Пользователи взаимодействуют с компаниями посредством множества разных каналов, включая Интернет, приложения для смартфонов и планшетов, email, сенсорные киоски, онлайн-чаты и разговоры с менеджерами и продавцами в магазинах или по телефону. Вступая во взаимодействие через определенный канал, они воспринимают его как часть множества других взаимодействий, составляющих целостный пользовательский опыт общения с компанией. Поэтому недостатки в UX на одном из каналов могут плохо сказаться на опыте в целом.
Существует 5 ключевых элементов омниканального опыта. Он должен быть:
- последовательным (Consistent)
- оптимизированным (Optimized)
- интегрированным (Seamless)
- управляемым (Orchestrated)
- коллективным (Collaborative)
В данной статье обсуждается, почему для омниканального опыта крайне важна интегрированность.
Дизайн с учетом всего пользовательского пути
Зачастую пользователи не завершают некую активность за один сеанс либо на одном канале. Вот наиболее распространенные причины смены каналов:
1. Произошло внешнее вмешательство или перемена контекста. В некоторых ситуациях пользователи не могут завершить активность за раз, поскольку их прерывают. Представьте, что вы оформляете страховку на своем десктопном компьютере, и вдруг приходит время забирать ребенка из школы. Возможно, припарковавшись, вы продолжите процесс регистрации с телефона, чтобы не терять время зря.
2. Задача больше подходит для другого канала. Смена каналов происходит и из-за того, что на одном из них выполнение отдельных задач может оказаться более трудоемким и менее эффективным, чем на другом. Допустим, вы обсуждаете проблему снятия денег с вашего телефонного счета с помощью онлайн-чата. Если обстоятельства дела сложны и требуют длинного объяснения, то вы, скорее всего, решите позвонить оператору, вместо того чтобы печатать все это на компьютере. Еще один пример: вы можете начать просмотр футбольного матча на смартфоне по пути с работы, но, придя домой, вы продолжите занятие, используя стационарный компьютер или телевизор.
3. Активность требует смены канала. Это может произойти, скажем, во время приготовления блюда. Выбор рецепта происходит онлайн с десктопа, затем в магазине при покупке продуктов осуществляется переход на телефонное приложение, где можно посмотреть список ингредиентов, а уже на кухне для уточнения очередности действий применяется планшет.
Понимание того, почему и когда пользователи меняют каналы, помогает обеспечивать эффективный и простой переход между ними. Старайтесь связывать вместе разнообразные точки взаимодействия для создания цельного, интегрированного пользовательского пути (Customer Journey), а не группы разъединенных взаимодействий.
Таким образом, интегрированность представляет собой характеристику омниканального пути клиента, в котором переходы от одного канала к другому подразумевают отсутствие усилий или сведение их к минимуму. Говоря иначе, если пользователь может продолжить с того места, где остановился, то его опыт можно назвать интегрированным. Но если ему приходится восстанавливать контекст и/или переделывать некую работу после перехода на новый канал, то его опыт будет характеризоваться неровностью.
Необходимость интегрированности
С увеличением мобильности и распространением новых девайсов и интерактивных каналов растут и потребительские ожидания относительно эффективности и доступности опыта: он должен продвигаться вперед вместе с пользователем по мере смены устройства и контекста. Недостаточно просто обеспечивать работающие решения на разных каналах. Важно, чтобы линии перехода между ними были размыты, тогда у пользователей будет возможность беспрепятственного передвижения. Приятный опыт соприкосновения с вашим брендом через любой канал может стать конкурентным преимуществом.
Дизайн сайта сети кинотеатров Cinemark делает возможным такой интегрированный путь. Как на десктопной версии сайта, так и в мобильном приложении происходит автоматическое определение геопозиции пользователя, а затем предлагается излюбленное место для посещения. Люди могут просмотреть список фильмов с компьютера, а билеты купить на мобильном устройстве, если они хотят воспользоваться опциями быстрого платежа вроде Apple Pay. Как только пользователь переходит к мобильному приложению, происходит отображение всех фильмов в самом любимом (или ближайшем) кинотеатре, что позволяет легко возобновить выполнение задачи. Затем билеты можно забрать либо на кассе, либо через терминал с помощью ввода номера подтверждения заказа или сканирования использованной банковской карты. (Следующим шагом по улучшению опыта могла бы стать простая демонстрация номера заказа — либо эквивалентного QR-кода — при входе, исключающая процесс получения билетов.)
