Лучший пользовательский опыт — тот, который не замечают. На первый взгляд он может показаться простым, но за этой простотой стоят сотни важных UX-решений. Если вы все сделали правильно, пользователь не должен видеть ваших стараний. Чем меньше посетители думают об интерфейсе или дизайне, тем сильнее они сосредоточатся на выполнении целевого действия. Работа дизайнера здесь — обеспечить им прямой путь к цели, предварительно устранив все препятствия.
Сложные и запутанные интерфейсы добавляют проблем пользователям (помните, что они, скорее всего, пришли на ваш сайт или лендинг с уже имеющейся проблемой, так не расширяйте этот список!). Если посетителю не понятен интерфейс, навигация или функции ресурса, ему приходится напрягаться и «шевелить извилинами». Даже секундной паузы вполне достаточно, чтобы он отвлекся на что-то и начал решать уже другие задачи. Это и есть когнитивная перегрузка (cognitive overload), которой нужно избегать всем владельцам лендингов.
Когнитивная перегрузга представляет собой процесс получения такого количества информации, с которым оперативная память (working memory) не может справиться, что приводит к фрустрации.
Но что это значит на самом деле? Как именно работает память? И какое отношение это имеет к дизайну? В данной статье даны ответы на все эти вопросы.
Минимизируйте когнитивную нагрузку для оптимизации юзабилити и конверсии
Теория когнитивной нагрузки
Активно этот вопрос начал изучаться не так давно: в 1980-х австралийский педагог-психолог Джон Свеллер (John Sweller) заложил фундамент концепции когнитивной нагрузки. Профессор пытался выявить наилучшие условия для обучения студентов, чтобы они не просто присутствовали на занятиях, а на самом деле воспринимали и запоминали информацию.
Результаты его работы «Cognitive Load Theory, Learning Difficulty, and Instructional Design» были опубликованы в 1988 году и переизданы в 1994 году. В этом исследовании немало интересных выводов, но именно те, которые касаются ограничений оперативной памяти человека, являются наиболее интересными для дизайнеров.
Во многом работа Джона Свеллера расширила теорию обработки информации когнитивного психолога Джорджа Миллера (George Miller), который в 1950-х годах проверял пределы кратковременной памяти. Его исследования широко известны в сфере цифрового дизайна, особенно формула «кошелек Миллера», согласно которой стоит ограничить пункты меню от пяти до девяти (хотя с этой закономерностью спорят некоторые специалисты).
Данные стратегии первоначально применялись лишь в сфере образования, однако они в равной степени относятся и к UX-дизайну. Те же методы, которые повышают запоминаемость при обучении, помогают преодолеть эффект трения.
Как работает память человека?
Представьте, что каждый раз, когда вам захочется открыть холодильник, вам придется разгадывать загадки? Через некоторое время это вам надоест и (согласно теории когнитивной нагрузки) вы уже будете испытывать ощущение фрустрации. Примерно такое же ощущение переживают все пользователи, которые попадают на ресурс с плохим UX-дизайном.
Чтобы понять теорию когнитивной нагрузки, подумайте об оперативной памяти мозга как об инструменте, который используется для выполнения конкретных задач в данный момент. Ее можно сравнить с RAM компьютера, а жесткий диск — с долговременной памятью.
Термины «оперативная» и «кратковременная память» часто используются как синонимы, но они немного отличаются. Первая имеет отношение именно к процессу обработки информации, в то время как кратковременная память скорее похожа на блокнот для записи той информации, которая недостаточно важна для долговременной памяти.
Возьмем для примера эту статью, чтобы понять отличия.
Во время чтения вы можете встретить незнакомый термин, выделенный синим цветом и подчеркиванием. Вашей оперативной памяти непременно нужно знать, что он обозначает, чтобы понять общий смысл статьи. Долгосрочная память знает, что синий текст означает ссылку, и теперь оперативная память понимает, что нужно нажать на ссылку для получения дополнительной информации. В то же время ваша кратковременная память запоминает место в статье, на котором вы остановились, чтобы вернуться к этому же абзацу со внешней страницы — но завтра утром вы уже забудете эту информацию.
Писатель Стив Круг (Steve Krug) стал одним из популяризаторов теории когнитивной нагрузки в веб-дизайне. Его работой «Не заставляйте меня думать» («Don’t Make Me Think») вдохновляются многие разработчики. Среди всех ценных советов из этой книги стоит обратить особое внимание на несколько:
- Каждая страница должна быть самодостаточной (объяснять сама себя). Помните, что пользователи будут попадать на ваш ресурс не только с домашней страницы.
- Посетители, как правило, выбирают первое попавшееся или самое простое решение их проблемы, а не лучшее. Кроме того, все мы существа привычки, а значит они будут продолжать использовать то же решение снова и снова, не переключаясь на поиск нового (или лучшего) варианта.
