Резюме: пользовательские исследования, сфокусированные на информационной архитектуре (IA, information architecture) веб-ресурса и его пользовательском интерфейсе (UI) помогут определить, вызваны ли низкая находимость (findability) и понятность (discoverability) сайта ошибками в информационной архитектуре или в дизайне навигации.
Вот одна из самых главных причин отказов пользователей от совершения конверсионного действия — они просто не могут найти нужный элемент или контент на лендинге или сайте.
Первый закон eCommerce гласит: «Если пользователь не может найти продукт, пользователь не может его купить». Отсюда следует, что недостатки дизайна наносят вред не только юзабилити веб-ресурса, но и зачастую также порождают большие проблемы с прибыльностью интернет-бизнеса.
Проблемы находимости и понятности
Когда посетители регулярно устраивают кропотливый розыск контента, который, в принципе, должен легко находиться при просмотре, или ему уделено недостаточно места на критически важных страницах, сайт может пострадать от низкой находимости и понятности.
Находимость: пользователи могут легко найти контент или функциональный элемент, которые, по их предположению, присутствуют на сайте или посадочной странице.
Понятность: посетители находят новый контент или функциональную возможность, о которых раньше не знали, но легко понимают, как ими пользоваться.
Высокая находимость и понятность являются результатами четко определенной информационной архитектуры и хорошо разработанной системы навигации. Сложность с решением проблем находимости и понятности кроется в определении причины, по которой возникают затруднения: «виновата» ли во всех бедах пользователя информационная архитектура или дизайн навигации?
Вот 2 примера, иллюстрирующих разницу между проблемами, вызываемыми информационной архитектурой (IA) и навигацией/пользовательским интерфейсом (Navigation/UI).
Пример проблемы 1: посетители не посещают 2 важных раздела веб-ресурса
Потенциальные причины возникновения этой проблемы:
IA-причина: пользователи не понимают названия секций; названия секций не привлекают посетителей.
UI-причина: пользователи не замечают ссылки на разделы.
Пример проблемы 2: посетители никогда не используют компонент навигации «Ссылки по теме» (Related Links) на страницах контента
Потенциальные причины возникновения вышеозначенной проблемы:
IA-причина: контент, доступный по ссылкам по теме, нерелевантен запросам пользователей (ошибочная классификация).
UI-причина: посетители не замечают соответствующего компонента навигации, потому что он расположен слишком низко на странице или его ошибочно принимают за рекламный баннер.
Цена попытки угадать причину возникновения проблем может быть очень высокой. Впору будет провалиться сквозь землю от стыда, потратив деньги на редизайн всего пользовательского интерфейса, а затем обнаружив, что в основе всех неприятностей лежала ошибка, допущенная при проектировании пользовательской архитектуры (или наоборот).
В условиях ограниченности ресурсов и времени знание основной причины возникновения проблем может стать воистину бесценным. Все методы, рекомендуемые в этом посте, могут быть выполнены быстро, дистанционно и без модерации. Нет никаких оправданий для отказа использовать эти простые и эффективные тесты.
Использование нескольких методов для определения причины, порождающей проблемы
Ключ к выявлению истинной причины той или иной проблемы кроется в объединении нескольких методов тестирования. При запуске отдельных исследований для оценки (а) информационной архитектуры (IA) и (б) пользовательского интерфейса (UI), мы увеличиваем вероятность правильной идентификации причин сбоев сайта.
4 методы, описанные ниже, отвечают на различные вопросы — сфокусированные на IA или UI — и предоставляют либо качественные (qualitative), либо количественные (quantitative) результаты, либо результаты обоих типов.

