Внутристраничные ссылки (in-page links), которые еще называют анкорными ссылками или «якорями», ведут пользователя к определенному контенту, размещенному на той же странице, где расположена сама ссылка. В прошлом использование «якорей» считалось ошибкой, и многие эксперты отрасли рекомендовали разработчикам юзабилити воздерживаться от их применения. Однако в последние несколько лет интерес к этому типу навигации вырос, и теперь анкорные ссылки можно встретить на многих веб-ресурсах. Это делает актуальной задачу переоценки достоинств и недостатков этого веб-дизайнерского решения.
Главная проблема анкорных ссылок в том, что их принцип действия не соответствует ожиданиям пользователей. Привычно думать, что ссылка ведет на другую страницу. Когда этого не происходит, пользователь чувствует себя дезориентированным.
В чем анкорные ссылки улучшают UX
Несоответствие ожиданиям пользователей уравновешивается полезными для юзабилити свойствами анкорной ссылки. Она делает более удобной навигацию по странице. Ссылки, которые ведут к контенту, размещенному ниже на странице:
- выступают в качестве оглавления, помогающего пользователям быстрее сформировать ментальную модель страницы;
- обеспечивают прямой доступ к контенту, который вызвал интерес у пользователя;
- повышают доступность и уровень вовлечения во взаимодействие с контентом, который расположен далеко внизу и просмотр которого требует длительного скроллинга.
Три распространенные формы использования «якорей»
Можно выделить три наиболее популярные формы использования внутристраничных ссылок:
1. Оглавление. Анкорные ссылки могут выступать в качестве пунктов оглавления для контента большого объема, предоставляя пользователям прямой доступ к интересующим их главам;
2. Кнопка возврата в начало страницы. При нажатии пользователем на эту ссылку страница автоматически прокручивается до своего начала. Хотя эта ссылка и дублирует функцию полосы прокрутки, она может быть весьма полезной на длинных страницах, где один клик убережет вас от продолжительного скроллинга и сэкономит кучу времени. Такие ссылки, как правило, не вредят опыту пользователей, которые их не используют (за исключением тех ситуаций, когда они частично перекрывают собой контент, но даже тогда они не представляют из себя большой проблемы);
3. Индексы и ответы на часто задаваемые вопросы (FAQ). Внутристраничные ссылки могут оказаться полезными при формировании вами буквенных или числовых индексов или списка часто задаваемых вопросов. Список ссылок в верхней части страницы дает возможность мгновенно пропустить те позиции списка, которые расположены впереди заинтересовавшего пользователя пункта. Этот механизм удобен для тех, кто хочет сразу перейти к определенной области сайта и не просматривать все содержание.
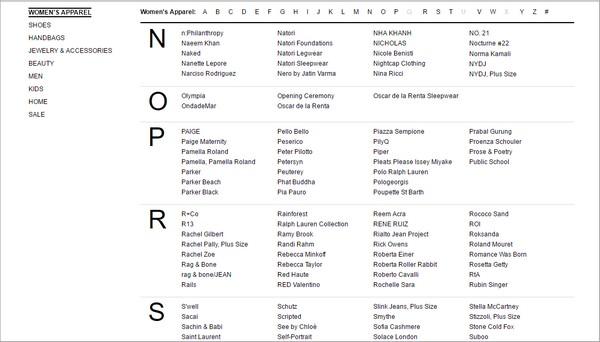
 Буквенный индекс на сайте Saks.com позволяет пользователям быстро найти интересующего их дизайнера по первой букве его фамилии
Буквенный индекс на сайте Saks.com позволяет пользователям быстро найти интересующего их дизайнера по первой букве его фамилииВлияние размера экрана
Поскольку сегодня дизайнеры вынуждены адаптировать сайты для большого количества устройств, каждое из которых имеет свой размер экрана, польза от использования анкорных ссылок увеличивается по мере уменьшения размера экрана устройства. Рассмотрим страницу с контентом на вашем сайте: если на экране десктопного устройства могут уместиться несколько абзацев текста, то на мобильных платформах их просмотр уже потребует прокрутки. Тот же самый контент, как бы коротко он не был изложен, сильно раздается в длину на маленьких экранах.
