
В этой статье мы коснемся вопроса создания простого, но надежного рабочего процесса разработки сайтов, которому требуется PHP и MySQL. Я покажу вам, как использовать Vagrant, чтобы создать и запустить веб-сервер на вашем компьютере, с работающей версией PHP вашего веб-сайта. Я также продемонстрирую процесс для использования сервиса, размещенного на сервере для развертывания файлов на вашем сервере.
Эта статья для вас, если в настоящее время у вас нет возможности протестировать PHP и MySQL сайты локально, или использовать что-то вроде MAMP или XAMPP. Вторая половина статьи поможет вам перейти от загрузки файлов с помощью FTP к процессу, который вероятно, будет менее проблемным.
Цель локальной среды разработки
При проектировании и разработке вашего сайта, вы должны соответствовать рабочему веб-серверу, насколько это возможно. Это должно включать в себя обеспечение того, что пути от рутов не изменятся между локальными и рабочими версиями, и что PHP модули и разрешения одинаковы в обоих местах. Этот подход снизит возможность неполадок. Это также позволит вам вернуться на сайт, чтобы внести изменения и обновления и знать, что вы можете развернуть эти изменения, не нарушая работы сайта.
Хорошая локальная среда разработки позволяет сэкономить время. Она дает вам место для тестирования. Это означает, что вы можете подобрать проект, внести некоторые изменения, развернуть их и предоставить клиенту еще одну хорошо проделанную работу.
Развертывания без трудностей
Если вы ведете список изменений, сделанных на вашем сайте, а затем передаете файлы по одному, вы открываете возможность трудностям, вызванным человеческими ошибками и ошибками подключения. Многие вопросы по поводу наших продуктов, которые мы видим в разделах поддержки – неудачные передачи FTP. Ключевой файл не удалось загрузить, и эта ошибка лежит глубоко в основном продукте. Легко забыть передать файл и также легко оставить старые файлы. Если программное обеспечение, которое вы используете, удалило некоторые файлы, чтобы решить проблему безопасности, оставление их на сервере может быть рискованным, даже если вы обновили его.
Хороший способ развертывания гарантирует, что файлы на вашем рабочем сервере совпадают с локальным. Если что-нибудь не развертывается, вы должны быть уведомлены, чтобы решить проблему, прежде чем ваш клиент или их клиенты увидят это первыми!
Шаг 1: Используйте инструменты
Мы собираемся использовать некоторые бесплатные инструменты для создания среды разработки. Во-первых, скачайте VirtualBox, бесплатное приложение, которое позволяет запускать виртуальную машину на вашем компьютере. Вы, возможно, уже сталкивались с виртуальными машинами, если вы работаете на Mac и используете виртуальную машину Windows для тестирования. Виртуальная машина в точности, как подсказывает название, полная виртуальная ОС на вашем компьютере.
Установите версию VirtualBox для вашей операционной системы.
Теперь скачайте и установите Vagrant. Vagrant это приложение, которое помогает вам управлять виртуальными машинами.

Домашняя страница Vagrant
Можно работать с виртуальными машинами без использования Vagrant. Тем не менее, каждый раз, когда вы захотите создать новую виртуальную машину, вы должны пройти через процесс установки программного обеспечения веб-сервера и настройки сервера. Vagrant поможет вам автоматизировать этот процесс таким образом, чтобы в течение нескольких минут вы можете получить локальный веб-сервер, работающий на ваш сайт.
Если у вас Mac OS X или Linux, в командной строке введите следующую команду:
sudo vagrant plugin install vagrant-bindfs
Для всех операционных систем, запустите следующую команду для установки Vagrant Host Manager, чтобы избавить вас о редактирования файла хостов вручную.
sudo vagrant plugin install vagrant-hostmanager
Vagrant требует папку проекта с текстовым файлом, сохраненными под названием Vagrantfile в руте. В Vagrantfile вы указываете, как ВМ должна быть создана. Вы можете написать свои собственные скрипты конфигурации для Vagrant, но в большинстве случаев вам не нужно этого делать, так как кто-то другой уже сделал тяжелую работу за вас. Здесь мы будем использовать инструмент под названием PuPHPet.

