В дизайне UI есть понятие «указателей» (signifiers), которые подсказывают пользователям, какие действия внутри интерфейса им доступны. Так, кликабельные элементы обычно выделяются цветом, подчеркиванием, тенями, анимацией и проч. Продукты с плоским дизайном зачастую имеют невыразительные указатели, но многим нравится их использовать, поскольку они придают интерфейсу чистый и ненагруженный вид.
В ходе исследований специалисты Nielsen Norman Group обнаружили, что хотя такие указатели выглядят более аккуратно, они менее заметны — и, как следствие, вводят в пользователей заблуждение относительно возможных действий с ними.
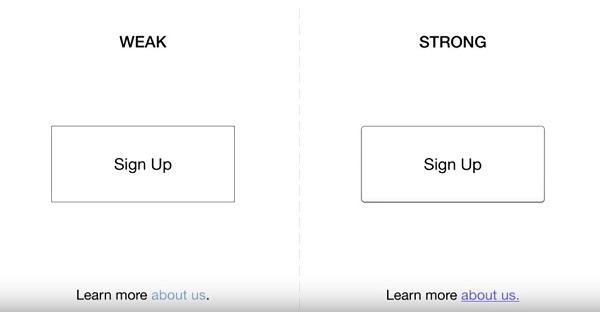
Два варианта ссылки «Узнайте больше о нас» (Learn more about us)
Слева: невыразительный указатель
Справа: выразительный указатель
Nielsen Norman Group провели исследование, чтобы выяснить, как пользователи воспринимают разные виды указателей. Они отобрали 9 веб-страниц с действующих сайтов и видоизменили их, чтобы создать по две практически идентичные версии каждой страницы. Эти две версии отличались лишь тем, что одна из них включала сильные указатели, а другая — слабые. В эксперименте участвовал 71 веб-пользователь. Каждому из них показали лишь одну версию веб-страницы и дали задание найти на ней кликабельный элемент.
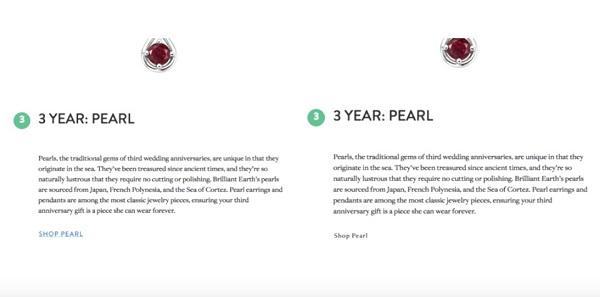
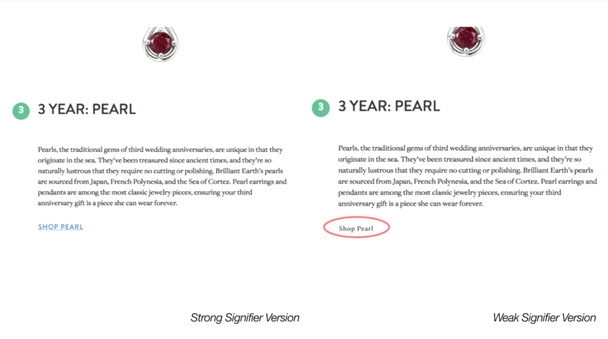
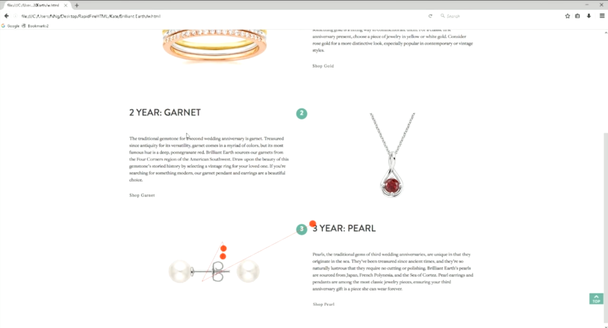
Ниже представлены две версии страницы ювелирного интернет-магазина, а точнее ее фрагменты, содержащие кликабельные элементы, которые должны были найти участники исследования (ссылка «Купить украшение с жемчугом» (Shop Pearl)). Эксперимент заканчивался в тот момент, когда пользователь сообщал, что нашел необходимый элемент.
