
Важность сплит-тестирования сегодня осознана многими, и все больше компаний стараются проверять любые вносимые на сайт изменения. Подход с ключевым названием «Тестируйте все» (Test Everything) пользуется популярностью в современном интернет-маркетинге, принося отрасли существенную пользу. Его преимущество заключается в том, что положительный эффект действует постоянно, а затраты ресурсов временны и незначительны.
Вместе с тем, широкое внедрение сплит-тестирования выявило, что многие тесты производят небольшой эффект на коэффициент конверсии или вовсе не влияют на него. В итоге специалисты, работающие в сфере eCommerce, приходят к выводу, что нужно менять более радикальные вещи — надеясь, что большее количество тестов обеспечит крупные победы.
К сожалению, значительные перемены не всегда означают значительные результаты. Создание более сложных, но по факту бесполезных, тестов требует дополнительного времени и тем самым вызывает еще большее разочарование.
Как небольшое изменение может быть эффективнее радикального?
Дабы убедиться, что небольшое, но хорошо продуманное изменение может привести к ощутимому увеличению коэффициента конверсии, в то время как серьезное изменение не окажет никакого эффекта, можно рассмотреть следующий пример.
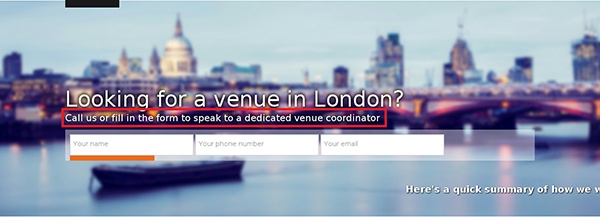
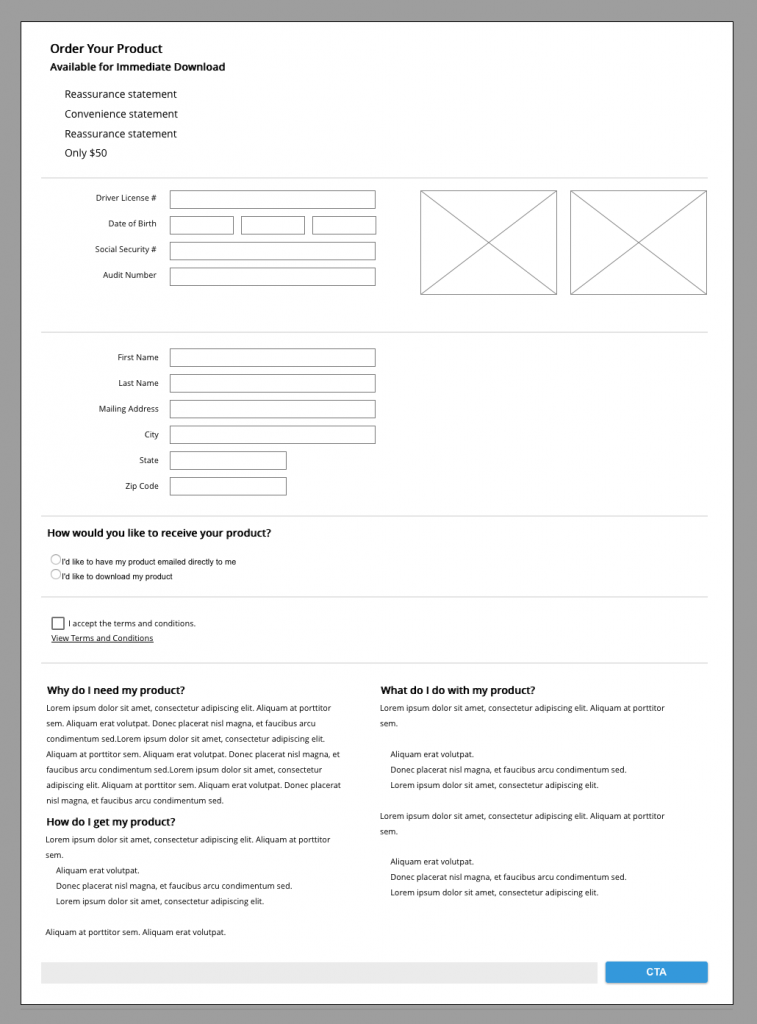
Сайт, макет которого представлен на скриншоте ниже, дает возможность онлайн-обучения для водителей, а также позволяет аннулировать небольшие штрафы за нарушение правил дорожного движения. Кроме того, зарегистрированные пользователи могут получить копию своего «Досье водителя», фиксирующего всю водительскую историю. Однако страница, предлагающая данную услугу, чрезвычайно устарела:

Данное изображение представляет собой макет оригинальной страницы, на которой пользователи могут заказать свое «Досье водителя».