Сайт PuPHPet
PUPHPET
PuPHPet это онлайн инструмент конфигурации, который поможет вам настроить проект Vagrant. Вы работаете через форму на сайте, выбирая варианты для вашего сайта, а затем загружаете пакет, содержащий Vagrantfile и другие скрипты, чтобы создать виртуальную машину.
Шаг 2: Узнайте, что есть на вашем рабочем сервере
Чтобы использовать PuPHPet для настройки сервера разработки, что очень близок к хостингу, который вы будете использовать для сайта, сначала выясните, что находится на сервере. Вам нужно знать:
Тип Linux
Веб-сервер: Apache или Nginx (вероятно, Apache, если виртуальный хостинг)
PHP версия: это будет что-то вроде PHP 5.4 или 5.5 и т.д.
Настроенные ограничения ресурсов для загрузки файлов, памяти и так далее
Установленные модули PHP; например: gd, curl
Версия MySQL
Если вы еще не имеете доступа к хостингу, то вам нужно будет задать хостингу эти вопросы. Если у вас есть доступ, то вы можете узнать сами.
Загрузить файл на сервер под названием info.php, который содержит следующую функцию PHP:
<?php phpinfo(); ?>
В вашем веб-браузере вы можете посетить //yourdomain.com/info.php и посмотреть всю информацию о PHP на сервере.
1. Тип Linux
Вы должны увидеть указание базовой операционной системы в первой строке отчета “System”. Знание того, что у вас система Debian, Ubuntu или CentOS может быть полезным для более продвинутых конфигураций.
2. Веб-сервер
Это, вероятно, Apache. Если вы видите какие-либо упоминания о Apache в начальном разделе или в заголовках ниже, это Apache. Наиболее подходящая альтернатива – Nginx. Для простых сайтов большая разница между веб-серверами – факт, что правила преобразования отличаются, так что если вы создаете дружественные URL, вы должны знать правильный синтаксис для использования.
3. PHP версия
Версия PHP будет на самом верху документа рядом с PHP логотипом. Это может быть длинная строка – вам нужна одна цифра после точки. Так что, если вы видите “PHP версия 5.4.4-14+deb7u14,” все, что нужно записать это PHP 5.4.
4. PHP модули
PuPHPet установит для вас несколько модулей по умолчанию. Если вы хотите быть уверены в присутствии определенных вещей, вы можете задать их. PHP модули представлены в списке, с подробной информацией о них, после раздела “Core” доклада. Общие модули:
- curl: для создания запросов на другие серверы
- gd и/или imagemagick: используется для операций с изображениями
- mysql, mysqli and pdo: методы подключения к базе данных. Вы, вероятно, будете использовать mysqli или pdo
5. Ограничения ресурсов и параметры настройки
В разделе “Core” вы найдете всю информацию о PHP. Вот полезные настройки:
- max_execution_time: как долго может работать работать
- max_file_uploads: сколько файлов может быть загружено за один раз
- max_input_vars: ограничения полей формы
- post_max_size: максимальный размер поста
- upload_max_filesize: ограничение загрузки файла
В зависимости от вашего хостинга, некоторые из них могут быть изменены. Например, вы можете увеличить размер файлов, которые могут быть загружены.
6. Версия MySQL
Под информацией модуля PHP для mysql, mysqli и pdo_mysql вы должны увидеть значение “Client Library Version”: Это ваша версия MySQL. Опять же, нужно только одно значение после точки.
Старый PHP!
Если вы узнаете, что сервер использует что-то старше PHP 5.4 – сразу же остановитесь и узнайте, как обновить хостинг до более новой версии PHP. Для нового сайта я предлагаю убедиться, что вы по крайней мере на PHP 5.5. Версия 5.6 еще лучше.
