Исследования айтрекинга и юзабилити-тесты показывают, что встроенная валидация сообщений об ошибках улучшает UX. «Живая внутренняя валидация» в реальном времени проверяет введенные символы (в лид-формах, полях регистрации и пр.) Это удобнее проверки пост-фактум — когда сообщения об ошибках появляются по нажатию кнопки, а информация часто пропадает.
Согласно тестам, внутренняя валидация переживает взрывной рост: в 2012 году только 13% сайтов применяли ее, а к 2016 — уже 60%. Но удивительно, что 40% крупных eCommerce-сайтов до сих пор игнорируют встроенную валидацию. Другая неожиданность — потенциальные подводные камни метода не описаны, но при этом опасны:
1. Преждевременная валидация. Данные маркируются как неверные раньше, чем пользователь закончил ввод. Система заставляет исправлять то, чего нет.
2. Затянутая валидация. Сообщение не исчезает, даже когда ошибки исправлены.
Эти детали критически важны для пользовательского опыта, но 20% сайтов со встроенной валидацией попадаются в одну или обе ловушки. Сегодня рассмотрим 5 преимуществ живой встроенной валидации и 2 подводных камня ее внедрения.
Валидация лид-форм — полное руководство
5 UX-преимуществ метода
Юзабилити-тесты показывают, что встроенная валидация — лучший выбор на сегодняшний день.

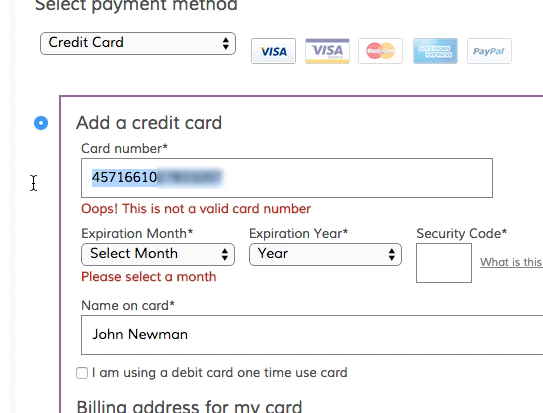
Сообщение об ошибке появилось сразу после удаления двух цифр в номере карты. Пользователю не пришлось нажимать на «Продолжить», так как валидация от Wayfair предупредила его о проблеме
1. Поиск ошибок упростился
Пользователь видит поле с неточностью и сразу понимает, в чем она состоит. Человеку не приходится выяснять, где и как он ошибся, ведь теперь это очевидно.
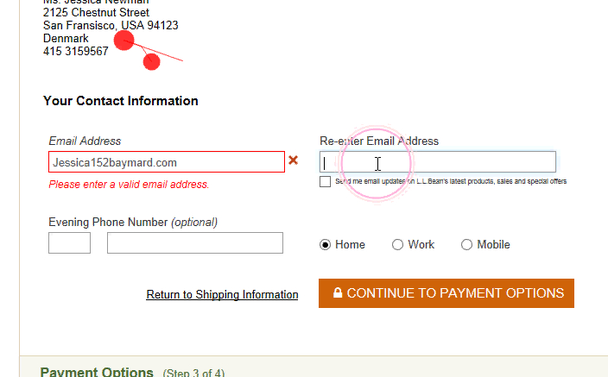
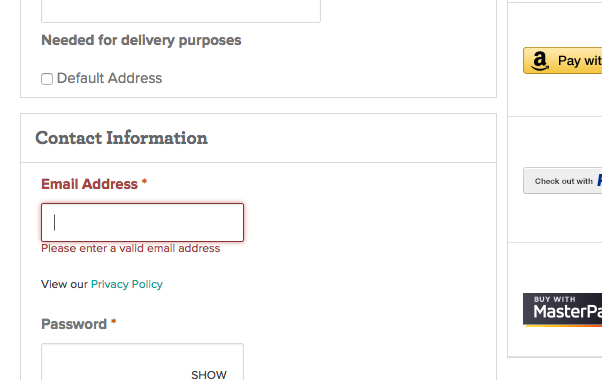
Посетитель сайта L.L.Bean опечатался, набрав email без @. Сообщение об ошибке появилось после перехода к другому полю. Человек увидел, что адрес недействителен — и за несколько секунд исправил опечатку. Основное преимущество встроенной валидации — скорость устранения проблем.
2. Сохранение контекста
Пользователи узнают об ошибке в реальном времени — и быстрее исправляют ее, ведь контекст еще не забыт. На обычной странице, после уведомления об ошибке человеку придется вспоминать значение полей и перечитывать введенное.
