Из первой части этой статьи вы узнали, что такое когнитивная перегрузка в веб-дизайне и почему она так опасна для тех интернет-предпринимателей, которые заботятся о хорошем UX посетителей и — как результат — высокой конверсии.
Сегодня мы продолжим рассмотрение факторов, губительных для пользовательского опыта: берите эту информацию на заметку и старайтесь не допускать перечисленных ошибок на своем лендинге.
3. Слишком много вариантов (закон Хика)
Закон Хика парадоксален по своей природе, но его актуальность при разработке интерфейса была доказана не раз. Казалось бы, людям нравится иметь множество вариантов выбора, но это «множество» попросту перегружает их мозг.
Закон Хика, или паралич решения (decision paralysis) гласит: чем больше вариантов у пользователя, тем больше времени ему потребуется для принятия решения. Исследователи Уильям Хик (William Hick) и Рэй Хайман (Ray Hyman) заметили подобную закономерность еще в 1950-е годы, а в последнее десятилетие их выводы были актуализированы в сфере цифрового дизайна. Закон Хика подтвердили не только поведенческие исследования, но и множество экспериментов с использованием МРТ.
Чтобы понять действие закона, представьте, что каждый вариант — это яркий мигающий свет. Слишком много ярких вспышек не дадут пользователю сосредоточиться и приведут к когнитивной перегрузке.
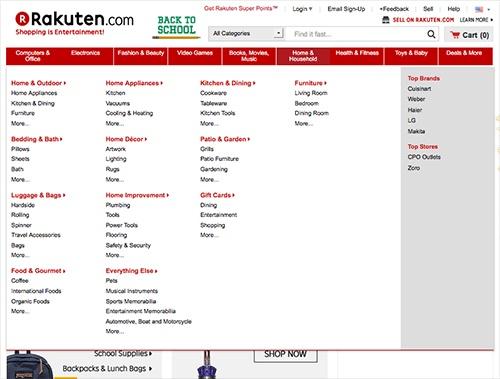
Даже создатели популярных сайтов делают эту ошибку, потому что не учитывают закон Хика (пример — Rakuten). Здесь проходит тонкая грань между тем, чтобы давать пользователям то, что они думают, что хотят или то, что они хотят на самом деле.
Решение
Предположим, вы уже избавились от ненужных элементов и излишеств на лендинге. Теперь предстоит сгруппировать контент по категориям. Особенно это актуально для онлайн-магазинов, в которых представлен широкий ассортимент продукции.
Большой выбор — это хорошо, но много вариантов одновременно — это плохо. Если вы можете скрыть некоторые из предложений в выпадающие меню, значит, вы придерживаетесь золотой середины. Так вы по-прежнему предлагаете посетителю широкий выбор, но уже в удобном для него формате, не заставляя его мозг работать в усиленном режиме.
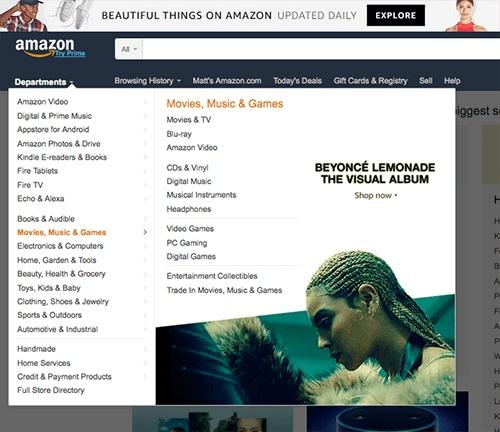
В случае с интернет-магазинами и новостными ресурсами свести к минимуму недостатки скрытого меню можно, дополнив страницу ссылками на другие продукты (например, «обзоры покупок» на Амазоне). Если категория вписывается в навигационное меню, оставьте ее там (как это делают Apple и CNN).
Действительно ли большой выбор убивает конверсию лендинга?
4. Слишком много контента
В дополнение к чрезмерному количеству вариантов оперативную память посетителей вашего лендинга может перегрузить контент.