PHP5.3 очень медленный по сравнению с более новыми версиями PHP. Хорошо было бы убедиться, что вы используете поддерживаемую версию основной технологии на вашем сайте. Помогая клиентам в Perch мы обнаружили, что, в общем, хосты рады обновить вас до нового сервера, если подали запрос. Если они не рады, я бы рассмотрел вопрос смены хостов.
Шаг 3: Создание проекта с PuPHPet
Теперь, когда у вас вся информация под рукой, вы можете использовать ее для создания проекта с PuPHPet, что отражает вашу среду. Я проведу вас через интерфейс. Если я не упоминаю установку, и у вас нет мнения об этом, то оставьте значение по умолчанию.
Развернуть задачу
На сайте PuPHPet, выберите Deploy Target → Locally на боковой панели. На главном экране выберите VirtualBox в качестве поставщика.
Под Distro вы можете выбрать тип Linux, который вы используете, если он есть в списке. Если его нет в списке, я предлагаю использовать по умолчанию Ubuntu.
IP address должен быть чем-то уникальным в вашей сети, не реальный внешний IP. Я предпочитаю использовать IP-адреса в формате 10.1.0.130 для виртуальных машин.
Hostname идентифицирует ваш сервер. Опять же, это может быть чем-то составленным.
Shared Folders – важный параметр. Когда вы используете виртуальную машину, вы работаете на совершенно новом компьютере с собственной файловой системой на вашем компьютере. Если вы хотите продолжить редактирование файлов на обычном месте на вашем компьютере – без необходимости передавать их в виртуальную машину, чтобы просмотреть их – нужно подключить диск на вашем компьютере к диску в виртуальной машине. Это то, что мы делаем, когда мы создаем общую папку.
На моем Mac, внутри /Users/rachel/Sites меня есть папка под названием vm. Вот где я помещаю папку для каждого из моих проектов. Когда я настраиваю виртуальную машину, я использую путь /Users/rachel/Sites/vm в качестве источника папки, отображенных в /var/www в конечной папке.

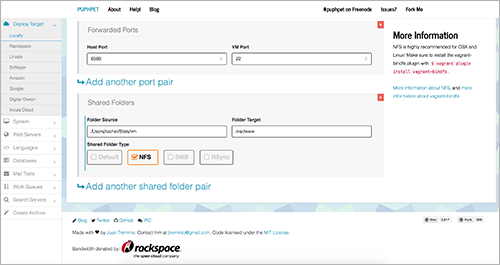
Настройка общих папок на PuPHPet.
Если это новый сайт, и у вас нет созданных файлов, я бы предложил создать папку для проекта, для которого вы настраиваете виртуальную машину, и вставьте index.html в эту папку с <h1>It works!</h1> в ней. Только так можно увидеть, что все работает после запуска программы установки.
Наконец, если вы на Mac OS X или Linux, выберите NFS в качестве типа общей папки.
Система
Вы, наверное, можете оставить здесь все по умолчанию. Стоит знать, что под этим вариантом вы можете настроить cron job’ы для запланированных задач и добавить системные пакеты, если у вас есть определенные вещи, которые вы хотите установить.
Web-серверы
Если вы не определили, что у вас есть Nginx, выберите Apache выберите и проверьте Install Apache. Это предоставит множество вариантов. Здесь вы настраиваете виртуальные хосты.
Виртуальный хост означает, что вместо того, чтобы иметь один веб-сайт на сервер, вы можете иметь несколько веб-сайтов на сервере. С виртуальными машинами вы можете создать столько, сколько вам хочется, так что это зависит от вас, настроите ли вы один виртуальный хост или больше. То, что вы не должны делать – это настроить один виртуальный хост, а затем прикрепить нескольких веб-сайтов в подпапки этого хоста. Каждому сайту нужна либо своя собственная ВМ, или виртуальный хост на ВМ, так чтобы путь файлов из рута не менялся, когда вы активируете.
Основные настройки для виртуального хоста заключаются в следующем:
Server name: clientname.dev или любой домен, который вам нравится.
