Это не очередная статья о том, как «использовать красный цвет вместо синего». Мы слышали это слишком много раз.
Применение цветов в дизайне крайне деликатный процесс, который нужно исследовать в контексте аудитории и всей окружающей среды проекта (или сайта), которую вы хотите изменить. Выбор очень индивидуален, так как он должен соответствовать веб-сайту и «личности» бренда.
Тем не менее, есть один, совершенно универсальный принцип.
Знаете ли вы, что управляет нашим восприятием? Это контраст. Я не скажу вам «используйте цвета в своих проектах», но покажу вам, почему вы должны использовать контрасты в своей работе, чтобы люди делали то, что вам нужно.
Я пытаюсь разобраться в значении цвета для дизайна уже долгое время – и я вижу смысл в объединении цветов для создания гармоничных проектов.
Много раз я слышал или читал, что использование одного цвета вместо другого вызывает огромный отклик у людей (и приводит к значительному увеличению темпов конверсии) – «каждый должен делать это по определенным причинам»
Конечно, исследования, доказывающие, что «какой-то определенный цвет поможет вам плавать в деньгах», многочисленны. Больше всего цитируют пример Hubspot, где они провели тест на цвет кнопок «Call t0 Action».
Результатом их исследования явилось то, что красная кнопка обошла зеленую на 21%. В путь, Красный!
1-p7Zpm2IUtm01uIF578WHog
Почему Красная выиграла? Другой источник утверждает, что красный дает преимущество спортсменам, участвующим в соревнованиях. В свете этих новостей, мы все должны пойти, открыть свои проекты, и изменить все на красный, сию же секунду.
Но есть одно, Но!
Вы видите цветовую схему первого примера. Он имеет зеленую палитру. Фон, кнопки, и иконки разработаны с использованием зеленого цвета в качестве основного. Более того, сама кнопка менее насыщенного цвета и намного темнее, чем красный вариант. Она сочетается со своим окружением.
А в другом примере, красная кнопка легче и насыщеннее, и угадайте, что это? Это дополнительный к зеленым элементам цвет. Это контраст.
Это не очередная статья о том, как «использовать красный цвет вместо синего». Мы слышали это слишком много раз.
Рассмотрим простой факт: вы читаете эту статью, используя черный шрифт на белом фоне. Если вы посмотрите вокруг себя, вы, вероятно, заметите некоторые предметы быстрее, чем другие. Контрасты окружают нас ежедневно.
Давайте забудем о том, что «красный делает вас голодным, а синий успокаивает» и сосредоточимся на изучении контрастов.
«Что хорошего в теплом лете, без холода зимы, который и придает ему сладость»- Джон Стейнбек
Чтобы доказать свою точку зрения об эффективности контрастов, я провел исследование, используя Screenshot Click Testing. Это исследование, в котором люди в основном нажимают один раз на экранах, которые я показываю им.
С аудиторией около ста человек, я пытался выяснить, на самом ли деле будет больше кликов благодаря контрастной цветовой гамме (и небольшими изменениями в кнопках) на кнопках « Подписаться».
Я показал участникам исследования два скриншота:
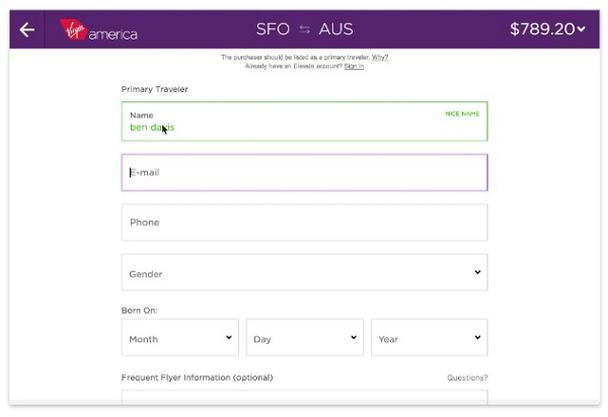
- Первые элементы были окрашены в различные оттенки синего, в том числе кнопки, так что контрасты были минимальными.
- Второй скриншот использует мою любимую пару цветов: голубой и оранжевый, чтобы увеличить контраст между веб-сайтом и CTA (кнопками «Сall to action»).
Вы можете принять участие в исследовании самостоятельно: Вот ссылка. Посмотрите, будете ли вы действовать как и все остальные, но не смотрите остальную часть статьи, прежде чем примете в нем участие. Только честно! Я размещу результаты только для читателей Medium в комментариях в ближайшее время.
