
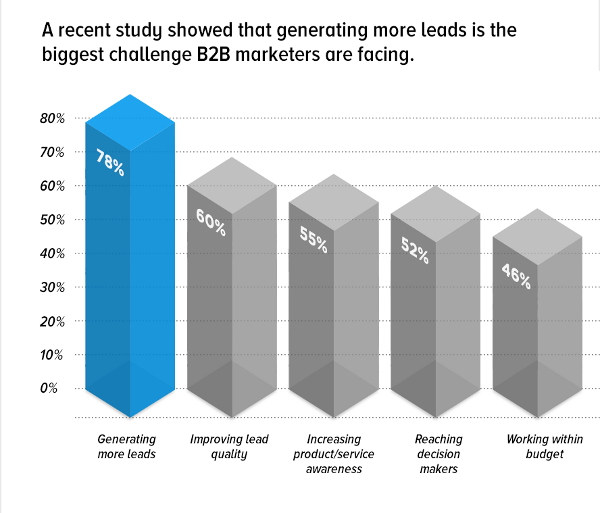
Есть ошибка, которую часто совершают маркетологи — слишком длинная форма. Пытаясь получить от пользователей как можно больше информации, особенно для проведения будущих кампаний, они перегружают свои лид-формы лишними полями — в результате чего только смущают, а порой и злят своих потенциальных клиентов.
Еще до того, как что-то спрашивать у человека, крайне важно объяснить — зачем ему вообще заполнять форму. Опишите в паре предложений все преимущества данного действия, в идеале, как можно ближе к самой форме. К таким преимуществам могут относиться бесплатные бонусы (купоны, электронные книги) или эксклюзивный контент, недоступный незарегистрированным юзерам. Если пользователь не видит прямой выгоды в сообщении своих контактов, то в лучшем случае он просто продолжит свой путь по сайту, а в худшем — уйдет и не вернется.
Ниже представлена небольшая подборка советов по улучшению юзабилити лид-форм.
1. Минимализм форм
Способов получить информацию о клиенте множество, а значит, уточнять все детали на стадии регистрации — это излишество. Сократите форму до 2-3 полей: имени, адреса электронной почты и пароля должно быть достаточно, при этом лучше избегать двойного ввода Если вам понадобятся дополнительные данные, их всегда можно узнать после регистрации.
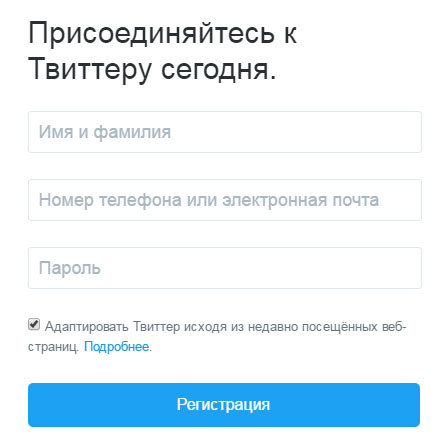
Прекрасный пример максимально простой лид-формы — это Твиттер: три поля и ничего лишнего. В одном из них при этом можно ввести как адрес электронной почты, так и номер телефона.

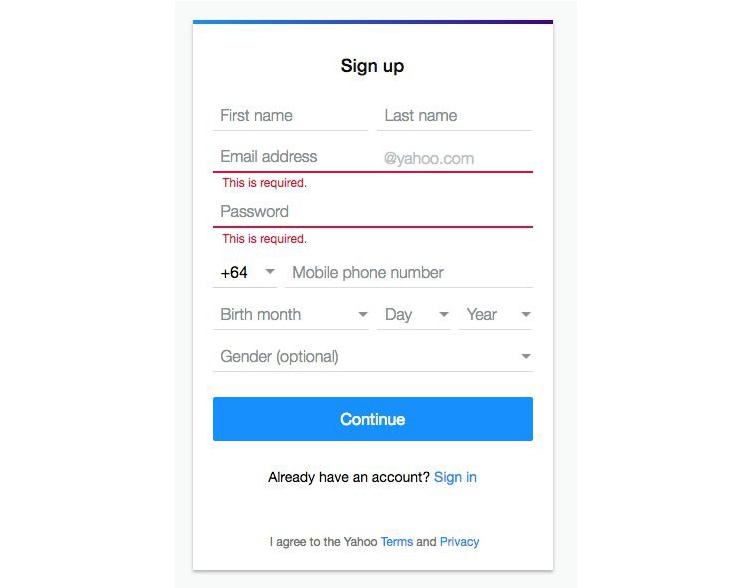
Другие сайты, например, Yahoo, запрашивают почти вдвое больше данных.

