
Средства сообщения играют жизненно важную роль в дизайне. Разрабатываете ли вы веб-сайты, мобильные приложения, или “носимые” пользовательские интерфейсы, ваши творения должны четко доносить свое намерение и цель. А так как тяжелая работа текста заключается в сообщении, необходимо хорошо разбираться в типографике.
Конечно, проектирование пользовательского интерфейса отличается от проектирования электронных книг или темы блога. Но также можно применить принципы дизайна, ориентированные на шрифт. Ведь связь в этом случае происходит с помощью слов, а шрифт – язык интерфейса.
Как говорит Oliver Reichenstein в своем эссе, веб-дизайн – 95% типографики: Оптимизация типографики – это оптимизация читабельности, доступности, удобства, и графический баланс в целом. Другими словами: оптимизация типографики также оптимизирует интерфейс. Вот 4 способа сделать именно это – плюс 3 красивых продукта.
4 совета о выборе шрифта в пользовательских интерфейсах (UI)
Ведущий типограф Robert Bringhurst начинает свое сочинение, The Elements of Typographic Style, с этим утверждением: “Типографика существует для почитания контента”.
Каждый интерфейс включает в себя ряд вариантов, которые пользователь может выбрать. Ваш шрифт должен поддерживать этот процесс принятия решений, отдавая должное контенту таким образом, что у пользователя не будет когнитивной загруженности. Правильная типографика обращает читателя к контенту, а не к самому шрифту.
1. Выберите шрифт, который подходит для различных размеров
Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (кнопка копирования, метки полей, заголовки разделов, и т.д.). Выберите шрифт, который подходит для нескольких размеров и веса, чтобы сохранить читаемость и удобство в каждом размере.
Примеры: Avenir, Univers, Lato
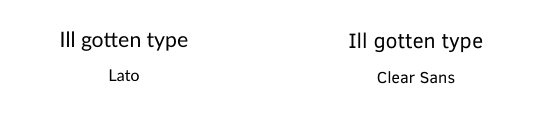
2. Выберите шрифт с легко различимыми буквами
Во многих шрифтах легко перепутать похожие буквы. Заглавная I и строчная L могут выглядеть идентичными. Оказавшись рядом, строчные R и N легко могут стать строчной М. Упростите все для ваших пользователей, выбирая шрифт, который создает четкое различие между этими формами.

Пример: Clear Sans vs. Lato (посмотрите на заглавную I и строчную L)
Будет удобно, если вы пропустите lorem ipsum и используете реальную копию в ваших прототипах InVision, так вы легко заметите подобные комбинации букв.
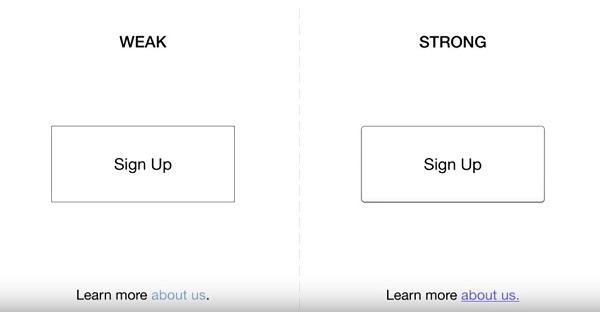
3. Отнеситесь к тексту как к пользовательскому интерфейсу
Cameron Moll говорил об этом почти десяти лет, что в то время как хорошие дизайнеры относятся к тексту как к контенту, великие дизайнеры относятся к нему как к UI.
Чтобы не показаться многословным при проектировании интерфейса, это очень верно. Когда ваш текст представляет собой функциональный элемент, это интерфейс. Все основные принципы дизайна пользовательского интерфейса применяются к вашему типу. И если вас это не убеждает, просто подумайте о путанице, которая может с вами произойти у двери, ручку которой нужно потянуть на себя… с надписью “от себя”.
4. Примите во внимание job to be done
Если вы не знакомы с JTBD, это фреймворк, который фокусирует ваш дизайн на потребностях пользователя. Так спросите себя, какие проблемы вы помогаете решить пользователям. От ответа на этот вопрос должны зависеть ваши решения UI, включая шрифт.
Как пишет Tim Brown: “Различные шрифты занимаются различными делами”.
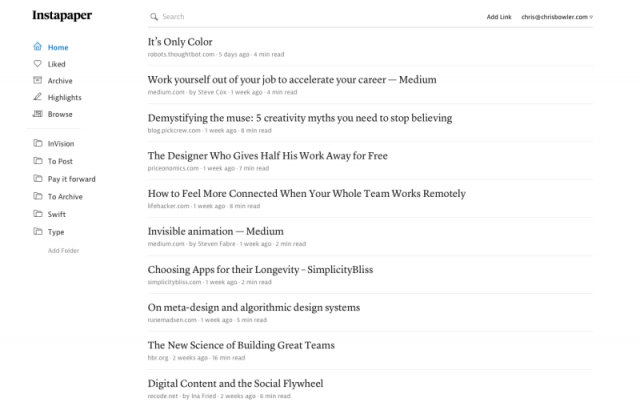
Дизайнеры Instapaper провели превосходную работу подбора шрифта к jobs to be done.
Веб- и мобильное приложение Instapaper выполняет 2 функции:
Позволить людям сохранить веб-контент
Дать им место, чтобы прочитать его
Так как пользовательский интерфейс в основном текстовый и сосредоточен на чтении, дизайнеры Instapaper выбрали два разных шрифта: Lyon с засечками в тексте и отображении веса для контента, и JAF Bernino Sans без засечек для пользовательского интерфейса. Это создает четкое различие между контентом, которым вы можете насладиться и контентом, который поможет вам решить какие-либо задачи (элементы пользовательского интерфейса).