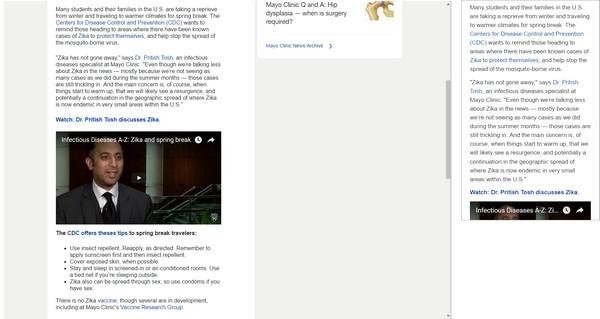
Слева: пример отображения страницы сайта MayoClinic.org на 13-дюймовом экране ноутбука (помещаются 4 абзаца текста и видеоролик). Справа: та же статья, но уже на экране мобильного устройства (помещается только 2 абзаца)
Как правильно использовать анкорные ссылки
Итак, поскольку мы знаем, что использование «якорей» может как запутать некоторых пользователей, так и оказаться очень полезным для других, особенно на длинных страницах или мобильных версиях сайтов, остается непонятным, как определить, что использование таких ссылок не будет ошибкой в том или ином случае? Какие детали не следует упускать из виду при их имплементации, чтобы быть уверенными, что выгоды от их использования перевесят то неудобство, которое они могут причинить?
Учитывайте длину контента
Анкорные ссылки будут к месту, если страница с контентом вдруг окажется длинной. Понятно, что чем длиннее страница, чем больше контента, тем больше его ценность. Но, как мы все прекрасно знаем, пользователи в интернете не имеют привычки читать все от корки до корки. Они сканируют контент. Поэтому добавление «якорей» на такие страницы всегда будет иметь смысл, но поступайте так, убедившись, что сам контент не может быть сокращен и представлен в более лаконичной форме. Вдумчивое редактирование материала позволит вам отсечь мало кому нужные детали, сократить объем текста и избавить себя от необходимости добавлять на страницу анкорные ссылки.
Не забудьте учесть, какой объем информации будет отображаться на одной странице. Предоставляя большое количество информации на странице, вы минимизируете объем тех усилий, который будет вынужден приложить пользователь, чтобы изучить этот материал (так называемые издержки взаимодействия), но только тогда, когда человек будет читать материал в том порядке, в котором вы его разместили. Однако если на странице будут раскрыты 4-5 связанных друг с другом темы, то в этом случае, конечно же, лучше будет не делить этот материал на разные страницы, а представить все на одной: особенно от этого выиграет тот пользователь, который прочитает сразу несколько тем.
Наконец, в последнюю очередь обратите внимание на длину секций, разделов страницы. Страница, состоящая из нескольких коротких секций, не требует много скроллинга. В этом случае анкорные ссылки могут быть лишними и даже вредить опыту пользователя, поскольку, размещаясь в верхней части страницы, они тоже захватывают определенную область экрана и сдвигают все остальное содержание вниз.
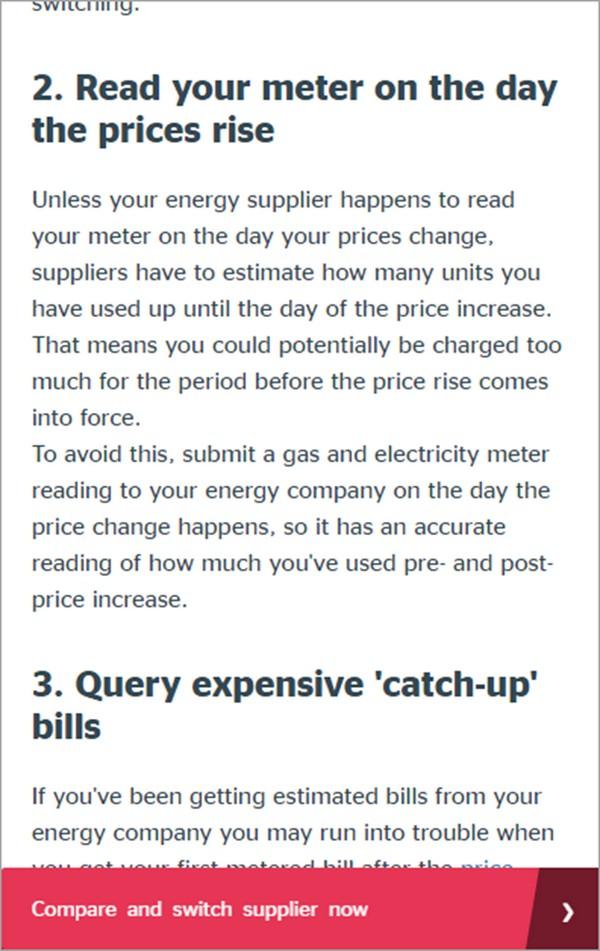
Switch.which.co.uk: если секции сайта небольшие и на одном экране их может поместиться несколько, то анкорные ссылки не нужны
Используйте понятные ссылки и заголовки
Длинный контент станет удобным для восприятия, если будет поделен на секции, каждая из которых будет дополнена заголовком, играющим роль указателя. Система заголовков должна образовывать своего рода скелет страницы, чтобы пользователь мог ознакомиться с ее содержимым, бегло взглянув на имеющиеся заголовки. Естественно, они должны быть максимально понятными, лаконичными и при этом раскрывать характер материала той или иной секции.