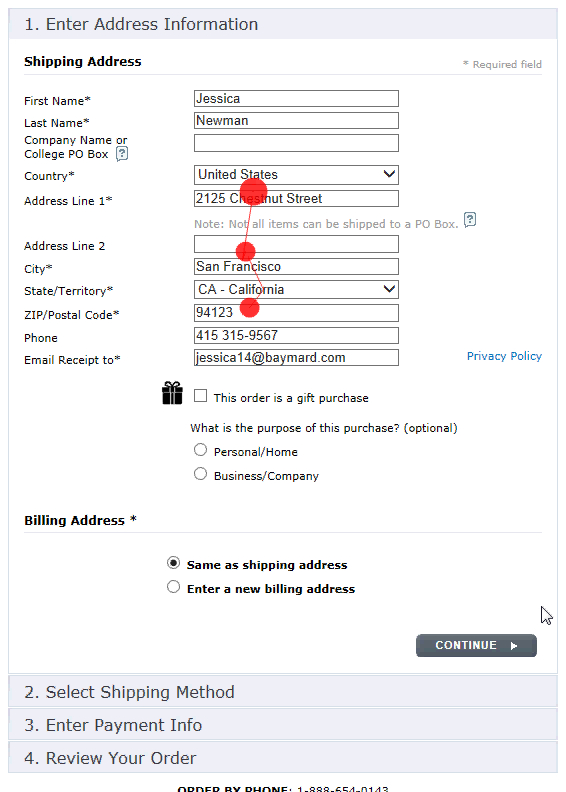
На примере выше, человек проверил каждое поле после ввода, и только потом попытался отправить данные. Другие испытуемые объясняли такое поведение страхом ошибки и привычкой проверять данные. Желание упредить неточности особенно сильно, если пользователь сталкивался с валидацией ранее.
Юзабилити: чего стоит избегать в сообщениях об ошибках?
3. Положительная встроенная валидация повышает доверие
Кроме «кнута» есть и «пряник» — сообщайте не только об ошибках, но и о верных действиях. Это снижает когнитивную нагрузку, ведь людям не нужно перепроверять форму, вместо этого они уверенно переходят к следующим полям.
Положительная встроенная валидация, кроме прочего, позволяет почувствовать прогресс. Поощряя пользователя позитивной обратной связью, вы укрепите UX и повысите доверие.
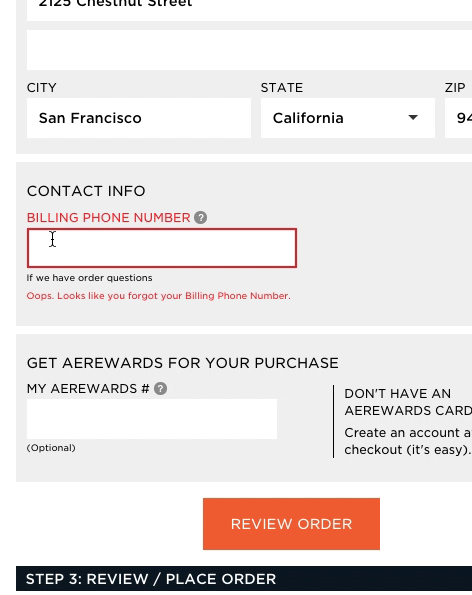
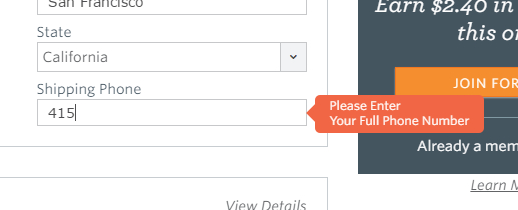
Испытуемый нажал «Review Order» и столкнулся с ошибкой — забыл указать телефон. Введя номер, он повторил заказ и снова получил сообщение об ошибке — неверный формат номера. Живая встроенная валидация предотвратила бы оба случая.
10 простых идей по улучшению конверсии лид-форм
4. Пропустить важные поля сложнее
Кроме проверки данных, встроенная валидация выделяет пропущенные поля. Если важная информация не введена, человек узнает об этом.
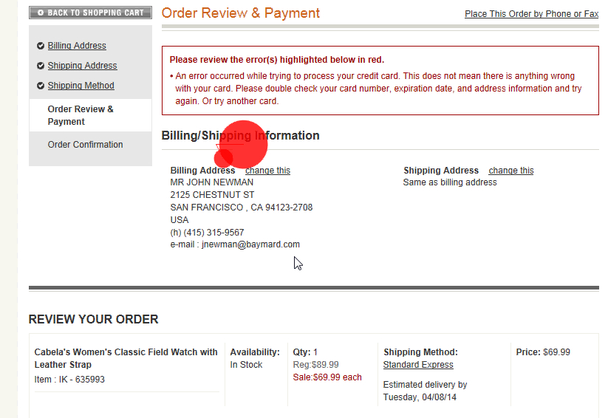
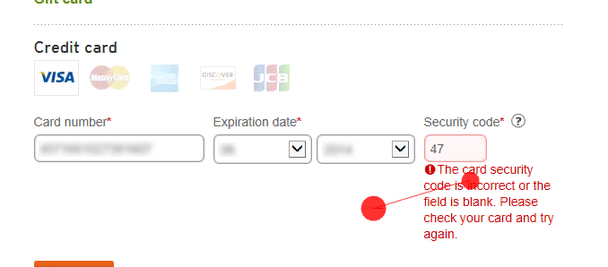
Испытуемый ввел недействительный номер карты — но уведомление появилось наверху страницы, далеко от поля. Что еще хуже, данные исчезли из ячейки. Хотя это важно для безопасности онлайн-платежей, обычный пользователь будет разочарован.