- Юзабилити является успешным, когда посетитель среднего опыта и способностей может использовать ресурс для достижения своих целей.
- Большинство действий пользователей продиктовано желанием сэкономить время. Они часто берут на вооружение принцип акулы «двигайся или умри».
- Кнопка «Назад» — наиболее часто используемое средство веб-браузеров.
- Кнопка «Домой» на экране дает пользователям чувство уверенности, даже если они ее не нажимают.
То есть каждый раз, когда пользователю приходится задумываться при просмотре веб-сайта даже на мгновение, его оперативная память может буксовать. Кроме того, вопросы из разряда «Это кликабельный баннер?», «Где кнопка «Домой»? и «Как это сохранить?» могут испортить впечатление пользователя.
Причины когнитивной перегрузки
Даже если вы все делаете правильно и не загружаете лишний раз мозг посетителя, не забывайте о тех факторах, которые находятся вне вашего контроля. Пользователь может переживать из-за презентации, которую ему предстоит завтра демонстрировать шефу или отвлекаться на звук дорожных работ за окном. Все это также истощает оперативную память, независимо от того, насколько прост и понятен дизайн вашего лендинга.
Кроме того, не стоит забывать, что пользователей разная емкость оперативной памяти. Спокойный посетитель может сильнее сосредоточиться на вашем ресурсе чем тот, который испытывает стресс по поводу каждой мелочи. Пользователям, которые нерегулярно выходят в интернет, потребуется больше времени и подсказок, чем опытным.
Конечно, ни один разработчик не может учесть все эти факторы, однако можно устранить ошибки в дизайне, которые вызывают перегрузку. Далее — самые популярные ошибки и способы и их устранения.
Факты и только факты: информационная перегрузка
1. Лишние действия
Каждое действие пользователя на лендинге усиливает когнитивную нагрузку. Если шагов слишком много, человек может и вовсе забыть, зачем он здесь оказался, и просто покинет ресурс. Не стоит лишний раз испытывать терпение пользователя и заставлять его прилагать дополнительные усилия.
Скорость получения награды и стимулирование к действию — два основных якоря для снижения когнитивной нагрузки. Пользователи хотят выполнить свою задачу в быстром темпе, поэтому заранее позаботьтесь об устранении даже минимальных задержек.
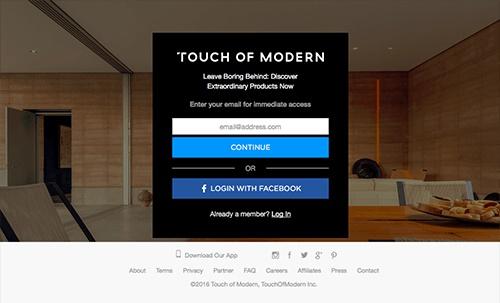
Пользователи хотят знать, на что идут, прежде чем отправляют свой адрес электронной почты, но Touch of Modern’s не предлагает взамен ничего. Это первое обязательное и совершенно ненужное с точки зрения посетителя действие отпугнет значительную часть потенциальных клиентов.
Решение
Отличное упражнение для поиска и исключения ненужных действий — составить список всех шагов пользователя. Пример с электронной почтой может выглядеть следующим образом:
- Нажать на иконку приложения электронной почты.
- Разместить курсор в поле ввода адреса получателя.
- Ввести адрес электронной почты.
- Щелкнуть в поле ввода «Тема» и т.д.
Теперь перечитайте список и ищите повторы. к примеру, можно удалить Шаг 2 и устанавливать курсор в поле ввода автоматически. Каждое сокращение этого списка — ваша маленькая победа.
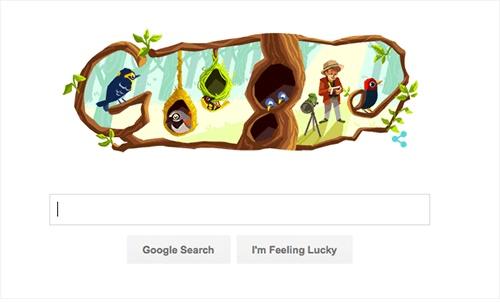
Вспомните главную страницу Google. Курсор автоматически появляется в поле строки поиска, и все, что человек должен сделать — просто начать печатать. Из этих микровзаимодействий и складываются опыт пользователя, так что не игнорируйте их.
Микровзаимодействия: 14 примеров хорошего micro UX
2. Перестимулирование (гипер-стимулирование)
Суматоха и хаос на лендинге будут не только загрязнять интерфейс, но и всячески отвлекать пользователей от целевых задач. Собеседнику трудно сосредоточиться, когда несколько человек говорят одновременно. То же самое происходит в интернете, когда пользователь видит слишком много картинок, анимированных персонажей, иконок, рекламы, ярких цветов и т.д. Каждый из этих отвлекающих факторов загружает оперативную память посетителя.