Очевидно, вы хотите, чтобы на посадочной странице отображалась только та информация, которая необходима для выполнения целевого действия, но для некоторых лендингов все кажется необходимым. И даже в этом случае можно найти выход из ситуации: научитесь организовывать контент так, чтобы не перегружать мозг пользователей.
Проблема Arngren не в том, что ресурс предлагает слишком много продуктов, а в том, что он предлагает их все одновременно.
Решение
Группируйте данные, чтобы сделать контент легко запоминающимся и понятным. Вспомните, как обычно выглядит телефонный номер на лендинге: он разбит на код страны, код региона и т.д. Строка из 11 или более цифр без пробелов просто не воспринималась бы посетителями.
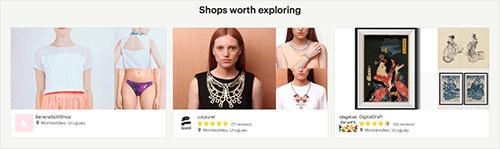
Непременно хотите разместить на лендинге или домашней странице интернет-магазина множество продуктов? Вместо того чтобы перечислять их все в виде отдельных строк и столбцов, объедините их в несколько категорий. Именно благодаря группировке и блокам ресурсу Etsy удается показывать посетителям больше товаров на домашней странице.
Если на вашем лендинге есть длинная лид-форма и каждое поле кажется необходимым, протестируйте многоступенчатую форму. Заполнять длинные формы — это скучное и однообразное занятие для большинства пользователей, часть из которых может просто покинуть ресурс. Не пугайте их: разбейте форму на несколько страниц или шагов, чтобы она визуально казалось менее внушительной. Добавьте прогресс-бар, чтобы информировать пользовался, сколько шагов осталось.
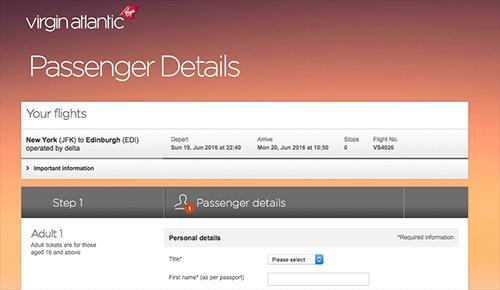
Покупка билета на самолет всегда предполагает введение большого количества данных. Авиакомпания Virgin Atlantic улучшила UX за счет разбивки формы на несколько шагов: выбор рейса, информация о пассажирах, ввод платежных реквизитов и т. д.
Если все поля окажутся на одной странице, такая форма отпугнет посетителей, а некоторых даже заставит закрыть сайт и уйти за билетами к конкурентам.
Как чанкинг способствует усвоению контента?
5. Неоднозначный интерфейс
Непонятный интерфейс может стать одной из главных причин когнитивной перегрузки. Пользователь не должен тратить время на выяснение того, как завершить целевое действие, что значит иконка и т.д.
Помните, что далеко не все посетители вашего лендинга технически подкованы и могут понять, к примеру, такие значки, как у SpeedCrunch. Даже если они в состоянии распознать символы Windows и Mac ОС в верхней части, две иконки в правом нижнем могут на секунду смутить даже опытного пользователя.
Решение
Не стоит изобретать колесо: используйте визуальные элементы, уже знакомые пользователям. Если этот вариант кажется слишком тривиальным, добавьте иконкам индивидуального стиля, например, как это делает Home Depot, используя оранжевый (цвет бренда) в дизайне интерфейса.
То же самое относится к стандартным функциям «отправить» или «связаться с нами». Визуальные элементы, уже знакомые пользователям по другим сайтам, облегчат взаимодействие. Не жертвуйте ясностью ради индивидуальности.
Но что делать, если вы предлагаете посетителям лендинга уникальную функцию? Добавьте пояснение, по возможности связав значок с аналогом из реальной жизни. Именно по этому пути шли пионеры Интернета, выбрав конверт как универсальный значок электронной почты, потому что конверты — это очевидная эмблема почтовой системы. Кроме того, избегайте непонятных символов, особенно если они могут запутать посетителя.