Однако пользователи могут решить и не прокручивать страницу вовсе. Для скроллинга должно быть веское основание, причина. Например, уверенность, что на странице имеется интересующий их материал.
Здесь и смогут помочь анкорные ссылки. Они могут быть размещены в верхней части страницы и принять форму оглавления. Поскольку все эти ссылки будут сгруппированы в один блок, пользователю не придется скроллить, чтобы просмотреть их все. В этой ситуации «якори» оказываются более предпочтительными, чем заголовки.
Ссылки в верхней части страницы сайта правительства США дают полное представление о ее содержимом
Метки анкорных ссылок
Внутристраничные ссылки должны каким-либо образом отличаться от других типов ссылок, чтобы пользователи понимали, куда они ведут. Это можно сделать при помощи таких заголовков, как «На этой странице» или «В этой статье»:
Якори» на сайте EPA.gov снабжены заголовком «На этой странице», чтобы указать посетителям на функциональную принадлежность этих ссылок
Использование такого рода меток предпочтительнее при любых способах обработки информации сайта. Например, программы чтения с экрана, которые озвучивают текст, размещенный на веб-сайте, при чтении анкорных ссылок уведомляют об этом пользователя. Но люди, которые используют экранную лупу, что фокусируется на одной секции сайта за раз, лишены подобного звукового сопровождения. Список с анкорными ссылками может быть легко принят за список ссылок, которые ведут на другие страницы сайта.
Отсутствие контекста при использовании программ чтения с экрана или экранной лупы схоже с отсутствием контекста при просмотре сайта с мобильного устройства. На мобильном экране умещается крайне незначительная область сайта, так что пользователи легко могут потерять понимание того, на какой части страницы они находятся вообще и какого типа ссылки они видят перед собой.
Подтвердите переход
Текст анкорной ссылки должен совпадать с текстом заголовка той секции сайта, на которую она ведет. Это необходимо, чтобы люди знали, что они попали на нужную часть страницы. Заголовок играет роль знака, указывающего на местоположение пользователя.
Когда пользователь кликает по ссылке, связанный с ней контент должен автоматически прокрутиться до верхней части экрана, чтобы пользователь мог за раз охватить его большую часть. Однако вы можете оставить сверху немного текста от предыдущего раздела или просто белое пространство, чтобы человек понимал, что он все еще находится на той же самой странице. Если заголовок выбранной секции будет находиться слишком близко к верхней границе экрана, пользователь может легко упустить его из виду.
Если на странице имеются зафиксированные элементы, остающиеся видимыми даже при скроллинге страницы (например, панель навигации, значки социальных сетей, рекламные модули), убедитесь, что они не перекрывают заголовки секций, заставляя пользователя прокручивать страницу, чтобы увидеть интересующее его содержание.
