UX (User Experience, пользовательский опыт) — это обширная и все более растущая область знаний, но ее ключевые концепты в целом не меняются. Рассмотрим основные составляющие вашего сайта и моменты, заслуживающие особого внимания при внедрении UX-стратегии.
1. Проектирование взаимодействия
Под взаимодействием понимаются все клики, скроллы и действия, совершаемые пользователем на сайте. Это неотъемлемая часть UX: если человек не сможет успешно взаимодействовать с вашим сайтом, его опыт не будет позитивным. Проектирование взаимодействия (Interaction Design) имеет своей главной целью преодоление границ слабой функциональности. Говоря терминами UX-дизайна, каждый тип взаимодействия должен вызывать восторг (delight), чтобы в конечном итоге создавался вовлекающий пользовательский опыт.
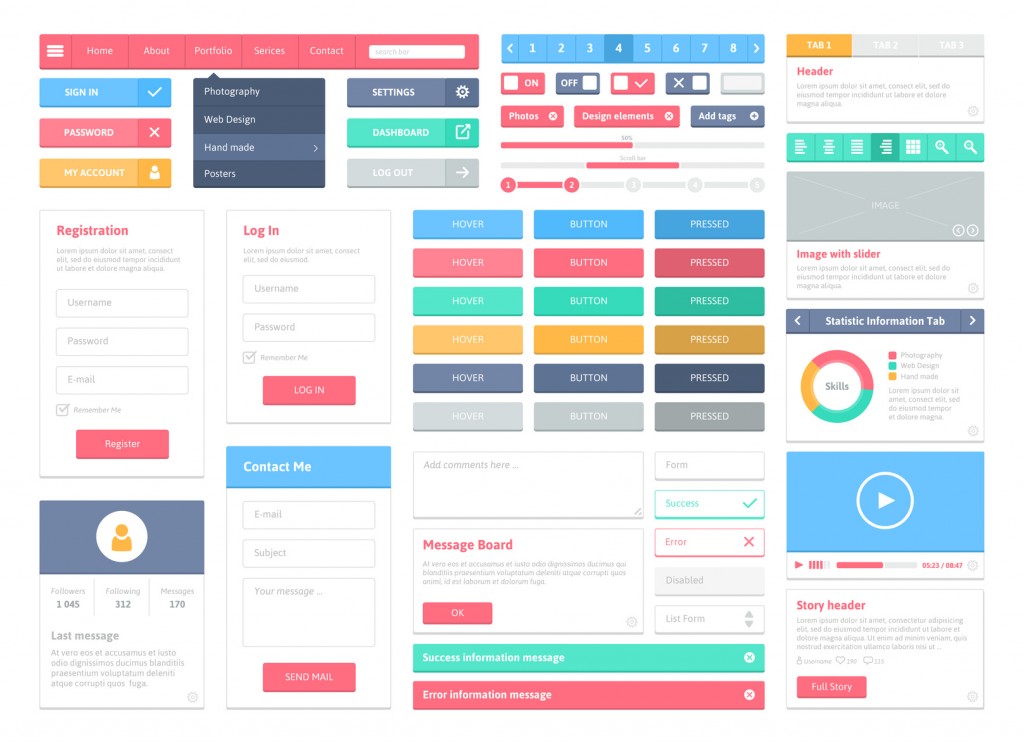
2. Пользовательский интерфейс

Понятия UX и UI (User Interface, пользовательский интерфейс) часто путают и используют (ошибочно) как взаимозаменяемые. Для того чтобы просто объяснить, чем они отличаются, достаточно сказать, что User Interface — это то, что пользователь видит и с чем взаимодействует, а User Experience — это все аспекты системы, относящиеся к тому, что человек чувствует, пользуясь этой системой.
3. Визуальный дизайн
Людей всегда привлекает внешняя эстетика, поэтому визуальный дизайн вносит большой вклад в построение позитивного опыта. Среднестатистический посетитель вашего лендинга, возможно, и не заметит все нюансы проектирования взаимодействия или информационной архитектуры, с таким тщанием продуманные вами, но можете быть уверены: они обратят внимание на визуальную часть. Под визуальным дизайном (Visual Design) мы понимаем то, что может быть увидено на странице: он включает все — от изображений и структуры страницы до шрифта под иллюстрациями и даже пустого пространства (White Space). Первое впечатление на 94% зависит от дизайна и тех выводов о доверии к сайту (и компании), которые можно сделать, глядя на этот дизайн. На 74% первое впечатление связано с общей эстетикой вашего сайта, так что, если он не удовлетворит эстетическим вкусам ваших пользователей, они могут уйти.
4. Шрифты и оформление текста

