В сфере мобильной eCommerce существует почти неограниченное количество небольших проблем юзабилити, нуждающихся в обнаружении и исправлении. В отношении десктопов аналогичный процесс оптимизации занял много лет, и нет оснований предполагать, что на мобильных устройствах он будет происходить быстрее.
Подобно тому, как персональный компьютер заставил пользователей переосмыслить процессы бухгалтерского учета и обработки текстов, смартфоны подталкивают маркетологов к пересмотру концепции шоппинга.
Актуальность мобильной коммерции не нуждается в дополнительных свидетельствах, равно как и необходимость оптимизации посадочных страниц для eCommerce. По результатам тысяч пользовательских тестов мобильных продающих лендингов можно выделить 3 основные тенденции разработки эффективного «мобильного» покупательского опыта. Ознакомимся с ними подробнее.
1. Поддерживайте как поиск, так и просмотр
Дайте посетителю возможность выбора между поиском и просмотром.
Посетители обычно заходят на сайты/лендинги мобильной коммерции по одной из двух причин:
Люди обычно приходят на сайт мобильной коммерции по одной из двух причин:
- Они желают просто развлечься и расслабиться, просматривая товары.
- Они хотят перейти к определенному продукту, желая принять решение насчет его покупки.
Ясно, что два этих мотива конфликтуют. Просмотр предусматривает приобретение неторопливого развлекательного опыта, обогащенного использованием медиа-материалов. Намерение купить предполагает быстрый переход к получению конкретной информации о продукте.
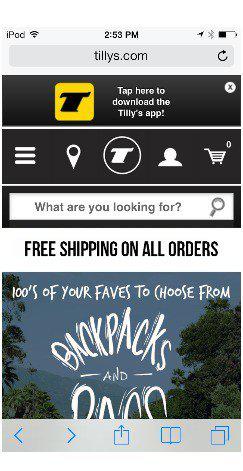
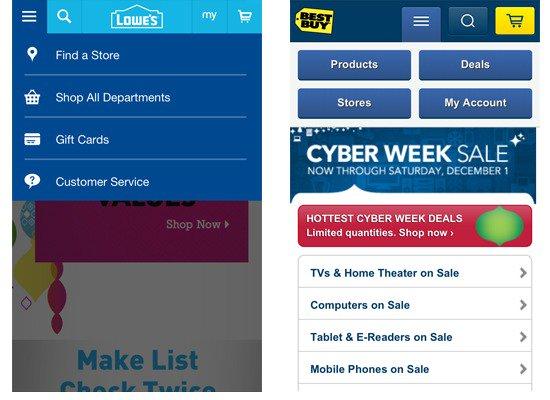
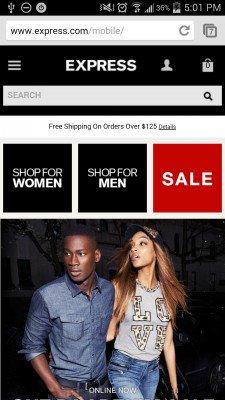
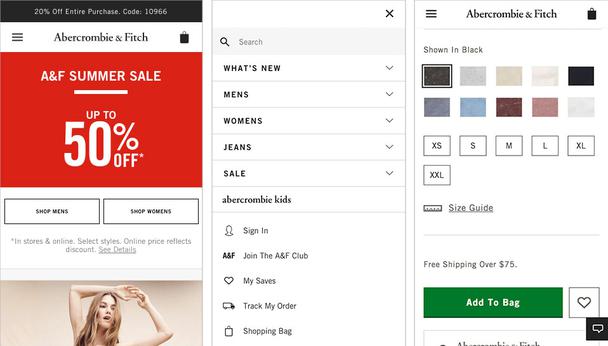
Показанный выше мобильный веб-сайт розничного продавца одежды включает в себя функцию, помогающую посетителю выбрать между поиском или просмотром. На домашней странице есть весьма заметное окно поиска (которое фактически задает вопрос «Что вы ищете?», а не просто указывает: «Поиск»), дополняющее указатель координат местоположения, кнопку «Домой» и иконку входа в аккаунт:
Ниже расположено мгновенное напоминание о бесплатной доставке и не полностью отображаемая картинка, указывающая пользователю на необходимость провести пальцем по дисплею, чтобы увидеть больше изображений, служащих ссылками на отделы магазина.
Многие разработчики мобильных страниц обнаруживают, что, хотя наполовину показываемое изображение выглядит «смешным», оно оказывается очень эффективным для того, чтобы мотивировать пользователей прокрутить страницу вниз до конца:
Одна из самых больших проблем дизайна для мобильных устройств — это принятие решения, какие функции и кнопки должны появляться на первом экране, а какие следует скрывать в подменю или вторичном экране.
