Большинство людей не станет совершать покупку, не сопоставив рассматриваемый вариант с альтернативными. Если ваша продуктовая линейка включает в себя различные версии товаров одной группы, стоит позаботиться о том, чтобы люди могли без особых усилий сравнивать эти товары.
Заставляя пользователя переходить от страницы к странице в поисках необходимой информации, вы увеличиваете стоимость взаимодействия и когнитивную нагрузку, а значит, теряете прибыль. Предложив людям такой простой инструмент, как сравнительная таблица, вы можете предотвратить подобные потери.
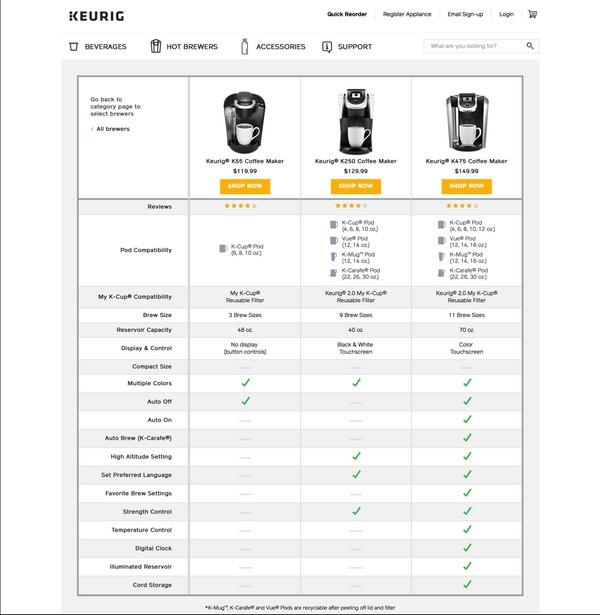
 Типичный пример сравнительной таблицы на сайте keurig.com. Модели кофеварок сравниваются по ряду параметров: объем резервуара, способ управления (кнопочное, черно-белый сенсорный экран, цветной сенсорный экран), возможность автоматического включения и отключения, возможность выбора языка интерфейса, наличие функции контроля температуры и т. д.
Типичный пример сравнительной таблицы на сайте keurig.com. Модели кофеварок сравниваются по ряду параметров: объем резервуара, способ управления (кнопочное, черно-белый сенсорный экран, цветной сенсорный экран), возможность автоматического включения и отключения, возможность выбора языка интерфейса, наличие функции контроля температуры и т. д.Когда вам нужна сравнительная таблица?
Сравнительные таблицы пользуются большой популярностью у интернет-магазинов с широким ассортиментом и достаточно дорогими товарами. Впрочем, этот инструмент могут успешно использовать фирмы из самых разных сфер.
Чтобы понять, когда уместно использование сравнительных таблиц, стоит обратиться к вопросу о том, как люди принимают решения в тех или иных случаях.
- Когда потребитель выбирает из множества вариантов, сопоставление которых заняло бы слишком много времени, он устанавливает строгие границы значений ключевого параметра (например, отсекает все автомобили дороже одного миллиона рублей). Такой подход к принятию решения называется некомпенсаторным (от англ. compensatory — «уравнивающий»).
- Когда человек выбирает из небольшого количества вариантов, он может сопоставить товары по нескольким критериям (к примеру, сравнить несколько моделей ноутбуков по разрешению экрана, типу процессора, объему оперативной памяти и весу). В данном случае речь идет о компенсаторном подходе к принятию решения.
В ситуациях, когда пользователи используют некомпенсаторный подход, лучше предложить им фильтры, позволяющие выставить четкие границы по определенным параметрам.
Сравнительные таблицы хороши, когда потребителями применяется компенсаторный подход. Правда, здесь есть несколько исключений. Таблицы для сравнения будут не к месту в следующих случаях:
- Продукт часто приобретается в количестве более одной штуки (пример: мужские рубашки);
- Продукт слишком прост (пример: кружка);
- Продукт дешев и может быть легко заменен (примеры: ручка, бумажные полотенца);
- Продукт уникален и его сопоставление с аналогами затруднительно (пример: подлинники картин).
Во всех остальных случаях вы вполне можете рассмотреть вариант с использованием сравнительных таблиц.