Доказано, что чем короче лид-форма — тем больше регистраций, а значит, и общий доход. Показателен пример Expedia: сократив форму всего на одно поле, они смогли поднять годовой доход от продаж на целых $12 000 000.

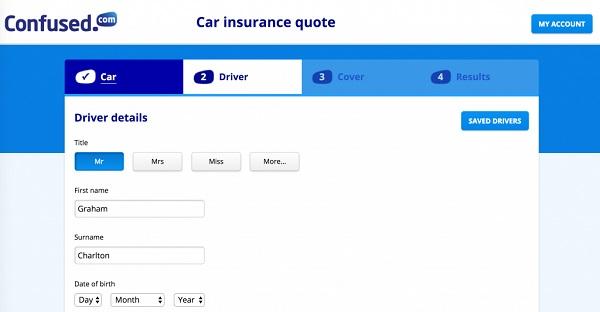
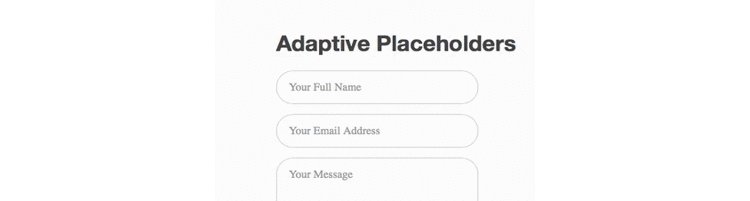
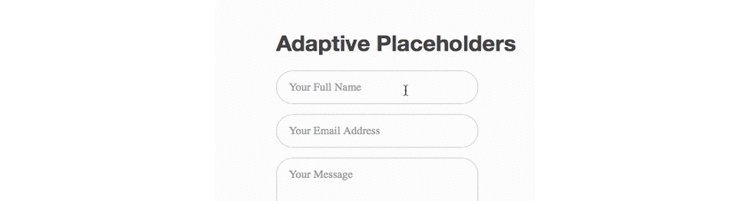
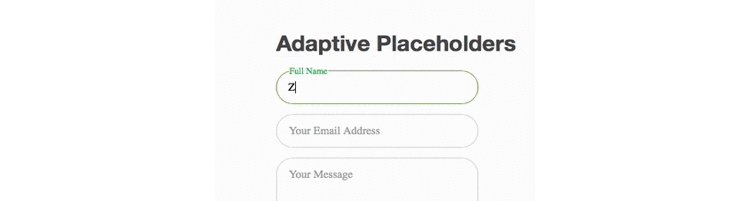
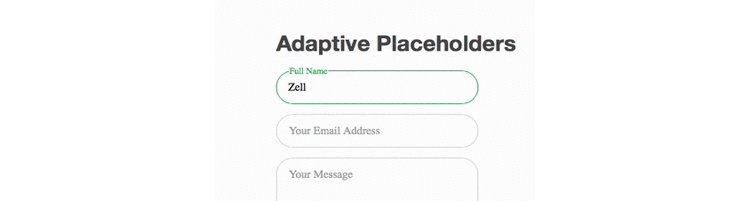
2. Адаптивные плейсхолдеры
«Плавающие» метки применяются достаточно часто, особенно в формах регистрации. Их популярность вызвана сочетанием двух устоявшихся концепций — собственно классического поля ввода и поясняющего текста, размещенного вверху слева. В таких случаях при нажатии на поле текст плейсхолдера исчезает, а затем «переезжает» в верхний левый угол поля с помощью простой и элегантной анимации. Это не только хорошо выглядит, но и позволяет сохранять контекст уже после ввода данных, снижая количество ошибок со стороны пользователя.
Вместе с тем, эксперты по юзабилити установили, что подобное исчезновение вводит в ступор кратковременную память и усложняет проверку формы перед ее отправкой. Им противостоит мнение, согласно которому форм регистрации это не касается, так как у количество полей у них, как правило, невелико. Таким образом, если лид-форма проста, то и плавающие метки вполне применимы.
Развитием идеи плавающих меток и стали адаптивные плейсхолдеры. Две идеи во многом похожи, однако в последнем случае анимированный текст появляется не внутри поля, а вне его рабочей области. Как считает Кэти Шервин (Katie Sherwin) из Nielsen Norman Group, адаптивные поля решают все юзабилити-задачи плавающих меток, при этом экономя место (что особенно важно для мобильных устройств).