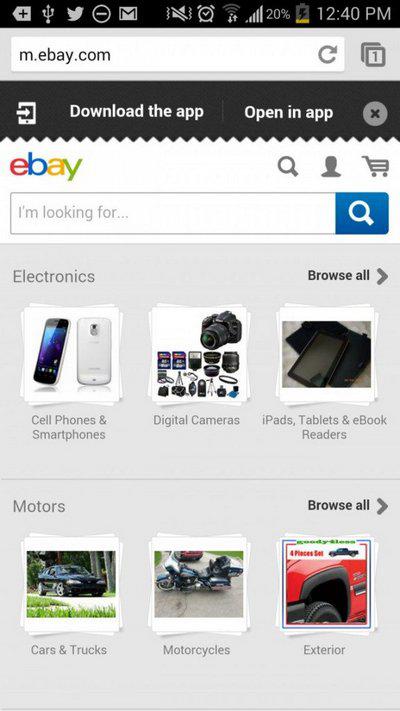
Например, разработчики мобильного дизайна eBay понимают, что поиск по сайту является одной из самых важных функций для «телефонных» посетителей, поэтому панель поиска находится на первом экране в центре верхней части страницы (наряду с призывом к действию для установки собственного приложения, что может стать критическим важным для понимания дальнейших действий).
В идеальном случае важнейшие функции мобильного лендинга/сайта или приложения для покупок должны адаптироваться к намерениям пользователя. Например, если посетитель находится в режиме просмотра, вы должны обеспечить ему показ множества изображений продукта и упростить навигацию по разделам в магазине.
Если пользователь пребывает в режиме покупки, то более важно отображать на дисплее фильтры категорий (размер, цвет и т. д.) и предоставлять информацию о покупке.
Но откуда вы узнаете, в каком режиме находится пользователь? Ничто, кроме чтения мыслей, не даст идеального ответа. Однако часто можно заранее достаточно уверенно сделать вывод о намерениях пользователя. Например, тот, кто в прошлом просматривал сайт/лендинг, скорее всего, сделает это и в будущем.
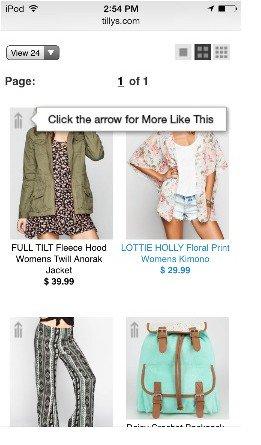
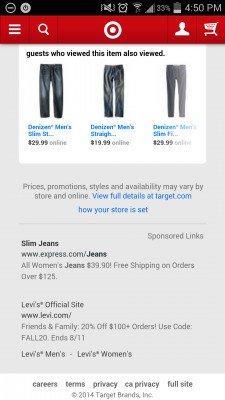
В приведенном ниже примере произведенное действие «Кликните по стрелке…» (Click the arrow for More Like This) может быть сигналом, что посетитель находится в режиме покупки.
С другой стороны, тот, кто незамедлительно приступает к поиску определенного продукта, вероятнее всего находится в режиме покупки, и этого пользователя следует рассматривать соответствующим образом.
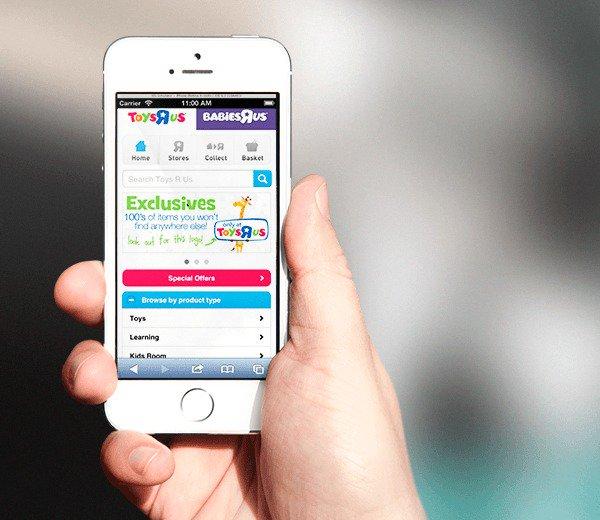
Если у посетителя нет истории, то можно спроектировать посадочную страницу на первом экране таким образом, чтобы оба режима — просмотр и покупка — были доступны пользователям, и они могли заявить о своем намерении через свой выбор. Мобильная версия магазина Toys R’ Us делает это красиво и тонко.
Просто убедитесь, что вы предоставляете пользователям простой способ выйти из определенного режима, когда их потребности меняются или вы ошибочно предположили, что они хотят делать. Даже если кто-то вчера был в режиме покупки, сегодня он может захотеть просто посмотреть новые товары.
