Крупнейшие софтверные организации, такие как Apple, Microsoft и Google, разрабатывают подробные рекомендации по проектированию на своих платформах, облегчая жизнь пользователям и дизайнерам. С одной стороны, задача по разработке интерфейсов таким образом облегчается, также часто отпадает необходимость изобретать и тестировать новые элементы пользовательского интерфейса. С другой стороны, пользователи получают почти идентичный внешний вид и юзабилити приложений, работающих на одной операционной системе.
Следование официальным рекомендациям почти всегда оправдано. Но иногда «официальный» дизайн не очень хорош на практике. Ниже мы рассмотрим 4 паттерна дизайна интерфейсов в iOS, которые широко использовались Apple в своих приложениях и были подхвачены многими другими дизайнерами. Но эти подходы снова и снова вызывают схожие проблемы с юзабилити, однако не оптимизируются.
Боги Apple могут поразить нас молнией и громом, однако — дизайнерам стоит воздержаться от некоторых стандартных моделей дизайна интерфейсов, потому как они ухудшают юзабилити:
- Управление страницами: точки, указывающие число страниц;
- Кнопка отправки формы вверху окна;
- Значок плюс (+);
- Значок «Переместить» (Move).
1. Управление страницами
Пользователи iOS хорошо знакомы с этим. Инструментал управления страницами представляет собой ряд точек в нижней части окна, контрастирующих с фоном. Точек ровно столько, сколько и страниц/окон в приложении или на рабочем столе смартфона.
Положение, на котором вы находитесь сейчас, отображается непрозрачной точкой, остальные варианты — прозрачными.

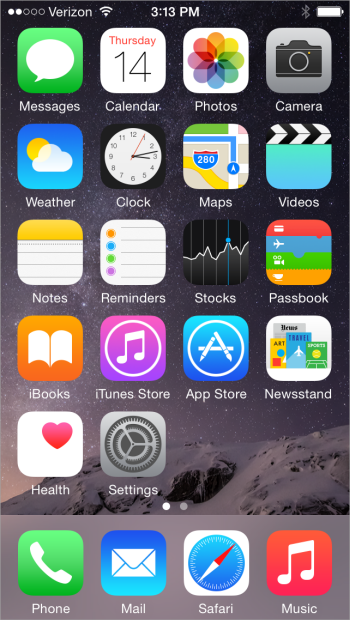
Домашний экран iOS использует точки, чтобы указать текущее положение пользователей и общее количество экранов. Несмотря на тот факт, что это один из самых известных примеров данной модели, домашний экран iOS также — редкий случай, когда такая навигация работает сносно. Все потому, что пользователи примерно знают, сколько экранов на их смартфоне занято иконками приложений, и перелистывают окна в поисках нужного варианта. Само расположение иконок не идеально с точки зрения пользовательского опыта, но навигация с помощью точек здесь ни при чем.
Некоторые сайты и приложения используют аналогичные элементы для указания того, что пользователи могут перелистывать страницы с контентом. Другие отображают таким образом «карусели» контента на некоторых частях страницы. Подход крайне популярен в мире мобильного интернета, но многие забывают, что такая навигация часто незаметна для пользователей. Эти точки нередко бывают слишком маленькими или сливающимися с фоном. Таким образом, не стоит полагаться на них как на ключевую навигационную подсказку.

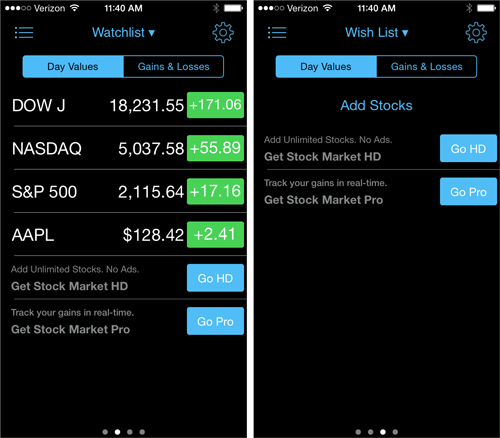
В приложении Stock Market HD Stocks and Shares единственной навигационной подсказкой являются едва заметные точки внизу экрана. Также присутствует меню в правом верхнем углу, открывающее дополнительные возможности доступа к контенту.
Хотя дизайнеры и разработчики могут выбирать, какими цветами оттенять прочие важные элементы, этого трудно добиться для маленьких, прозрачных точек. Использование такого навигационного подхода обязывает к достаточному цветовому контрасту, а также к размещению точек на однородном цветовом фоне, насколько это возможно.

