Доля мобильного трафика продолжает увеличиваться, в связи с чем все больше компаний обращает внимание на мобильные версии своих сайтов.
Однако в большинстве случаев показатели конверсии мобильных лендингов оставляют желать лучшего. Причина этого очень часто кроется в том, что абсолютно все в них сделано для десктопных посетителей.
Мобильные посетители: в чем их отличие
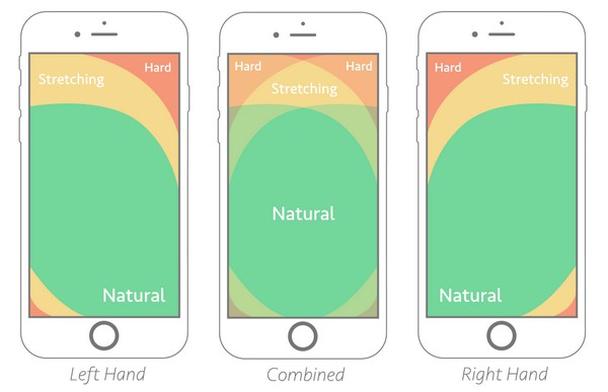
Все больше людей используют смартфон в качестве основного устройства для выхода в интернет. В отличие от десктопных пользователей, они часто находятся в движении и, как правило, параллельно заняты другими делами. Это стоит учитывать при создании мобильной версии лендинга, как и следующие проблемы, с которыми сталкиваются мобильные пользователи:
- Плохая связь
- Проблемы с читабельностью ввиду гораздо меньшего экрана, а также других факторов (яркий дневной свет в совокупности с неудачным дизайном — например, серый шрифт на светло-сером фоне)
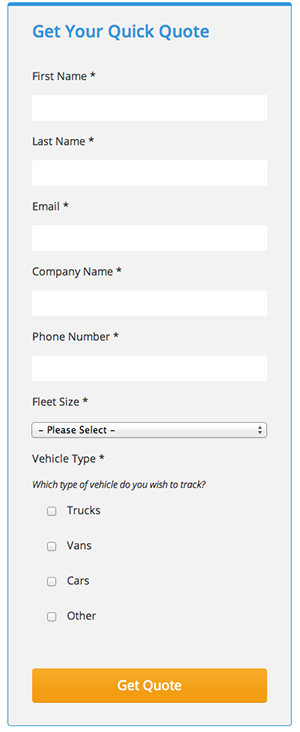
- Медленный ввод данных, что становится особенно острой проблемой при необходимости заполнить длинную форму и т.д.
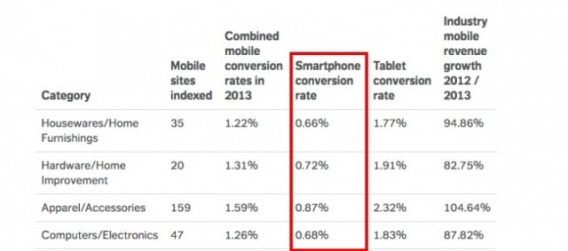
Все это в целом делает разработку мобильной версии лендинга гораздо более трудной задачей по сравнению с десктопной версией, но в то же время это может открыть новые возможности. Большинство компаний игнорируют мобильный трафик по причине того, что он не конвертирует. В действительности же проблема не в нем, а в сайте, который не оптимизирован под мобильных пользователей.
Как оптимизировать лендинг под мобильный трафик?
470% за год: кейс от GoHenry
Компания GoHenry входит в рейтинг ста ведущих компаний финансового сектора. Она предлагает предоплаченные дебетовые карты вместе с приложением для обучения детей финансовой грамотности.