Эксперты по конверсии и юзабилити наверняка впадут в панику при виде этого устаревшего дизайна страницы, отсутствия встроенной валидации (inline validation) и уникального торгового предложения (УТП), цель которого — убедить пользователя приобрести услугу.
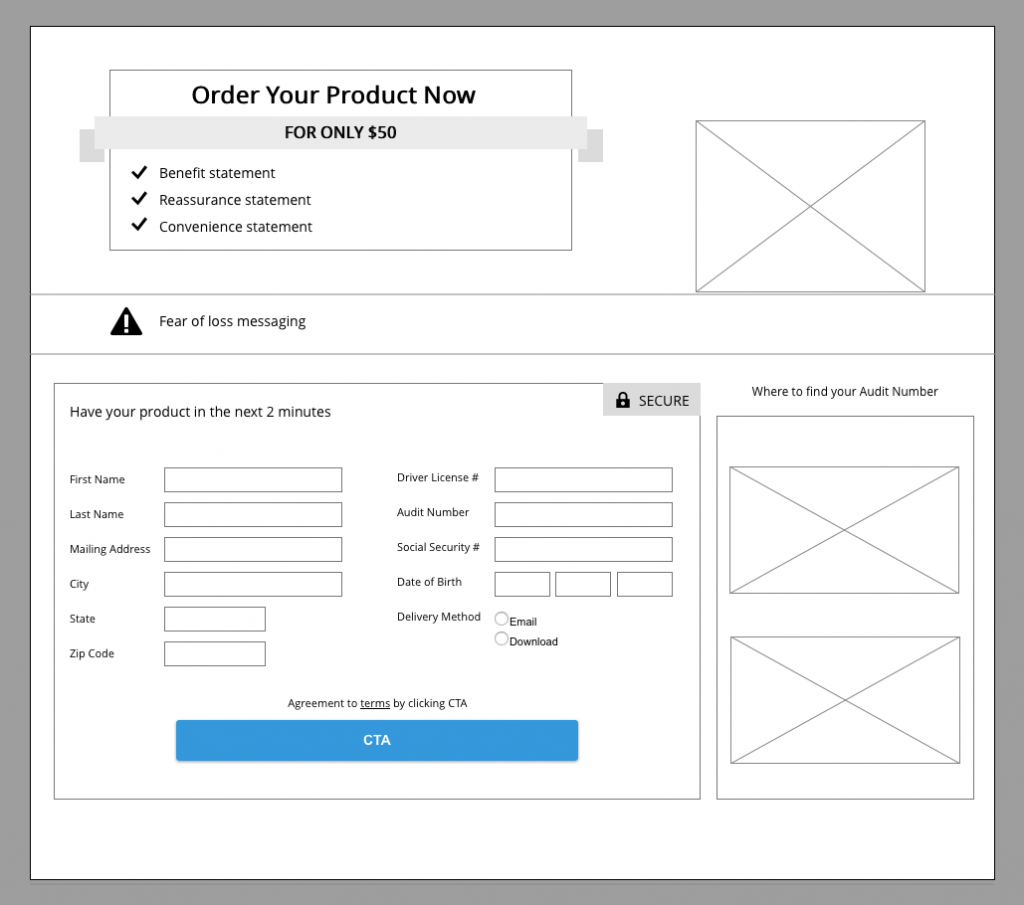
Первой попыткой улучшить данную форму был полный редизайн:

Макет тестовой страницы с редизайном, созданным с целью увеличения продаж.
Несмотря на то что данный вариант страницы эстетически стал более современным и приятным глазу, включил сильное ценностное предложение и использовал страх потери (fear of loss messaging) в качестве мотивации, эффект от изменения был далек от ожидаемого. Точнее эффекта не было совсем, хотя новая страница представляла собой полную переработку предыдущей версии. Сплит-тесты не показали никакого значительного увеличения или снижения коэффициента конверсии.
Данная тестовая страница потребовала многих часов работы от дизайнера и разработчика, так что же пошло не так?
