Качественная навигационная структура состоит из знаков и элементов, помогающих пользователям ориентироваться в процессе исследования ресурса. Многие современные сайты нуждаются в более четких указателях местоположения — о том, как они должны выглядеть, мы поговорим в этой статье.
Навигационные структуры разрабатываются с целью помочь людям в их пути по ресурсу, но хорошего макета и продуманных функций часто бывает недостаточно. Навигация должна указывать не только на то, куда вы можете попасть, но и на то, где вы находитесь в данный момент. Почти каждая страница сайта может быть первой, увиденной посетителями, поэтому крайне важно передать контекст ресурса, и сориентировать пользователей, чтобы те сразу могли приступить к своим целям.
Переход из поисковой выдачи на ресурс напоминает экстренную катапультацию — оказавшись на земле и освободившись от парашютных строп, первым делом надо понять, куда вас занесло, и только потом приступать к выполнению задания.

Хорошо, если после экстренной высадки вы увидите такую карту — но вряд ли :) В торговых центрах и прочих публичных местах часто размещаются указатели текущего местоположения. Но пользователи интернет-ресурса тоже могут заблудиться.
Гости не всегда приходят через парадную дверь
Поисковые системы индексируют большинство страниц вашего ресурса, и могут выдать по запросу практически любую из них. То есть, вы не знаете, в какую из десятков «дверей» войдет посетитель — но в любом случае, на пороге он должен увидеть нечто, помогающее прийти к целевому действию. Более того, даже попавшие на домашнюю страницу люди могут нуждаться в навигационных подсказках касаемо дальнейшего продвижения.
Соответствующие сигналы убеждают людей, что они идут по верному пути. Подобные элементы могут представлять из себя сочетания цветовых сигналов, знаков, стрелок, названий ориентиров. Заблудившиеся, напуганные и дезориентированные люди почувствуют себя увереннее с такими подсказками. Словом, посетители с одного взгляда должны определять тему и цель как всего ресурса, так и отдельной страницы.
В интернете местоположение на обычно указывается через изменение внешнего вида определенных элементов навигационного меню, иконок и т. д. При совершении покупок и заполнении форм обычно отображается многоступенчатая последовательность с указанием актуального этапа.
Типичные подходы
1. Логотипы и брендинг
Логотип компании может быстро донести суть содержимого на ресурсе. Другие элементы брендинга, такие как товарные марки, уникальная цветовая палитра, подписи и прочее, могут быть использованы для объединения страниц сайта и «узнавания» посетителями ресурса. Так люди смогут понять, что попали туда, куда ожидали. Обычно такие элементы размещаются в левом верхнем углу сайтов — и скорее всего, на них первым делом упадет взгляд посетителя, независимо от размера устройства.
2. Изменения в навигации
Ссылки или графические элементы (закладки, кнопки и т. д.), внедренные в навигацию, делают визуально более заметным этап или место сайта, на котором находится пользователь. Например, человек выбирает определенный пункт меню и переходит в соответствующий раздел сайта. В свою очередь, выбранный пункт изменяется — в цвете, формой, или как угодно еще.
3. Рубрикация
Выравнивание заголовков по левому краю помогает посетителям (читающим слева направо) быстрее сканировать элементы в поиске нужного. Несколько уровней заголовков могут быть показаны сразу, чтобы презентовать больше возможных вариантов.
4. Название окна (страницы)
Названия окон отображаются на каждой вкладке браузера и задаются через HTML-код. Также эти названия видны в результатах поисковых систем, RSS-каналах, агрегаторах новостей, закладках и в истории просмотров. Яркие, уникальные и информативные названия могут содержать сведения о контенте страницы и о компании в целом.
5. URL
Хорошо скомпонованные, легко считываемые человеком URL-адреса крайне важны для распространения вашего ресурса, повышения охвата, доверия, получения признания и обратной связи.