На сайте Issuu некоторые иконки знакомы пользователям, но некоторые могут быть неверно трактованы. Если посетитель нажмет на иконку, чтобы понять, какие функции за ней скрываются, он может уйти в сторону от целевого действия. Всегда оценивайте лендинг свежим взглядом, чтобы убедиться, что вы не допускаете таких очевидных промахов.
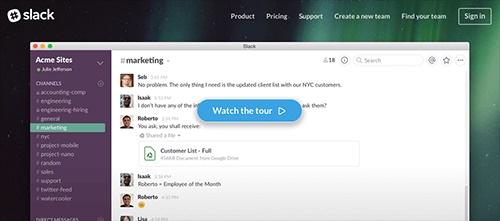
Если есть хотя бы тень сомнения в том, что интерфейс вашего ресурса может быть не очевиден для пользователя, адаптируйте его или объясните, как он устроен. Если с предложенными функциями посетитель уже сталкивался, постарайтесь предельно упростить дизайн. В тех случаях, когда ваше предложение уникально, поясните новые возможности. Например, Slack с помощью видео детально объясняет пользователям, что происходит.
Интуитивные иконки: пособие по юзабилити
6. Сложности с поиском страницы или функции
Даже если вы предоставляете посетителям все, что нужно, еще не факт, что они смогут это найти. Опять же, не заставляйте пользователя тратить время на поиск нужных ему функций.
Как незаменимый компонент любого взаимодействия, навигация должна быть простой и интуитивно понятной. Пользователь должен уверенно перемещаться по ресурсу, не беспокоясь о том, что он может «заблудиться». Двигайтесь в сторону упрощения информационной архитектуры ресурса.
Посетителям Mojo Yogurt приходится наводить курсор на логотип в верхнем левом углу, чтобы открыть меню навигации.
Чтобы немного упростить жизнь пользователям, разработчики добавили анимацию «навигация» вокруг логотипа. Но все же яркие цвета и элементы на экране отвлекают от этой подсказки.
Решение
Разрабатывайте информационную архитектуру в соответствии с предпочтениями пользователей. Как думает ваша целевая аудитория? Тест «Сортировка карт» (card-sorting test) покажет, как пользователи классифицируют определенные страницы и разделы. Древовидная сортировка (tree test) поможет оценить, насколько хорошо пользователи понимают предлагаемую структуру.
Процесс сортировки: размещение контента на карточках, определение категорий и распределение контента по категориям.
Для любого разработчика, который задается вопросом информационной архитектуры, must-read — это книга Дэна Брауна «Восемь принципов информационной архитектуры» (Dan Brown, «Eight Principles of Information Architecture»). Автор объясняет, как и зачем применять принцип множественной классификации (т. е. использовать несколько различных методов классификации для пользователей с разными типами мышления) и принцип раскрытия информации (показывать столько информации, чтобы пользователи знали, чего ожидать) и т.д.
Старайтесь также устранять дублирование, совмещая страницы или пункты меню. К примеру, вам не нужна одна страница для истории бренда, другая для презентации отдельных членов команды — их можно объединить на одной. Дизайн-студия Waaark упрощает навигацию путем слияния нескольких разделов: биографии членов команды, контактной информации и т.д.
Если какая-либо функция являются более важной, чем остальные, используйте визуальные методы привлечения внимания: увеличьте размер, добавьте анимацию, выбирайте контрастные цвета.
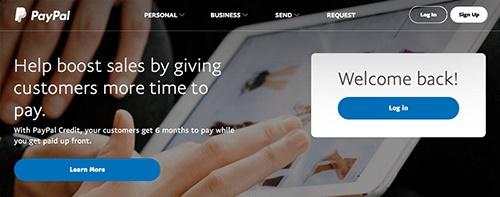
Ресурс PayPal более ориентирован на тех пользователей, который возвращаются, чем на новичков. Поэтому предлагает первым легко войти в систему, используя привлекающий внимание блок с белым фоном.
Почему хорошая навигация эффективнее функции поиска на сайте?
7. Внутренние противоречия
Представьте, что главная страница ресурса использует стандартный подчеркнутый текст синего цвета, чтобы указать ссылку, а на другой странице пользователь видит синие буквы но уже без подчеркивания. Он может на секунду задуматься: «Это тоже ссылка или просто важная информация?». Возможно, он даже не станет это проверять, но пользователь уже отвлекся от целевого действия и заметил противоречие в UX.