2. Поймите, как совершаются покупки со сменой устройств
Сегодня это одна из самых популярных областей в исследованиях мобильной коммерции. Все чаще компании обнаруживают, что процесс покупки не ограничивается одним устройством: он может начаться на смартфоне, продолжиться на планшете и завершиться на компьютере.
Компании, ставшие пионерами в разработке мобильных компьютеров, рассуждали о личной «жилой площади», которую занимают различные устройства. Смартфон «живет» в кармане или сумке и используется для коротких интеракций в течение дня. Персональный компьютер применяется для относительно длительных, требующих «погружения с головой» сеансов человеко-компьютерного взаимодействия, во время которых пользователь часто садится за рабочий стол.
«География» пребывания планшета все еще выясняется, но на данный момент представляется, что он «живет» на боковом столике рядом с мягким креслом в доме, в котором он конкурирует с телевизором за хозяйское внимание.
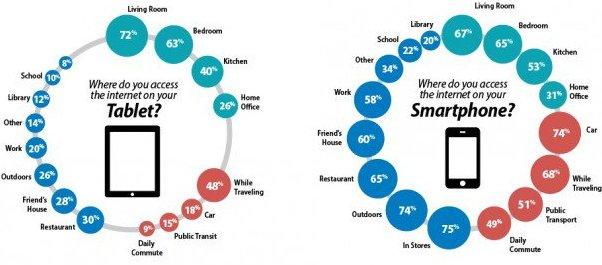
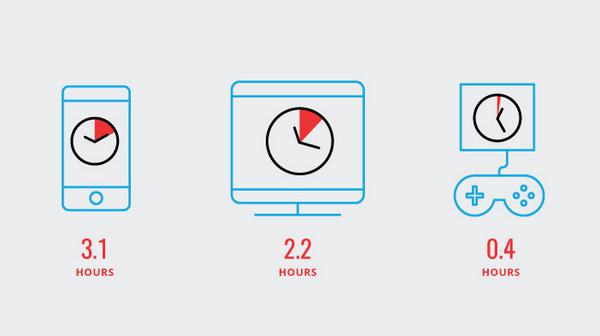
На иллюстрации наглядно отображено, из каких местоположений и при каких обстоятельствах пользователи выходят в интернет с планшета (слева) и смартфона (справа).
Планшет: гостиная —72%, спальня — 63%, кухня — 40%, домашний офис — 26%; во время путешествия — 48%, из автомобиля — 18%, из общественного транспорта — 15%, во время ежедневной поездки из дома на работу — 9%; из ресторана — 30%, из дома друзей —28%, находясь на открытом воздухе — 26%, с работы — 20%, из других мест — 14%, из библиотеки — 12%, из школы — 10%.
Смартфон: гостиная —67%, спальня — 65%, кухня — 53%, домашний офис — 31%; из автомобиля — 74%, во время путешествия — 68%, из общественного транспорта — 51%, во время ежедневной поездки из дома на работу — 49%; из магазинов — 75%, находясь на открытом воздухе — 74%, из ресторана — 65%, из дома друзей — 60%, с работы — 58%, из других мест — 34%, из школы — 22%, из библиотеки — 20%.
Процесс покупки может распространяться на все три типа устройств.
Компания по оптимизации торговых процессов Bloomreach обнаружила, что в магазинах, продающих платья для выпускных балов, для закрытия сделки часто требуются два устройства и два пользователя: дочь, пользуясь смартфоном, выявляет возможности приобретения товара, а мать на персональном компьютере проверяет цены и совершает покупку.
Посмотрите видео, чтобы понять, как это работает:
Компании пытаются выяснить, как происходят подобные покупки.
Традиционная аналитика объявила бы, что за покупку платья «отвечал» персональный компьютер, но на самом деле ответственность за сделку лежала как на компьютере, так и на смартфоне.
Поэтому маркетологи нуждаются в более совершенной аналитике, способной отслеживать действия людей, пользующихся несколькими гаджетами, а процесс покупки на всех применяемых устройствах должен быть спроектирован таким образом, чтобы они могли легко взаимодействовать между собой.
Пользовательские тесты могут быть спроектированы таким образом, чтобы маркетолог имел возможность изучить поведение покупателя, пользующегося поочередно разными устройствами.
Один из способов разобраться со сменой устройств заключается в том, чтобы у сайтов магазинов были собственные приложения, которые (в зависимости от маркетинговой вертикали) либо постоянно удерживали пользователя, вошедшего в систему, в этом статусе; либо требовали, чтобы он ввел логин перед тем, как процесс покупки будет окончательно завершен.