5. Платежная информация сохраняется, не снижая PCI (стандарт безопасности платежных данных)
Для безопасности онлайн-платежей, сайты eCommerce не хранят информацию по картам пользователей на своих серверах. Вместо этого, покупатели вводят данные только при оплате. Недостаток — обновление страницы или валидация ошибок очищают заполненные формы. Естественно, ведь компания не хранит платежные данные ни в каком виде.
Но встроенная валидация предотвратит ошибки и «холостые» обновления страниц оплаты. Например, если номер карты некорректен, пользователь увидит это сразу.
Хотя преимущества на лицо, 40% сайтов до сих пор избегают встроенной валидации. Правда, она тоже не безупречна. У этой валидации есть подводные камни, которые способны принести больше вреда, чем пользы.
Даже крупные бренды спотыкаются о них. Анализ 50 влиятельных сайтов eCommerce показал, что 20% ресурсов с «живой» валидацией попадаются хотя бы в одну из ловушек.
Пользовательский опыт и юзабилити на сайтах eCommerce
Ловушки встроенной валидации форм
1. Преждевременные уведомления
Система предупреждает об ошибке когда пользователь не закончил ввод. Например, вы написали первый символ email’а, а валидация уже сработала — алгоритм не видит символа @ и активирует предупреждение. Согласитесь, это раздражает.
Хотя суть встроенной валидации — сообщать об ошибках на ранних стадиях, не принимайте это слишком буквально. Вы собьете людей с толку, заставите искать ошибки, которых нет, чувствуя себя раздраженными или незаслуженно обвиненными — крепкий удар по вашему UX.
Пользователь не ввел ни символа, а уже получил «выговор».
Большинству не нравится слышать, что они неправы — особенно, если это клевета. Потому пользователи почувствуют себя обиженными, а их отношение к бренду ухудшится (понятно, почему).
Внезапное сообщение об ошибке сбивало с толку испытуемых, до того вводивших данные правильно. Они оторвались от процесса, чтобы понять ошибку. Некоторые истолковали ситуацию неверно, начав искать проблему в других полях формы, на предыдущих страницах и пр. Словом, люди занялись поиском несуществующей ошибки — вместо заполнения анкеты.
Поэтому избегайте преждевременных валидаций. Данные не должны проверяться, пока пользователь не закончил ввод. Очевидный совет, но 10% сайтов eCommerce не понимают этого.
На сайте Hayneedle выскакивает сообщение об ошибке, стоит только начать ввод.
Настройте предполагаемое число символов в поле, или максимальное время заполнения до проверки — смотря по типу данных . Чаще валидация уместна, когда пользователь покидает поле. Почему не раньше? Система не понимает, когда человек закончил ввод. А если он перешел к другому элементу, то можно считать действие выполненным.
Но иногда проверка нужна, пока пользователь еще печатает. Например, слишком длинный номер карты, телефона, некорректный почтовый индекс или код купона. Такие данные нужно проверять во время ввода. Соответственно, нет общего правила для всех полей и типов данных.
Хотя о недопустимых символах и превышении лимита можно предупреждать сразу, но если ресурсы ограничены, настройте валидацию после перехода к другому полю. Лучше перестраховаться.
2. Затянутые уведомления
Если допущена ошибка, и встроенная валидация указывает на нее, то пользователи быстро исправляют неточность. Но на 10% сайтов уведомление не исчезает сразу после решения проблемы.
Выше испытуемый ошибся при вводе email, исправил проблему, но уведомление исчезло не сразу. Очевидно, это вводит в заблуждение и раздражает.
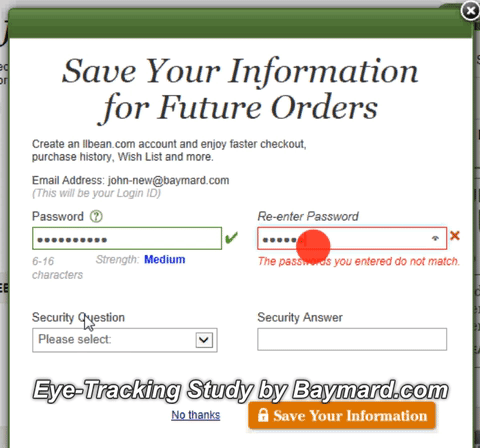
Вводя пароль, испытуемый ошибся. Уведомление появилось внизу. После исправления надпись не исчезла. Но когда человек заново ввел пароль в первое поле, и снова кликнул на второе, появилась зеленая галочка. Опять же, посмотрите на путь пользователя между двумя полями.