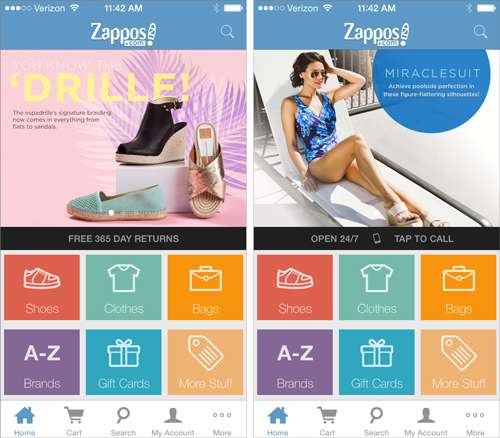
Приложение Zappos использует точки для отображения нескольких видов контента в верхней части страницы. Точки едва заметны на фоне обуви (первое изображение) и полностью исчезают на фоне шезлонга (второе изображение).
Некоторые ресурсы обращаются вольно с дизайн-паттернами iOS, используя вместо точек квадраты, другие формы, или размещая элементы в неожиданных местах. Однако, это только ухудшает юзабилити. Недостаточно удобный паттерн все же привычен людям, а отход от традиционных форматов окончательно запутывает пользователей.

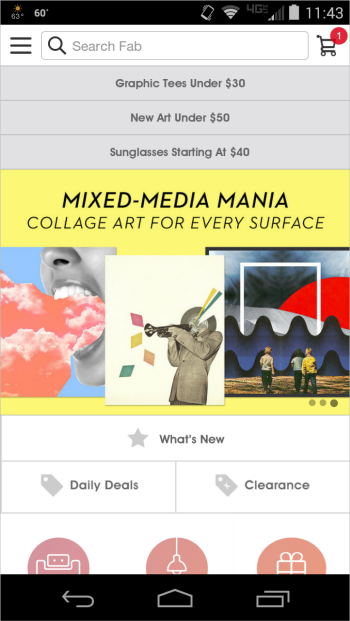
Приложение The Fab для Android заимствует подход iOS, однако размещает их в правой части окна, а не по центру.
Даже если пользователи видят точки, существенной проблемой остается удобство и простота использования элементов. Ведь такой подход предполагает только последовательное отображение контента, не давая при этом подсказок о содержании информации. То есть, пользователи не могут узнать, что ждет их на следующем окне, а также не способны перейти напрямую к нужному окну, минуя лишние.
Вместо этого рекомендуется:
- Уточнить, оптимален ли свайпинг для вашего контента. Возможно, стандартная навигация или текстовые ссылки будут более эффективными.
- Урежьте контент (текст или изображение), дабы пользователи видели, что они могут пролистать экран и получить больше информации.

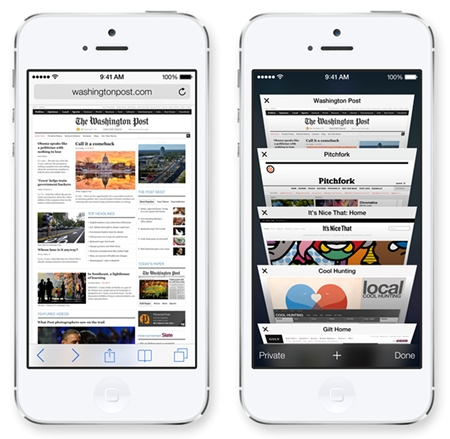
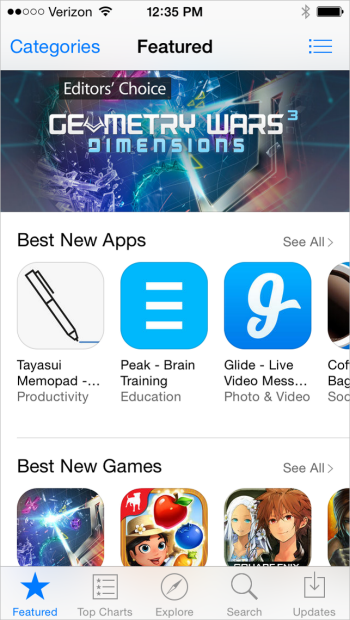
В iOS App Store отсутствуют точки навигации. Возможность свайпинга подсказана обрезанными иконками с правой стороны.
2. Кнопка отправки данных (или эквивалент) вверху окна
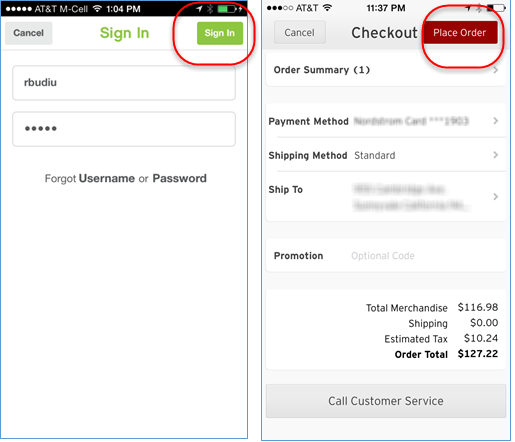
В iOS кнопка Done отображается сверху. Иногда кнопка отправки формы (она может быть названа «Отправить» или «Забронировать места») также размещается сверху. Эта тенденция уже начала просачиваться и в Android.

