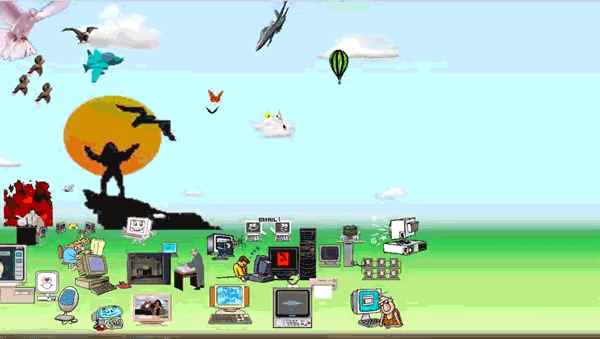
В начале 2000-х годов веб-анимация переживала свой расцвет. Вероятно, многие до сих с ностальгией (или ужасом) вспоминают те времена, когда веб-дизайнеры не скупились на анимированные элементы, а страницы самых разных сайтов зачастую были выдержаны примерно в таком стиле:
Впрочем, принцип «чем больше, тем лучше» в отношении веб-анимации давно неактуален. В современных условиях визуальный контент представляет собой обоюдоострый меч: стоит немного переусердствовать, и результат окажется прямо противоположным ожидаемому.
На пользователей ежедневно обрушивается нескончаемый поток визуальной информации (по большей части бесполезной). Очевидно, получить конкурентное преимущество за счет самого факта использования анимации невозможно. Мы ни в коем случае не призываем вас полностью отказаться от визуального контента. Просто используйте его с умом.
Перед вами список, включающий в себя 6 способов применения анимации без отвлечения внимания пользователя от основной цели.
1. Направляющие элементы
Конечно, предоставить пользователю необходимые подсказки можно и с помощью статичных элементов. Почему в некоторых случаях стоит отдать предпочтение анимации? Дело в том, что статичные элементы иногда воспринимаются пользователями просто как часть художественного оформления страницы. «Живые» подсказки не заметить гораздо труднее.
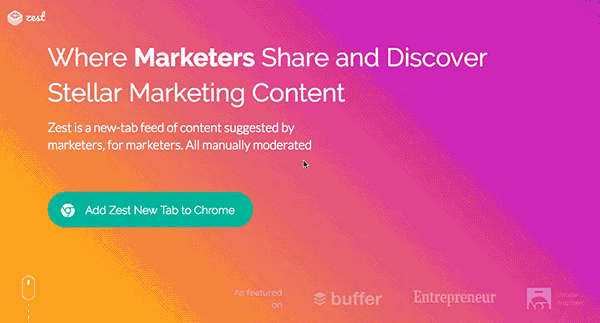
Zest использует маленькую анимированную мышь, чтобы сообщить людям о возможности прокрутки страницы:
А вот другой вариант дизайна идентичного по смыслу элемента:
Посредством анимации также можно привлечь внимание пользователей к CTA.
2. Анимированный текст
Если вы предлагаете большой объем текстовой информации, существует риск, что ключевые моменты пройдут мимо пользователя. Расставить акценты в рамках текстовых блоков можно с помощью анимации.
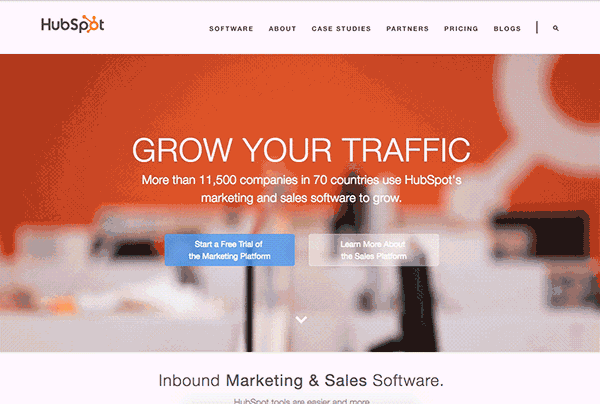
HubSpot в свое время использовал довольно нестандартное решение:
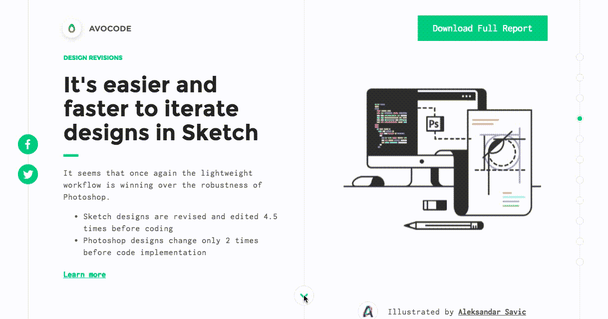
А так Avocode применила анимацию, чтобы намекнуть пользователям, что в первую очередь стоит обратить внимание на текст, а уже потом на изображение:
3. Фоновая анимация
В последние годы набрало популярность использование видео в качестве фона для страниц сайта. Недостаток данного подхода заключается в значительном увеличении когнитивной нагрузки на пользователя.