6. «Хлебные крошки», или навигационная цепочка
Качественная информационная иерархия характеризуется четкой, интуитивно считываемой последовательностью. Как и с URL-адресами, навигационная цепочка поможет презентовать контент страницы, но более очевидным способом.
7. Контекстные подсказки
Тэги, значки и прочие символы могут быть использованы для размещения информации в нужном контексте, как по времени, так и по информационной архитектуре ресурса.
8. Визуальные изменения дизайна
Цветовое кодирование, изменения брендинга, а также другие видимые различия могут сигнализировать об изменении местоположения. Цветовое кодирование (изменение гаммы в зависимости от раздела сайта), обычно используется на ресурсах с резко различными типами контента. Например, журналы, новостные сайты, а также некоторые компании, предлагающие разнообразные продукты/услуги.
9. Шаги
Перечни шагов, или другие последовательные списки задач, как правило, нумеруются или именуются по фактору прогресса. То есть, «Шаг 1» при заполнении формы очевидно дальше от целевого действия чем «Шаг 7». Эти индикаторы обычно отображаются горизонтально над полем действия, или вертикально слева. Данный элемент одновременно представляет всю последовательность шагов, и тот этап, на котором вы находитесь сейчас. Это необходимо для правильного формирования ожиданий у посетителя.

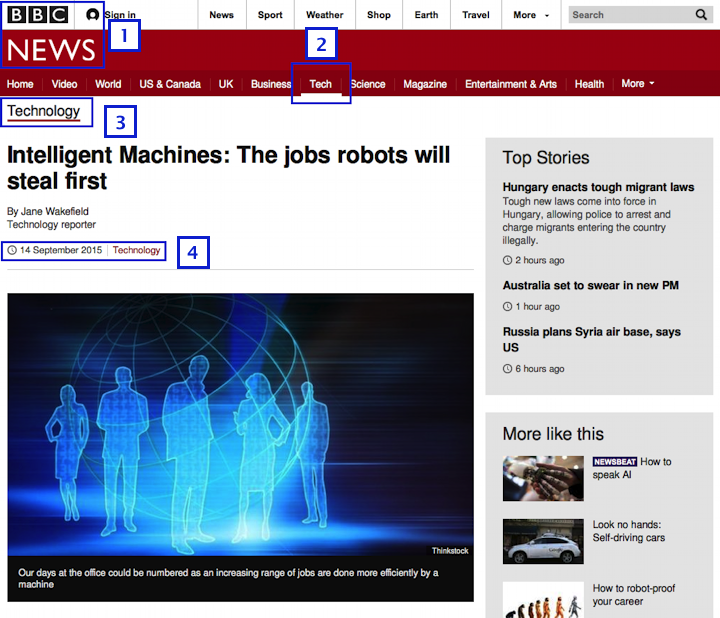
BBC News указывает на местоположение через: 1) логотип и брендинг; 2) изменение внешнего вида меню; 3) заголовки; 4) контекстные подсказки.

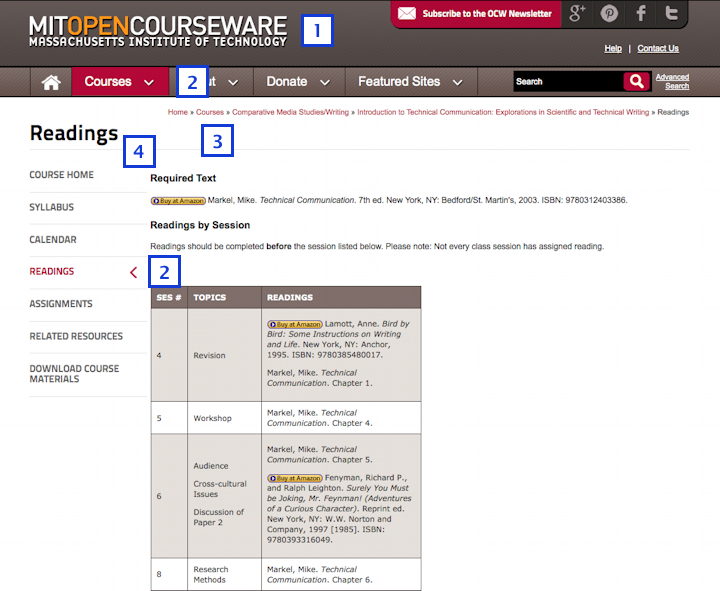
Ресурс OpenCourseWare использует больше подобных элементов: 1) брендинг; 2) изменение навигационной панели; 3) «хлебные крошки»; 4) заголовки, названия страниц и URL. Но здесь упущен важный аспект, а именно — контекст времени.