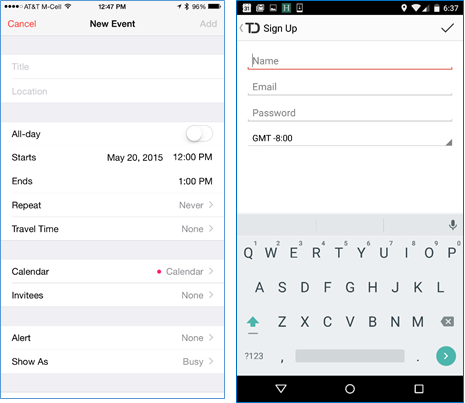
Календарь для iOS (слева): кнопка Add в правом верхнем углу панели навигации, представляет форму. Todoist для Android заимствует «яблочный» дизайн и помещает в правый верхний угол кнопку Submit.
Но даже в приложениях iOS не рекомендуется следовать шаблону, так как он идет вразрез с естественными паттернами поведения. Мы привыкли, что навигация находится вверху, а кнопка отправки формы — ниже или около самой формы сбора данных. Пользователи вносят данные сверху вниз, и логично искать функцию отправки в самом конце страницы.
В приведенных ниже примерах кнопки отправки формы размещены аналогичным образом и должны быть нажаты после внесения всех данных. Это идет против естественного перемещения пользователей по странице. Даже на небольшом экране мобильного устройства поиск соответствующей кнопки в нетипичном месте отнимает время и внимание посетителя. Отправка данных требует дополнительных усилий и создает лишнее конверсионное трение. Всего этого можно было бы избежать, разместив кнопку отправки данных под формой, как это принято на большинстве десктопных ресурсов.

Одним из преимуществ размещения кнопки в верхней части страницы на iOS является то, что «шапки» мобильных страниц здесь «липкие», то есть, следуют за пользователем по окну, а не остаются наверху в процессе свайпинга. Но почему бы не сделать такую же «липкую» кнопку, но в нижней части страницы, сохранив тем самым преимущества подхода, и устранив его недостатки?

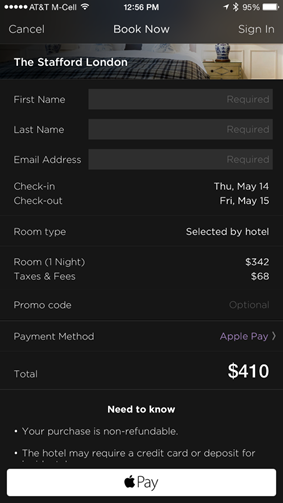
На странице Hotel Tonight кнопка оплаты всегда доступна в процессе свайпинга, и при этом расположена логично и соответствует паттернам поведения пользователей.
Словом, гораздо лучше будет размещать СТА-кнопку под формой сбора данных, а не в панели навигации.
3. Значок плюс (+)
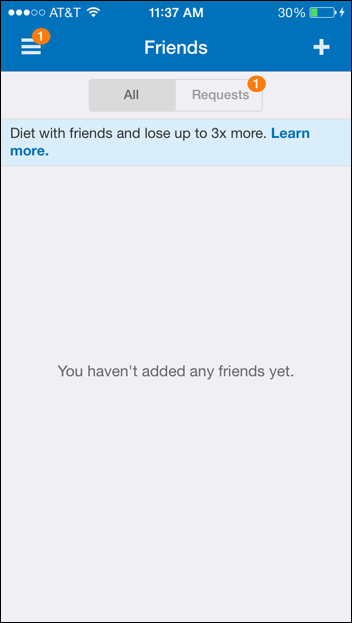
Во многих мобильных приложениях значок «Плюс» используется для предоставления различных функций. Размещенный в верхней панели навигации, этот элемент часто означает «Добавить», но в рамках таблицы или списка элементов значок позволяет либо также добавить что-то, либо расширить список, получить дополнительную информацию и т. д. Как видите, существует несколько интерпретаций — поэтому пользователям часто бывает трудно считать значение элемента.