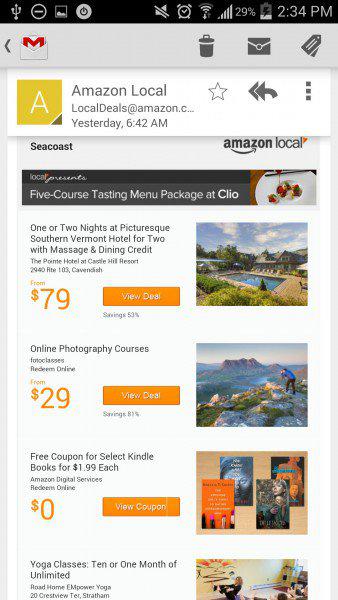
В этом примере Томми получил электронное письмо от маркетинговой программы Amazon Local, содержащее уникальное торговое предложение совершить на выходные поездку в Вермонт. Чтобы завершить покупку, он последовательно воспользовался рядом мобильных интерфейсов.
Шаг 1: первоначальное электронное письмо
Письмо от Amazon Local с предложением посетить Вермонт и/или записаться на онлайн-курсы фотографии.
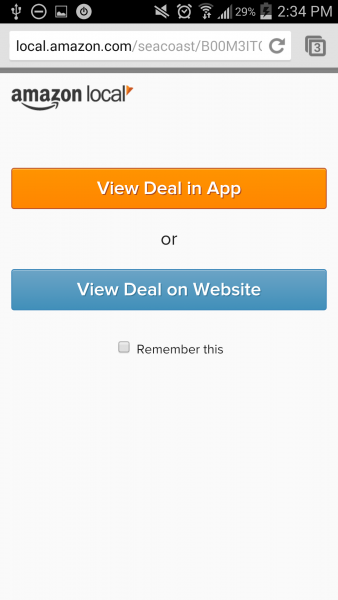
Шаг 2: где можно ознакомиться с оффером
Установка приложения означает, что Amazon Local всегда будет знать идентификатор и местоположение — среди прочих свойств — устройства, на котором оно установлено, даже если технически вход в систему не был осуществлен. Если приложение установлено, Amazon может видеть, когда было открыто электронное письмо, ссылки, по которым пользователь кликнул, посещенные страницы и т. д. Приглашение «войти в систему», которое появляется в конце этой последовательности, скорее является мерой безопасности для платежных транзакций, чем фактическим предложением ввести логин и пароль.
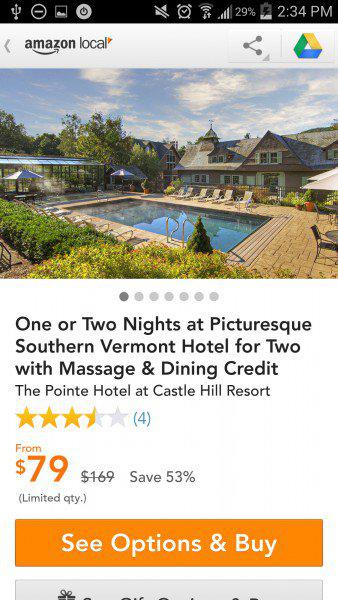
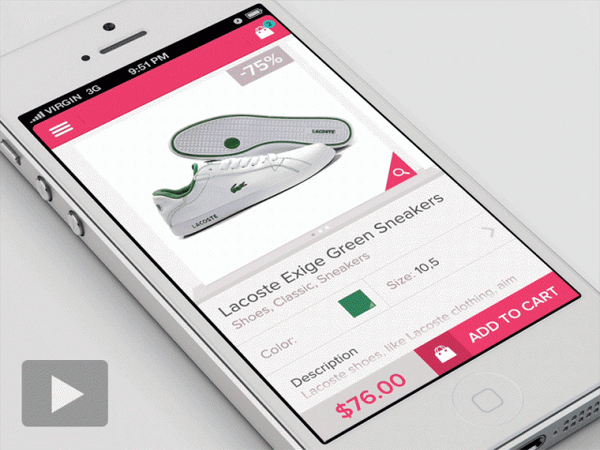
Шаг 3: мобильная страница продукта
Обратите внимание, что основными элементами этой страницы являются полноразмерная фотография, обзор и кнопка призыва «Посмотреть варианты и купить» (See Options & Buy)?
Да, при прокрутке страницы становится доступно множество деталей оффера, таких как дополнительные удобства, различные варианты пакетов услуг, карта расположения, однако для многих покупателей 7 изображений, 3.5-звездочного рейтинга и цен более чем достаточно, чтобы кликнуть на следующую странице, что позволяет еще немного сузить список вариантов выбора.
Также обратите внимание на то, насколько аскетична навигация на странице продукта. Она почти полностью отсутствует, за исключением направленного влево «шеврона», расположенного рядом с логотипом Amazon Local в верхнем левом углу, и опции обмена ссылками доступа — в правом. Именно здесь, когда пользователь делится адресом страницы через текст, социальную сеть и т. д., на заключительном этапе генерируется уникальный идентификатор распределенной ссылки. Что, в свою очередь, как минимум предоставляет маркетологу данные о подписках, инициированных через обмен ссылками, а как максимум — позволяет провести перекрестный анализ данных телефонной книги и адресов для доставки, чтобы узнать, когда два человека из одного и того же домохозяйства совместно участвуют в сделке (например, когда Томми вовлекает в маркетинговое взаимодействие свою жену).
