Сплит-тестирование — проверенный способ оптимизации лендинга. Учитывая, что лишь 22% интернет-предпринимателей довольны коэффициентом конверсии своих посадочных страниц, только 44% компаний применяют А/B-тестирование при работе над своими посадочными страницами.
Контент, заголовки, подзаголовки, кнопки призыва к действию и другие элементы дизайна — все это нужно тестировать, но главное во всей этой истории — ваш подход к процессу. Рассмотрим восемь тест-идей, которые помогут вам увеличить конверсию и оптимизировать лендинг.
1. Одновременный тест старой и новой версий
Предположим, вы только что запустили редизайн сайта — хотя не уверены, что он эффективнее предыдущей версии. Почему бы не протестировать оба варианта одновременно — и разрешить сомнения точными данными?
2. Варианты заголовка
Заголовок лендинга — крючок, цепляющий внимание посетителя. Даже если вам кажется, что идеальный вариант найден, докажите это тестами. Ради эксперимента измените шрифт, добавьте анимированные элементы и так далее.
Иногда тесты даже самых незначительных элементов умножают конверсию в разы — так зачем отказываться от прибыли
3. Тщательный подбор изображений
Наш мозг обрабатывает визуальную информацию быстрее текстовой. Потому на многих лендингах делается акцент не на объемные тексты, а на изображения — это создает у посетителя правильный настрой. Тренд будет актуален и дальше, поэтому тщательно отбирайте визуальный контент — это выделит вас на конкурентном рынке.
Вряд ли вы обойдетесь без фото продуктов — но помните, что вы продаете, а не снимаете хронику для потомков. Ваша задача — вызвать сильные эмоции. Их спектр и окраска не так важны: от радости и воодушевления до возмущения и провокации — можно достичить нужного эффекта путем реверсивной психологии. Конечно, выбор должен зависеть от специфики: очевидно, что лендинги для сайта знакомств и производителя подшипников будут разными.
Прежде чем принимать решение, подберите несколько изображений и проверьте с помощью сплит-теста, какие эмоции вызывает у аудитории этот визуальный контент? Зная это наверняка, вы не рискуете конверсией.
4. Тестирование мобильного лендинга
Стоит принять как истину: с каждым годом доля мобильного интернета будет только расти. Респонсивный дизайн оттягивает неизбежное, но не надолго. Лендинги для пользователей десктопов и мобильных должны быть разными — просто смиритесь с этим.
Не заставляйте мобильных посетителей заполнять слишком длинные формы или масштабировать кнопки. Оптимизируйте целевую страницу под них. Ведь мобильный лендинг не вызывает конверсионного трения и повышает лидогенерацию
Что отличает мобильный лендинг пейдж? Несколько аспектов:
- Короткие и четкие заголовки
- Большие CTA-кнопки
- Использование функций телефона (например, кнопка «Нажмите для звонка»).
Кстати — убедитесь, что страница загружается быстро. Иначе ваши дизайн-ухищрения никто не оценит.
5. Тестирование цвета кнопки CTA
Цвет кнопки призыва к действию сильно влияет на ее эффективность. Цвета по-разному влияют на психику, но их восприятие зависит от контекста, общей цветовой гаммы и дизайна лендинга. Считается, что красная кнопка привлекает внимание и лучше мотивирует к целевому действию — верно, но есть и исключения. Если на вашем лендинге уже есть оттенки красного (например, цвет логотипа), то лучше выбрать другой вариант. Поэтому тестируйте не только текст призыва к действию, но и цвет самого элемента.
6. Эксперименты с лид-формой
Перед проектированием этого элемента (как и всех прочих) вернитесь к основному вопросу: какова цель лендинга? Посетители должны заполнить форму и конвертироваться в лиды, верно? Часто разработчики заботятся о внешнем виде страницы, забывая об ее функциональности. Но любой элемент должен приближать пользователя к основной цели.
Одни маркетологи считают, что лид-форма должна быть подробной, другие уверены, что множество полей отпугивает посетителей. Верны оба мнения, потому что многое зависит от контекста. Тестируйте несколько вариантов — только там вы найдете оптимальный для себя вариант. Несколько тест-идей:
- Сократите (увеличьте) длину формы
- Измените расположение на странице
- Разделите форму на несколько шагов
- Измените цвета и фон.
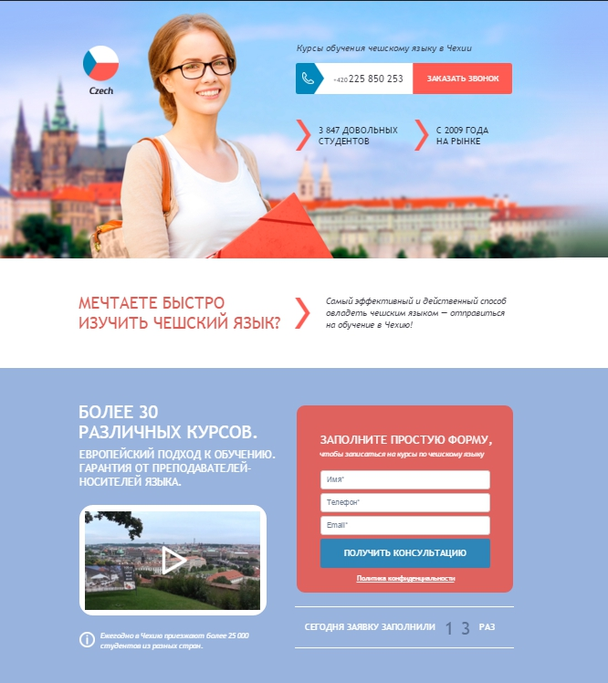
Если хотите, чтобы кнопка ваша форма конвертировала качественные лиды, кнопка подтверждения должна быть визуально и логически связана с ней.
Красная кнопка в лид-форме сливалась бы с ее фоном, поэтому был выбран синий цвет — он перекликается с иконкой телефонной трубки на первом развороте. Весь лендинг можно посмотреть здесь.
7. Продумывание темы письма
Ваша база подписчиков может насчитывать тысячи адресов, но пока рассылка не мотивирует взаимодействовать с брендом, она бессмысленна. Исследования показывают: как правило, открывается лишь один из четырех email’ов. Чувствуете пропасть между числом подписчиков и их вовлеченностью?
Вопрос в том, как маркетологу улучшить показатели. Короткий, но яркий заголовок убедит людей открыть письмо. По данным Mailchimp, заголовки размером 28-39 символов показывают лучший open rate.
8. Перераспределение элементов
Некоторые элементы дизайна занижают конверсию лендинга, хотя вы ищете проблемы в других сферах. Даже если вы уверены, что на странице нет ничего лишнего, мнение пользователей может быть иным.
Периодически проводите «генеральную уборку»: играйте с цветами, добавляйте/убирайте элементы, меняйте их местами — проверяя варианты сплит-тестами. Помните — иногда даже символический редизайн способен приумножить число лидов.
Платформа LPgenerator позволяет проводить сплит-тестирование страниц, созданных в конструкторе, для получения наилучших результатов. Вы можете организовать все самостоятельно, но если вам некогда разбираться в тонкостях и при этом вы хотите улучшить показатели и поднять конверсию с гарантией результата, оставить заявку можно здесь — мы с радостью оптимизируем ваш лендинг.
Высоких вам конверсий!
По материалам: landerapp.com Источник картинки: charsd