Войдя в кинотеатр, пользователь получает push-уведомление, предлагающее перевести телефон в режим CineMode, то есть выключить звуки на время просмотра кино. Те, кто соглашаются, немедленно получают вознаграждение, доступное для обналичивания в точках продажи закусок и напитков. Клиент идет туда, чтобы показать полученный приз персоналу, и, скорее всего, купит еще что-то в дополнение к бонусу.
Данный путь включает 5 точек взаимодействия и 4 разных канала, но для пользователя он выглядит как прекрасный единый опыт, поскольку переход от канала к каналу происходит без значительных помех.
Cinemark создал интегрированный путь, проходящий через все интерактивные каналы
Большинство потребителей плохо реагируют на трудности, возникающие на их пути. Если стоимость взаимодействия (Interaction Cost) превосходит получаемую ценность, то пользователи оставят задачу — или бренд, и произойдет это либо мгновенно, либо во время следующих взаимодействий. Останутся только крайне смотивированные, но таких мало.
Приведем пример. Одна участница исследования купила кроватку для укачивания на сайте Walmart.com, а забрать ее решила в магазине. Однако там оказалось, что полученный по электронной почте код не может быть просканирован. Забрав люльку, уже дома она обнаружила, что та сломана, и вернулась в магазин, чтобы оформить возврат, но тут подвела система обработки возвращаемых онлайн-заказов, и покупательницу попросили позвонить в Walmart, чтобы завершить процесс. Телефонный разговор оказался долгим и напряженным.
Выяснилось, что продукт нужно отправить обратно на склад, но у женщины не было оригинальной коробки, поскольку ее не выдали в магазине. Кроме того, было непонятно, к какой системе доставки обращаться, потому что в многочисленных электронных письмах от Walmart указывались разные транспортные компании. Весь путь клиента включил 14 взаимодействий и 5 препятствий. В итоге клиентка была замучена и разочарована: «Наверное, это был последний раз, когда я что-либо заказывала через Walmart». Ниже показан полный клиентский путь, причем каждое препятствие отмечено красной иконкой со знаком «Х».
Участнице эксперимента пришлось преодолеть 5 помех на пути, чтобы приобрести, а затем вернуть люльку на Walmart.com. Каждое препятствие представляет собой момент пути, на котором она не смогла произвести взаимодействие желаемым образом и была вынуждена искать альтернативное решение
Определите помехи, триггеры и следующие шаги
Создание интегрированного customer journey подразумевает понимание того, как потребители передвигаются между каналами для завершения задачи, а также определение и устранение потенциальных помех в ходе этого пути.
Сперва исследуйте, как ваши пользователи выполняют самые важные виды активности. Спросите себя:
1. Бывает ли такое, что активность требует от пользователя смены канала? Если да, то облегчаете ли вы этот переход, или возлагаете все усилия на плечи пользователей?
Опция Grocery Stores Aisles Online от сети продовольственных магазинов HyVee позволяет заказать товары онлайн, чтобы затем забрать их в физической торговой точке. Email-подтверждение дает детальные инструкции о том, как получить заказ.
При оформлении заказа на HyVee требуется забрать товары в магазине. Подтверждающее заказ письмо содержит четкие инструкции и указатели расположения магазина
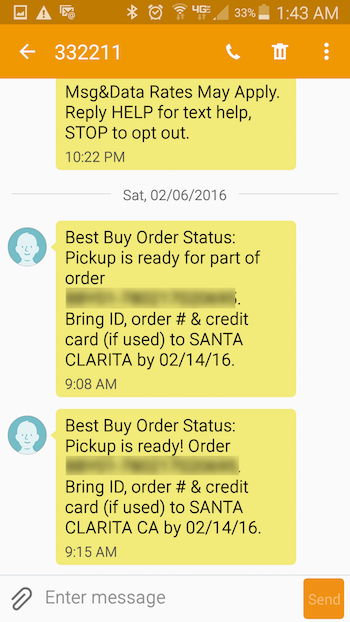
Напротив, в сообщении о необходимости забрать заказ в одном из магазинов сети бытовых товаров Best Buy отсутствуют какие-либо упоминания о том, как это можно сделать, и у одной из покупательниц возникли сомнения относительно того, где ей стоит припарковаться, поскольку ее покупки были большого размера и много весили
2. Существуют ли определенные процессы, которые пользователи разделяют и распределяют между различными каналами? Если да, то можете ли вы автоматизировать кроссканальный переход?
Например, многие пользователи Google Maps, осуществляющие поиск маршрутов на компьютере, а затем ищут те же направления на своих мобильных устройствах. Веб-интерфейс Google Maps предлагает возможность напрямую отправить маршрут на телефон.
