Хотя при проектировании дизайна и онлайн-опыта важно учитывать специфику каждого конкретного устройства, многие компании пытаются сегментировать пользователей непосредственно по их девайсам. Но большинство из нас владеет несколькими гаджетами, нужными для схожих задач.
Наше поведение все меньше зависит от типов устройств. Конечно, способы взаимодействия с ними разнятся, но опыт использования различных девайсов становится все более схожим. Поэтому вместо оптимизации для устройств маркетологи должны улучшать мультиэкранный опыт (multi-screen experience).
Это достигается разными способами. Известный веб-психолог Натали Нахай (Nathalie Nahai) на ежегодной конференции Conversions@Google 2016 рассказала об основных психологических стимулах, влияющих на процесс принятия решения о покупке, и способах применения их в дизайне.
Сегодня рассмотрим 4 таких принципа:
- Когнитивная нагрузка (cognitive load);
- Доступность восприятия (processing fluency);
- Привыкание к удовольствию (hedonic adaptation);
- Дофаминовые петли (dopamine loops).
Когнитивная нагрузка
Когнитивная нагрузка — это количество затраченной пользователем умственной энергии при выполнении определенного задания. Внимание — ограниченный ресурс, поэтому мы склонны выбирать пути наименьшего сопротивления, двигаясь к цели. Таким образом, если вы хотите повысить конверсию, уменьшите количество умственных усилий, необходимых пользователям для целевого действия.
Отличный пример — компания Amazon. Зайдя на этот портал для покупки товара, вы ищете какую-то подсказку от других пользователей. И такой подсказкой у Amazon служат рейтинги. В ходе ряда исследований было обнаружено, что рейтинг 3,9 и выше способствует конверсиям, а рейтинг ниже может иметь негативный эффект. Другой важный момент — пользователи скорее выберут продавца с большим числом отзывов и с немного меньшим рейтингом.
Следующее, что важно отметить — «заказ в 1 клик». Он упрощает сложную последовательность задач через снижение когнитивной нагрузки, умственных усилий и устранение «боли оплаты» (pain of paying). Убрав знаки валют или элементы транзакции как «Нажмите, чтобы купить», вы значительно снижаете дискомфорт от потери денег.
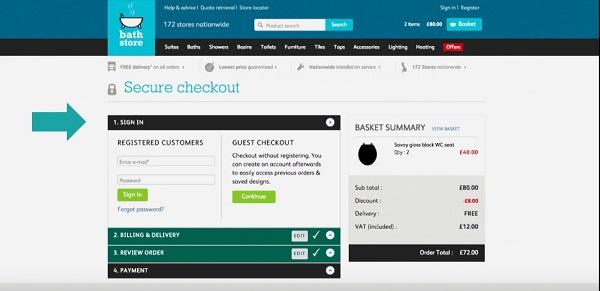
Еще одна компания, успешно снижающая когнитивную нагрузку — Bath Store. Они упрощают процесс оформления заказа, сегментируя каждый шаг в отдельное конкретное действие. Только завершив один шаг, вы можете перейти к следующему. Кроме этого, пройдя этап, вы получаете своего рода подтверждение в виде галочки, а сама вкладка окрашивается в зеленый цвет:
Процесс оформления заказа на сайте Bath Store
Итак, чтобы снизить когнитивную нагрузку, нужно:
- Уменьшить количество действий, ведущих к цели;
- Разделить сложные процессы на простые шаги;
- Минимизировать визуальный беспорядок, сгруппировав типовые элементы.
Доступность восприятия
Доступность восприятия — это степень легкости, с которой мозг перерабатывает информацию. Возьмите за правило: легко воспринимаемый контент (высокая доступность восприятия) внушает больше доверия. Причина в том, что если вы читаете нечто, кажущееся логичным и правдивым, вы проецируете эти ощущения на бренд и потому больше ему доверяете.
Доступность восприятия включает следующие 4 подтипа:
- Повторение — Когда мы видим/слышим утверждение несколько раз, мы, как правило, оцениваем его как более правдивое (вне зависимости от того, помним мы или нет, что видели/слышали его ранее). Вот почему повторяющиеся призывы к действию (calls to action) при правильном использовании лучше запоминаются и могут быть эффективными.
- Структура — Структура вашего сообщения должна легко запоминаться, чтобы, когда пользователи видели нечто похожее, оно казалось им знакомым и легче воспринималось. Это отлично получается у компании Nike. Всем знаком их рекламный слоган Just do it. В рекламной кампании «Find your greatness», хотя название бренда вообще не упоминалось, но шрифт и структура финальной фразы (3 слова, как и в слогане) вызывали подсознательную ассоциацию с Nike.
- Зрительная доступность — Все важные элементы/сообщения визуально должны быть предельно четкими. Google это удается, как никому другому. На главной странице поисковика логотип привлекает внимание яркими цветами шрифта, а затем мы видим единственный призыв к действию — «Поиск в Google». Таким образом, здесь визуально четко различимы цель и бренд. Если пользователям легко взаимодействовать с интерфейсом, этот процесс будет доставлять им удовольствие, что мотивирует к целевому действию и дальнейшей работе с вами.