Может показаться, что выбор шрифта и особенностей расположения текста (или типографика) являются не самой важной частью позитивного опыта, однако это не так. Если у пользователя возникнет хотя бы малейшая трудность при распознавании информации на вашем сайте, это создаст негативное впечатление и повлияет на UX в целом. Создание удобного для прочтения текста на всем пространстве сайта или лендинга поможет читателю воспринимать ваш контент так, как бы вы этого хотели.
«Как дизайнеры, мы представляем собой своеобразных экскурсоводов в мире пользовательского опыта, и выбор шрифтов — это одна из напавляющих. Удачно подобранные шрифты помогают аудитории лучше понимать то, на что она смотрит», — говорит Сэм Капила, дизайнер и начальник учебного отдела компании The Iron Yard, предоставляющей услуги в сфере обучения компьютерным технологиям.
Юзабилити
Юзабилити (Usability) — это минимальная обязательная часть вашего UX. Если аудитория по зависящим от вас причинам не сможет пользоваться вашим продуктом, она, естественно, не захочет им пользоваться. Когда дело касается данной составляющей, главным приоритетом должно стать достижение простоты и удобства. Чем меньше внимания посетитель сайта уделяет тому, как пользоваться системой, тем легче ему удается выполнение стоящей перед ним задачи. Юзабилити крайне важна: система должна быть пригодна для применения прежде, чем вы сможете приступить к доведению до идеала небольших нюансов.
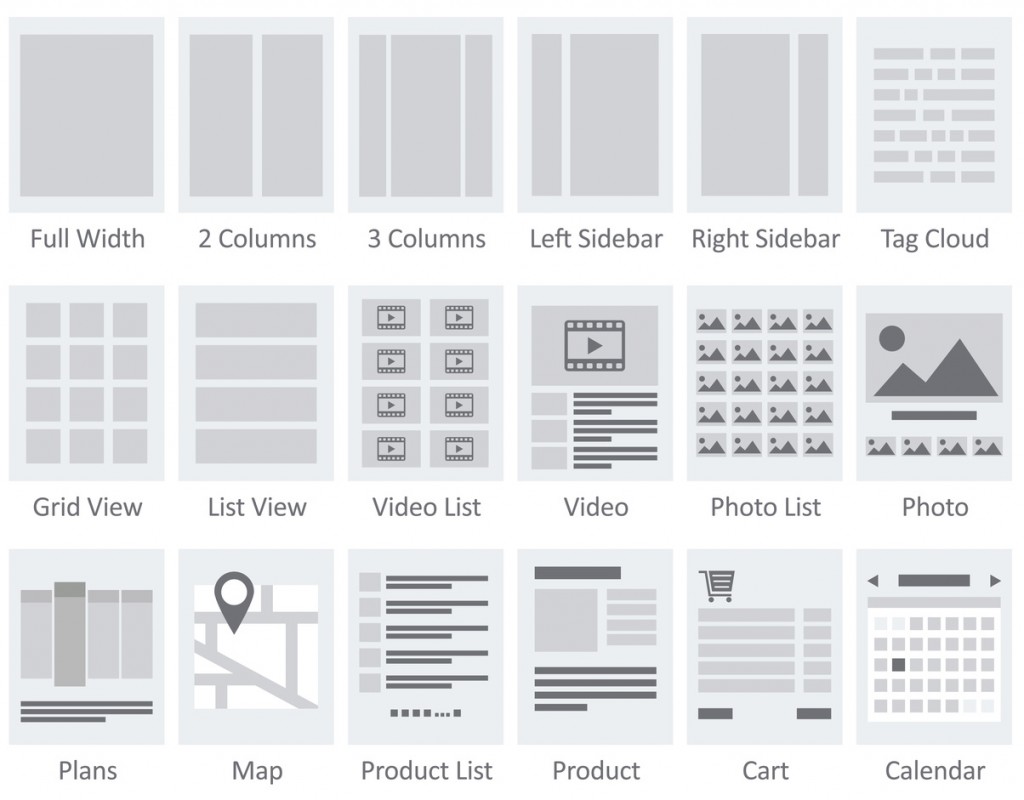
Информационная архитектура

Информационная архитектура (Information Architecture, IA) является чрезвычайно важной частью UX. Это термин означает создание структуры сайта, организацию информации таким образом, чтобы пользователи понимали, где они находятся и что им нужно делать (или куда им нужно идти) для решения своей задачи. Пользователям нужна ясность, и информационная архитектура помогает структурировать и организовывать ваш сайт наилучшим способом для ее достижения. Без IA пользователи теряются, разочаровываются и уже вряд ли вернутся на вашу страницу.
Контент
Одним из лучших способов донесения значимой для ваших пользователей информации является наличие понятного, емкого и вовлекающего контента. Он помогает выйти дальше простой информативности, способствуя построению длительных отношений между вами и вашими клиентами. Контентом может быть все, что угодно, содержащее информацию о продукте: гиды и инструкции, статьи в блоге, подкасты, видео или посты в соцсетях.
Это прекрасный инструмент для демонстрации экспертного мнения и получения репутации авторитета в определенной отрасли. Достойный контент также влияет на впечатление пользователей о вашем бренде и на опыт, получаемый при взаимодействии с ним. Убедитесь, что ваша контент-стратегия достаточно сильная, чтобы стать позитивным вкладом в тот опыт, который пользователи хотят найти на вашем сайте.
Функциональность
Последний концепт не отличается сложностью: ваш продукт/сервис/лендинг должен давать возможность совершать желаемые действия. Другими словами, все должно работать и работать хорошо. Если пользователи не получат искомый результат, они остановят процесс и уйдут. 88% онлайн-посетителей предпочитают не возвращаться на сайт, где у них был плохой опыт. Убедитесь, что все ваши процессы отлажены и их работе не мешают никакие баги, ошибки или неработающий функционал.
Высоких вам конверсий!
По материалам: blog.usabilla.comimage source Hans-Jörg Aleff