Типы сравнительных таблиц
Таблицы для сопоставления продуктов делятся на статические и динамические. При выборе в пользу того или иного варианта стоит отталкиваться от величины ассортимента.
Статические таблицы
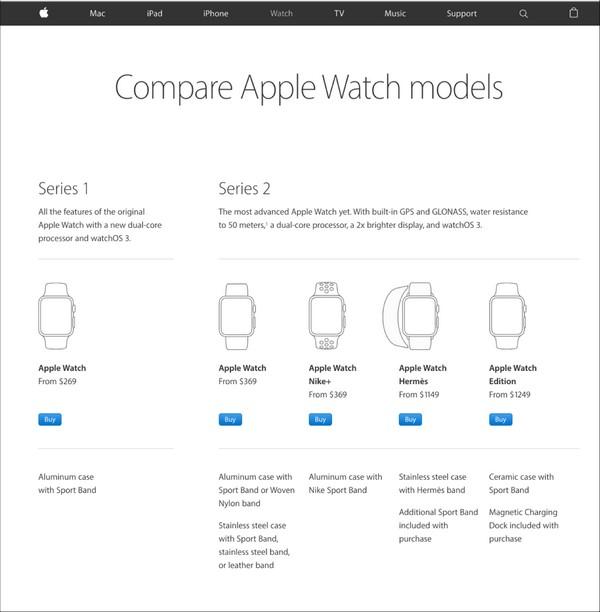
Этот вариант подходит для случаев, когда ассортимент невелик. Статические сравнительные таблицы проектируются заранее и предлагаются пользователю уже в готовом виде. Apple, продающая на сегодняшний день всего 5 моделей умных часов, использует данный подход на своем сайте:
Series 1
Все функции оригинальных Apple Watch с новым 2-ядерным процессором и watchOS 3.
Apple Watch
От $269
Алюминиевый корпус со спортивным ремешком.
Series 2
Самые продвинутые Apple Watch на сегодняшний день. Встроенный GPS и GLONASS, водонепроницаемость 50 м, 2-ядерный процессор, повышенная яркость дисплея и watchOS 3.
Apple Watch
От $369
Алюминиевый корпус со спортивным ремешком или ремешком из нейлона.
Корпус из нержавеющей стали со спортивным ремешком, кожаным ремешком либо ремешком из нержавеющей стали.
Apple Watch Nike+
От $369
Алюминиевый корпус со спортивным ремешком Nike.
Apple Watch Hermès
От $1149
Алюминиевый корпус с ремешком Hermès.
Дополнительный спортивный ремешок в подарок.
Apple Watch Edition
От $1249
Керамический корпус со спортивным ремешком.
Док-станция Magnetic Charging в подарок.
При использовании статических таблиц вы всегда точно знаете, как будет выглядеть предложенная пользователю страница. Однако если вам потребуется расширить число предлагаемых вариантов, таблицу придется переделывать вручную.
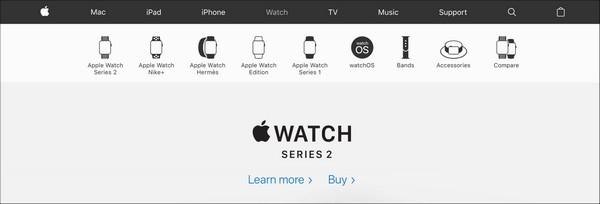
 Ссылка на сравнительную таблицу расположена во вторичном меню наряду с продуктовой линейкой Apple Watch.
Ссылка на сравнительную таблицу расположена во вторичном меню наряду с продуктовой линейкой Apple Watch.Динамические таблицы
Динамические сравнительные таблицы дают пользователю возможность самостоятельно выбрать товары для сопоставления. Этот вариант подходит для случаев, когда потребителю предлагается большой выбор.
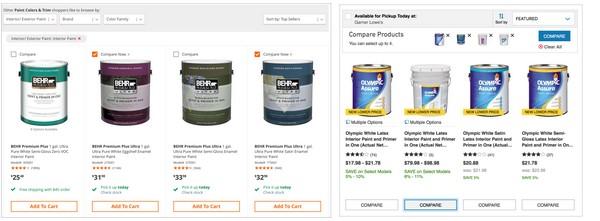
Выбор объектов для сопоставления может осуществляться посредством нажатия кнопки «сравнить» или с помощью соответствующего флажка:
 На сайте homedepot.com (слева) товары для сравнения отмечаются флажком, на сайте lowes.com (справа) предусмотрена кнопка «сравнить».