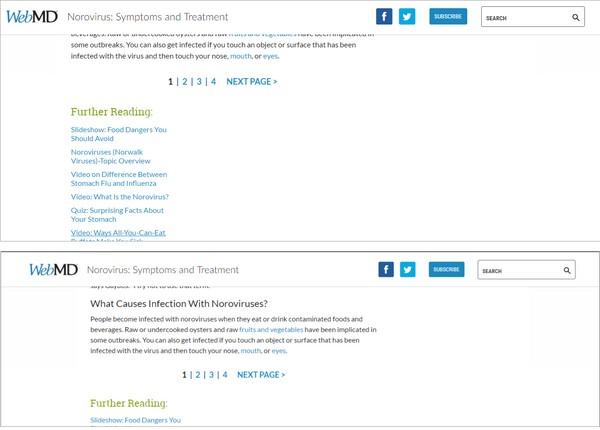
В статье на WebMD анкорная ссылка «Каковы причины заражения Норовирусами?» ведет на секцию, посвященную этой теме (ее вы можете видеть на скриншотах выше). Но, к сожалению, фиксированное меню не позволяет увидеть весь раздел сразу, поскольку оно перекрывает заголовок и несколько строчек текста. В итоге пользователю становится необходимо прокрутить страницу чуть ниже (второй скриншот)
Обратите внимание на последний раздел контента на странице. Если он небольшой, а футер под ним содержит всего несколько ссылок, не будет ничего страшного, если этот раздел прокрутится лишь до середины экрана, а не его верха. Не забудьте убедиться, что последний раздел достаточно длинный.
Рассмотрите возможность зафиксировать анкорные ссылки на странице
На мобильных версиях сайтов анкорные ссылки должны постоянно находиться в его верхней части. С экранами большего размера дизайнерам доступны и другие варианты размещения.
Оглавление может быть размещено в колонке справа или слева от основного контента. Эти ссылки, находящиеся рядом с основным содержанием страницы, поначалу могут остаться без внимания, поскольку все внимание пользователей будет захвачено центральной частью сайта. Если же эти ссылки зафиксировать, чтобы по мере скроллинга они оставались на одном месте, заметить их будет гораздо проще. Хотя размещение анкорных ссылок в верхней части сайта кажется более предпочтительным, поскольку они получают максимум внимания пользователей, они уйдут из его поля зрения, как только он прокрутит страницу чуть вниз.
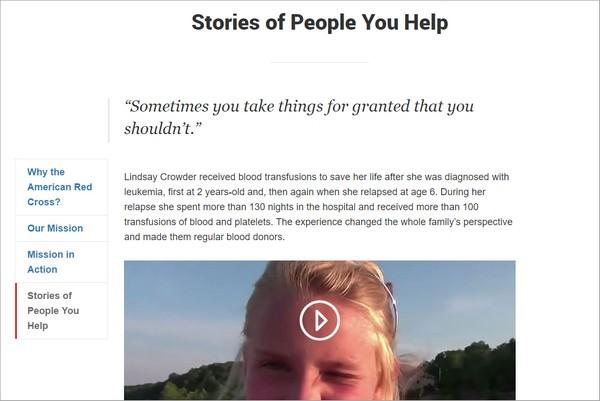
Внутристраничные ссылки на сайте American Red Cross не покидают поле зрения пользователя даже во время скроллинга
Польза от фиксации анкорных ссылок зависит от реализации. Если страница визуально чиста (то есть, на ней мало элементов, конкурирующих за внимание пользователя), то шансы, что посетители заметят и используют их, выше, чем если бы страница была завалена большим количеством отвлекающих на себя внимание пользователя деталей.
Еще один распространенный вариант размещения анкорных ссылок — в области, обычно отводимой под навигационную панель. Например, такие ссылки могут быть зафиксированы в шапке сайта, на месте панели навигации. Однако такое размещение представляется весьма спорным. Вспомним, что анкорные ссылки не соответствуют ментальной модели ссылок, имеющейся у пользователей. Разместив их на месте навигационной панели, вы можете еще больше усугубить эту проблему. Пользователи неизбежно будут думать, что эти ссылки ведут на другие страницы.
