Мы все сталкивались с одностраничными сайтами, многие из них довольно впечатляюще выглядят. Такие веб-сайты являются парадигмой современного веба, где все, что нужно сказать, можно разместить в едином документе.
Некоторые варианты шаблонов одностраничного сайта могут привести к чрезмерно большим документам с бесконечным скроллингом. Но серии умных механизмов с использованием современных стандартов и технологий, таких как CSS3 и Ajax, предлагают методы выдачи информации по мере ее требования.
В этой статье речь пойдет об одностраничных веб-сайтах, которые используют HTML, CSS и JavaScript.
С меня хватит одного раза
Понятно, что не каждому типу веб-сайта подойдет одностраничный шаблон. Однако, общая тенденция, которая проявляется, в частности в онлайн-портфолио, показывает, что сайты могут воспользоваться простым, но все же многогранным шаблонов одностраничника.
Идея того, что веб-сайт может быть создан только с одной страницей, кажется сумасшедшой, но с нашей индустрией стремительно двигающейся в сторону Простоты в использовании, одностраничный дизайн стал жизнеспособным и эффективным вариантом.

Тенденции и невзгоды
В то время как традиционный дизайн с несколькими страницами всегда будет иметь свое место, есть ряд преимуществ, которые дают одностраничному сайту потенциальную возможность использования в ваших проектах.
Возможность построить сайт, который является полностью автономным, влечет за собой много раздумий и планирования. Некоторые вопросы, на которые вы должны дать ответить:
- Будет ли одностраничный сайт соответствовать требованиям проекта или лучше применить традиционный шаблон?
- Как вы располагаете контент?
- Как работает навигация?
- Какой контент необходим, а какой стоит оставить вне сайта?
Преимущества одностраничного сайта
Одностраничный дизайн сайта имеет следующие преимущества по сравнению с многостраничным сайтом:
- Нет обновлений страницы при навигации по сайту контент находится на странице, или загружается с помощью Ajax).
- Пользовательский опыт может быть улучшен, потому что навигация по контенту является быстрей и адаптивней, нежели переходы на новую веб-страницу.
- Легкость в обслуживании, так как у вас есть только одна веб-страница.
- Вы можете рассчитывать на качество, а не количество. Вместо того чтобы создавать несколько макетов страниц для разных типов контента, вы можете сосредоточиться только на одном твердом и высококачественном дизайне.
- Ваш Google PageRank применяется по всему сайту.
- Более высокая плотность основного контента для поисковых роботов
- Отличие от большинства других сайтов. Одностраничные веб сайты являются менее распространенными, и поэтому оставляют впечатление на посетителей.
- Простое решение для простого “Брошюра” сайта, который демонстрирует одну продукцию ( iPhone приложение ) или одну цель (портфолио дизайнера).
- Одностраничный сайт является предпочтительным решением для веб- приложений, разработанных для мобильного интернета.

Недостатки одностраничного сайта
У одностраничной страницы есть следующие недостатки:
- Потенциально большой размер файлов страницы.
- Требование к поддержке скриптов и CSS3, если вы хотите выделиться.
- Tabbing через элементы может стать сложнее, потому что на одной странице может быть много контента.
- Производство дизайна является более трудоемким, поскольку оно включает в себя много мыслей и творчества, чтобы была возможность уложиться в одну страницу и разработать отличный дизайн.
- Страница может занять гораздо больше времени для загрузки, если на ней много контента.

Теория производства
Прежде чем мы рассмотрим примеры одностраничных сайтов, стоит потратить несколько минут, чтобы объяснить различные механизмы, используемые для создания такого сайта. Ваше внимание должно уделяться размеру файлов и структурированию веб-страницы.
Ниже представлены методы, которые используются в одностраничных сайтах. Важно отметить, что они не являются взаимоисключающими, так что вы можете использовать их в комбинации.
Ручная прокрутка (скроллинг)
Первый механизм реализованный одностраничным сайтом, это отображения всего содержимого на одной странице, логически структурирован и выстроеным в секциях.
CSS3 взаимодействия
Следующим механизмом для навигации по содержанию одностраничного сайта, который стоит отметить, это CSS3. Вы можете сделать красивые, интерактивные вещи, которые занимаются содержанием, используя свойства CSS transition для анимации и возиться с :target и :checked псевдо-классами.
JavaScript
Вы можете использовать анимированую прокрутку на разделах веб-страницы с помощью JavaScript.
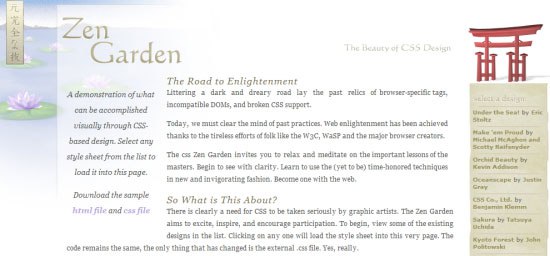
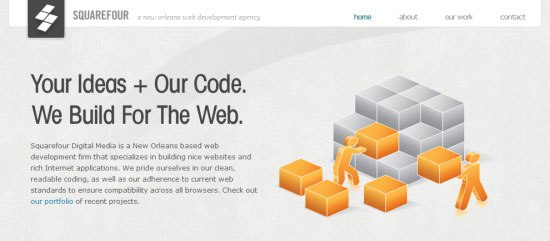
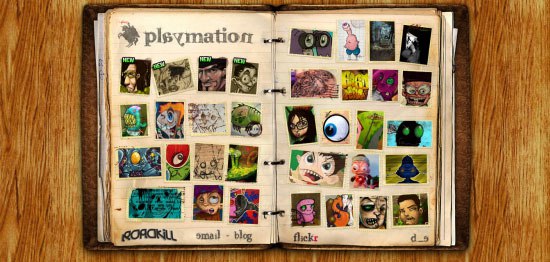
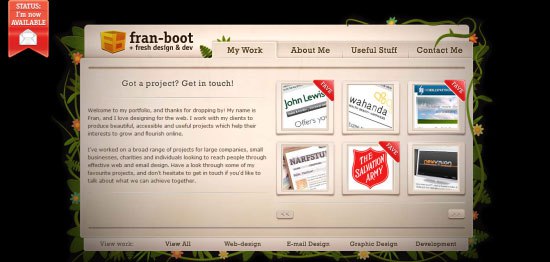
Примеры одностраничных сайтов:








Высоких конверсий!