На сайте homedepot.com (слева) товары для сравнения отмечаются флажком, на сайте lowes.com (справа) предусмотрена кнопка «сравнить».Важно позаботиться о том, чтобы у желающих сопоставить несколько товаров пользователей не возникало проблем с поиском необходимой кнопки.
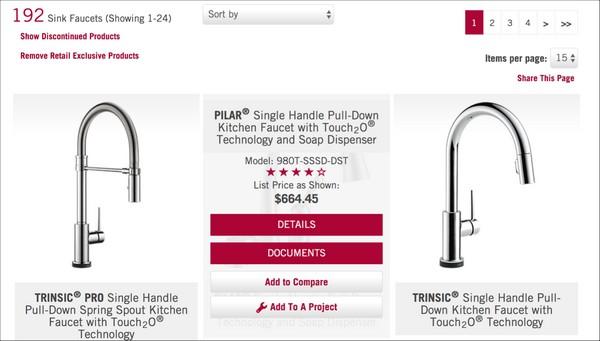
 На сайте delta.com кнопка, позволяющая произвести сравнение, становится видна только при наведение курсора на карточку продукта. Не самое удачное решение.
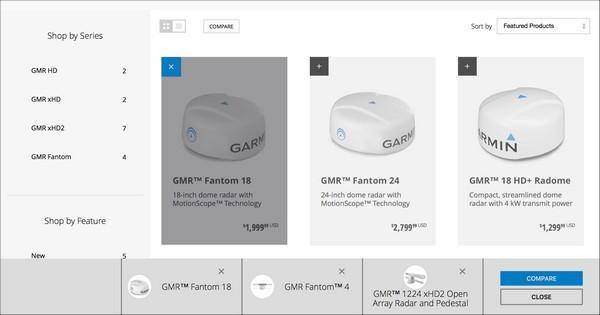
На сайте delta.com кнопка, позволяющая произвести сравнение, становится видна только при наведение курсора на карточку продукта. Не самое удачное решение.Компания Garmin организует процесс выбора объектов для сравнения немного иначе:
 На веб-сайте garmin.com в верхней части страницы со списком продуктов расположена специальная кнопка (Compare). Нажав на эту кнопку, пользователь может выбрать товар для сравнения, просто кликнув по его карточке. Единственная проблема: кнопку не так просто заметить.
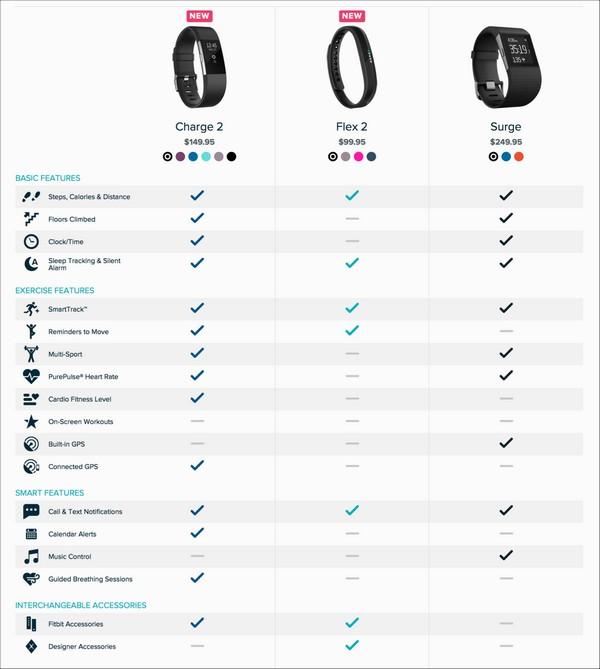
На веб-сайте garmin.com в верхней части страницы со списком продуктов расположена специальная кнопка (Compare). Нажав на эту кнопку, пользователь может выбрать товар для сравнения, просто кликнув по его карточке. Единственная проблема: кнопку не так просто заметить.Компания FitBit, чей ассортимент включает в себя 7 моделей фитнес-трекеров, предлагает отдельную страницу для их сравнения:
Если ваш ассортимент невелик, отдельная страница для сравнения продуктов является хорошим решением.