Размещенный в верхней панели навигации, значок «Плюс» чаще всего позволяет что-то добавить. Например, в приложении MyFitnessPal, элемент дает возможность добавить друзей в список контактов.
Юзабилити данного значка сильно зависит от того, где он находится. При размещении в стандартных местах (например, на верхней панели навигации), предназначение элемента считывается более-менее верно. Тем не менее, если вы размещаете элемент внутри страницы, он может нести несколько значений — что способно запутать пользователей.
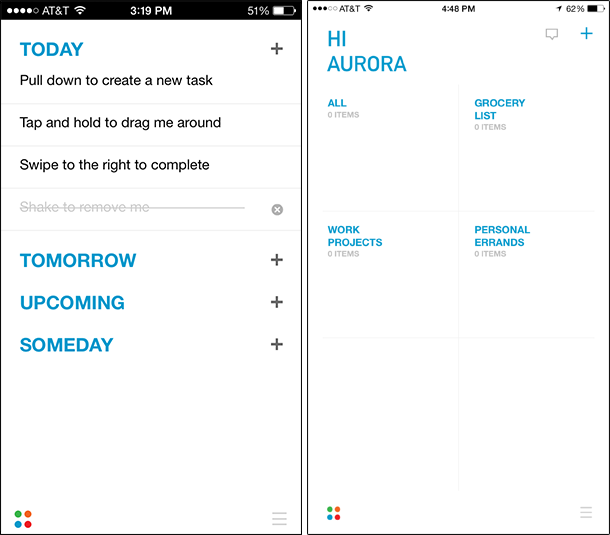
Например, предыдущая версия приложения Any.do отображала «Плюс» рядом с панелью списков. И в данном случае непонятно, что произойдет по нажатию элемента: раскрытие пункта списка и отображение подпунктов, или же добавление нового пункта в список дел.

Следующая версия Any.do сделала функционал более интуитивно-понятным
Использование элемента для активации действия особенно опасно, когда у пользователя сформировались неверные ожидания о том, что произойдет. Так как данный элемент часто используется в приложениях с целью расширения списков и добавления чего-то нового, пользователи могут не ожидать, что тот же значок в данном случае запускает некое действие.
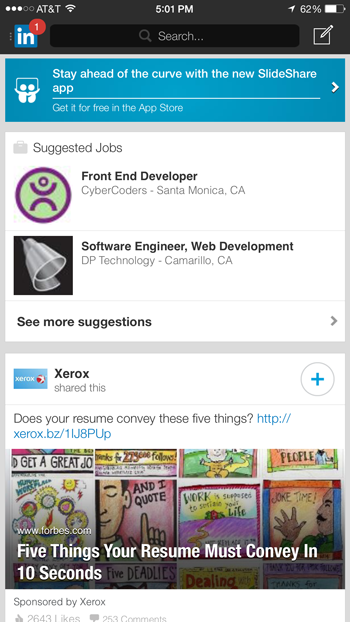
В мобильном приложении LinkedIn элемент «Плюс» позволяет присоединиться к корпоративной странице или группе, в зависимости от расположения значка. Согласно данным юзабилити-тестирования, многие пользователи были удивлены результатами нажатия. Они не ожидали, что «Плюс» подписывает их на группу, а не раскрывает список или дает дополнительные функции.