(*) Юзабилити-тестирование, как правило, предоставляет качественные результаты, но в его ходе могут быть получены и количественные результаты — для этого требуются некоторые дополнительные усилия или применение online-инструментов, таких как Loop11.
1. Древовидное тестирование (Tree Testing)
Древовидный тест является IA-ориентированной методикой испытаний. Этот тест проводится для того, чтобы определить, находится ли критически важная информация — и ошибки в ней — в информационной архитектуре сайта. При использовании этого метода пользовательский интерфейс не показывается участникам теста; для навигации они используют только названия ссылок.
Вопросы, на которые отвечают участники теста:
- Понятны ли им названия категорий?
- Точно ли передают названия категорий значение контента, размещенного в них?
- Ориентировано ли содержание категорий на пользователя?
- Отличаются ли названия элементов контента друг от друга?
- Трудно ли найти информацию из-за слишком широкой или слишком глубокой структуры сайта?
Настройка и тестирование
Чтобы настроить древовидный тест, вы создаете информационно-архитектурное «дерево», очерчивающее группирование и иерархию страниц (вы можете представить его в виде таблицы, которую вставите в систему, используемую для тестирования).
Затем вы создаете конкретные задачи, связанные с поиском определенных направлений (так называемых «конечных узлов») в информационной архитектуре (например, «Найти план медицинского страхования, охватывающий семью из 4 человек по цене ниже $ 500 в месяц»). Участники исследования должны решить задачу, продвигаясь по древовидной структуре до желаемого результата.
Результаты
Результаты теста количественные и включают в себя следующие параметры (но не ограничиваются ими):
- Коэффициент прямого успеха (Direct success rate): сколько участников нашли правильный ответ, не перемещаясь назад (вверх или вниз) по структуре «дерева»?
- Коэффициент косвенного успеха (Indirect success rate): сколько участников получили правильный ответ, но им пришлось переходить на нижние или верхние уровни иерархии «дерева», чтобы добиться успеха?
- Данные по первому клику (First-click data): по какой категории первого уровня пользователи кликают в первую очередь? Первые клики являются хорошим показателем «сильной» (правильной с точки зрения пользователя) категории названий.
Инструменты: Treejack, UserZoom Tree Testing Treejack

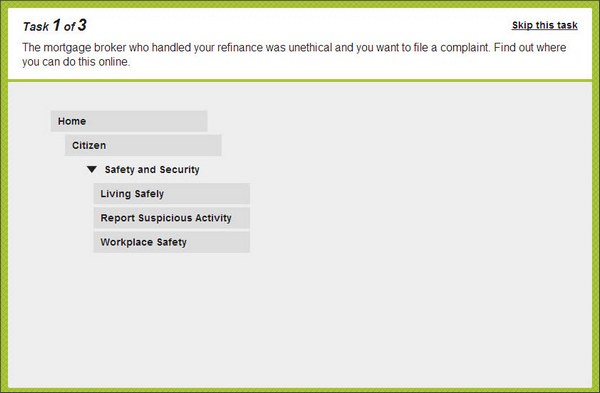
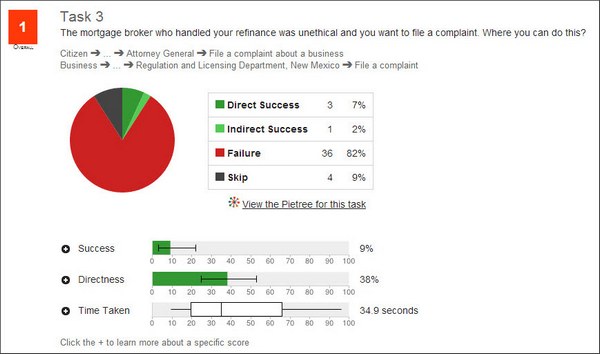
Интерфейс древовидного теста от SaaS-решения Treejack с точки зрения участника эксперимента. Задача обобщается в верхней части экрана, и участники должны, ориентируясь по меткам названий, показанных на дереве, найти нужную информацию.

Итоговые результаты для одной задачи показывают коэффициенты прямого и косвенного успеха и время, затраченное на решение задачи.
2. Сортировка закрытыми картами (Closed Card Sorting)
Тест с закрытыми картами является IA-ориентированным методом, применяемым для оценки «силы» («прочности») категорий названий.
Вопросы теста:
- Понятны ли названия категорий?
- Точно ли названия категорий передают их содержание?
- Ориентировано ли содержание категорий на пользователя?
- Отличаются ли названия элементов контента друг от друга?
Настройка и тестирование
Для проведения этого вида тестирования вы предоставляете участникам «карты», включающие названия или описания содержимого/функций. Затем они сопоставляют эти карты с вашими категориями (сортировка с закрытыми картами является противоположностью традиционной сортировки с открытыми картами, где пользователи получают тот же набор карт, но сами должны создать категории).
Результаты
Результаты теста — количественные и качественные, включающие в себя:
- Сходство (Similarity): количество раз, когда одинаковый контент был сгруппирован вместе.
- Сетка стандартизации (Standardization Grid): количество раз, когда карта была отсортирована в вашу целевую категорию.
- Логика назначения (Logic of assignment): при проведении сортировки карт рекомендуется модерация части тестов — лично или дистанционно через телеконференцию. Это позволит вам проинтервьюировать участников теста, чтобы понять, почему они сгруппировали вместе определенный контент, почему тестировщики отнесли определенные пункты (товары, услуги) к отдельным категориям, и как участники эксперимента интерпретируют названия категорий.
Инструменты: OptimalSort, UXSort, Usabilitest Card Sorting, UserZoom Card Sorting, UsabilityTools Card Sorting

