Ваш смартфон был бы намного проще, не будь в нем камеры, но от этого он стал бы менее функциональным. Жестяная банка — отличный способ хранения краски, однако она очень неудобна: ее трудно открывать и закрывать.
Очевидно, что простота является преимуществом, но применима она далеко не во всех сферах. Разумеется, когда речь заходит о проектировании пользовательского опыта, лучше постараться минимизировать количество кликов, шагов, полей форм, элементов, отвлекающих внимание и т.д. Но энтузиазм по упрощению виджетов и программных продуктов иногда приводит к тому, что они не выполняют своей функции. Можно привести несколько примеров «излишнего» упрощения:
- Иконка без какой-либо подписи выглядит красиво, просто и лаконично. Отсутствие подписи помогает избежать трудностей перевода на другие языки, но вместе с тем возникает риск ее неправильной интерпретации.
- Мобильное приложение, которое управляется специальными жестами, может похвастаться поразительно лаконичным интерфейсом и простотой навигации, однако большая часть людей откажется от его использования, если не сможет разгадать «секрет управления».
- Несколько лет назад существовало приложение, которое представляло собой полный текст Библии короля Якова — более 750000 слов. В приложении отсутствовала «назойливая» панель навигации и функция поиска. Все, что мог делать пользователь, это прокручивать вниз, страницу за страницей.
- Специальный сервис, позволявший синхронизировать работу с файлами на нескольких устройствах, был создан, чтобы вы могли удалить файл на одном устройстве, и он автоматически бы удалился на других. Удобно и просто. Однако в приложении отсутствовало предупреждение: «Вы уверены, что хотите удалить файл?», кроме того, пользователь не мог восстановить удаленные файлы. Каково же было удивление человека, когда он нечаянно удалял нужный ему документ и не мог восстановить его на других устройствах.
- Многие выпадающие списки с названиями стран включают в себя 190 и больше названий, расположенных в алфавитном порядке. Такой, казалось бы, простой виджет очень неудобен для жителей тех стран, чьи названия начинаются не на букву «А».
Иными словами, чрезмерное упрощение может создавать столько же проблем пользователям, сколько и чересчур сложный функционал.
Как добиться истинной простоты?
Простота обычно означает отсутствие «лишних» элементов, но так происходит далеко не всегда. Иногда, чтобы упростить что-либо, необходимо кое-что добавить (например, уведомление о том, что файл будет удален). Чтобы добиться достаточного уровня простоты, нужно прежде всего определиться с целями. Дизайнеры могут восхищаться простотой как характеристикой интерфейса, но люди должны ощущать ее в тот момент, когда они пользуются приложением.
Простота не является целью сама по себе, она лишь средство к ее достижению. Настоящая цель для любого дизайнера и разработчика — удобство использования, или юзабилити (usability) программного продукта.
«Чем проще, тем лучше» — золотое правило для создателей сайтов, приложений и программ, однако не стоит возводить его в ранг абсолютной истины, так как это может привести к тому, что простота возьмет верх над удобством. Следует стремиться к тому, чтобы продукт был простым и одновременно удовлетворял нужды пользователя.
Лаконичность как главный ориентир
Основным способом достижения простоты является лаконичность, т.е. немногословность. Чем меньше слов и элементов вы используете, чтобы донести какую-либо информацию, тем лучше. Но не всегда все столь очевидно. Иногда разработчики «перебарщивают» с лаконичностью и создают пользователям проблемы. В некоторых случаях лучше использовать больше слов, чтобы человек понял, что вы хотите ему сказать, чем сбить его с толку. Сравните:

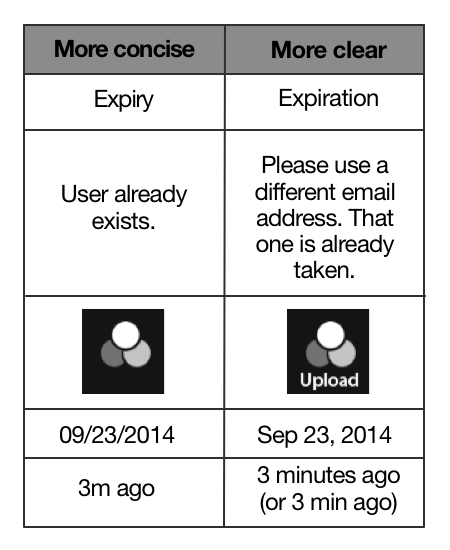
В левой колонке представлен более сжатый вариант, а в правой – более понятный:
1. Окончание – Истечение срока
2. Такой пользователь уже есть – Пожалуйста, используйте другой адрес электронной почты. Такой email уже есть в системе
3. Иконка без подписи – Иконка с подписью «Загрузить»
4. 3м назад – 3 минуты назад (или 3 мин назад).
Лаконичная надпись на кнопке действия — это концепция, которую обычно не принято критиковать. Невозможно еще больше сократить надписи «ОК» или «Назад», ведь они сами по себе безупречны и просты. Но эта простота иногда может вызывать затруднения у пользователя. Например, в ситуации, когда перед человеком всплывает диалоговое окно, требующее подтверждения действия, то ему приходится внимательно изучить текст в окне, чтобы понять, на что он соглашается. Чтобы избавить пользователей от этих ненужных усилий, достаточно вместо простого «ОК» создать кнопку с небольшим пояснением.
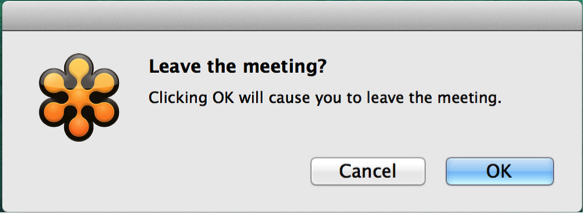
Ниже представлен пример, демонстрирующий, как краткость иногда может быть хуже многословия:

Покинуть конференцию?
Если вы нажмете кнопку «ОК», то вы автоматически покинете конференцию.
Кнопки: «Отмена» и «ОК».
Использование не требующих разъяснения кнопок (пускай и с менее лаконичными надписями) поможет существенно упросить диалог с пользователем:

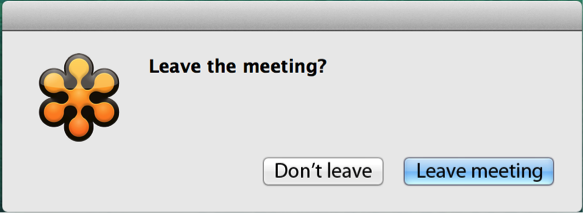
Покинуть конференцию?
Кнопки: «Не покидать» и «Покинуть конференцию».
Втрое диалоговое окно выглядит проще и при этом куда более удобно для пользователя, не правда ли?
Таким образом, простота является несомненным преимуществом для любого сайта, приложения или программного продукта. Однако ее нельзя использовать в ущерб юзабилити.
Высоких вам конверсий!
По материалам: uxmag.com, image source Lunor 61