3. Социальные сети: регистрация в один клик
В нашу эпоху пользователям приходится иметь дело с огромным количеством разных логинов и паролей. Непростое испытание для памяти, если, конечно, речь не идет о сервисе, которым вы пользуетесь регулярно (хотя можно сохранять эти данные в браузере). Но у этой проблемы есть решение — дать пользователю возможность входить в систему через сторонние платформы, например, социальные сети. На Facebook зарегистрировано 1 350 000 000 человек, и пятая их часть пользуется сервисом хотя бы раз в месяц.
Нет ничего проще с точки зрения UX-дизайна, чем разместить в форме регистрации возможность входа через Facebook: вся процедура в таком случае сжимается всего до одного клика. Кроме того, система спросит у пользователя разрешения на доступ к дополнительным данным — а значит, вы сможете получить больше ценной информации о ваших потенциальных клиентах всего одной кнопкой.
Против аутентификации через социальные сети нередко приводят тот факт, что она занимает больше времени, увеличивая показатель отказов. Кроме того, не все пользователи готовы делиться с вами своими личными данными — для кого-то это может быть излишне. Но решение здесь лежит на поверхности: оба подхода — простая форма регистрации или регистрация через соцсеть — можно использовать одновременно, например, так, как это делают Spotify:

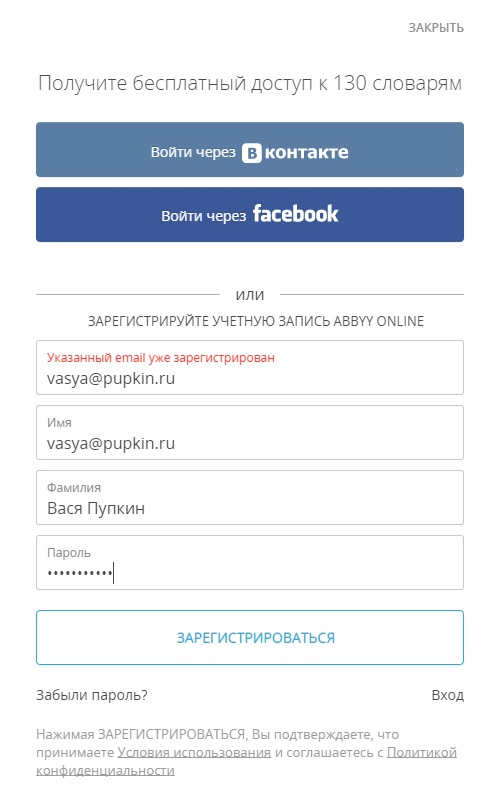
4. Цвета для валидации
Цвета — один из самых эффективных инструментов при разработке дизайна лид-формы. Лучший вариант для валидации — три самых простых, интуитивно понятных цвета — красный, зеленый и желтый. С ними вы легко избежите любых недоразумений.
Красный указывает на проблему или ошибку, желтый — на предупреждение, а зеленый почти всегда значит подтверждение и успешное прохождение проверки. Такой набор цветов и смыслов — самый оптимальный с точки зрения юзабилити. Хотя некоторые эксперты считают красный цвет излишне кричащим и предпочитают его не использовать, чтобы не отпугнуть пользователя. При этом желтый цвет может недостаточно явно указывать на ошибку и сбить пользователя с толку: будьте с этим осторожны.
Валидация лид-формы также может сопровождаться выводом соответствующих иконок и сообщений. Умело скомбинировав эти приемы с цветами, вы наверняка придете к удобной и понятной форме регистрации.

5. Мгновенный доступ
Данный принцип юзабилити часто упускают из виду, и очень зря. Сразу при регистрации не заставляйте пользователя еще раз подтверждать адрес электронной почты, удерживая его от входа в систему. Предоставляйте доступ сразу, не забывая, конечно, упомянуть о необходимости подтверждения в течение заданного временного отрезка. Но главное — регистрация должна вести к автоматическому входу в систему, ведь переход на страницу, где пользователю по новой придется вводить только что указанные данные, совершенно бессмысленен.
Высоких вам конверсий!
По материалам: usabilitygeek.com