Когда речь идет о тенденциях дизайна, минимализм находится на вершине чартов и не показывает никаких признаков потери своей нынешней популярности. Есть много причин популярности этого стиля, он не только хорошо сочетается с принципами веб-дизайна, но и может быть легко задействован с другими популярными тенденциями дизайна. Визуальные стили, такие как блокировки цвета или большие фотографии, и функциональные тенденции, такие как инновационные навигационные структуры, все они могут быть объединены с методами и целями стоящими за минималистичным дизайном.
Но, все эти преимущества не означают, что с минимализмом легко работать. На самом деле, несмотря на обманчивую простоту их конструкции, действительно хороший минималистский дизайн требует сложных творческих процессов, как и любой другой стиль. Хороший способ подхода к минималистскому проекту, будет создание комплексного сайта, а затем его упрощение до функционала первой необходимости. Но, каковы основы минимализма? Читайте дальше статью, чтобы получше узнать этот жанр веб-дизайна.
Концепция
Первая ошибка дизайнеров может состоять в их решение использовать минимализм по неправильным причинам: он популярен, его легко сделать. Но, не надо вводить себя в заблуждение рекламой. Минимализм – это лишь один стилистический выбор среди многих, он не умеет и не должен работать с любым типом веб-сайта.
- Минимализм лучше всего работает в сочетании с современной эстетикой и редким содержанием.
- Хуже всего, когда он используется со сложным контентом и традиционной эстетикой.

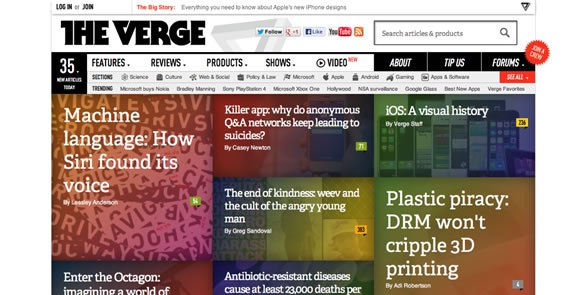
Стиль минимализм не будет работать на таком содержательном сайте, как The Verge, несмотря на очевидно современную эстетику и аудиторию. Беда в том, что у сайта слишком много элементов, рекламы, социальной медиа, кнопок, статей, которые делают его громоздким. Это не отказ от упрощения, все эти элементы имеют важное значение и не могут быть удалены без негативных последствий. И, в то время как веб-сайт является сравнительно оживленным и полным, он также весьма эффективен. Убедитесь, что у вас есть хорошая причина для использования минимализма, иначе выберите другой стиль.
Исполнение
Еще одна распространенная ошибка, которую делают веб-дизайнеры, это принимают сокращения буквально. Это приводит к тому, что дизайн сайта получается безжизненным и непривлекательным, или его трудно понять.
- У простых сайтов, почти всегда должны быть красивые картинки, интересные варианты шрифтов или большой баланс и контрастность. В противном случае они выглядят слишком просто.
- Вся цель минимализм заключается во внесении ясности путем упрощения. Но если навигационные элементы сводятся к тому, где пользователи не сразу могут их понять, то тогда цель простоты не была достигнута.

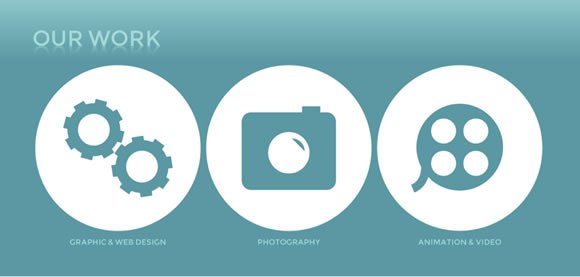
Например, в то время как у других частей сайта Pixelsapien есть интересные элементы, раздел “Наши работы” служит примером того, как плоские, изысканные иконки на странице, могут быть не успешной реализацией минимализма. Их очень легко понять, но они скучные и безжизненные. Изображения, типографика и цвета все очень простые и сухие. Если хотя бы одна из этих функций была отлажена, то внешний вид страницы неизмеримо улучшился.