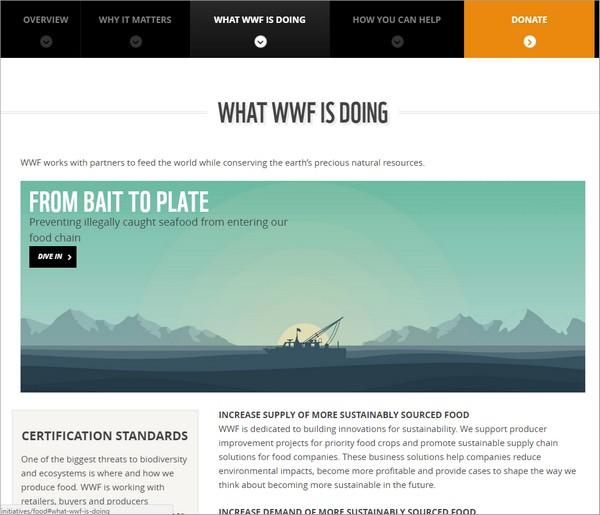
Анкорные ссылки на сайте World Wildlife Fund (Фонд дикой природы) имеют вид зафиксированного навигационного меню, доступного при скроллинге
Фиксированные ссылки: укажите на местоположение пользователя
Если список анкорных ссылок будет зафиксирован, он должен указывать на текущую позицию пользователя на сайте. Обратите внимание на то, как это реализовано в примере выше: текущая секция (Чем занимается Фонд дикой природы) отмечен более светлым блоком в навигационной панели сверху.
Этот тип индикатора служит для того, чтобы пользователям было проще ориентироваться на странице, и на уровне одной страницы выполняет функцию так называемой «ты-здесь»-навигации, как правило, применяемой как навигации по всему сайту.
Что насчет кнопки «назад»?
Если все ссылки на странице ведут на разные разделы той же самой страницы, что остается браузерной кнопке «Назад»? Перенести человека на предыдущую позицию на сайте или предыдущую страницу? Другими словами, должна ли кнопка «Назад» отменять последнее совершенное действие?
Это зависит от использования:
- для оглавления, часто задаваемых вопросов и индексов, кнопка «Назад» должна отменять последнее действие и возвращать человека на предыдущую позицию на странице. Такое поведение практически позволяет пользователям забыть о том, что существует два типа ссылок — внутристраничные и перекрестные;
- для ссылки, возвращающей в начало страницы, кнопка «Назад» должна переносить человека на предыдущую страницу.
Аккордеон-меню или анкоры?
Аккордеон-меню также можно использовать при реализации оглавлений, индексов и списка часто задаваемых вопросов. Они обеспечивают полный обзор страницы и дают пользователям контроль над содержимым как с десктопных, так и с мобильных платформ. Это дизайнерское решение позволяет пользователям свернуть или развернуть секции с контентом. Когда раздел свернут, аккордеон-меню выполняет функцию интерактивного оглавления.
Чтобы понять, использовать аккордеон-меню или остановиться выбор на списке анкорных ссылок, вам нужно определить, как будет использоваться ваша страница. Если контент предполагает последовательное чтение и изучение каждой главы (как если бы они читали книгу), то необходимость каждый раз открывать ту или иную секцию обойдется слишком дорого.
При реализации анкорных ссылок пользователи будут видеть весь контент страницы, а «якоря» станут своего рода приложением: посетитель сайта может использовать их по своему усмотрению. Кроме того, аккордеон-меню требует от пользователя действие на развертывание содержимого. Это означает, что контент, спрятанный в «гармошке» может оказаться незамеченным или, что более вероятно, проигнорированным.
С другой стороны, оглавление в формате аккордеон-меню более заметно для пользователей. Если список из анкорных ссылок находится только в верхней части экрана, то при скроллинге он покинет область видимости пользователя, а человеку придется каждый раз возвращаться к началу сайта, чтобы перейти к следующему интересующему блоку (разумеется, такого не случится, если оглавление будет зафиксировано). Если же мы имеем дело с аккордеон-меню, независимо от того, где будет находиться пользователь, в верхней или нижней части открытого им блока, ссылки на другие секции также будут оставаться в зоне видимости.
Заключение
Если анкорные ссылки грамотно реализованы на сайте и размещены на длинных страницах, то они помогут пользователям получить прямой доступ к тому контенту, который представляет для них интерес, и в разы улучшат пользовательский опыт.
Подробности реализации имеют важное значение при определении пользы таких ссылок для опыта пользователя. Если есть сомнения, проведите серию юзабилити-тестов, которые и покажут, будут ли востребованы анкорные ссылки. Метрики и сплит-тесты подскажут вам, улучшают ли такие ссылки юзабилити страницы или нет.
Высоких вам конверсий!
По материалам nngroup.com. Источник картинки: Hervé_P