В качестве альтернативы обычному фоновому видео можно рассмотреть синемаграфику, или, иными словами, «ожившую фотографию».
Отметим также, что замена видео изображениями с отдельными анимированными элементами позволяет уменьшить время загрузки страницы.
4. Дизайн формы для заполнения
Формы для заполнения можно сделать намного удобнее, добавив немного анимации.
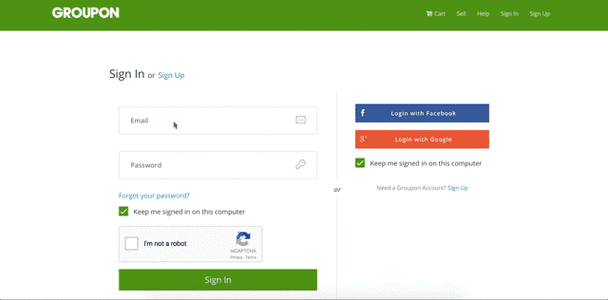
На сайте Groupon, к примеру, при выборе определенного поля на странице регистрации название этого поля перемещается и сокращается в размере, превращаясь в небольшое напоминание:
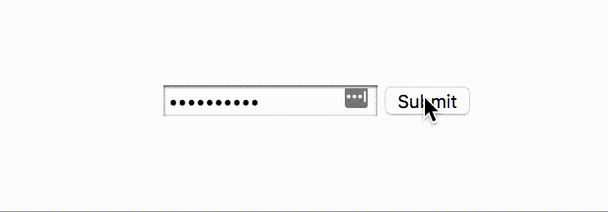
Посредством анимации можно сообщить пользователю о допущенной ошибке. Типичный пример: анимация тряски, сообщающая пользователям продуктов Apple о том, что введенный пароль неверен:
5. Графики
Сочетание графиков и анимации может оказаться весьма эффективным.
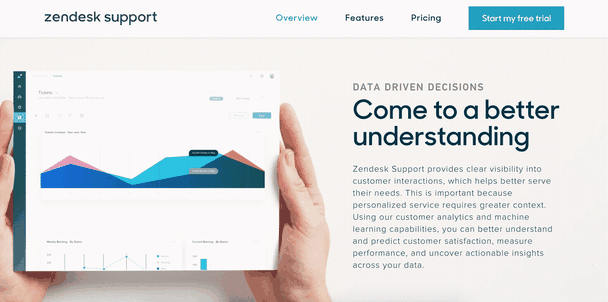
Zendesk использует это сочетание, чтобы продемонстрировать возможности предлагаемого компанией софта:
6. Анимированные кнопки
Нет, мы не предлагаем вам заставить каждую кнопку на сайте переливаться всеми цветами радуги. Но вы можете использовать кнопку в качестве индикатора, как это делает, к примеру, Stripe:
Кнопка обеспечивает визуальное подтверждение платежа
При необходимости кнопки можно настроить так, чтобы они реагировали на нажатие по-разному:
Кнопка слева представляет собой переключатель, по совместительству являющийся индикатором включения (отключения) уведомлений.
Кнопка справа скрывает за собой поле для ввода имени пользователя.
Подводя итог
Анимированные элементы могут сослужить вам хорошую службу, а могут просто отвлечь пользователя от цели. Все зависит от того, насколько грамотно вы примените этот инструмент.
Добавление анимации не должно становиться своего рода манией. Увеличивая объем информации, которую людям нужно будет переварить, вы должны быть абсолютно уверены в целесообразности этого шага.
Высоких вам конверсий!
По материалам: impactbnd.com.