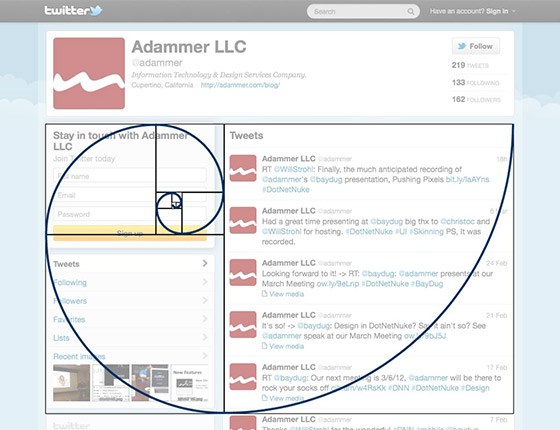
Вы можете использовать эту технику, чтобы обозначить расположение вашего заголовка, изображений, меню, панели инструментов, окна поиска и других элементов. Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Но нелегко будет проделать такое на платформах CMS, где автор материала определяет расположение вместо веб-дизайнера. Золотое сечение подходит WordPress и другим дизайнам блога. Это, вероятно, потому, что боковая панель почти всегда присутствует в дизайне блога, который хорошо вписывается в золотой прямоугольник.

Правило третей
Для тех, кто не очень понимает язык математики, есть более простой способ. Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
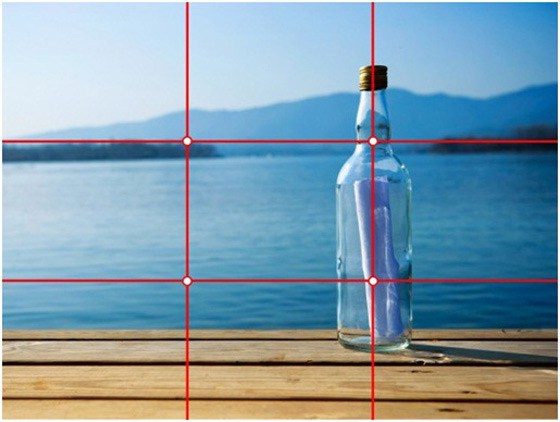
Все, что требуется – это разделить первоначальный эскиз на девять равных частей:

Точки, где встречаются линии в сетке, будут основными точками вашего дизайна, от которых вы будете в дальнейшем отталкиваться. Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Чем ближе прямоугольники к соотношению 1:1,6, тем приятнее воспринимается картина человеческим мозгом (так как это ближе к золотому сечению). Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.
Пример того, как можно использовать сечение в веб-дизайне, описан ниже.
Золотое сечение на примере
Ширина вашего макета может быть фиксированная или гибкая, но прежде чем применить золотое отношение, вам нужно определить число, чтобы начать с ним работать. Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Если вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, вы всегда сможете определить идеальные пропорции для колонок вашего сайта.
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая – 38% соответственно. Далее вы сможете работать исходя из этого соотношения.
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Золотое сечение – не панацея
Использование золотого сечения в дизайне не гарантирует успех вашего лендинга.

В то же время изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты для дизайнеров
Калькулятор Phi

Когда вы вводите число в этот веб-инструмент, он рассчитывает результат, необходимый для золотого сечения. Этот сервис бесплатный и очень простой в использовании.
Типографический калькулятор Pearsonified

Это онлайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта, и сервис сам подберет лучшее типографическое решение. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
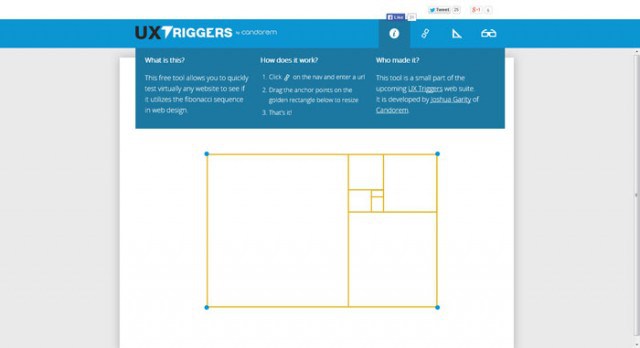
Сервис золотого отношения UX Triggers

Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли последовательность Фибоначчи в дизайне.
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого сечения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности вашему лендингу. Но вы должны быть аккуратны, и избегать злоупотребления ими. Слишком большое их количество произведет обратный эффект и сделает дизайн приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, иногда достаточно правила третей, которое поможет вам правильно соблюсти пропорции и расположить элементы на свои места.
Готовы проверить полученные знания на лендинге? Вы можете выбрать подходящий шаблон и настроить его под себя в конструкторе LPgenerator, или, если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, подать заявку на индивидуальный дизайн.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких конверсий!