Чтобы обнаружить первоисточник проблемы, команда сайта Conversion.com разместила маленький опрос через сервис обратной связи Qualaroo. Он появлялся в виде окошка с вопросом: «Что останавливает вас от покупки «Досье водителя»?».

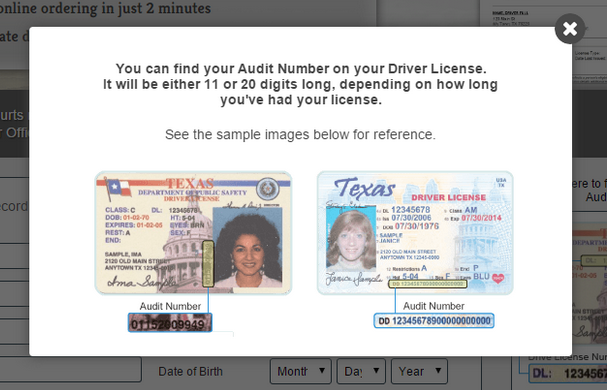
Небольшие опросники вроде этого, всплывающие на странице с основным контентом, являются очень ценным способом налаживания обратной связи с пользователями для более глубокого понимания их нужд, и данный случай не был исключением. Помимо частого выражения недовольства по поводу цены услуги (предмет, не входящий в сферу исследования), пользователи постоянно упоминали о том, что они не знают, где на водительском удостоверении находится номер заключения о проверке достоверности документа (Audit Number). Этот номер вносился в поле, обязательное для заполнения. Несмотря на то что на странице присутствовало изображение, объясняющее, где его найти, очевидным было то, что пользователи не замечали данную картинку.
Сразу стало ясно, как будет выглядеть следующая тестовая версия. Необходимо было внедрить инструкцию по поиску номера в стандартной, интуитивной манере, причем именно в тот момент, когда пользователи начинали испытывать затруднения.
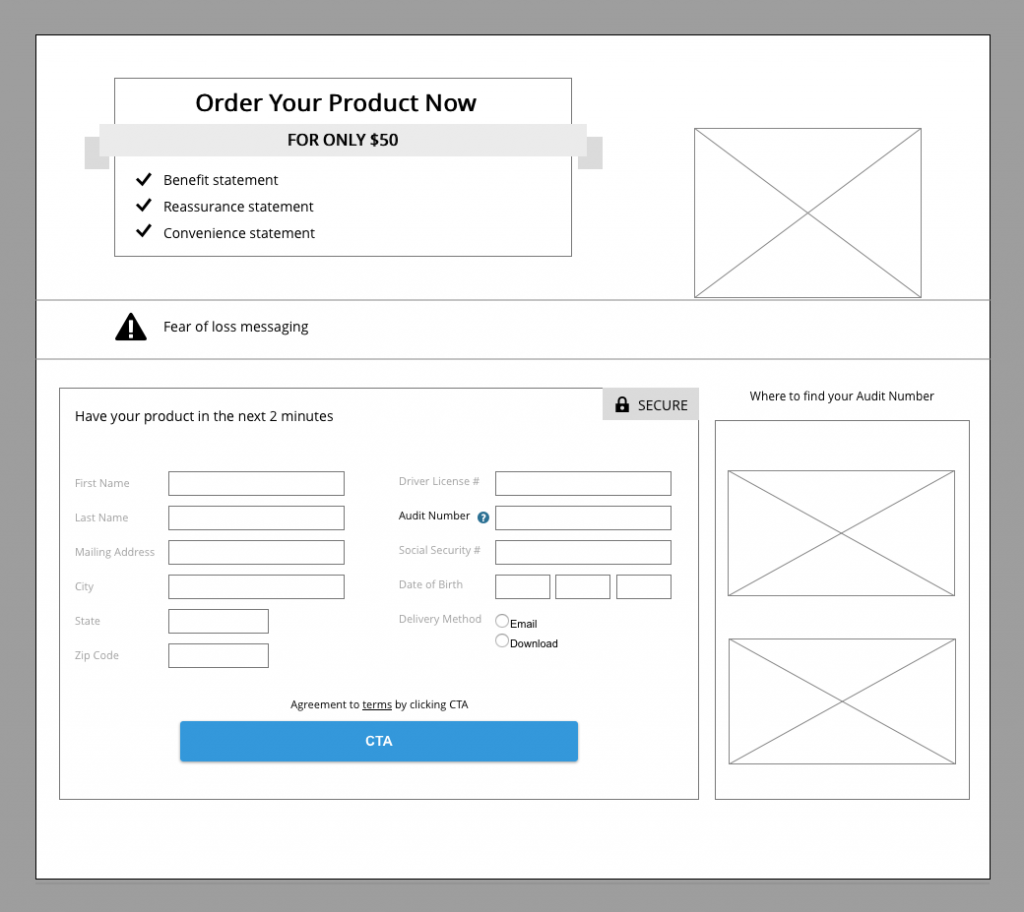
В следующую тестовую страницу было внесено совсем небольшое изменение: напротив поля, запрашивающего номер, была добавлена иконка со знаком вопроса.