Рекомендации по использованию сравнительных таблиц
Независимо от того, какому типу сравнительной таблицы вы отдаете предпочтение, стоит придерживаться нескольких важных принципов.
Сократите число вариантов по крайней мере до пяти
Одновременно сравнивать большое количество товаров — довольно тяжелая задача. Сократите число сравниваемых наименований хотя бы до пяти. Если речь идет о сложном продукте, лучше и вовсе оставить два пункта.
Многое зависит и от устройства. Пользователям мобильных гаджетов, вероятно, будет удобнее сравнивать между собой два товара. Десктопы предлагают больше пространства для сравнительных таблиц, и этот факт не стоит игнорировать.
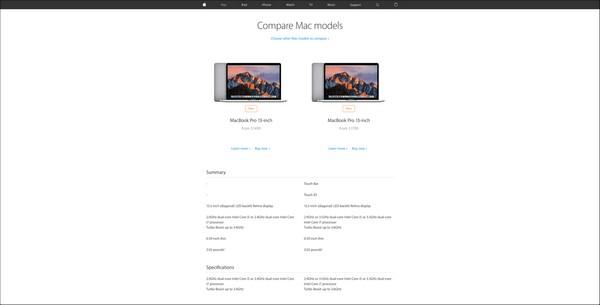
 Динамическая сравнительная таблица для компьютеров от Apple ограничивает пользователя всего двумя пунктами. Для экрана с разрешением 3008x1692 подобное ограничение кажется излишним.
Динамическая сравнительная таблица для компьютеров от Apple ограничивает пользователя всего двумя пунктами. Для экрана с разрешением 3008x1692 подобное ограничение кажется излишним.Будьте последовательны
Для того чтобы люди могли проводить сравнения, на вашем сайте должна быть представлена полная и точная информация о характеристиках каждого продукта.
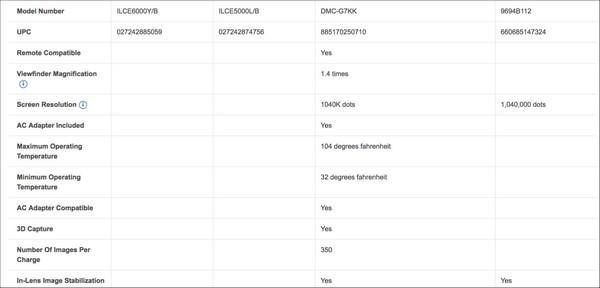
 В этой таблице на bestbuy.com сравниваются между собой 4 модели беззеркальных фотоаппаратов (две камеры от Sony и по одной от Canon и Panasonic). Данных о фотоаппарате Panasonic гораздо больше, чем о трех других вариантах. Если подробная информация о том или ином продукте пока отсутствует, его можно временно сделать недоступным для сравнения.
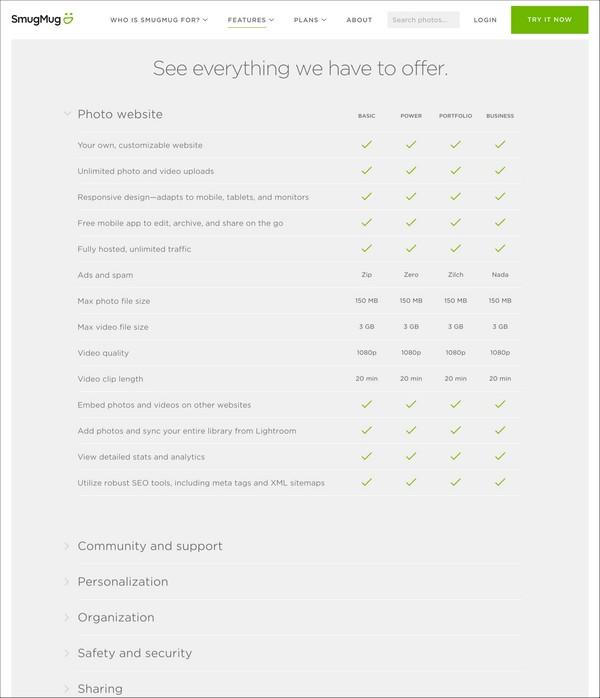
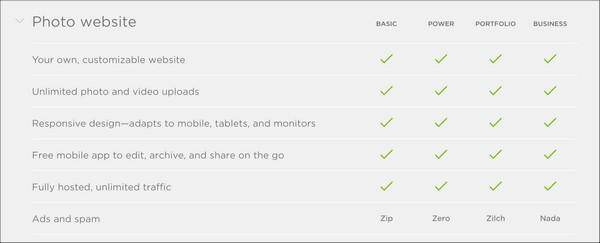
В этой таблице на bestbuy.com сравниваются между собой 4 модели беззеркальных фотоаппаратов (две камеры от Sony и по одной от Canon и Panasonic). Данных о фотоаппарате Panasonic гораздо больше, чем о трех других вариантах. Если подробная информация о том или ином продукте пока отсутствует, его можно временно сделать недоступным для сравнения. В таблице SmugMug отсутствие рекламы и спама обозначено для каждого варианта разными словами: Zip (закрыто), Zero (ноль), Zilch (ничто) и Nada (ничего). Это смотрится необычно, однако отвлекает пользователя от главной задачи. Сравнительная таблица — не лучшее место для выражения индивидуальности бизнеса.