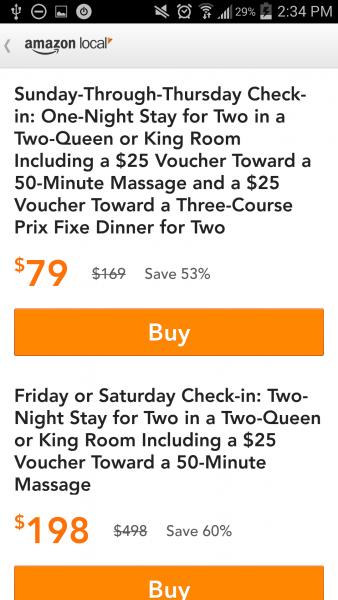
Шаг 4: страница вариантов покупки
Сама по себе эта страница достаточно проста, но со временем она сможет объяснить вам каковы уровень доходов пользователя, его покупательские предпочтения и — в данном конкретном случае — наличие готовности путешествовать. Подобная информация способствует кастомизации вариантов мобильного опыта в будущем и улучшению персонального маркетингового опыта в целом.
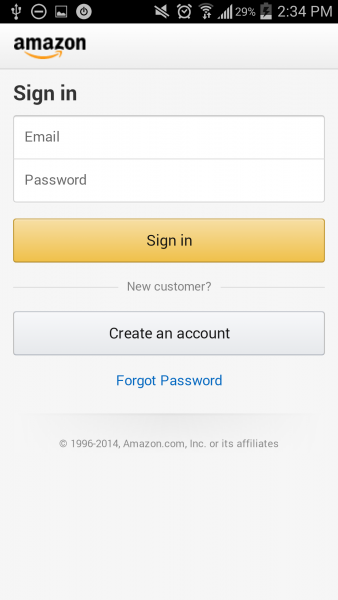
Шаг 5: вход в систему
Как упоминалось ранее, это скорее мера безопасности, чем фактическое приглашение войти в свой аккаунт интернет-магазина.
Конечно, существует множество способов разработки пользовательского опыта для случая применения нескольких устройств, и его может быть легче реализовать, чем в рассмотренном кейсе Amazon Local.
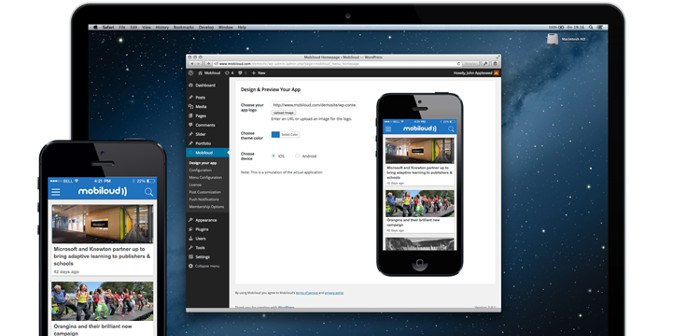
В книге «Проектирование опыта для множественных устройств» работающий в Google дизайнер Майкл Левин (Michael Levin) приводит пример того, как может работать отправка ссылок самому себе.
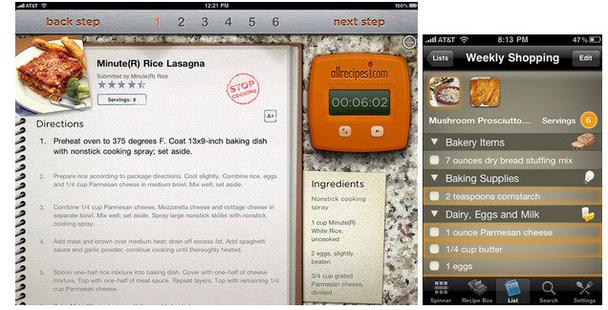
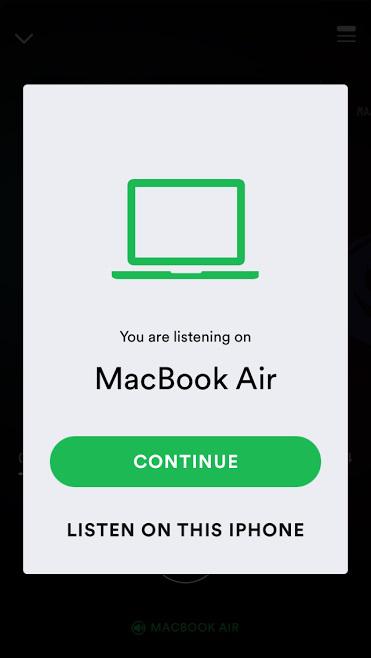
Кулинарный сайт AllRecipes, отображаемый на компьютере, оптимизирован для изучения рецептов. После выбора рецептов смартфон можно использовать для отображения списка покупок, сгенерированного из ингредиентов выбранных блюд (на расположенной ниже картинке слева). Позже на кухне на дисплей планшета можно вывести пошаговые инструкции по приготовлению блюда (справа).