Слева: версия с сильным указателем
Справа: версия со слабым указателем
В версии с выразительным указателем мы видим традиционную высококонтрастную синюю подчеркнутую ссылку, тогда как справа ссылка стилизована под обычный текст.
В результате данного эксперимента было обнаружено, что люди больше проводили времени на страницах со слабыми указателями (страницы с плоским дизайном) прежде чем, наконец, находили то, на что им нужно нажать. В данном случае это плохо, поскольку задача была на обнаружение.
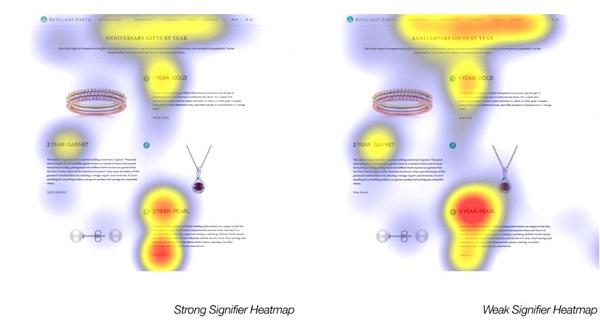
Также специалисты Nielsen Norman Group проанализировали тепловые карты (heatmaps), чтобы выяснить, на что больше всего было направлено внимание пользователей в интерфейсе. Такие области окрашены на тепловой карте красным цветом. В 6 парах из 9 тепловые карты продемонстрировали заметную разницу. В версиях со слабыми указателями внимание людей было более рассеянно.
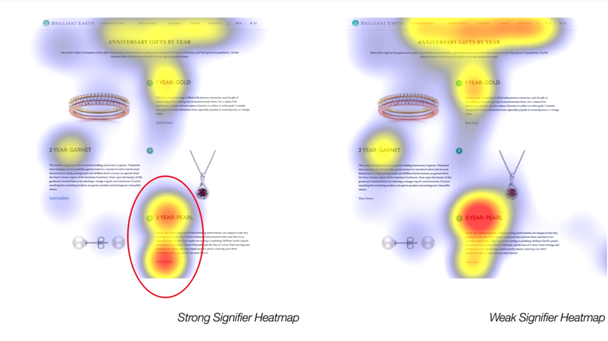
Тепловые карты
Слева: версия страницы с сильным указателем
Справа: версия страницы со слабым указателем
В представленном выше примере видно, что в версии с выразительным указателем основное внимание пользователей было сконцентрировано вокруг целевых заголовка и ссылки.
В другой же версии мы видим больше красных областей, а это значит, что внимание пользователей отвлекали другие элементы.
При повторном просмотре индивидуальных сессий специалисты Nielsen Norman Group обнаружили, что в случае с версией с традиционными указателями 86% пользователей сначала фокусировались на заголовке, после чего их внимание привлекала ссылка, и они определяли ее как цель. И лишь 50% пользователей следовали этому паттерну при просмотре версии со «плоскими» указателями, а это статистически значимая разница. В большинстве случаев эти люди определяли как свою цель подзаголовок 3 YEAR: PEARL, а не ссылку «Купить украшение с жемчугом». Ссылку, стилизованная под обычный текст, он просто не замечали.
Но так как этот подзаголовок был залинкован, то, казалось бы, нет и никаких проблем, не так ли? В итоге пользователь справился с заданием даже несмотря на то, что не заметил нужную ссылку.
Однако проблема не в том, что плоские интерфейсы неэффективны, а в том, что иногда они не очень хорошо справляются со своей работой, заставляя пользователей гадать — какие элементы интерактивные, а какие нет. Плоский дизайн может быть отличным решением, если кликабельные элементы находятся на привычных местах или выделяются среди окружения. Не забывайте думать о пользователях и придерживаться основных принципов UX — и вам не придется жертвовать конверсией ради красоты.
Высоких вам конверсий!
По материалам: nngroup.com