В таблице SmugMug отсутствие рекламы и спама обозначено для каждого варианта разными словами: Zip (закрыто), Zero (ноль), Zilch (ничто) и Nada (ничего). Это смотрится необычно, однако отвлекает пользователя от главной задачи. Сравнительная таблица — не лучшее место для выражения индивидуальности бизнеса.Поддерживайте сканабилити
Структура сравнительной таблицы должна обеспечивать сканируемость представленной в ней информации.
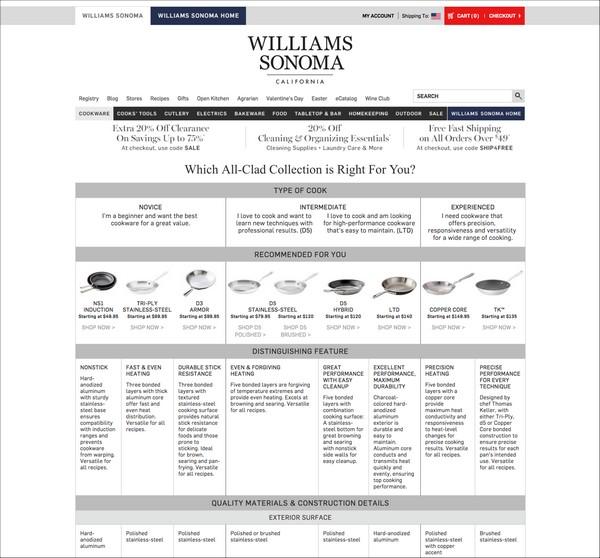
 В Williams Sonoma предлагает пользователям статическую таблицу, в которой сковороды разделены на несколько категорий. Проблема в том, что текст в разделе «Особенности» (Distinguishing Feature) крайне неудобен для визуального сканирования из-за выбранного формата.
В Williams Sonoma предлагает пользователям статическую таблицу, в которой сковороды разделены на несколько категорий. Проблема в том, что текст в разделе «Особенности» (Distinguishing Feature) крайне неудобен для визуального сканирования из-за выбранного формата.Текст в разделах сравнительной таблицы следует сохранять по возможности коротким. Важные элементы таблицы можно выделить цветом (но не в ущерб читабельности).
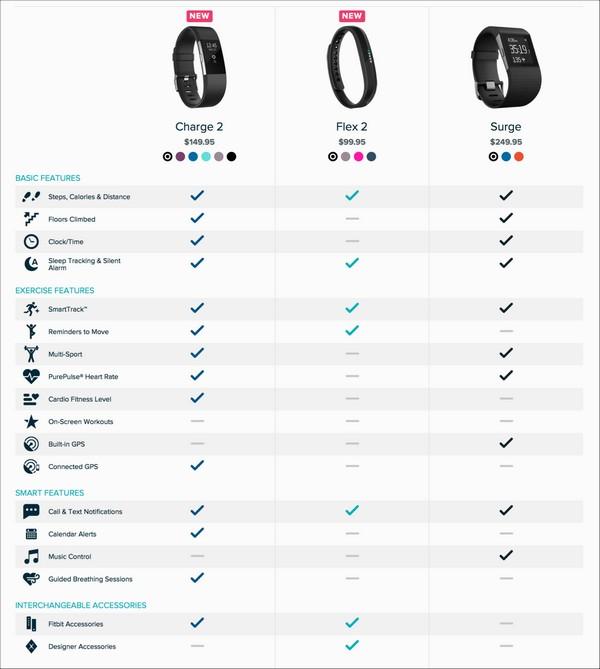
 На fitbit.com галочки в каждой из колонок окрашены в свой цвет. Таким образом, достигается дополнительная дифференциация.