Document root: из /var/www. Если у вас есть общие папки, /var/www – та директория на вашем компьютере – директория со всеми вашими папками проекта – так что вы можете указать /var/www/clientname здесь.

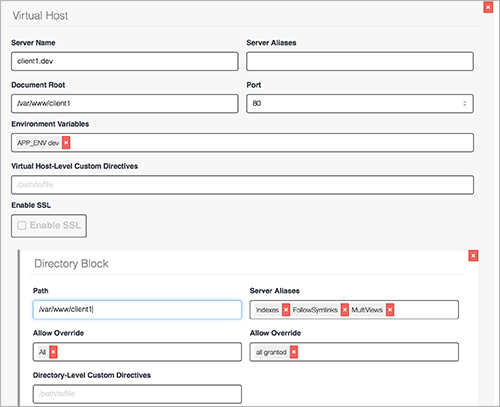
Настройка виртуального хоста с PuPHPet
Если вы хотите добавить еще один хост, прокрутите вниз до Add an Apache vhost и создайте свой следующий.
Языки
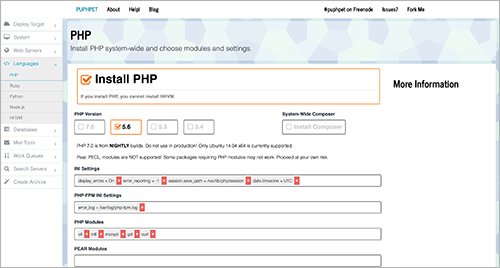
Выберите PHP и Install PHP.

Настройка языков на PuPHPet.
В PHP Version выберите версию, которую вы определили, как на вашем хосте.
В PHP Modules добавьте конкретные модули (например, “gd” и “curl”), которые вы определили, как присутствующие на вашем хостинге.
Базы данных
Выберите MySQL, и если вы знаете версию MySQL, выберите ее здесь.
Теперь Вы можете создать пользователя базы данных с паролем. Я, как правило, просто использую имя “vagrant” для обоих на локальных машинах разработки.
Вы также можете создать базу данных, готовую для использования для вашего сайта. Помните эти детали, так как они вам понадобятся, чтобы установить свой CMS или использовать в вашем собственном пользовательском коде, который подключается к MySQL.
Инструменты почты
Если вы используете CMS, то хорошо было бы иметь способ смотреть электронные письма, которые он отправляет. PuPHPet предлагает вам установить MailCatcher локально для этой задачи.
Выберите Create Archive из боковой панели и скачйте файл. Распакуйте файл и поместите его куда-нибудь в вашей системе – мои все находятся в домашней директории в поддиректории под названием vagrant.
Ваша первая виртуальная машина
Вы почти готовы к работе. Откройте окно терминала и перейдите в папку, где вы распаковали ваш проект.
cd /Users/rachel/vagrant/mynewproject
Теперь запустите команду:
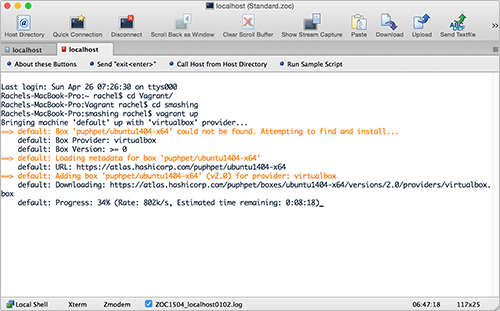
vagrant up

Первый раз, когда вы сделаете это, потребуется какое-то время. Vagrant увидит, у вас нет загруженной операционной системы и скачает ее. При создании нового проекта в будущем и использовании той же версию Linux, Vagrant скопирует окно, так что это будет быстрее.
Вы увидите много прокручивающегося – не беспокойтесь об этом; все настроится за несколько минут. Если вы используете NFS, вам будет предложено ввести пароль в процессе, чтобы Vagrant редактироваk файл экспорта.