К такому же результату могут привести грамматические (и не только) ошибки. Помните, что лучший интерфейс — это тот, который незаметен, но ошибки и опечатки, как правило, сразу привлекают внимание. Не важно, в чем именно стоит противоречие: в несоответствии элемента дизайна с остальными частями сайта или в неточном употреблении термина. Важно, что оно загрузит оперативную память посетителя.
SIPhawaii везде использует заглавные буквы и указывает цену. Большинство пользователей даже не захотят узнать, что произойдет, если они щелкнут значок гамбургера, достаточно того, что он определенно не совпадает с изображениями на других сайтах.
Решение
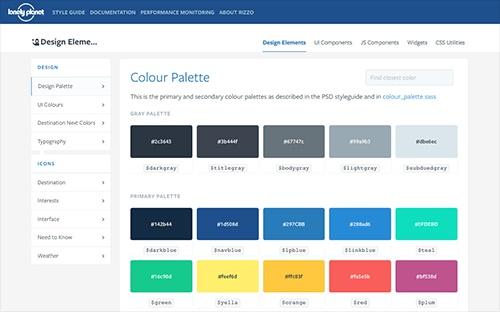
Следите за согласованностью элементов. Намного легче дать этот совет, чем воплотить его на практике. Чаще всего такие ошибки являются непреднамеренными, и от них не застрахованы даже опытные разработчики. Вам в помощь — руководства по стилю, в которых собраны все основные дизайнерские решения в доступной форме. Здесь можно найти подсказки, какой цвет выбрать для фона, какие размеры изображений и заголовков будут оптимальными и т.д.
Что касается опечаток и грамматических ошибок, не полагайтесь на автоматическую проверку. Проверяйте самостоятельно и используйте дополнительные ресурсы, которые укажут не только орфографические ошибки.
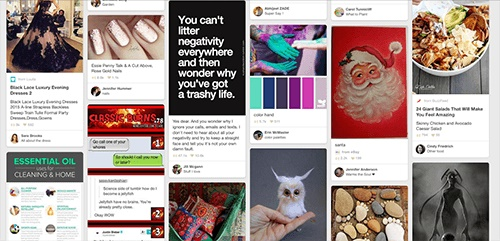
Хороший пример визуального и функционального постоянства демонстрирует Pinterest. Независимо от стиля изображения, формат подачи в ленте остается прежним.
Названия, описания, автор, контакты написаны одним и тем же шрифтом и находятся в том же месте на каждой карточке. Это добавляет реестру визуальную привлекательность и не вызывает трения у пользователей. Если вы поняли одну карточку, сможете понять любую другую.
Принципы дизайна мобильных приложений от Google
Выводы
Эффективный UX-дизайн, как и хороший самолет, должен быть обтекаемым. Любые неровности будут тянуть самолет вниз (в случае с UX — добавлять когнитивную нагрузку). Дизайнерам стоит использовать любой шанс, чтобы упростить мыслительный процесс посетителей.
Краткие советы о том, как не допустить когнитивной перегрузки:
- Когнитивная нагрузка — это любая информация, которую перерабатывает оперативная память. Когнитивная перегрузка возникает в тех случаях, когда слишком большой объем информации мешает принятию решений и эффективному взаимодействию.
- Используйте различные типы контента и структурируйте его таким образом, чтобы избежать визуального хаоса.
- Скрытые меню помогут пользователям управлять большим количеством опций.
- Удаляйте излишки везде, где только можно. Старайтесь минимизировать количество шагов при заполнении форм. Многоступенчатые формы также защитят посетителей от перегрузки.
- Элементы интерфейса должны быть узнаваемыми и опираться на существующие знания пользователей. Новые и уникальные функции нужно пояснить.
- Стройте информационную архитектуру сайта, используя принципы мышления вашей целевой аудитории. Проводите юзабилити тесты и выявляйте наиболее эффективные навигационные схемы.
- Противоречия в разных разделах ресурса, а также опечатки и ошибки отвлекают пользователей от целевого действия.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: smashingmagazine.com