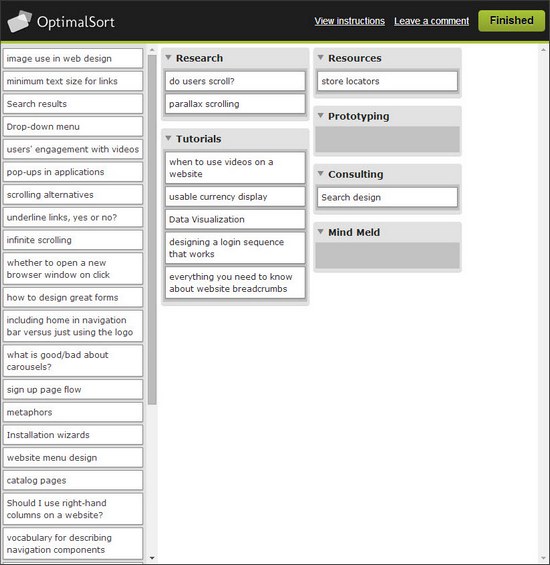
Интерфейс облачного сервиса OptimalSort при проведении теста с закрытыми картами. «Карты» находятся слева, категории —в «теле» страницы. Участники перемещают «карты» на категории, тем самым осуществляя сортировку.

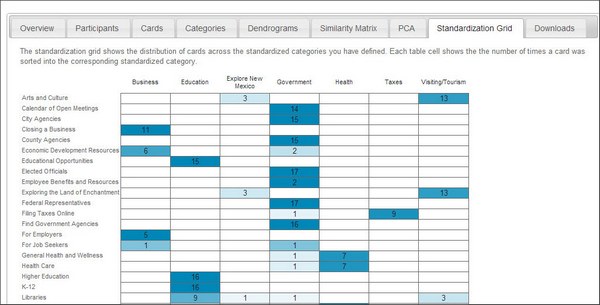
Еще раз OptimalSort: сетка стандартизации для сортировки закрытыми картами иллюстрирует, как много пользователей ассоциирует карты с определенной категорией. Если большинство пользователей выбирает другую категорию, чем ту, что вы предназначили для данной карты, значит, пришло время пересмотреть структуру IA.
3. Клик-тест
Клик-тест относится к числу UI-ориентированных исследований. Такие тесты проводятся для определения участков сайтов или лендингов, на которых пользователи кликают по интерфейсу, чтобы найти конкретную информацию или воспользоваться определенной функцией.
У клик-тестов есть заметный недостаток: они не являются интерактивными. Участники смотрят на статические изображения сайтов, а затем показывают, где бы они кликнули, чтобы выполнить определенную задачу. Как только тестеры нажимают на изображение, задача считается выполненной, и участники переходят к следующей задаче. Чтобы проверить интерактивные элементы, вы будете должны провести юзабилити-тестирование.
С помощью теста можно получить ответы на вопросы:
- Какие компоненты навигации используются?
- Какие компоненты навигации остаются незамеченными?
- Какими компонентами навигации участники теста избегают пользоваться?
Настройка и тестирование
Для проведения этого вида тестирования вы загружаете скриншот, «каркас» или эскиз страницы в инструмент клик-тестирования. Затем вы формулируете задания. Участники должны кликнуть на изображение, чтобы указать, на каком участке странице они бы решали поставленную задачу.
Результаты
Результатом теста будет создание тепловой карты (heatmap) веб-интерфейса, наглядно иллюстрирующей, где пользователи кликали по нему. Тепловая карта поможет вам определить, заметны ли компоненты навигации, не вступают ли они между собой в конфронтацию, создавая «информационный шум», отвлекающий пользователя от решения конверсионных задач или поиска нужной информации.
Инструменты: Usabilla Visual Survey, Chalkmark, UserZoom Screenshot Click Testing