Макет страницы с добавленной оперативной подсказкой.
Этот стандартный метод улучшения юзабилити страницы призван был удержать посетителей, которые отказывались от покупки на этом шаге. Всплывающее окно, открывавшееся после нажатия иконки, просто повторяло то же объясняющее изображение, что было представлено на странице ранее.

Хотя внесенное изменение было незначительным, его влияние оказалось огромным. Новая тестовая страница показала увеличение конверсии на 11% по сравнению с предыдущей версией. Представив нужную информацию в правильный момент, команде удалось добиться резкого роста конверсии без больших изменений страницы.
Подход для крупных побед
Было ли это случайностью? Неожиданной удачей? Вовсе нет. Пример выше демонстрирует простой, но эффективный подход к тестированию: зачастую отсутствует необходимость вносить большие или сложные изменения на страницу — радикальные перемены могут прийти в результате небольших корректировок дизайна.
Если вы хотите улучшить коэффициент конверсии сайта или лендинга, следуйте трем советам по созданию теста:
1. Определите препятствие на пути к конверсионному действию. Данное препятствие может быть связано с юзабилити, например, с несовершенной формой валидации или непонятной по функционалу кнопкой. Это может быть некое опасение пользователей относительно продукта или услуги: способов доставки или возврата денег. Это также может быть и более общая неуверенность в том, подходит ли данный продукт или услуга для решения их проблемы. Используя количественные и качественные методы исследования, вы сможете узнать, в чем именно заключаются помехи на пути пользователей.
2. Найдите решение проблемы. Как только вы определили препятствие, можно начинать работать над решением проблемы. Это может быть небольшая корректировка структуры сайта, добавление информации, подкрепляющей уверенность в ценности предложения, или другого убеждающего контента, наподобие социального доказательства (social proof) или сообщения, написанного с применением принципа срочности (urgency messaging). Главное — найти решение, которое направленно устранит препятствие на пользовательском пути.
3. Предложите решение в правильный момент. Ключ к успешному тесту — предложить решение проблемы тогда, когда пользователь больше всего в нем нуждается. Например, гарантия самой низкой цены должна преподноситься на странице с ценами; детали доставки — на этапе выбора метода доставки или на странице с корзиной; социальное доказательство и контент, созданный для подкрепления доверия к бренду, — в начале процесса; «срочное» предложение — в момент, когда у покупателя появились сомнения. Эффективность сообщения зависит от того, появляется ли оно в верном месте, в верное время и в верной зоне страницы так, чтобы пользователь мог его заметить и отреагировать, как вам нужно.
Пройдя все эти три последовательных шага, вы научитесь разрабатывать тесты с большой степенью эффективности и приносящие реальный результат.

Эффективность и простота
Возвращаясь к мифу о том, что значимые результаты могут быть достигнуты только с помощью серьезных изменений, следует помнить, что эффективность теста и его сложность необходимо оценивать как совершенно независимые вещи.
Хорошо подумайте о том, на какой результат вы рассчитываете и беспристрастным взглядом оцените, насколько трудоемкой окажется разработка такого теста.