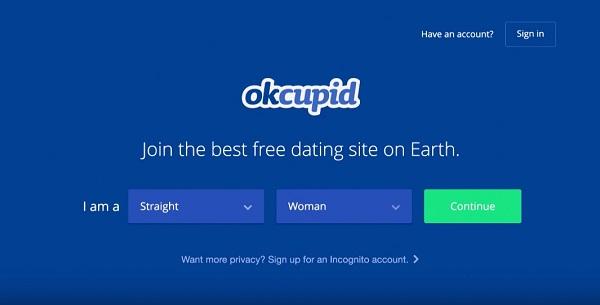
- Языковая доступность — Ваши сообщения должны быть фонологически ясными, то есть содержать простые, не многосложные слова, избегать длинных предложений или нечитабельного шрифта. Этим требованиям удовлетворяет главная страница сайта Okcupid:
Главная страница сайта знакомств Okcupid
Привыкание к удовольствию
Суть принципа в том, что люди привыкают к положительному или к отрицательному стимулу, и эмоциональные эффекты этого стимула со временем ослабевают. Абсолютно всем офферам и типам контента (приложениям, играм, продуктам, и т. д.) свойственно надоедать нам, теряя увлекательность и новизну.
Пример — известная Angry Birds. Первые дни пользователи проводят в восторге от игры, но спустя время она кажется уже не такой интересной, значимость эмоционального стимула снижается, и в конечном счете игра надоедает.
И что делает компания? Выпускает новую серию — Angry Birds Seasons. Это уже что-то знакомое, поэтому люди доверяют офферу, но и нечто новое, поэтому пользователи охотно покупают и играют. Их интерес вновь возрастает, но вскоре эмоциональный отклик снова падает, и компания выпускает очередную серию — Angry Birds Space. Таким образом, вновь и вновь повторяется один и тот же паттерн.
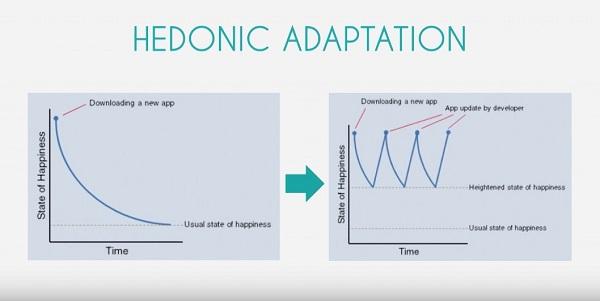
На графике слева показан процесс привыкания к продукту, а на графике справа — как избежать отрицательных последствий этого. В данном случае — с помощью периодического обновления продукта.
Как применить данный принцип к вашему бизнесу?
- Часто обновлять продукт. Частота обновлений зависит от ожиданий клиентов, типа продукта и от контекста пользователей;
- Менять макет/структуру. Секрет в том, чтобы найти золотую середину между новизной и привычными паттернами;
- Улучшать пользовательский опыт (user experience);
- Предлагать непредсказуемые награды.
Дофаминовые петли
Дофамин был открыт в конце 1950-х гг. двумя шведскими учеными, обнаружившими влияние этого нейромедиатора на разные процессы и системы организма, включая настроение, внимание, мотивацию, мыслительный процесс, двигательную активность, сон.
Но нам важнее то, что дофамин вызывает чувство удовольствия и увлекает нас на его поиски. Он запускает рефлекторный механизм — дофаминовую петлю. Большинство продуктов, вызывающих привыкание, используют его. Дофамин побуждает к действию, затем мы получаем за это долгожданную награду, что стимулирует нас действовать дальше. В итоге получается замкнутый круг.
Что же происходит? Допустим, вам скучно, вы кого-то ждете, вам нечем заняться, или у вас плохое настроение. В этом случае дофаминовая система сигнализирует, что нужно предпринять какое-то действие. Вы берете смартфон и открываете Instagram, Twitter, WhatsApp или любое другое приложение и начинаете искать награду. А поскольку эти награды такие небольшие и непредсказуемые, дофаминовая система не дает шанса насладиться ими в полной мере, и вы увязаете в непрерывном поиске поощрений.
О чем следует знать:
- Мы больше занимаемся поиском, чем получаем от этого удовлетворение;
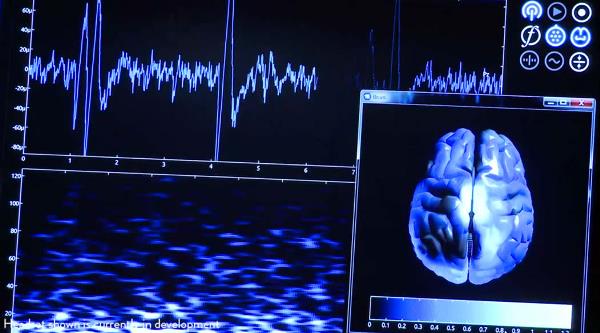
- Паттерны мозговой активности обычно показывают более высокие показатели, когда мы предвкушаем награду, чем когда ее получаем;
- Дофаминовую систему запускают внешние стимулы (сигналы уведомлений — звук, вибрация, сообщение);
- Небольшие и непредсказуемые награды. Исследователи обнаружили, что самый высокий отклик в ожидании награды случается, если награда небольшая и мы не знаем, когда ее получим.
Вместо заключения
Вне зависимости от того, для каких устройств вы оптимизируете свои ресурсы, важно понимать, что движет вашими клиентами и как применить это в маркетинге и дизайне.
Высоких вам конверсий!
По материалам: Conversions@Google