Названия страниц и URL-адреса также важны для указания местоположения. Как пример — Массачусетский технологический институт. Его заголовок, весьма содержательный и богатый на ключевые слова, выглядит следующим образом:
Readings | Introduction to Technical Communication: Explorations in Scientific and Technical Writing | Comparative Media Studies/Writing | MIT OpenCourseWare
А вот его URL:
//ocw.mit.edu/courses/comparative-media-studies-writing/21w-732-5-introduction-to-technical-communication-explorations-in-scientific-and-technical-writing-fall-2006/readings/
На OpenCourseWare указаны даты публикации учебника (1995-2003), но только в URL мы видим намеренную реплику о годе курса (2006). Лучше показывать даты или диапазоны дат на страницах, так как информация, актуальная долгое время, может быть лучше понята в контексте своей эпохи.

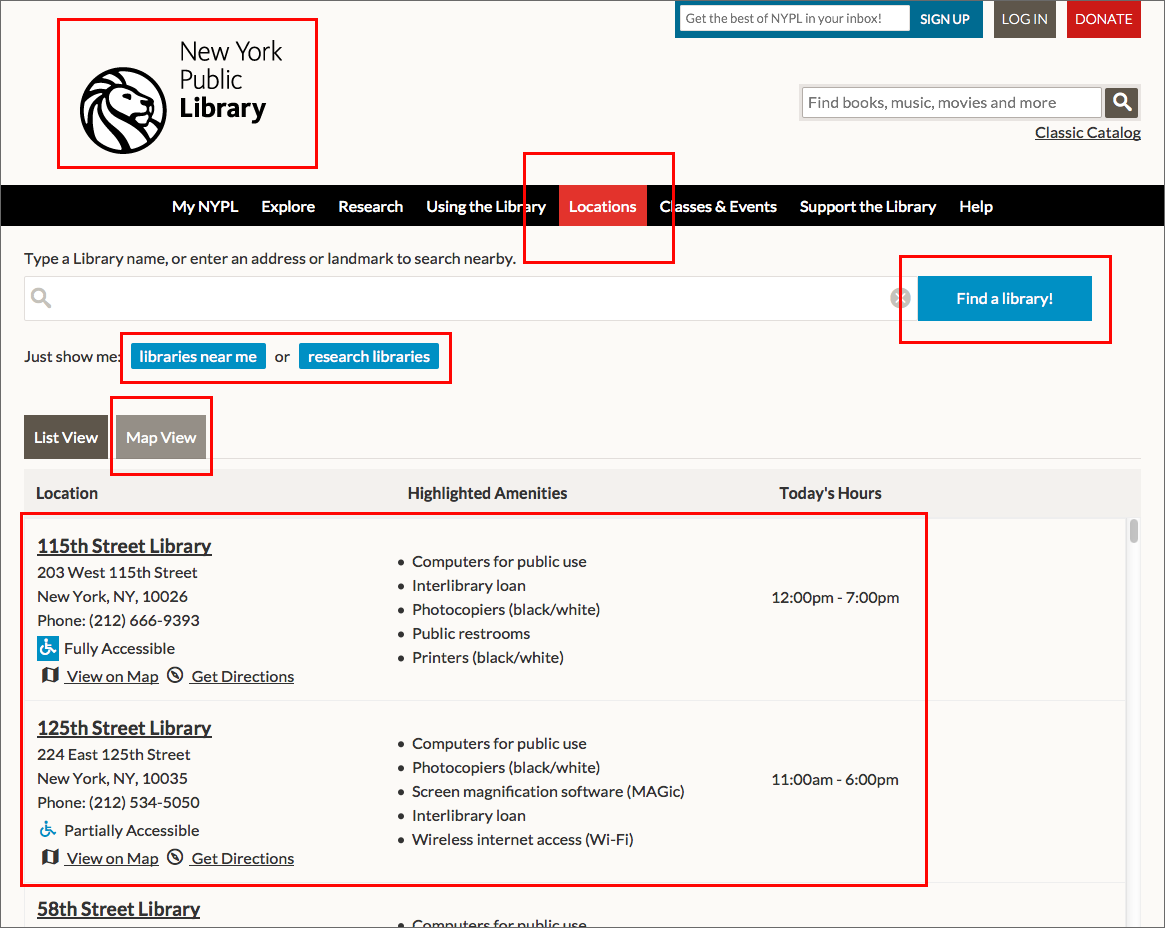
Сайт New York Public Library меняет оформление выбранного пункта меню от черного к красному фону. Цветные кнопки указывают на цель страницы, а серый элемент — на контент. Заголовок в верхнем левом углу, вместе с перечисленными аспектами, формирует целостное восприятие страницы.

