
5 шаблонов мобильного дизайна для успеха вашего приложения
В этой статье мы опишем вам 5 шаблонов дизайна интерфейса, используемых в популярных мобильных приложениях, чтобы вы смогли опробовать их в собственных работах. Они помогут вам создать удобный для пользователей дизайн. В частности, мы сосредоточимся на шаблонах, которые будут полезны для управления:
- Обмена в социальных сетях
- Уведомлений
- Всплывающих окон
- Обновления контента
- Пользователей
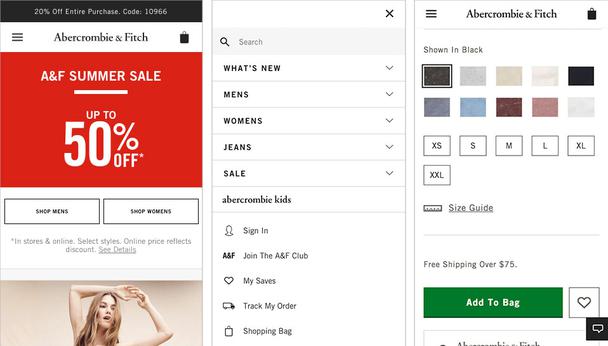
Авторизация через социальные сети
Во время доминирования социальных сетей, должны ли мы предоставлять свои данные таким старомодным путём? The Social Login дизайн является удивительной альтернативой, предоставляющей быстрый и простой способ входа.
Пользователям не придётся создавать ещё один аккаунт, который, скорее всего, не пригодится им в дальнейшем. Вместо этого они могут зарегистрироваться с уже существующих учетных записей (Facebook, Twitter, Google, и т.д.) и ускорить процесс регистрации. Вот ещё несколько важных причин, почему вы должны включить этот шаблон в ваше мобильное приложение:
– Регистрация через уже существующий аккаунт в соц.сети означает, что пользователь не будет беспокоиться по поводу комбинации ещё одного имя/пароля.
– Пользователям не нужно вводить свои данные в только что скачанное незнакомое прилолжение, что упрощает процесс регистрации.
– Позволяя пользователям регистрироваться через существующий аккаунт, вы можете получить доступ к некоторым основным пользовательским данным. Впоследствии это может помочь вам адаптировать приложение под потребности пользователя.
Уведомления
Основной целью уведомлений является сообщение об активности и последних действиях. Мы получаем много информации за день, но в это же время мы заняты и не можем (или не хотим) тратить время на наши мобильные телефоны. Мы предпочитаем делать различные вещи в как можно короткие сроки и немедленно узнавать интересующую нас информацию по поводу каких-либо действий или мероприятий. Хорошее понимание и реализация шаблона для проектирования имеют решающее значение.
В мобильных приложениях различных известных компаний эта модель внедрялась по-разному:
– LinkedIn нумерует значки с новыми обновлениями.
– Twitter сообщает о новом действии, размещая маленьку точку в верхней части экрана.
-Facebook отображает уведомление о новых записях во всплывающем окне, находящемся внизу приложения.
Выберите одно из понравившихся вам решений и используйте его, если он подходит вам и пользователям.
Всплывающие окна и Наложения
Всплывающие окна обычно используются для интернет-рекламы. Они охватывают основное содержание, не открывая новых окон. Программы, блокирующие рекламу не могут заблокировать эти окна, поэтому пользователь вынужден видеть их. Как правило, это раздражает пользователей, однако в некоторых случаях такая информация может помочь пользователю. Например, когда пользователь хочет просмотреть информацию, не закрывая текущего окна.
Вот, например, как всплывающее окно может помочь решить проблему:
– Окно всплывает, когда пользователь выполняет какие-либо действия или доходит до определённой точки в приложении. Затем окно показывает соответствующую информацию или управление, связанное с этой информацией.
– Содержание или используемое место в приложении находится на заднем плане и его по-прежнему видно, но окно даёт пользователю возможность узнать, что следует далее.
– Всплывающее окно привлекает внимание пользователя, тем самым показывая важные уведомления, когда это необходимо. По окончанию просмотра, можно вернуться на прежнее место, лишь коснувшись экрана.
Обновления контента: pull-to-refresh (тянущиеся)
Постоянные пользователи таких социальных сетей, как Facebook, Twitter или Google считают обычным жестом потянуть страницу вниз для обновления. Первой компанией, использовавшей этот шаблон была Apple, сейчас же этот жест широко распространен и используется практически повсеместно.
Фичи для пользователей
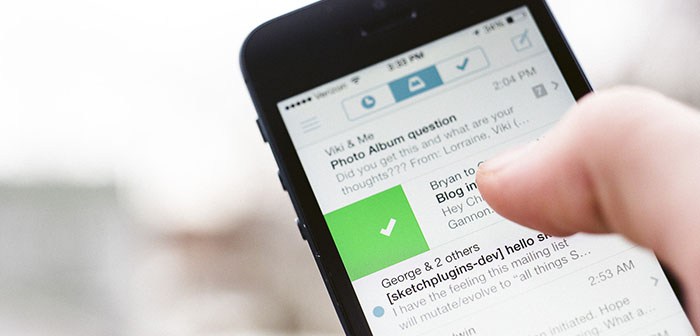
Наряду с жестом pull-to-refresh, свайпинг является ещё одним распространённым жестом, используемым на смартфонах. Многие приложения позволяют пользователю проводить вправо или влево на твите или посте, чтобы получить дополнительную информацию или выполнить иное действие. Это творческое решение контрастирует на фоне обычных веб-приложений, которые управляются щелчком мыши.
Существует множество приложений на Android и iOS, способных обработать действия пользователя, поэтому вам стоит попытаться использовать это в своих проектах. Каждое приложение имеет определённую функцию и несёт ценность для пользователей. Перед тем как приступить к созданию и дизайну, спланируйте свои идеи в wireframing. Найдите время, чтобы рассмотреть пользовательские отзывы, предложения и замечания в процессе тестирования.
Заключение
В этой статье мы рассмотрели 5 шаблонов проектирования мобильных интерфейсов. Если вы хотите узнать больше о шаблонах проектирования, мы предлагаем вам скачать бесплатную электронную книгу по UXPin “Mobile UI Design Patterns 2014: A Deep Look at the Hottest Apps Today” (на английском языке), простое и понятное руководство для углубленного анализирования широкого мира шаблонов в мобильном дизайне.