На fitbit.com галочки в каждой из колонок окрашены в свой цвет. Таким образом, достигается дополнительная дифференциация. TechSmith использует различные цвета в таблице, демонстрирующей функционал и совместимость различных программных продуктов компании.
TechSmith использует различные цвета в таблице, демонстрирующей функционал и совместимость различных программных продуктов компании.Разумеется, четкие границы должны быть не только между колонками, но и между горизонтальными рядами.
Зафиксируйте заголовки колонок
Если просмотр сравнительной таблицы предполагает прокрутку страницы, позаботьтесь о том, чтобы пользователь всегда видел заголовки столбцов. Это избавит его от необходимости запоминать дополнительную информацию.
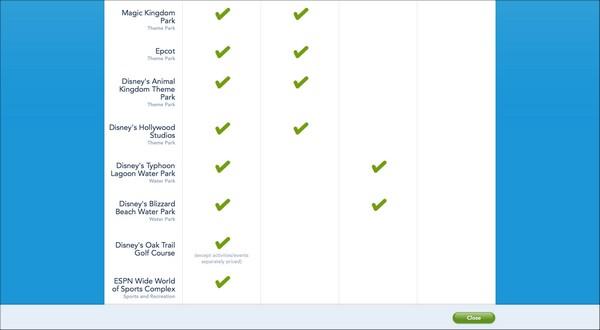
 На сайте disneyworld.disney.go.com, где можно приобрести билеты в парк развлечений, заголовки колонок таблицы не закреплены. А значит, пользователю придется запоминать, в каком столбце речь идет о «Disney Platinum Pass», а в каком — о «Disney Platinum Plus Pass» (либо скроллить к началу таблицы).
На сайте disneyworld.disney.go.com, где можно приобрести билеты в парк развлечений, заголовки колонок таблицы не закреплены. А значит, пользователю придется запоминать, в каком столбце речь идет о «Disney Platinum Pass», а в каком — о «Disney Platinum Plus Pass» (либо скроллить к началу таблицы).Упростите восприятие данных
Информацию в сравнительной таблице можно представить в более простой для восприятия форме.
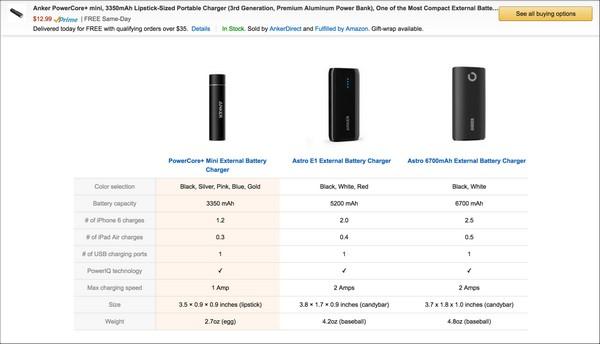
 В сравнительной таблице от Amazon характеристики внешних аккумуляторов представлены не только в стандартном виде, но и в более наглядной форме. Емкость первого аккумулятора в 3350 мАч обозначена также как примерно 1,2 зарядки iPhone 6 или 0,3 зарядки iPad Air. В качестве эквивалента размера устройства использована губная помада. Вес аккумулятора сравнивается с весом яйца. Размер двух других моделей, как указывается на странице, соответствует размеру шоколадного батончика. Вес этих устройств сравнивается с весом бейсбольного мяча.