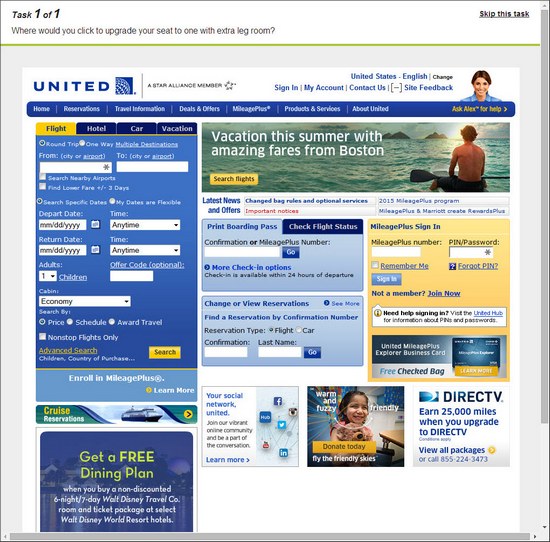
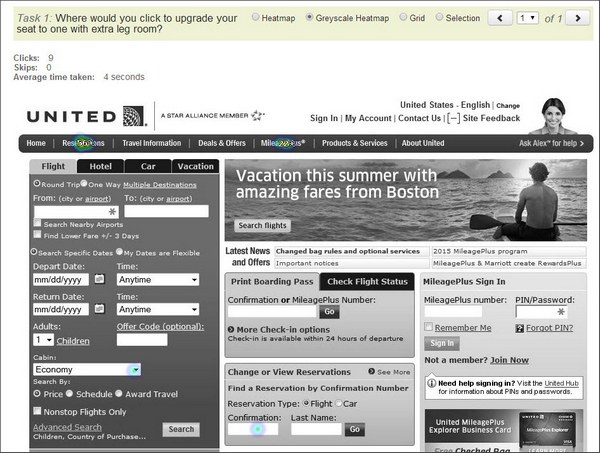
Интерфейс сервиса Chalkmark с точки зрения участника клик-теста: задача формулируется в верхней части экрана, участникам необходимо нажать на изображение, чтобы указать, куда они переместятся по интерфейсу, чтобы решить данную задачу.

Тепловая карта показывает, где пользователи кликали для решения задания
4. Юзабилити-тестирование
Юзабилити-тестирование проводится, чтобы определить, как и почему пользователи перемещаются по сайту (или его прототипу) для решения задач.
Этот вид тестирования отвечает на вопросы:
- Как пользователи находят информацию?
- Какие компоненты навигации используются?
- Какие компоненты навигации остаются незамеченными?
- Какими компонентами навигации участники теста избегают пользоваться?
Настройка и тестирование
Для проведения этого вида тестирования можно использовать прототипы сайта (бумажные или интерактивные) или «живой» веб-ресурс, размещенный в интернете.
Вы формулируете задания и просите участников выполнить их. Вы наблюдаете и фиксируете в своих заметках, как пользователи решают задачи, когда и каким образом они взаимодействуют с компонентами навигации или же, наоборот, избегают пользоваться ими.
Вы можете провести юзабилити-тестирование лично или в удаленном режиме. Дистанционное тестирование может модерироваться «вживую» (с помощью телеконференции) или при помощи различных online-сервисов.
Для проведения стандартного пользовательского теста не требуется ничего, кроме пользователя и компьютера (или листа бумаги в случае тестирования прототипа). Тем не менее, если позволяет бюджет, вы можете запустить этот тест параллельно с сеансом айтрекинга, что может быть полезно в том случае, если вы обеспокоены тем, обращают ли пользователи внимание на важнейшие компоненты навигации сайта.
Результаты
Результаты включают показатель успеха решения задачи, рейтинги сложности навигации, определение элементов интерфейса, вызывающих конверсионное трение, и лучшее понимание поведенческих паттернов пользователей лендинга или сайта.
Вместо заключения: определение причины сбоев является ключом к успешному восстановлению работы веб-ресурса
При запуске нескольких типов тестирований вы можете получить положительные результаты от одного теста и отрицательные от другого. Противоречивые результаты различных видов исследований иллюстрируют ценность запуска различных тестов, в общей сложности охватывающих проблемы и информационной архитектуры, и пользовательского интерфейса.
Например, вы можете запустить сортировку закрытыми картами и обнаружить, что пользователи не имеют проблем с принадлежностью контента субкатегорий к вашим глобальным категориям. Тем не менее клик-тест, проведенный на том же испытуемом образце, может показать просто плачевные результаты: пользователь всегда нажимает на неправильные компоненты навигации, когда его спрашивают, куда он переместится по веб-интерфейсу, чтобы решить критически важную задачу.
Но рассматриваемые совокупно результаты этих 2 тестов наглядно показывают, что названия ваших категорий в порядке, а проблемы у вас с макетом, и вашей лучшей инвестицией будет вложение средств в разработку новой компоновки UI.
Низкая находимость и понятность — проблемы, способные вызвать панику, которая может в свою очередь привести к рефлекторным непродуманным и неудачным исправлениям.
Это не редкость, если команда разработчиков ограничена временем, отведенным для тестов. Вот почему 4 вышеперечисленных метода столь полезны: они могут быть подготовлены к проведению исследований быстро, способны работать одновременно, их можно провести дистанционно и без модерации.
Таким образом, комбинация 2 или более из этих тестов является разумным решением, позволяющим вам найти причины ваших проблем сравнительно недорого и быстро.
Высоких вам конверсий!
По материалам nngroup.com, image source flickr.spierisf