Grain and Gram – это красиво оформленный сайт. Но основной акцент минимализма на хорошую связь не так строго поддержан, как должен быть. Многие значки и элементы навигации требуют дальнейшего уточнения.
Элементы дизайна
Современный стиль для современной аудитории

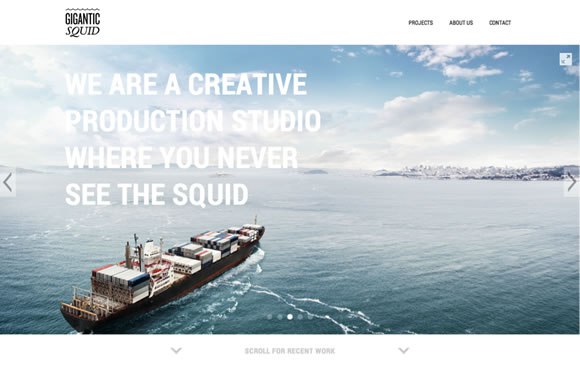
У творческой студии по производству, минимализм прекрасно согласован с целевой аудиторией Gigantic Squid. Негромкий профайл пользовательского интерфейса, позволяет изображениям ввести разговор.
Простой контент для простой презентации

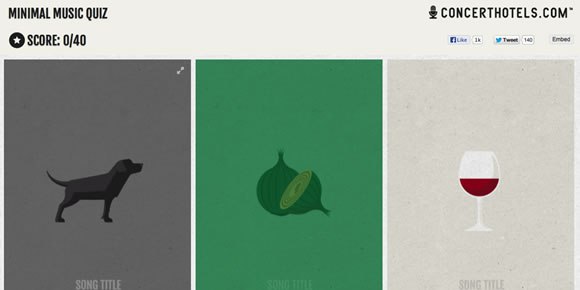
У сайта Minimalist Music Quiz только одна цель, сделать забавной игру по угадыванию названий песен и имен через минималистское искусство. Как уже говорилось ранее, минимализм станет отличным выбором для веб-сайта такого рода, он делает его более функциональным, а также привлекательным.
Контраст

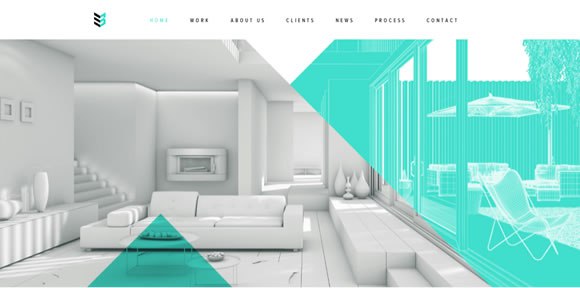
Перекрывая акватреугольниками черно-белые фотографии, Case 3D показывает пример того, как дизайн их веб-сайта преуспевает в создании интереса через контрастные формы, текстуры и цвета.
Баланс

Этот важный момент может быть достигнут разными способами. Один из них просматривается в разработке домашней страницы Хеннесси. Основанное на сетке (grid), это классическое расположение, является хорошим выбором для компании с историческим чувством.
Детали

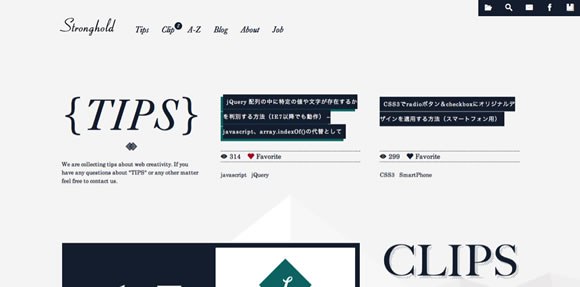
Мелочи такие как изысканно интригующие опрокидывания, которые можно найти на Stronghold, делают минималистский дизайн особенным. Продуманный дизайн, как этот (что не мешает функциональности) является отличительной чертой качества минималистского сайта.
Типографика

Текстурная, рукописная типографика на домашней странице MailChimp 2012 это все, что необходимо, чтобы сделать эти крупномасштабные фотографии оживленными. Они делают заявление, противопоставляя грубые, плоские текстуры текста с гладким, мерным видом изображения.
Постоянство
Необходимость, которая связывает визуальный и интерактивный опыт можно увидеть в портфолио Adam Rudzki, где формы, движения и линии осуществляется по всему сайт, обеспечивая чувство подобное “бесшовному” опыту.
Все эти компоненты должны быть рассмотрены и включены в хороший минималистский дизайн, но основные цели стиля могут быть сведены только к одному заявлению: “Минимализм призван улучшить связи методом упрощения”. Путем использования минимум инструментов, вариантов и возможностей, хороший дизайн должен обеспечить интерактивно рациональный и визуально привлекательный пользовательский опыт.
Источник фото – Fotolia.ru