В сравнительной таблице от Amazon характеристики внешних аккумуляторов представлены не только в стандартном виде, но и в более наглядной форме. Емкость первого аккумулятора в 3350 мАч обозначена также как примерно 1,2 зарядки iPhone 6 или 0,3 зарядки iPad Air. В качестве эквивалента размера устройства использована губная помада. Вес аккумулятора сравнивается с весом яйца. Размер двух других моделей, как указывается на странице, соответствует размеру шоколадного батончика. Вес этих устройств сравнивается с весом бейсбольного мяча.Если вы хотите сберечь пространство на странице, можно использовать подсказки, активируемые наведением курсора:
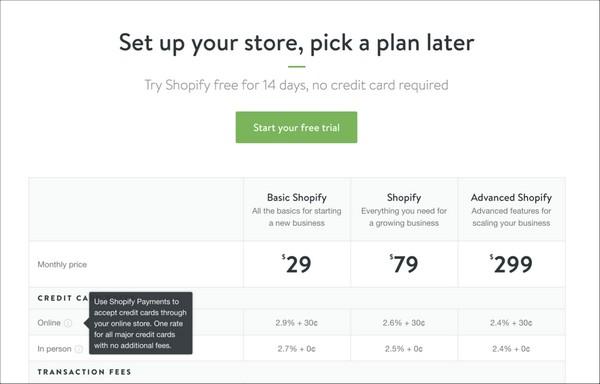
 Shopify применяет скрытые подсказки, что позволяет разгрузить сравнительную таблицу, не принося в жертву информативность.
Shopify применяет скрытые подсказки, что позволяет разгрузить сравнительную таблицу, не принося в жертву информативность.Дайте пользователям возможность управлять таблицей
Если человека не интересуют определенные параметры продукта, ему будет удобнее просто исключить соответствующие пункты. Предоставив пользователям возможность самостоятельно настраивать сравнительную таблицу, можно значительно облегчить им процесс выбора.
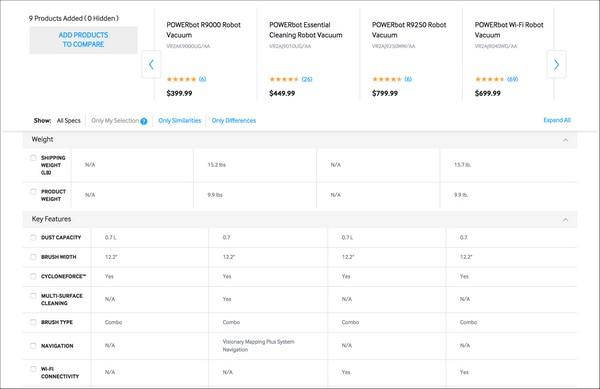
 В динамической сравнительной таблице на сайте samsung.com пользователь может сам выбрать интересующие его пункты. В качестве недостатка можно отметить невыровненные колонки, ухудшающие сканабилити.
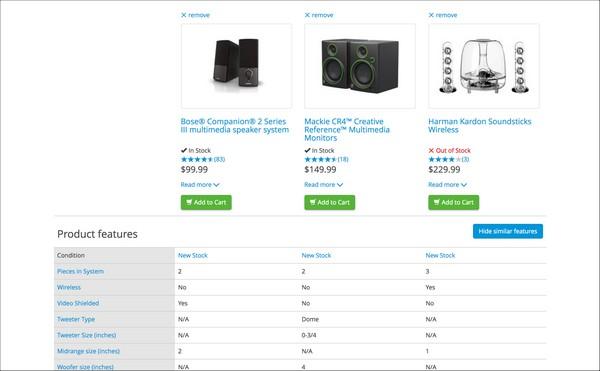
В динамической сравнительной таблице на сайте samsung.com пользователь может сам выбрать интересующие его пункты. В качестве недостатка можно отметить невыровненные колонки, ухудшающие сканабилити. На crutchfield.com предусмотрена кнопка, позволяющая скрыть одинаковые характеристики. В самом деле, если все три модели колонок имеют одинаковый гарантийный срок, эта информация вряд ли будет интересна людям, пытающимся сделать выбор.