После того, как Vagrant закончил, вы должны суметь перейти к домену, который вы настроили для вашего виртуального хоста с помощью веб-браузера и увидеть ваш сайт! Если вы вносите изменения в файлы и перезагрузите браузер, вы увидите изменения.
Основные команды Vagrant
Vagrant управляется с помощью нескольких простых команд из командной строки. Мы уже использовали vagrant up, которая запустит ВМ. Если виртуальная машина совершенно новая, она также обеспечит настройку пакетов, которые вы настроили для установки, создание виртуальных хостов, и так далее. Если вы запустите команду vagrant up на ВМ, для которой уже подготовили окружение, Vagrant не сделает этого снова.
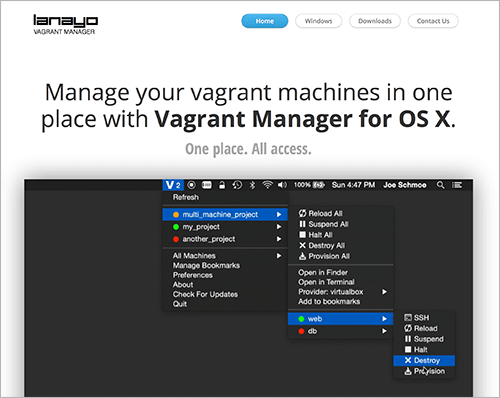
Понимание команд и их действий важно, но если вы предпочитаете сторониться командной строки, взгляните на Vagrant Manager. Vagrant Manager – приложение для Mac OS X и Windows, которое предоставляет вам хороший способ управления виртуальными машинами, а также вы можете увидеть в любой момент времени, какая машина запущена.

Веб-сайт Vagrant Manager
Если вы хотите повторно подготовить окружение ВМ, сначала убедитесь, что она запущена с vagrant up, затем введите:
vagrant provision
Чтобы остановить запуск можно использовать:
vagrant suspend
Это вернет вашей машине хоста память, которую он использует, но ничего не удалит на виртуальной машине или не выключит операционную систему. Если вы запустите vagrant up снова, все будет так же, как было до того, как вы приостановили.
Чтобы отключить операционную систему:
vagrant halt
Запуск vagrant up в приостановленном окне загружает систему заново.
Если вы хотите перевести виртуальную машину обратно в исходное состояние, выполните команду:
vagrant destroy
Это удалит все, что вы установили на сервере. Это не будет касаться файлов в сетевом диске, но это удалит базы данных MySQL, например. Если вам нужны данные из них, экспортируйте их в первую очередь.
Чтобы получить доступ к командной строке на ВМ:
vagrant ssh
Тогда вы окажетесь в вашей виртуальной машине и можете выполнить любую команду. Вы можете импортировать или экспортировать файл базы данных.
Импорт файла базы данных
Наш процесс создает пустую базу данных. Если вы устанавливаете CMS или другое программное обеспечение, вполне вероятно, что она создаст для вас таблицы. Если вы хотите импортировать файл, экспортированный из вашего рабочего сервера, вы можете сделать это в командной строке.
Используйте vagrant ssh, чтобы использовать командную строку VM. Убедитесь, что ваш экспортированный скрипт базы данных SQL находится в корне вашего сайта, в общей папке. Затем введите следующее (я предполагаю, что имя базы данных dbMySite, имя пользователя и пароль – “vagrant”.
mysql -u vagrant -p dbMySite < /var/www/clientname/db.sql
Вам будет предложено ввести пароль. Введите свой пароль, и базы данных будут импортированы.
Развертывание в он-лайн
После выполнения этих шагов у вас есть хороший способ работать локально над одним или несколькими проектами одновременно. Вы можете настроить виртуальные машины, которые похожи на рабочие, и вы не разрабатываете во вложенных папках. Мы можем продолжать совершенствовать наш рабочий процесс, переходя от FTP к использованию службы развертывания.