Такое многоуровневый опыт отлично подходит как для мобильных, так и для настольных платформ, поскольку не умаляет достоинств ни одной, ни другой. Вот вам повод подумать, как переосмыслить свой собственный опыт работы с мобильными устройствами.
3. Пусть смартфон станет настоящим «умным телефоном»
Хотя можно оптимизировать «мобильную» конверсию практически любого сайта eCommerce, самые большие улучшения в этой сфере торговли могут быть достигнуты не через адаптацию процесса веб-шопинга к размерам дисплея смартфона, а путем создания новых форм продаж, которые используют уникальные сильные стороны мобильных устройств.
Простым примером подобного подхода являются флэш-сейлы (Flash Sales: краткосрочные — как правило однодневные — распродажи по очень низким ценам люксовых товаров, обычно недоступных среднестатистическому покупателю, дизайнерской одежды и обуви, например), непосредственный и личный характер взаимодействия через смартфон). Например, в статье под красноречивым названием «Как Rue La La сохранила свои лидирующие позиции благодаря мобильным покупателям» технический директор этой компании сообщил, что половина их продаж осуществляется через мобильные устройства. Gilt, еще один сайт флэш-распродаж, отрапортовал по итогам 2012 года, что в течение рабочей недели 25% его продаж приходится на мобильные устройства, а на уик-энд этот показатель растет до 30%.
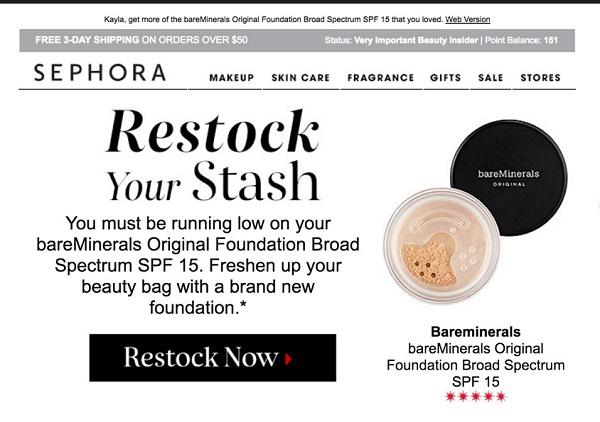
Мобильное приложение Gilt предлагает клиентам воспользоваться флэш-распродажами со сроками действия предложений 2 и 3 дня.
Существуют также большие возможности для взаимодействия между мобильными устройствами и обычными, «нецифровыми» магазинами. Долгое время в таких торговых заведениях смартфоны воспринимались как «враг» — инструмент, позволяющий пользователям изучать товары в магазине, а затем заказывать их в интернете. Риск существует всегда, но из результатов тестирований, проведенных авторитетной в вопросах UX-оптимизации компанией UserTesting, следует, что розничные торговцы в настоящее время обстоятельно исследуют способы использования смартфона в качестве помощника по покупкам. Например,
- Смартфон может упростить покупателю поиск подробной информации о товаре, выложенном в магазине, без привлечения менеджера по продажам (QR-коды — это только один из способов сделать это)
- Если процесс оплаты через кассовый аппарат затягивается, покупатель получает возможность заказать продукт онлайн с доставкой
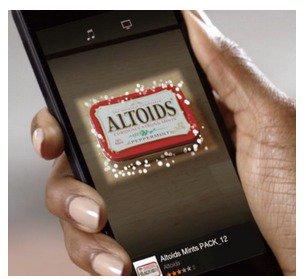
Одним из наиболее интересных недавних экспериментов в области мобильных покупок является функция Firefly в новом смартфоне Fire Phone от Amazon. Firefly — это приложение, способное распознавать фотографии или названия продуктов и позволяющее пользователю мгновенно заказывать эти товары. Крупнейшие разработчики программного обеспечения уже экспериментировали с такими приложениями в прошлом, но Amazon стала первой компанией, которая встроила подобную функцию в смартфон, предусмотрев ее запуск собственной специальной аппаратной кнопкой.
В тестах Fire Phone, проведенных UserTesting, у Firefly были некоторые проблемы: приложение не могло легко распознать продукт, если логотип не был виден ясно и четко; иногда пользователя направляли лишь к аналогичному продукту, а не в точности к тому, который он отсканировал. Тем не менее пользователи оценили Firefly как самую популярную функцию телефона.
