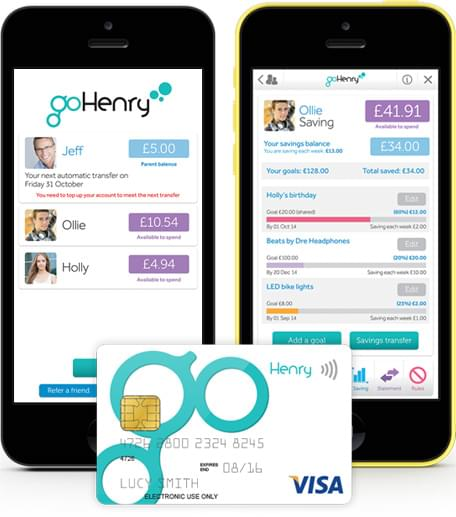
Мобильные приложения предоставляют пользователям альтернативный способ доступа к вашим веб-страницам, а также поддержания связи в любом месте и в любое время. Приложения являются неотъемлемой частью конкурентоспособности на вашем рынке, поэтому они должны быть созданы с умом.
Вас ожидает ряд потенциальных ловушек, и эта статья познакомит вас с ними, а также расскажет, как их избежать, чтобы не повлиять на мобильную юзабилити.
Предположение, что мобильное устройство – это мини-компьютер
Взгляд на мобильные устройства, как на мини-компьютеры является одним из основных упрощений. Так что идея, что контент может быть минимизирован до любых размеров, является очень опасной.
Мобильные приложения зачастую требуют капитального редизайна. Шрифт и цвета, надо будет перенастроить для разборчивости; контраст и резолюция, должны быть заточены; сложные особенности дизайна, должны быть упущены или серьезно изменены; а также информацию, должна быть переорганизована, чтоб наиболее важные элементы просматривались вместе.
Если вы не понимаете свою аудиторию
Хотя это и может показаться очевидным, вы будете удивлены тем, сколько мобильных приложений вообще “оторваны от мира”.
Мобильная юзабилити зависит от приложений, которые построены “на ходу” (в публичном транспорте, с друзьями на прогулке, или в ожидание встречи). Большинство пользователей все еще прибегают к своим компьютерам, для чтения большого объема информации и исследований. Соответственно, мобильные приложения должны быть построены по принципу “меньше длинного текста и побольше быстрого доступа к краткой, полезной информации”.
Обширные просмотры и комплексные поиски, это не то, для чего используются мобильные устройства. Поэтому, понимание целей и желаний вашей аудитории, является неотъемлемой частью разработки приложения.
Слишком много предложений сразу
Из-за вышеупомянутого ограничения видимости, а также ограничения по времени у пользователей, очень важно чтобы мобильные приложения разумно разделяли свою информацию так, чтобы каждая страница сохранялась организованной и легко управляемой.
Тщательный выбор количества предлагаемых опций, это первое правило бизнеса. Их приоритизация в дизайне веб-страницы, это второе. Создайте ссылки на домашнюю страницу, которые помогут навигировать посетителей по приложению.
Создание таких подразделений, а также размещение информации в различных пролинкованых разделах, поможет вам избежать ошибок, подавляющих вашу аудиторию и вызывающих путаницу в юзабилити.
Не в состоянии сделать выбор
Редактирование является ключевым фактором, не только в плане мобильного контента, но и с точки зрения медиа возможностей, таких как фотографии, видео или цифровое портфолио. Важно иметь в виду тот факт, что приложения могут занять больше времени для загрузки на мобильном устройства, нежели на обычном компьютере, так что выбор “простоты”, часто является основным ингредиентом успеха.
Последнее, что вам нужно, это чтобы пользователю стало скучно по среди полузагруженного изображения, и в конечном итоге, он пойдет в другое место. Аналогичным образом, если вы бомбардируете их тяжелыми текстовыми страницами, то это тоже, считайте, катастрофа. Во всех этих отношениях, методический отбор предложений, является обязательным.
Незнания типа устройства, для которого создается приложение
Помните, что не все мобильные устройства работают одинаково! Разработка одного мобильного приложения, которое вы предполагаете, будет совместимо со всеми типами устройств, является большой ошибкой.
Жизненно важно выбрать, для какого типа устройства вы будете создавать приложение, и изучить его функциональность (плюсы и недостатки), выяснить, каким наилучшим образом представить информацию и оптимизировать свой сайт для этого конкретного мобильного устройства.
Если вы решили разрабатывать приложения для более чем одного мобильного устройства, тогда вы должны быть готовы вносить изменения и корректировки в зависимости от различий между устройствами.
Тестирование
Наконец, создание прототипов и тестирование являются важными шагами в обеспечении успешной мобильной юзабилити.
Было бы глупо сделать основу, но потом пропустить последний этап. Вносите корректировки в ваше приложение по ходу тестирования. Как только ваше приложение станет публично доступным, будет гораздо труднее что либо менять, поэтому убедитесь, что вы все сделали как полагается с самого начала!
Высоких конверсий!