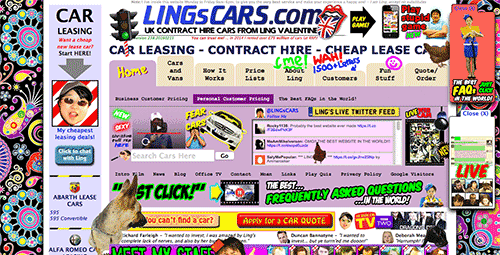
LINGsCARS — это, конечно, пример экстремальный, но показательный: вы сразу видите, как быстро конкурирующие элементы, такие как яркие цвета и анимация, буквально атакуют органы чувств. Даже два анимированных элемента, возникающих на лендинге одновременно в разных местах экрана, угрожают перевозбудить пользователя.
Решение
Для начала избавьтесь от всего, что не важно, сохраняя только те элементы, которые экономят время пользователя и способствуют упорядочиванию UX. Многие исследования доказали, что эстетика влияет на первое впечатление от дизайна веб-сайта, при этом посетители предпочитают не визуально сложные, а простые и понятные ресурсы.
Для соблюдения баланса попробуйте разнообразить свой контент. Избавляйтесь от излишков текста или изображений. Используйте различные сочетания визуального контента (картинки, видео, инфографику и т. д.), чтобы сделать лендинг гармоничным, а информацию — понятной.
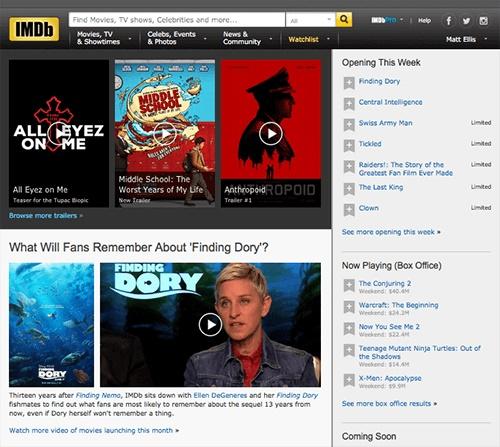
Сайт кино и ТВ IMDb мог бы использовать только визуальный контент, но он уравновешен равным количеством текста.
Как только вы свели элементы дизайна до минимума, нужно организовать их в таком порядке, чтобы они были понятны посетителям. Выбор симметричных или асимметричных макетов должен определяться правилом: чем меньше дополнительных усилий требуется от мозга — тем лучше. Сама структура лендинга или веб-сайта должна стимулировать пользователя начать взаимодействие.
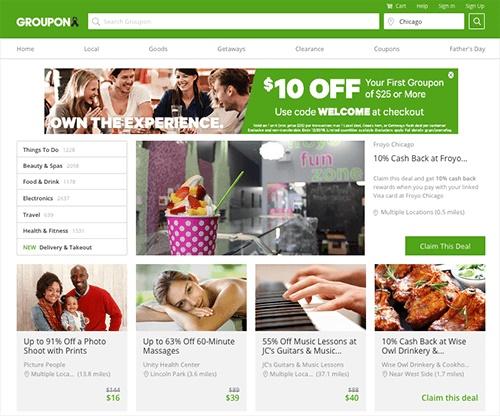
Groupon размещает вертикальное меню слева на одном уровне с изображением и текстовым описанием. Макет с использованием фотографий и блоков структурирует предложения и как бы обрамляет изображения текстом в форме песочных часов.
Симметрия в веб-дизайне — это нечто большее, чем просто расстановка одинаковых блоков. Сама по себе симметрия не является плохим или хорошим решением. Ассиметричные макеты могут выглядеть более лаконичными и понятными, чем симметричные. Ваша задача — сбалансировать все визуальные элементы.
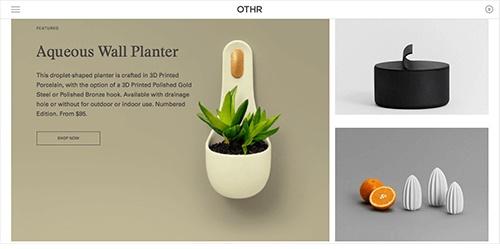
Уменьшить количество элементов на посадочной странице — это только полдела на пути к устранению когнитивной перегрузки. Стоит также помнить о преимуществах простых макетов. Хороший пример — ресурс OTHR.
Узнали в каком-то из примеров себя и вдохновились на изменения? Отлично! Но это только начало. Во второй части статьи (она выйдет уже завтра) читайте о других ошибках дизайна и проектирования UX, которые наиболее часто совершают при разработке лендингов, сайтов и приложений.
Высоких вам конверсий!
По материалам: smashingmagazine.com