Google Maps облегчает интегрированный переход с десктопной программы к телефонному приложению, давая возможность отправить маршрут с компьютера на телефон
3. Инициируете ли вы действия, приводящие пользователей к другому каналу? Если да, каковы следующие шаги на этом канале и могут ли пользователи завершить действие успешно?
Одна участница исследования покупала краску в магазине хозяйственных товаров Home Depot, где обнаружила тачскрин-дисплей, позволявший просканировать баркоды на образцах и посмотреть, как данный цвет будет смотреться в интерьере. Дисплей позволял перенаправить проект на свой электронный адрес, чтобы позднее к нему можно было вернуться. Казалось бы, полезная функция, однако все дальнейшие шаги оказались проблематичными. Вот, что рассказала потребительница:
«Я выбрала отправку по SMS. К сожалению, весь опыт был испорчен после того, как я нажала на ссылку, присланную мне в сообщении: проект комнаты был слишком маленьким. Его невозможно было просмотреть с телефона, несмотря на то, что существовала опция пересылки на смартфон! Приблизив картинку, я заметила, что она не включает даже основную информацию, на которую я надеялась, а именно — названия выбранных цветов. Демонстрировались только фотографии цветов! Мне кажется, это очевидное упущение, ведь все, что мне было нужно, это наличие указаний на цветовые комбинации».
Сайт, на который осуществлялся переход с интерактивного дисплея в Home Depot для краски Behr, не был рассчитан на мобильный трафик, на нем отсутствовали важные детали, необходимые для дальнейшего продолжения начатой активности
Dailylook отправил email, поощряюший пользователей к подписке на программу посылок с модной одеждой. Когда пользователь нажимал кнопку «Начать сейчас» (Get Started Now), он попадал не на страницу регистрации, а на товарную страницу
4. Встречаются ли ваши клиенты с какими-либо проблемами на пути? Что вы можете сделать, чтобы их устранить?
Один покупатель попытался использовать мобильное приложение продовольственного магазина для сканирования цифрового купона на упаковке яиц, позволявшего получить скидку на кассе. Однако, приложение не смогло просканировать код. Вот, что сказал пользователь: «Я попытался просканировать баркод для получения скидки через приложение. Неудачно — почему-то оно не смогло его обработать. Затем я попробовал поискать позицию «яйца» в приложении, но и там не было скидки! Очень непонятно и раздражающе, и в итоге я вообще не стал брать яйца».
Следовало продумать альтернативные способы пользования купоном, если сканирование не было возможно, например, разрешить пользователям искать продукт и получать купон вручную либо вводить цифры с баркода для получения скидки.
Мобильное приложение магазина не смогло считать код, а другой способ получить скидку не был представлен
Ответы на приведенные вопросы может дать анализ пользовательской активности с помощью так называемых «полевых исследований» (на местах, в условиях естественной пользовательской активности) или исследований методом дневника (когда пользователь ведет журнал покупок). Последний вид помогает понять опыт, развивающийся с течением времени, а также предоставляет данные для карт взаимодействия клиента с брендом (Customer-Journey Maps), имеющих большое значение для определения, анализа и улучшения ситуаций, при которых происходит нарушение пользовательского пути.
Усовершенствуйте Customer Journey
Изучив пользовательский путь, приступайте к устранению препятствий и упрощению межканальных переходов. Конечно, у каждой организации будут свои обстоятельства и сложности, но, тем не менее, существуют определенные общие тактики улучшения customer journey:
1. Сделайте так, чтобы можно было продолжить активность с того места, где произошла остановка
Многие виды действий требуют продолжения, важно, чтобы их можно было возобновлять на разных каналах. Вот некоторые возможные решения для облегчения перехода:
- Аутентификация. Просьба входить в аккаунт при использовании канала — одно из самых простых решений, хотя оно не всегда приемлемо. Существуют сайты, наподобие Netflix и Facebook, делающие невозможным их использование без входа, однако будет нелепо требовать обязательной авторизации от людей, зашедших на случайный eCommerce-сайт, чтобы купить батарейки.
- Отправка ссылки для возобновления деятельности. Возможность отправить себе ссылку, позволяющую снова начать активность, — это недорогой способ обеспечить интеграцию. В качестве вариации метода можно отправлять QR-код или некий пароль, ввод которого будет давать доступ к завершению задачи на новом устройстве.
- Хэндофф (Hand Off), или функция непрерывного использования приложений. Экосистема Apple разрешает пользователям переносить опыт на другой девайс, например, если вы смотрите фильм с помощью приложения Hulu, то всего лишь одним нажатием кнопки это действие можно продолжить на том же приложении, установленном на iPad. Разработчикам стоит извлекать максимум выгоды из возможностей, предлагаемых операционными системами.