Получить файлы в систему управления версиями
Если вы уже используете Git, то вы уже прошли часть пути к простым развертываниям. Если нет, то это первое, что мы должны сделать. Мы подтвердим файлы в Git на нашем компьютере, а затем создадим учетную запись в хранилище Git и получим файлы на рабочем сервере оттуда.
Если Git работает локально, скачайте и установите Git.
В командной строке, задайте Git имя, используя следующую команду:
git config --global user.name "YOUR NAME"
Используйте следующую команду, чтобы дать Git свой адрес электронной почты. Мы собираемся использовать размещенное хранилище, так что используйте адрес электронной почты здесь, тот, что вы будете использовать для регистрации.
git config --global user.email "YOUR EMAIL ADDRESS"
Оставайтесь в командной строке и измените на каталог, где вы храните ваши файлы сайта. Если ваши файлы находятся в /Users/rachel/Sites/vm/clientname, вы должны ввести:
cd /Users/rachel/Sites/vm/clientname
Следующая команда говорит Git, что мы хотим создать новое хранилище Git здесь:
git init
Затем мы добавляем наши файлы:
git add .
Затем подтвердите файлы:
git commit -m "Adding initial files"
Комментарий в кавычках после -m –сообщение, описывающее подтверждение. Ваши локальные файлы теперь в Git! В процессе работы вы можете добавлять файлы.
Если вы не хотите работать в командной строке, есть много приложений, которые помогут вам работать с Git. Tower – популярный выбор. Те люди, которые разрабатывают Tower, подготовили замечательную книгу по обучению контроля версий с Git. Вы можете прочитать ее онлайн бесплатно или купить электронную версию.

Сайт Tower
Размещаем репозиторий на сервере
Чтобы развертывание было легким, мы собираемся использовать рамещенный на сервере Git репозиторий, который будет надежно хранить ваши файлы и позволит вам развернуть их. Сервис хранения, который я предлагаю здесь это Beanstalk, потому что он хранит Git и развертывает одновременно. Есть и другие сервисы, которые развернут из аккаунта GitHub или другого сервиса хранения Git; Beanstalk связывает их вместе, что упрощает дело.

Сайт Beanstalk
После создания учетной записи Beanstalk, создайте там репозиторий. Теперь нужно получить файлы в этом хранилище. В командной строке, убедитесь, что вы находитесь внутри каталога, содержащего файлы и введите:
git remote add beanstalk git@accountname.beanstalkapp.com35:/gitreponame.git git push beanstalk
Ваши файлы теперь будут переданы в Beanstalk.
Теперь мы можем редактировать файлы, просматривая их на собственном веб-сервере. Наш последний – заставить их существовать.
Развертывание
Развертывание на Beanstalk может быть ручным или автоматическим. Автоматическое развертывание случится, когда вы добавите код в вашу ветку на GitHub. Как правило, вы могли бы сделать это в промежуточной среде, где не будет иметь значения, испортит ли этот код что-либо.
Для рабочего сайта, особенно работающего простым способом, вы захотите сделать ручное развертывание. Вы войдете в Beanstalk и сами вызовете развертывание.
При развертывании, Beanstalk убедится, что файлы на сервере идентичны файлам в Git. Если новый файл присутствует, то он будет добавлен, измененные файлы будут обновлены, и любые файлы, удаленные из Git будут удалены с сервера.
Для начала развертывания файлов, перейдите в хранилище, которое вы создали на Beanstalk и выберите Deployments. Здесь вы можете создать новую среду и сервер. Если вы создаете развертывание на рабочем сервере, назовите его “Live” или “Production,” сохраните Deployment Mode как Manual и укажите главную ветку.
Вы можете добавить тип сервера. При развертывании виртуального хостинга, идеальным типом будет SFTP, но также может быть FTP. На следующем экране вы затем добавите свои серверные данные. Это именно то, что вы будете использовать, чтобы соединиться с клиентом FTP.