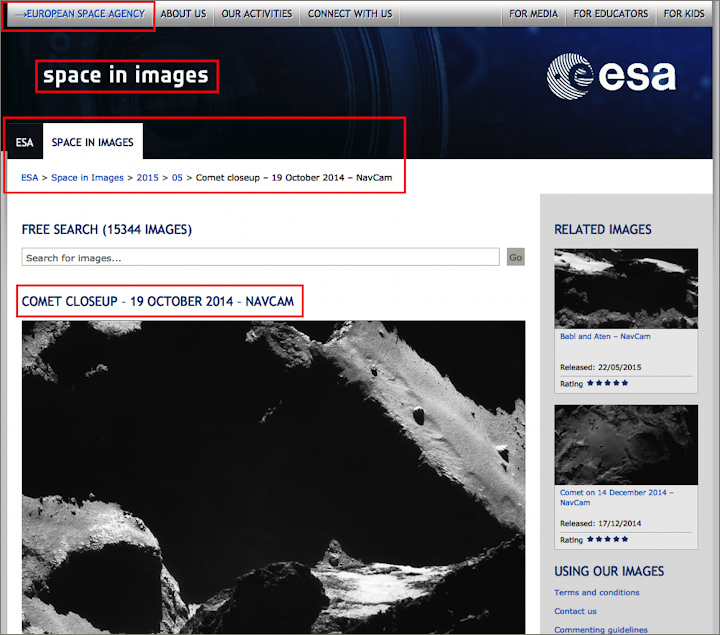
В данном случае проблематично показать изменение навигационной панели на нижних уровнях информационной архитектуры сайта. Вот где пригодятся «хлебные крошки». European Space Agency подает сильные сигналы по всем областям. Одно слегка сбивает с толку — фото, сделанное в 2014 году, подается в новости за 2015 год. Возможно, из-за даты выпуска
Тест эффективности индикаторов местоположения
В дизайне многих ресурсов часто встречаются недостаточно заметные индикаторы положения. Дизайнеры знают все о своих макетах и держат в голове жесткую ментальную модель структуры сайта. Они прекрасно помнят, как перемещаться по ресурсу, и не нуждаются в дополнительных подсказках. Поэтому им трудно поставить себя на место пользователя и взглянуть на макет свежими глазами.
Посетитель же, напротив, может увидеть ресурс впервые или пользоваться им редко, поэтому некоторые навигационные подсказки, воспринимаемые дизайнерами как очевидные, попросту останутся незамеченными.
Как проверить эффективность индикаторов положения
Покажите людям различные страницы на разных уровнях вашего сайта, по одной странице за раз и без возможности навигации по ресурсу.