- Предоставление среды для хранения объектов. Повторный доступ к информации должен быть легким, также важно обеспечить сохранение прогресса на случай вынужденной остановки деятельности. Люди не должны переделывать начатую работу. На Amazon.com существует множество способов сохранить интересующий товар для последующей покупки: разнообразные списки желаний, функция «сохранить на текущем этапе» при оформлении корзины, а также перечень недавно просмотренных продуктов. Все это сохраняет время, поскольку процедура загрузки и просмотра товаров, а затем выделения подходящих из них либо поиск определенного объекта могут быть крайне времязатратными.
Amazon дает возможность добавлять вещи в списки желаний (рисунок сверху) или сохранять их для дальнейшего применения в корзине (внизу). Если потребитель решит купить товар в другой день, ему не придется его снова искать
2. Пытаясь сделать информацию легкодоступной для будущих взаимодействий, вы можете создать ссылку на некий контент, но не забудьте убедиться, что она работает на всех устройствах
Многие люди отправляют себе по почте ссылки на определенные страницы, чтобы не забыть посетить их опять или упростить себе задачу повторного доступа к контенту, так что обеспечьте наличие глубинных ссылок (Deep Linking, здесь этот термин означает поддержку ссылок на другие страницы, помимо вашей homepage.)
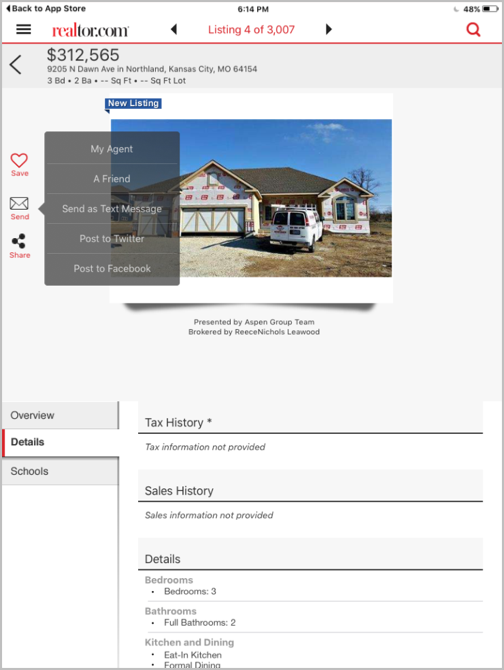
 При использовании iPad-приложения от Realtor.com варианты недвижимости можно отправить себе по email или SMS
При использовании iPad-приложения от Realtor.com варианты недвижимости можно отправить себе по email или SMS3. Упростите следующие шаги
Будьте проактивны — определите шаблоны использования и посмотрите, как вы можете их поддержать. Упомянутая выше опция отсылки информации на телефон от Google Maps отражает тот факт, что разработчики понимали, как люди используют маршруты, и решили помочь им с переходом на другой гаджет. Этот паттерн пользовательского поведения был идентифицирован заранее и впоследствии процесс был облегчен на уровне дизайна.
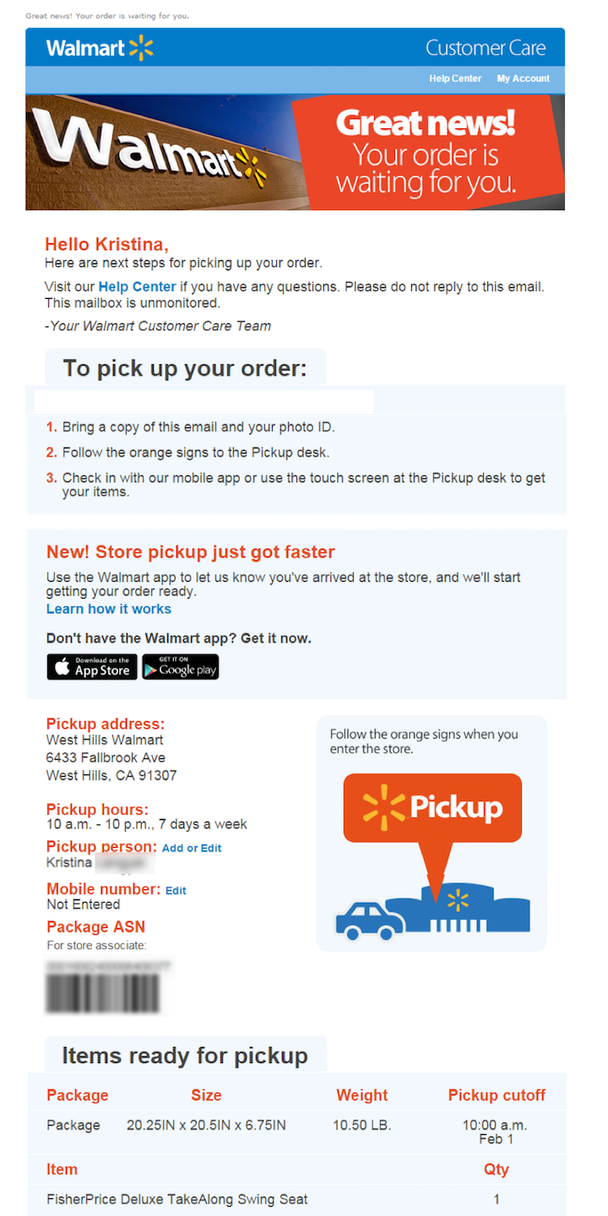
Подумайте обо всех случаях, когда люди меняют каналы, и очистите переходы от всего мусора. В примере с люлькой, Walmart удалось упростить переход от онлайн-заказа к получению посылки в магазине. Email, уведомляющий пользователя, что товары ожидают его на месте, имел подобные инструкции и даже включал фотографию информационного указателя, к которому нужно было подходить. Также пользователей информировали о мобильном приложении, способном ускорить процессы.