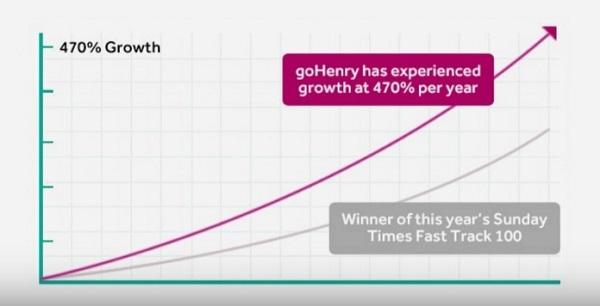
Рост компании GoHenry за год составил 470%
За год рост компании составил 470%, что принесло ей первое место в международном рейтинге The Sunday Times International Track 100, представляющий из себя список наиболее быстро развивающихся компаний.
Как же им удалось добиться столь впечатляющих результатов? Какие шаги они предприняли?
1. Понимание мобильных посетителей (особенно тех, которые не конвертируются)
В первую очередь, необходимо проанализировать поведение мобильных посетителей. Как только вы поймете, что их сдерживает, а что, наоборот, продвигает сквозь вашу воронку продаж (sales funnel), вам станет гораздо легче убедить их конвертироваться. Более 90% всего трафика GoHenry приходится на мобильный, поэтому для них это было особенно важно. Итак, что использовала компания для изучения своей мобильной аудитории:
- Опрос среди посетителей, а также существующих клиентов.
- Отслеживание страницы и тепловые карты, дающие точное понимание того, что пользователи делают на странице.
- Юзабилити-тестирование (usability testing) — один из самых эффективных способов сбора информации о клиентах. GoHenry анализировала, как люди регистрируются на сервисе, как они активируют карту и т.д..
2. Проведение экспериментов
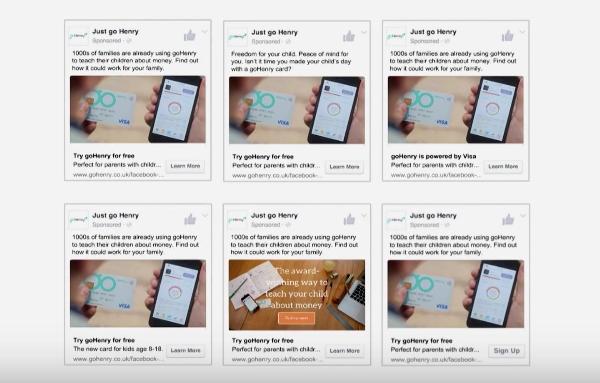
Компания протестировала более 100 различных рекламных объявлений для Facebook:

Мультивариантное тестирование рекламных объявлений для Facebook
Они применили метод мультивариантого тестирования рекламных объявлений, и таким образом смогли определить лучшую комбинацию всех элементов (текст, изображение, призыв к действию, заголовок, описание, URL-адрес) за довольно короткое время. В результате им удалось уменьшить стоимость посещения сайта на 33%.
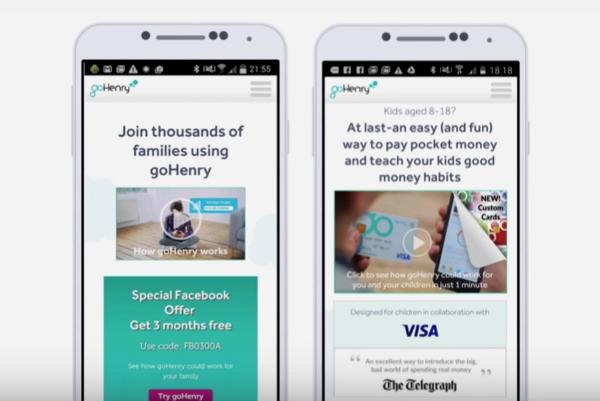
3. Редизайн лендинга

Сплит-тест: слева — первоначальная версия лендинга, справа — новая версия
Как только вы разработали дизайн ваших страниц, вы можете загрузить их в Axure или InVision, позволяющие сделать кликабельный макет (mock-up) сайта. Таким образом вы сможете протестировать его на реальном опыте — все меню и ссылки будут работать.
Если вы не можете выбрать какой-то один из двух вариантов, протестируйте обе версии, чтобы узнать, какая из них им нравится больше.
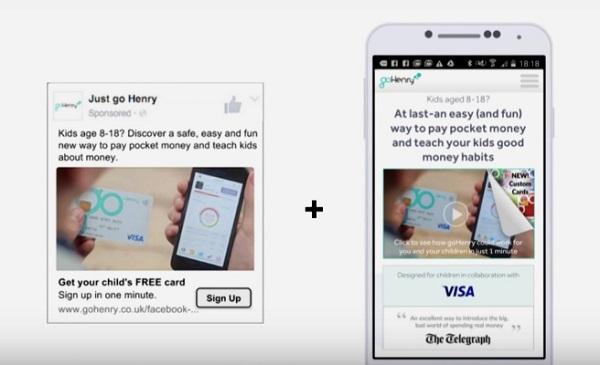
Так, новая мобильная страница GoHenry увеличила количество регистраций на 78%. А взятые в совокупности рекламное объявление и новый лендинг увеличили количество регистраций на 191%:

Рекламное объявление на Facebook + новый лендинг = увеличение количества регистраций на 191%
4. Оффлайн-взаимодействия
Увеличив количество подписчиков, они подошли к анализу самой нижней части воронки — этапу активации карт. Изначально детская карта вместе с письмом, содержащим инструкции по ее активации, направлялась по почте родителям. Компания решила разработать специальное письмо для ребенка, в результате чего им удалось увеличить количество активаций карт на 11%.

Сплит-тест: слева — письмо родителям, справа — письмо ребенку
470% за год, или Конверсия для мобильных устройств: кейс от goHenry
Вместо заключения
Оптимизируя лендинг под мобильный трафик, важно знать и понимать именно мобильных посетителей. Разница между ними и пользователями десктопной версии сайта — не только в размерах экранов устройств. Задействуйте все возможные инструменты веб-аналитики и проводите тесты для улучшения мобильной конверсии.
Высоких вам конверсий!
По материалам: conversion-rate-experts.com