Приложение LinkedIn использует элемент «Плюс», причем одного дизайна, несколько раз для активации различных функций приложения. На главном экране, показанном выше, элемент позволяет подписаться на компанию. При поиске по приложению значок также дает возможность присоединиться к группам. Все это сильно путает пользователей и ухудшает юзабилити.
Избегайте хаотичного и бессистемного использования элемента «Плюс», так как его значение интерпретируется пользователями по-разному в зависимости от расположения и контекста.
Если верхняя панель навигации — достаточно «безопасное» место для данного элемента, то размещая его в других областях, уделите время тестированию. Убедитесь, что пользователи правильно понимают смысл и значение функции. Однако, если вы хотите полностью избежать проблемы, то единственным выходом станет абсолютный отказ от такого значка. Вместо него можете использовать стрелку для раскрывающихся списков, и текстовые метки для кнопок, активирующих любое действие, связанное с элементом списка.
4. Иконка перемещения

Move icon, или иконка перемещения
Как и многие другие элементы интерфейса мобильных устройств, данная иконка не слишком понятна интуитивно. Глядя на нее, вы, вероятно, не сразу считаете, что значок позволяет перемещать элементы в списке. Три горизонтальных линии, представляющие значок Move, могут символизировать что угодно — от активации списка до смены текущего экрана. На самом деле, нажатие и удержание значка позволяет переместить элемент списка на требуемое место. Но касаемо юзабилити, к данному элементу есть несколько вопросов.
Когда элементы на экране можно перемещать, пользователи ожидают, что для этого нужно активировать непосредственно элемент (слово ярлык, кнопку), а не маленькую иконку рядом с элементом. К тому же, из-за малых размеров, взаимодействовать с иконкой труднее, чем с самим элементом. Словом, все это повышает стоимость взаимодействия (interaction cost) и заставляет пользователей прилагать больше усилий, чем необходимо для достижения цели.

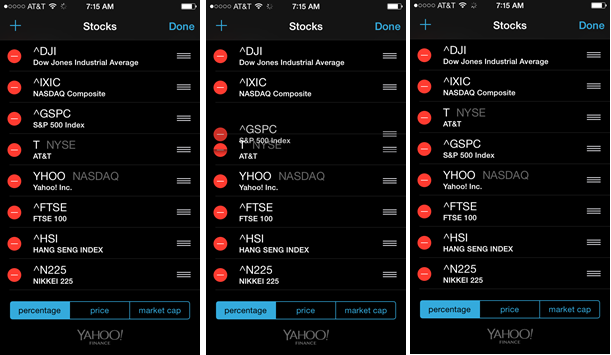
YAHOO! Finance следует рекомендациям по дизайну от iOS. На скриншоте показан процесс перемещения третьего сверху элемента (крайний левый экран) на одну позицию ниже (крайний правый экран).
Наконец, в руководстве по дизайну приложений от iOS рекомендуется применять иконку-«гамбургер», почти повторяющую значок перемещения.

Слева — значок Move, справа — иконка-«гамбургер»
Это приводит в замешательство пользователей и ухудшает юзабилити, ведь почти одно и то же (или то, что воспринимается как одно и то же), используется для активации различных действий. Хотя гамбургер-меню существенно обогнало в популярности иконку перемещения, все равно здесь возможны лишние когнитивные проблемы.
Гораздо лучше будет отказаться от значка Move, ведь перемещать элементы можно, нажимая и удерживая палец на них. Так вы освободите пространство экрана, сделаете навигацию более интуитивной и оптимизируете пользовательский опыт.
Также не стоит использовать иконку-«гамбургер» без пояснений. Слово «Меню» рядом, или даже вместо элемента, избавит пользователей от лишней путаницы.
Вместо заключения
Отходить от хорошо изученных и зарекомендовавших себя моделей интерфейса, как правило, не рекомендуется. Гораздо лучше будет следовать наиболее удачным практикам, зная, что опыт использования других приложений на iOS существенно определяет восприятие пользователями вашего дизайна.
Однако, руководящие принципы проектирования и всяческие дизайн-руководства можно пересматривать в деталях, оптимизируя навигацию там, где (в вашем случае) она несовершенна, и следуя общим принципам там, где они подходят вашим целям.
Надеемся, что 4 дизайн-тренда, развенчанных выше, станут хорошей пищей для размышления — пересматривайте традиционные подходы, улучшайте пользовательский опыт и создавайте выдающиеся мобильные приложения.
Высоких вам конверсий!
По материалам: nngroup.comImage source: *M-CAM