2 1-OMd4wCjFoAyu9q92fEcn9w
Первый проект: обратите внимание, что единственно заметный контраст находится в логотипе.
3 1-6b8l4RqUFj8ZnVTTdrQecg
Второй проект с моим любимым сочетанием цветов.
Принцип исследования был прост. Участники получили следующее задание: «Пожалуйста, нажмите на тот элемент, который привлекает ваше внимание больше всего», и затем были показаны последовательно две фотографии, данные выше.
В конце исследования, им задали вопрос: «Какой вариант был более интересным для вас? Можете ли вы сказать, почему?» Все, что они должны были сделать – это нажать на самом интересном элементе в каждом варианте, а затем дать ответ.
4 1-Pxgtxs1Jvj7mGGibWbMbUQ
Клики на первом проекте.
Вот карта 75 кликов, данных менее контрастной версии. Как вы видите, они были довольно равномерно распределены по странице. Кнопка CTA «Подписаться» стала победителем с небольшим отрывом – другие области были почти так же интересны.
Люди, которые предпочитают этот вариант другим, утверждали, что эта схема была более мирной и приятной для глаз, и выглядела более профессиональной. И в самом деле, оттенки синего выглядят очень минималистично и элегантно.
Хотя, результаты другого экрана удивили.
5 1-tcP_4Z_fdIhPFb31YmZAjw
Значительное большинство кликов (почти 75%) было направлено на контрастную оранжевую кнопку CTA.
Около 68% респондентов заявили, что они предпочитают эту версию другой. Причина – она более интересная, более привлекательная, и даже более четкая, чем в предыдущем дизайне.
Контраст выиграл в эстетике.
6 1-LPSFNNGctajs39xTbNZxRA
Я также использовал другой вариант сочетания цветов, а именно, голубые кнопки и оранжевый фон – единственный результат, который я получил из этого варианта то, что он был слишком ужасным, чтобы смотреть на него.
Но цель исследования не в изображениях – я хотел узнать, какая версия получит больше кликов на кнопках CTA.
Благодаря второму дизайну, я узнал, что даже поклонники первой версии последовательно размещали свои клики на оранжевых CTA. Клики людей, которым понравился первый дизайн были на всем веб-сайте и в целом не отвечали потребностям моей цели, которые заключались в кликах на кнопки регистрации.
Таким образом, можно сделать вывод, что, хотя первая версия может была более привлекательной для чьего-то вкуса, именно контрастная версия достигла своей цели, т.е. кликов на CTA. Компании, которые полагаются на такие действия и клики могут использовать этот тип исследования, чтобы оптимизировать свои страницы.
Как применять контрасты в проектах
Итак, вы поняли, что контрасты работают (и это уже сама по себе огромная подсказка), а теперь пришло время для некоторых советов о том, как использовать контрасты.
8 1-T4em6q85zsxcG52xfiQFIA
Понятно, как только вы посмотрите на расстоянии.
Для того чтобы оценить быстро, работают ли ваши контрасты, вы можете уменьшить конструкции и сравнить их друг с другом. Обратите внимание, какие элементы вы заметили в первую очередь.
Вам также следует попытаться сравнить цветной вариант своей работы с его черно-белой версией. Тем не менее, это не всегда работает, как хотелось бы, так что я предпочитаю первый способ.
Убедитесь, что фоновые цвета выглядят естественно и нейтрально. Джош Байерс из StudioPress рассказывает о методе создания иерархии из 3-х цветов на веб-сайте: фон, основа и акцентирующие цвета. Фон и базы предназначены для поддержки акцентирующих цветов, которые контрастны остальным.
9 1-oP1eolKscy890OaIVk2bGQ
Кроме того, не полагайтесь исключительно на насыщенные цвета в качестве единственного метода для контрастов. Они привлекают внимание, но если ими злоупотреблять, они будут напрягать глаза пользователей и посетителей. Применять их лучше в умеренных количествах – не используйте оранжевый фон и голубые кнопки.
В качестве последнего совета – проверьте. A / B тесты – это лучший способ проверить, как будут восприняты ваши кнопки, заголовки, или конструкции. Я использую Screenshot Click Testing, чтобы увидеть мнение и клики людей, но я также использую User Sessions Recordings для дополнительной проверки.
Без тестирования, вы не можете быть уверены, что ваш выбор на самом деле соответствует «личности» вашего сайта. Шестое чувство это одно, но достоверные данные это другое.
Согласны ли вы, что контрасты правят миром? Как вы используйте их в своих проектах, если когда-либо использовали? Поделитесь своими мыслями в комментариях.
Высоких конверсий!