Amazon Firefly распознает упаковку мятных конфет. Обратите внимание на список продуктов, отображаемый в нижней части экрана. Пользователь может нажать на него, чтобы прочитать отзывы о товарах и, возможно, заказать их через Amazon.com.
Firefly и подобные продукты делают более вероятным вот какое умозаключение: мы пока что не видим реального воздействия мобильных технологий на процесс покупки.
Возможно, что будущее мобильной eCommerce — не за улучшенными торговыми приложениями, а за смартфонами, в которых покупка — это всего лишь функция устройства.
Воплощение подобной тенденции в жизнь обещает разрушительные изменения для каждой компании онлайн-коммерции на планете. Ритейлеры должны отслеживать появление подобных новых технологий и изучать, что они могут означать для их бизнесов. Также представителям eCommerce стоит исследовать возможность подключения к Firefly, имеющему интерфейс прикладного программирования, который позволяет сторонним компаниям добавлять к нему свои собственные расширения.
Для владельцев традиционных торговых точек важным становится понимать практику изучения товара в магазине с последующей покупкой в интернете («Showrooming»), а не бояться ее. В ходе исследования, отчет о котором был опубликован в 2013 году Колумбийским университетом (University of Columbia), было обнаружено, что только 6,1% покупателей, пользующихся смартфоном как «помощником для покупок», постоянно находились в поиске самой низкой цены.
5 видов покупателей, использующих телефон «как мобильного шоппинг-ассистента»: традиционалисты (30,2%) — предпочитают покупательский опыт непосредственно в реальном магазине; искатели опыта (31,7%) — принимают во внимание наилучший опыт, а не только цену; чувствительные к ценам (19,4%) — заранее ничего не планируют, но всегда предпочитают самые выгодные сделки; здравомыслящие (12,6%) — расчетливые, но поддающиеся убеждению; «эксплуататоры» (6,1%) — преднамеренно разыскивают самые низкие цены.
Глотком свежего воздуха для таких торговцев будут сведения, подтверждающие, что большинство покупателей, использующих смартфоны в качестве «шопинг-ассистентов», по-прежнему превыше всего ценят наилучший опыт обслуживания, получать который они предпочитают в обычных магазинах.
Но независимо ни от чего прямо сейчас наступает время для проведения подобных описанным выше экспериментов — прежде чем Amazon или кто-то еще выяснит, как революционизировать мобильные покупки, вы как маркетолог уже сейчас должны наверстывать упущенное.
Вывод: план действий для оптимизации мобильной конверсии
Проблемы мобильной конверсии не могут быть решены мгновенно. Они связаны с огромным количеством мелких ошибок, а не с одним большим недостатком, который можно легко обнаружить и устранить. Разработка мобильных посадочных страниц и сайтов является более сложной и трудоемкой задачей, чем для их аналогов, отображаемых на мониторах десктопов, потому что дисплеи смартфонов меньше размером и потому, что самые передовые практики в этой отрасли еще не обнаружены.
Из-за неосведомленности касательно мобильных практик многие компании пытаются передать выполнение своих задач подрядчикам или сосредоточиться на единственной панацее, такой как адаптивный дизайн.
Это опасно. Несмотря на то, что мобильный трафик пока что приносит меньшую часть доходов eCommerce, он быстро растет. Некоторые компании, в том числе Facebook и Yelp, сообщают, что на мобильный сектор уже завязана большая часть их бизнеса. Коммерческие компании, которые рассматривают мобильные устройства как «гражданина второго сорта», подвергают себя риску отставания от конкурентов, поскольку переход на мобильные устройства ускоряется.
Вот шаги, которые помогут обеспечить ваше мобильное присутствие на рынке наилучшим образом:
1. Стандартизируйте вашу терминологию
Убедитесь, что язык, который вы используете в своем магазине, соответствует лексике, употребляемой вашими клиентами. Это относится к тегам и меню, используемым вами для идентификации продуктов, а также к ярлыкам кнопок, применяемых для навигации в вашем магазине. Если вы сомневаетесь, то скопируйте термины, используемые основными лидерами электронной коммерции. Это именно те слова, которые правильно воспримет большинство клиентов.
2. Ограничьте использование меню
Разумным будет полагать, что два уровня меню, в котором каждый из списков опций занимает один экран — это максимум того, что вы можете делать на мобильном сайте/лендинге. Если вам требуется больше двух уровней меню, добавьте целевую страницу после второго уровня, чтобы посетители не теряли возможность ориентироваться.