В свое уведомление о готовности заказа к получению, Walmart также включил детали о том, как продолжить выполнение задачи в магазине
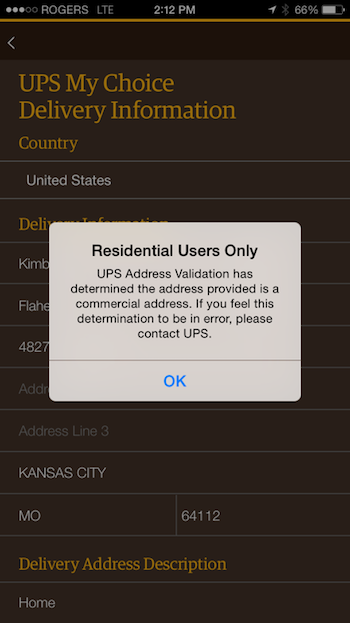
Приложение My Choice от службы доставки UPS app отображало сообщение об ошибке, когда пользователь вводил адрес, отличный от его домашнего. В сообщении предлагалось связаться с компанией, но пользователю самому нужно было найти телефон или контактную страницу. Нажимаемый номер клиентской поддержки и ссылка на соответствующий раздел сайта должны были быть частью данного текста, это позволило бы оптимизировать последующие пользовательские шаги
Изменения «за кулисами» дизайна
Многие препятствия или сложные переходы между каналами берут начало в проблемах, гораздо более глубоких, чем front-end-дизайн. Дело в том, что зачастую сперва происходит рост компании, а уже потом, по мере развития, добавляются новые каналы, технологии и процедуры — и происходит это раздельно. Недостаток скоординированности процессов приводит к появлению фрагментированной backend-инфраструктуры. По-настоящему беспрепятственный пользовательский опыт требует инвестиций в интеграцию backend-систем с целью избежать появления помех, вызванных системными ограничениями.
Возьмем пример с Walmart: магазин не смог провести возврат для онлайн-заказа. Это служит признаком раздельности, изолированности систем для онлайн- и оффлайн-продаж. То, что, казалось бы, является внутренней проблемой, серьезно повлияло на пользовательский опыт.
Backend-технологии — лишь один аспект требуемых внутренних изменений. Другие проблемы могут быть вызваны изолированными процессами выполнения заказа, разъединенной организационной иерархией, включая среду рабочих команд, либо устаревшими процедурами, не применимыми для работы в новом мультиканальном мире. Создание интегрированного омниканального опыта зависит от разрушения подобных барьеров и включения ранее несвязанных опытов в континуум.
Когда компания начинает создавать дизайн для более широкого опыта, ей нужно стремиться к безболезненному межканальному переходу. Интегрированность пользовательского пути позволяет потребителям взаимодействовать с вашей организацией на удобных для них условиях, а это служит залогом отличного опыта и долгих отношений.
Не забывайте, что интегрированность — лишь один из пяти других важных компонентов омниканальности, включающей также последовательность, оптимизированность, управляемость и коллективность.
Высоких вам конверсий!
По материалам: nngroup.com. Источник картинки: Calipus India