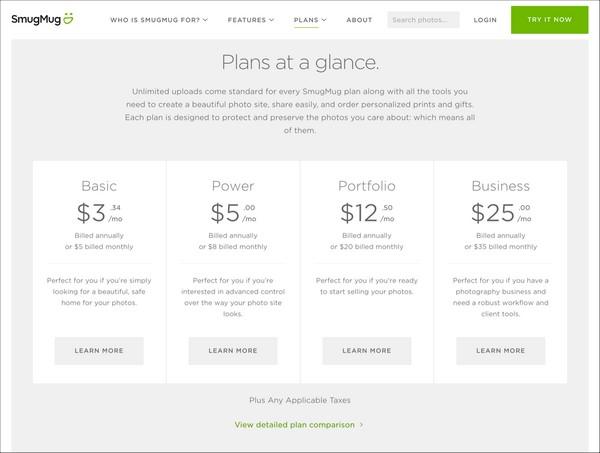
На crutchfield.com предусмотрена кнопка, позволяющая скрыть одинаковые характеристики. В самом деле, если все три модели колонок имеют одинаковый гарантийный срок, эта информация вряд ли будет интересна людям, пытающимся сделать выбор.Простая сравнительная таблица и ее расширенная версия вполне могут сосуществовать. В качестве примера можно привести сайт SmugMug:
Упростите сравнение товаров на мобильных устройствах
Гаджеты с небольшими экранами не слишком подходят для сопоставления продуктов. На многих сайтах функция сравнения просто недоступна при использовании мобильных устройств. Если вы все-таки решили предоставить мобильным пользователям сравнительные таблицы, по возможности упростите их.
Или вы можете последовать примеру Shopify:
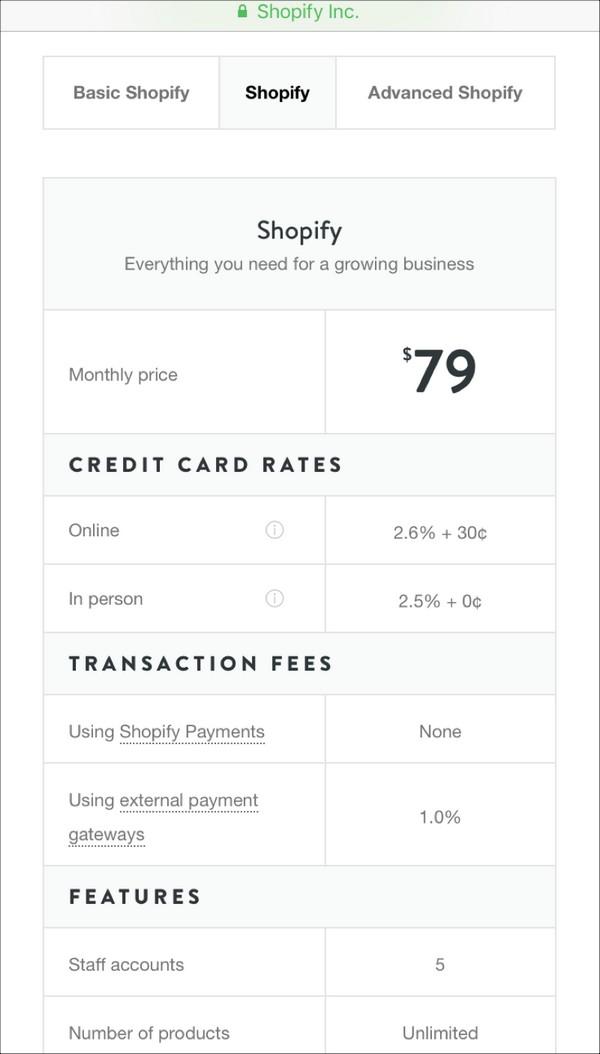
 На shopify.com описания сравниваемых тарифов можно переключать посредством меню в верхней части страницы. Гораздо удобнее, чем если бы пользователю приходилось переходить с одной страницы на другую.
На shopify.com описания сравниваемых тарифов можно переключать посредством меню в верхней части страницы. Гораздо удобнее, чем если бы пользователю приходилось переходить с одной страницы на другую.Усталость от принятия решений — психология продаж
Думайте о перспективах
При применении сравнительных таблиц всегда существует соблазн подтолкнуть пользователя к выбору наиболее дорогого варианта. Воздержитесь от попыток манипуляции людьми. В конечном итоге подобная тактика принесет вашему бизнесу только вред.
Сравнительная таблица должна выполнять свою истинную функцию — помогать людям в поиске оптимального варианта. Предлагая своей аудитории качественный сервис, вы инвестируете в свое будущее.
Высоких вам конверсий!
По материалам: nngroup.com