Этот выбор шрифта произвел невероятный эффект на пользователей. В тысячах книг, журналов и газет мы привыкли видеть контент посредством шрифтов с засечками. Более поздний шрифт без засечек появился с распространением интернета, что делает его естественным для элементов пользовательского интерфейса.
Учитесь у профессионалов
К счастью, нет недостатка в сайтах для вдохновения и обучения, когда дело доходит до верстки красивого, полезного интерфейса. Вот 3 моих фаворита.
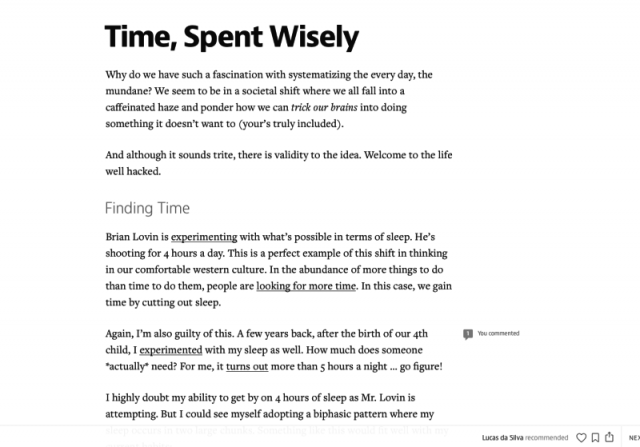
Medium
Medium блестяще иллюстрирует концепт “текст как UI”. В качестве платформы для чтения и записи (тексты любой длины), Medium предоставляет наилучший шрифт.

Опубликованный контент (в Freight Text Pro и JAF Bernino Sans) великолепен и легко читаем. (Два разных стиля blockquote? Да, пожалуйста!) Плюс, опыт написания совпадает с конечным опубликованным видом, так что нет необходимости переключаться между режимами.
И функциональные части? Они установлены в Bernino, тот же шрифт, как и в заголовке контента, но легко различаем благодаря меньшему размеру в приложениях пользовательского интерфейса.
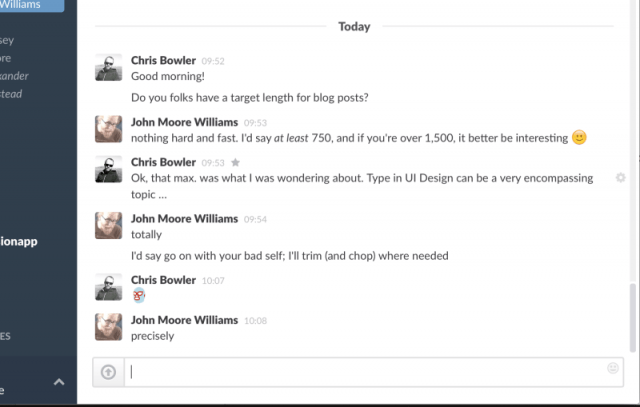
Slack
В этом примере текст – по-прежнему основная форма контента. В качестве платформы команды связи, Slack опирается на текст взаимодействия и элементы контента. Как Buffer, он использует только один шрифт (Lato).

Тщательно все обдумав, дизайнеры Slack создали платформу, в которой легко ориентироваться и приятно читать.
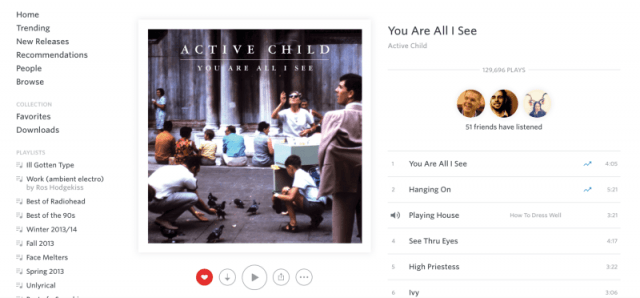
Rdio
В качестве музыкального приложения, Rdio меньше всего опирается на текст. Но даже здесь мы видим, что он рассматривается как часть пользовательского интерфейса, и шрифт (Whitney) подходит для различных размеров.

И Lato и Whitney имеют проблему одинаковых заглавных I и строчных L. Всегда проверяйте полный набор шрифтов, которые вы хотите использовать и оцените насколько большой проблемой это может быть для вашего продукта.
Шрифт установки в интерфейсах
Независимо от того, какова цель вашего проекта, шрифт будет играть жизненно важную роль в вашем UI. Установите правильно, облегчите задачи пользователям, неправильная же установка затруднит их. Но вооружившись этими принципами и большим количеством уроков, вы примете лучшие решения для вашего шрифта и ваших пользователей.
Высоких конверсий!