Beanstalk позволяет запустить тест, чтобы проверить, что к вашему серверу можно подключиться. После того как ваш сервер будет настроен, и соединение проверено, все готово, чтобы развернуть файлы на рабочем сайте. Это так же просто, как нажать на кнопку и подождать. После развертывания, Beanstalk будет делать следующее:
- Подключаться к серверу.
- Обеспечивать соответствие файлов на сервере с файлами в ветке, которую вы развертываете.
- На начальном развертывании, все существующие файлы на сервере должны быть проверены. Ваше первое развертывание будет медленным!
- Последующие развертывания только изменят вещи, которые были изменены в Git.
Советы по развертыванию
Вот несколько советов по упрощению развертывания.
1. Создайте мульти-серверный файл конфигурации
Работа в нескольких средах означает, что вам будет нужно справиться с управлением вещей, которые являются специфическими для каждой среды, такие как настройки базы данных или пути файлов. Мне нравится создавать файл конфигурации, который включает имя хоста, так что файл может быть везде, и вы не можете случайно заменить рабочие данные данными сервера разработки. Вы можете посмотреть пример Perch, но вы могли бы сделать то же самое для любой другой системы, в которой файл конфигурационный – часть кода.
2. Используйте .gitignore, чтобы Beanstalk не имел к ним доступа
Вероятно, есть файлы и активы, которые вы не хотите использовать в Beanstalk. Вы можете использовать файл .gitignore, чтобы Git игнорировал их. Есть хорошие стартовые файлы для различных систем на GitHub.
3. Исключите файлы и папки на GitHub
Если вы хотите, чтобы файлы и папки остались на Beanstalk, как часть хранилища, но не были развернуты на сервере, вы можете исключить их из развертывания. Возможно, у вас есть исходные активы, которыми нужно управлять в Git вместе с сайтом, но вы не хотите их развертывать. Вы можете настроить шаблоны, определенные файлы или каталоги при создании или редактировании развертывания.
4. Редактируйте файлы на Beanstalk в чрезвычайных ситуациях
Когда вы находитесь вдали от своего рабочего стола и нужно исправить проблему, на помощь придет Beanstalk. Вы можете отредактировать файл непосредственно на Beanstalk, используя веб-интерфейс.
Это не так хорошо, как локально тестировать перед развертыванием, но удобно в случае чрезвычайной ситуации. В отличие от редактирования непосредственно на сервере, у вас есть сеть безопасности, которая может вернуться к предыдущей версии, если есть неполадки. У вас также есть измененный файл в Git, так что вы не перезаписываете изменение в следующем развертывании.
5. Используйте Navicat, чтобы синхронизировать изменения в базе данных
Может возникнуть одна из самых больших проблем развертывания изменений, если вам нужно внести изменения в рабочую базу данных, чтобы была синхронизация с местной. Navicat может помочь с этой работы. Вы можете выбрать источник и цель, сравнивать различия и выполнять запросы на внесение изменений.
Ваш новый рабочий процесс
Если вы следовали инструкциям этой статьи, вы теперь сможете разработать один или несколько сайтов локально, используя настройки подобно тому, как сайт будет работать на сервере.
Ваши файлы теперь управляются версией и находятся в удаленном хранилище Git.
Вы можете развертывать с уверенностью, что на рабочем сервере будет именно то, что должно быть на этом сервере – ни больше, ни меньше.
Если вам необходимо внести изменения в проект в будущем, вы можете убедиться, что у вас есть последние версии файлов из Beanstalk, внести изменения, протестировать, подтвердить и развернуть и не беспокоиться о том, что вы что-то испортили. Время, которое вы потратили на получение надежного и ровного рабочего процесса покроет время, когда вам будет необходимо для обновлений на действующем сайте, которого вы не касались в течение нескольких недель.
Это не единственный способ достичь надежной среды разработки и процесса развертывания, но он довольно прост. После того, как вы овладеете этим типом процесса, вы можете понять, как оптимизировать его дальше, создавая более интересные вещи, чем борьба с серверами и хостингом!
Высоких конверсий!