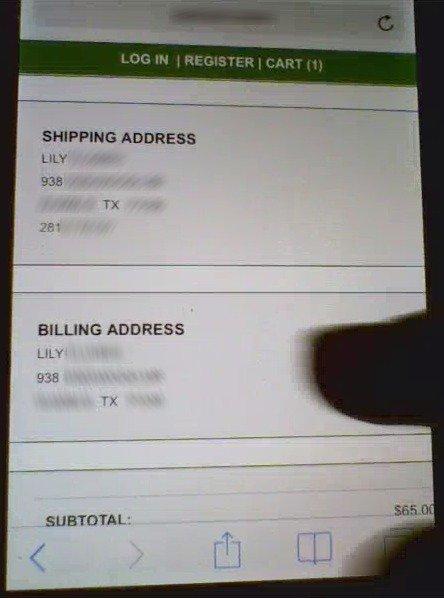
3. Сделайте все интерактивным
Мобильная парадигма — это управление движением пальца и оперативное редактирование на месте, а не перемещение вперед и назад по экранам. Не делайте невозможным изменение непосредственно из интерфейса таких элементов как адреса оплаты или доставки.
4. Предоставьте доступ к полноразмерной версии, но без сюрпризов
Нет ничего необычного в том, что мобильным покупателям нередко бывает нужна полная версия сайта, если они ищут важную информацию, которая не представлена на мобильном варианте веб-ресурса. Не навязывайте им десктопную версию, а вместо этого предоставьте им ссылку, которая будет загружать версию сайта.
5. Проводите оптимизацию с учетом интересов двух видов мобильных посетителей
Предоставляйте разные пути посетителям — тем, которые совершают покупки, и тем, кто просто просматривает сайт, — и настраивайте для них разные способы получения опыта. При взгляде на изображение выше разумно полагать, что мобильные посетители, которые нажимают кнопку «Sale», могут быть ближе к покупке, чем те, кто просматривает различные отделы интернет-магазина.
Помните, что мобильный маркетинг — это актуальность и персонализация, поэтому изучите в своей аналитике паттерны поведения мобильных покупателей, чтобы найти, где происходит переход от «наблюдателя» к «покупателю», и используйте качественные петли обратной связи, чтобы узнать больше о том, что нужно сделать для преодоления посетителями конверсионного трения.
6. Воспользуйтесь неотъемлемыми преимуществами мобильного телефона
Мобильный шоппинг — весьма осязаемый опыт. Вместо того, чтобы пытаться превратить мобильное устройство в компьютер, оптимизируйте его под то, что он делает лучше всего. Сделайте так, чтобы интеракции протекали забавно, и дайте пользователям чувство вознаграждения от «игры» с вашим сайтом. Если вы еще этого не сделали, проверьте, как работают флэш-распродажи.
7. Интегрируйте процесс покупки для нескольких устройств
Отслеживайте пользователей по всем типам устройств и упрощайте им совместное использование сеанса изучения товара или покупки для того, чтобы они позже могли возобновить работу на другом устройстве.
Полную картину происходящего вам предоставят такие сервисы как KISSmetrics или Heap Analytics.
8. Переосмыслите свой маркетинг под применение мобильных устройств
Это сложнейшая, но одновременно и самая важная задача. Узнайте, как мобильный телефон может изменить процесс покупки. Отслеживайте передовые эксперименты, такие как имплементация Firefly в практику Amazon, и, если у вас есть имеется «физический» магазин, изучите способы, которыми мобильный телефон может дополнить ваш торговый опыт.
Реальный вопрос заключается не в том, как смартфоны конвертируют, а в том, как преобразуется весь бизнес.
9. Не предполагайте ничего. Проверяйте всё
Если ваш бизнес при использовании десктопов сегодня успешно работает в интернете, то у вас есть набор предположений о том, что надо и чего не надо делать в интернет-маркетинге. Некоторые из этих предположений окажутся правильными и для мобильных устройств, а некоторые из них будут ошибочными.
К сожалению, нельзя сказать заранее, какие именно. В мобильном маркетинге очень важно сочетать эти предположения с комбинацией аналитики и пользовательского тестирования. Аналитика сообщит вам, что делают люди; пользовательские тесты скажут вам, почему они это делают.
Тестирование особенно важно, если вы разрабатываете мобильное приложение. В «большом интернете» вы можете легко запустить первый вариант «десктопного» веб-сайта и, выполняя итерации, улучшить его. В мобильных приложениях пользователи будут пытаться что-то сделать раз или два, а затем двинутся дальше — прочь от вас. Онлайн-обзоры беспощадно наказывают приложения, которые не удовлетворяют пользователей с первого дня реализации.
Вместо общепринятых процедур запуска и итерации лучший подход к дизайну софта для мобильных устройств — это тестирование приложения на ранних этапах, а во многих случаях и на протяжении всего процесса разработки.
Высоких вам конверсий!
По материалам: conversionxl.com Источник изображения: zeeyolqpictures