- Спросите: «Представьте, что вы только что перешли на эту страницу. В каком месте сайта вы находитесь?».
- После ответа (верного или неверного) спросите: «Почему вы так решили?».
- Если люди не уверены, спросите: «Что вам хотелось бы увидеть на странице, чтобы удостовериться в местоположении?».
- Если они все еще сомневаются, спросите: «Что вы обычно делаете, чтобы проверить свое положение на ресурсе?».

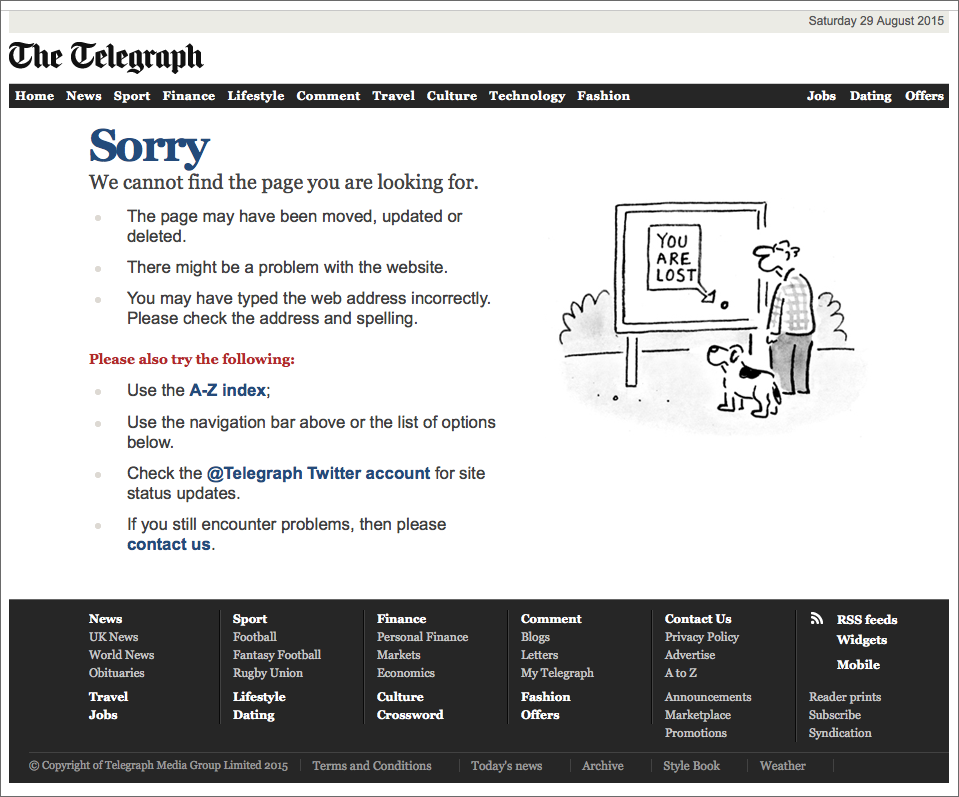
Избегайте навигационных тупиков. Иногда пользователь может вбить неверный адрес или перейти по несуществующей ссылке. В этом случае покажите людям, куда они пытались перейти, оставляя URL в адресной строке. Если была допущена опечатка, пользователь сможет увидеть это и исправить. Для всех остальных предоставьте полезные навигационные решения, ведущие на другие разделы сайта — как это сделано у Telegraph.
Вместо заключения
Только тесты с реальными пользователями дадут однозначные ответы, но если аналитика показывает, что многие посетители перемещаются по ресурсу беспорядочно, не приближаясь к целевым действиям, значит у вас есть проблема с информационной архитектурой.
Визуальные сигналы или маркеры местоположения часто малозаметны, навигационных подсказок может быть недостаточно, они вводят в заблуждение, либо на вашем ресурсе присутствуют все «болезни», перечисленные выше.
Высоких вам конверсий!
По материалам: nngroup.com