Во время тестов участники редко покидали поле, исправляя ошибку — вместо этого они снова и снова вводили данные, ожидая, что уведомление исчезнет. Немногие поняли, что нужно выйти из поля. Люди не воспринимают это интуитивно — а разработчики почему-то считают иначе.
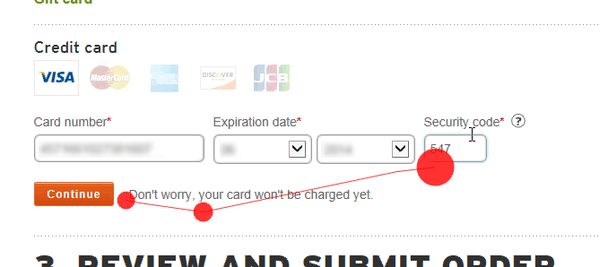
Сайт REI предупреждает, что код безопасности неверный — двузначный вместо трехзначного. Когда третий символ введен, страница немедленно обновилась и уведомление исчезло — подтверждая, что проблема исправлена.
Сообщения об ошибках должны исчезать, как только исправлена ошибка — звучит логично, но не все понимают это.
Чтобы избежать обеих ловушек, дайте пользователям время на заполнение форм. Если допущена ошибка — укажите на это, но уберите уведомление, как только неточность исправлена.
Тонкости настройки лид-форм, которые позволят вашей конверсии взлететь вверх
Позитивная встроенная валидация
Тестировались не только сообщения об ошибках, но и позитивные подкрепления — поощрения при правильном вводе. Такой метод укрепил пользовательский опыт. По отзывам участников, прогресс ускорился, как и мотивация завершить действие.
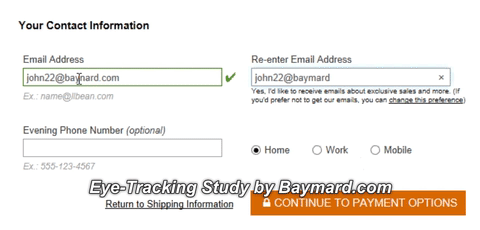
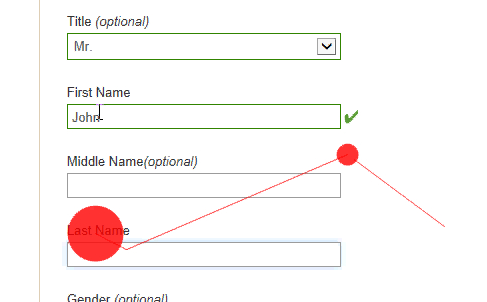
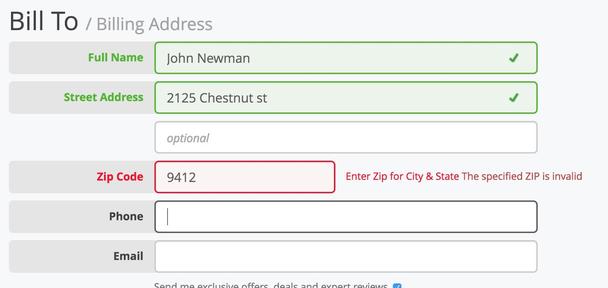
Правильно введенные данные помечаются зеленой рамкой, галочкой, фоновым цветом.
Позитивная встроенная валидация ускоряет прогресс и улучшает опыт не склонных к риску посетителей. Если человеку свойственно перепроверять формы, позитивная валидация придется ему по вкусу.
Согласно исследованиям, только 20% ведущих eCommerce-сайтов используют позитивную встроенную валидацию. Не хотите опередить остальные 80%?
5 рекомендаций по созданию удобной и эффективной лид-формы
Вместо заключения
Тесты последних лет последовательно доказывают — правильная встроенная валидация улучшает UX при исправлении ошибок. К счастью, метод заметили eCommerce-разработчики — за четыре года популярность встроенной валидации выросла вчетверо.
Но реализуя подход, помните о деталях и подводных камнях — выше мы рассмотрели их. Слишком быстрые уведомления, как и чересчур медленные, вредят пользовательскому опыту. Избегайте преждевременной валидации. Проверять данные стоит после того, как пользователь покинул поле (кроме исключительных случаев). А если ошибка исправлена, уведомление должно сразу исчезать.
Высоких вам конверсий!
Image source: baymard.comImage source: Doran