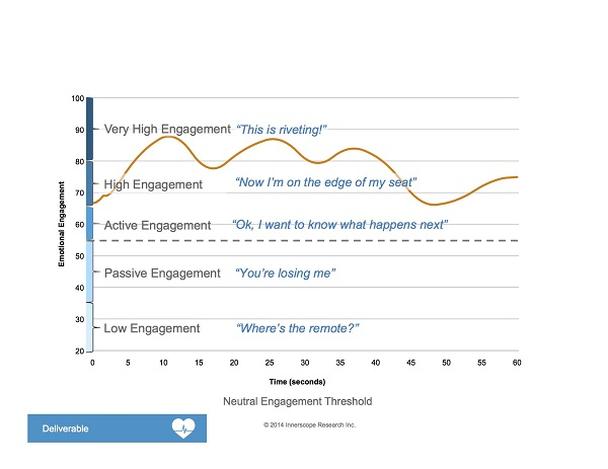
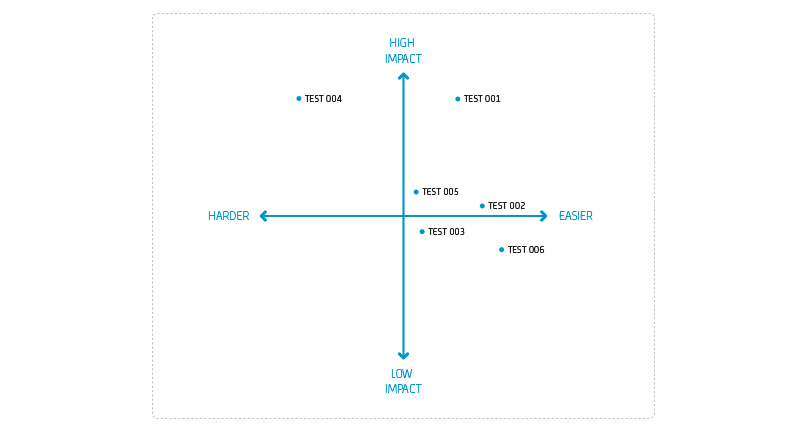
Рассматривайте каждый тест с точки зрения эффекта (impact) и простоты внедрения (ease), поместив его на следующий график:

Горизонтальная ось — простота: от самого сложного в крайней левой точке до самого простого в крайней правой. Вертикальная ось — эффекта: от самого малого в крайней нижней точке до самого значимого в крайней верхней.
Очевидно, что тесты в правом верхнем углу вам следует провести в первую очередь. Они помогут вам сделать основные выводы за короткий период времени.
Больше эффективности, больше простоты
Как убедиться, что ваши тесты просты и при этом оказывают значительный позитивный эффект?
Во-первых, максимизируйте КПД вашего теста. Для этого необходимо обратиться к самым большим конверсионным препятствиям, или трениям (frictions). Используя для их поиска подход, ориентированный на данные, вы увеличиваете шансы на успех.
Для ощутимого позитивного результата тестирования выбирайте самые очевидные трения. Если помеха встает на пути 30% ваших пользователей, эффект теста будет намного большим, чем если вы направите усилия на препятствия, упомянутые лишь 5% посетителей вашего сайта.
Кроме того, вам необходимо продумать наиболее простые способы создания теста. Вот примеры несложных, но результативных методов:
1. Тестирование заголовков. Заголовки могут повлиять на поведение пользователей, при этом их создание не требует больших ресурсов. Именно с заглавия пользователь начинает чтение страницы, и в ваших руках — настроить потенциального покупателя на определенный лад.
2. Оперативные подсказки (tooltips) и объяснения (callouts) чрезвычайно эффективны в лид-формах. Они привлекают внимание и способны помочь решить проблему при заполнении определенного поля.
3. Напоминания о приобретаемых выгодах (benefit bars) — очень действенный метод, не требующий большого вмешательства в существующую структуру сайта. Будучи весьма эффективными благодаря использованию на каждой странице, они не сильно влияют на дизайн и разметку..
4. Тестирование текста. Изменив тексты в ключевых частях сайта, вы можете оказать влияние на чувства, мысли и опасения пользователей, но при этом вам не нужно будет создавать сложный дизайн или корпеть над разработкой новой страницы.
Заключение
Применяя вышеописанный процесс из трех шагов, вы сможете серьезно увеличить эффективность ваших сплит-тестов, не прибегая к большим, радикальным и дорогим изменениям.
1. Определите препятствие на пути к конверсии
2. Найдите решение проблемы
3. Примените его в нужное время
Влияние вносимых на сайт изменений на конверсию определяется в первую очередь масштабом проблем, которые вы хотите преодолеть, а не сложностью подхода к тестированию. Сосредоточившись на обнаружении реальных помех, вы получите гораздо больше, чем если бы потратили время на радикальный редизайн и проверку необоснованных гипотез.
Высоких вам конверсий!
По материалам: conversion.com