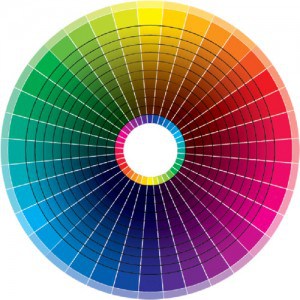
Согласно COLOURLovers, первая цветовая палитра, существует уже более 300 лет, и была разработана Исааком Ньютоном. Хотя, другие цветовые диаграммы, существовали еще до того времени. Базовый дизайн развивался с течением времени, но концепция оставалась той же, практически любая комбинация цветов из палитры, будет сочетаться.
Основная цветовая палитра состоит из 12 цветов, которые могут быть объединены различными способами для создания разнообразных эффектов. Цвета могут дополнять друг друга, а также создавать хаос. Цвета делятся на категории теплых и прохладных. Теплые цвета, яркие и энергичные, припадают на колесе от красного до синего и до зеленого. Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.

Расширенные цветовые схемы
Расширенные цветовые палитры построены на этом дизайне и добавляют равное количество вариантов цвета вокруг колеса. Некоторые палитры, также включают оттенки и тона каждого цвета. Оттенок – это вариант цвета, который достигается путем добавления в него белого. Тени – это затемнение каждого оттенка путем добавления черного цвета. Добавление серого к цвету, создает другой тон.
Разновидности цвета

Принцип цветовой палитры, начинается с трех основных цветов – красного, желтого и синего. Цвета равноудалены на колесе. Основные цвета являются основой для всех других, любой цвет можно сделать с помощью комбинации основных.
Вторичные цвета создаются путем смешения двух основных цветов из цветового круга. Результатами будут оранжевый, зеленый и фиолетовый цвета.
Последняя группа оттенков, третичные цвета, созданы на основе смешивания первичного и вторичного цветов. У каждого цвет есть названия из двух слов, такие как: красно-оранжевый, сине-фиолетовые или сине-зеленый.
Цветовые схемы, как правило, создаются путем выбора и объединения двух, трех или четырёх цветов в палитре. Каждая цветовая палитра может быть создана из чистого цвета, оттенка, тени или тона. Сочетайте оттенок с оттенком, тон и тоном, и так далее для лучшего цветового отображения.
Дополнительная цветовая схема

Дополнительная цветовая схема
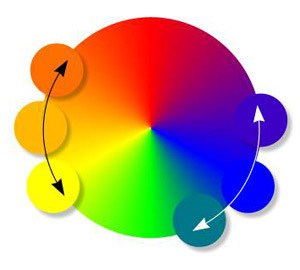
Цвета с противоположных позиций на цветовом круге, считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый цвета дополняют друг друга.
Использование дополнительных цветов, создает высокую контрастность в ваших проектах, особенно когда для каждого используется чистый оттенок. Дополнительная цветовая гамма, отлично подходит для небольшого цветового выделение элементов, но может быть трудной в использование. Избегайте использования дополнительных гамм для больших проектов, или в качестве основы для вашего веб-сайта, также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых гамм, совмещают двухцветное сопряжение с дополнительными цветами для четырех-оттеночных палитр. Расколотая дополнительная гамма, использует цвет, дополнения и два цвета рядом с ним. Двойная дополнительная гамма, использует два цвета расположенных бок о бок на колесе, и пару противоположных цветов.
Аналоговая цветовая схема

Аналоговая цветовая схема
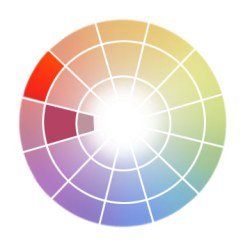
Аналоговая цветовая схема, использует соседние цвета из цветового колеса. В результате получаются визуально приятные и успокаивающие цвета. Один из цветов, в таких цветовых схемах, используется в качестве доминирующего цвета. Выберите второй цвет для поддержки доминирующего оттенка, и третий для использования в качестве акцента.
Триадные и тетрадные цветовые схемы

Триадная цветовая схема
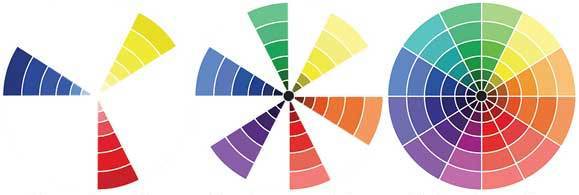
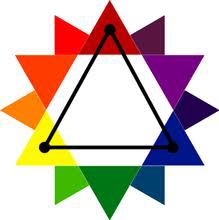
Триадная цветовая схема, использует три цвета на одинаковом расстоянии друг от друга, на цветовом круге. Это схема, является одной из самых популярных среди дизайнеров. Триадные цветовые схемы, создают ощущение равенства и безопасности, из-за использования различных оттенков.
У триадных цветовых схем есть тенденция, быть довольно яркими. Балансируйте цвет, выбрав доминирующий оттенок и два других триадные цвета в качестве акцентов.

Тетрадная (прямоугольная) цветовая схема
Тетрадная (или прямоугольная) цветовая схема использует комбинацию из четырёх цветов и крайне похожа на триадную, так как очень живая, и содержит один доминирующий цвет. Расположение цветов происходит от двух наборов дополнительных цветов, то есть четыре тона не одинаково расположенных вокруг цветового круга. Прямоугольная схема может использовать комбинацию красного и зеленого с красно-оранжевым и сине-зеленым. Следите за тем, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Во многом, как триадная схема, тетрадная цветовая схема использует четыре цвета, но цвета распределены равномерно по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие три акцентными.
Другие цветовые схемы
В дополнение к основным цветовым схемам, существует еще несколько других, которые широко используются.

Монохроматическая цветовая схема
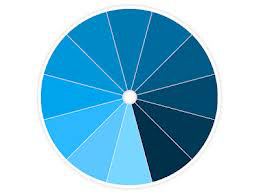
Одной из самых популярных и современных цветовых схем, является монохроматическая гамма. Каждый цвет, используемый в палитре, является оттенком, тоном или тенью одного цвета.

Нейтральная цветовая схема
Нейтральная цветовая гамма, использовать только оттенки коричневого и бежевого цвета. Вы можете «нейтрализовать» любой цвет, смешав его, с его дополнением.

Ахроматическая цветовая схема
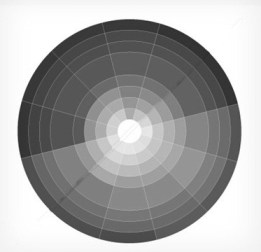
Ахроматические схемы, созданы с помощью оттенков черного, белого и серого.
Цвета могут быть сложными

Хотя, все может и показаться довольно простым, но цвет это больше, чем просто комбинирование цветов из различных цветовых схем. Цвет может задать настроение или диктовать личность вашего сайта. Подумайте о том, как вы используете каждый цвет, в качестве фона, акцента, для текста, и только затем играйте с различными схемами. Не забывайте о том, как полутонами и оттенками можно добиться разных “эффектов” в нужных местах.
Высоких конверсий!