Если бы вы планировали участие в гонках на своей машине, вы бы наверняка заранее убедились, что она сможет справиться со сложной дистанцией, верно? Представьте себе гоночный автомобиль, не готовый к неожиданностям дороги. Дороги, требующей от вас множества поворотов и быстрой реакции на встречающиеся препятствия. С таким авто вы быстро окажетесь на обочине.
С другой стороны, хорошо оборудованный автомобиль способен справиться с вызовами, и он достигнет финишной черты — не успеет и пыль осесть.
Допустим, ваш сайт — это автомобиль, а оптимизация конверсии — гонка. Слишком многие компании переходят к оптимизации, не подготовив свой сайт под требования, определенные тестированием. Но правильная техническая подготовка, а также как можно большее количество пользовательских опросов играют весьма позитивную роль при быстрой разработке тестов. В долгосрочной перспективе это приводит к более совершенному ритму тестирования.
Для правильного тестирования вам нужно быть уверенными, что ваш сайт гибок и способен подвергаться изменениям в ходе работы. Перед вами — список основных шагов, которые нужно пройти, чтобы подготовить его к тестированию. Для понятности все они делятся на три категории: бэкенд, фронтенд и лучшие практики.
Настройка «под капотом», или Back-end
Многие сайты конструируются без учета будущей оптимизации конверсии. Поэтому имеет смысл пересмотреть конструкционные блоки вашего сайта и внести ключевые изменения в бэкенд — это облегчит вам процедуры тестирования.
1. URL-структура
Для автомобиля важно иметь отлично настроенную трансмиссию, а для вашего сайта — хорошо написанную URL-структуру. Она упрощает URL-таргетинг («таргетинг» — это функция, сообщающая вашему инструменту тестирования, в каком месте сайта будут проводиться тесты), кроме того сокращается риск включения в тест ненужных страниц.
Взглянем на примеры двух разных вариантов URL-таргетинга. Первый — это RegEx, в нем для соответствия основанных на тесте шаблонов использовался JavaScript. Второй — совпадение подстроки (Substring Match), являющейся в данном случае названием категории с двумя косыми линиями, по одной с каждой стороны.
RegEx
Продукты для включения:
- www.test.com/ab82
- www.test.com/F42
- www.test.com/september/sale98
Продукты для исключения:
- www.test.com/F4255
Таргетинг:
- RegEx: (ab82|F42|sale98)
Substring
Продукты для включения:
- www.test.com/products/engines/brandengine/
- www.test.com/products/engines/v6turbo
- www.test.com/products/sale/september/engines/v8
Продукты для исключения:
- www.test.com/products/sale/september/wheel/alloy
Таргетинг:
- Substring: /engines/
В первом примере компания приписала URL для своих продуктов на основе внутренних товарных номеров. Написание правил таргетинга на основе RegEx несложно (если вы знакомы с JavaScript), но оно занимает очень много времени. (Кстати, таргетинг в первом примере ошибочный. Попробуйте определить, почему и напишите нам в комментарии.)
С другой стороны, второй пример показывает компанию, структурировавшую все свои категории и URL продуктов. В данном случае таргетинг основан на совпадении с подстрокой «/engines/» (двигатели) и позволяет вам исключить другие категории, например «wheels» (колеса). Правильная URL-структура означает беспроблемное быстрое тестирование.
2. Время загрузки сайта, или «время первых штрихов»
Понятие «время первых штрихов» (Time to First Paint) относится к первоначальной загрузке страницы, при которой необязательно все ее элементы загрузились полностью, но пользователь видит, что что-то происходит. Сегодня люди не способны долго удерживать внимание на одной вещи и быстро раздражаются, когда загрузка длится слишком долго. В период тестирования время первых штрихов может стать серьезной задачей для решения, особенно если вы сталкиваетесь с таким явлением, как мелькание оригинального контента перед загрузкой тестируемого варианта (Flash of Original Content, FOOC), либо с еще более медленной, чем обычно, загрузкой.
Как же уменьшить время первых штрихов?
1. В рамках HTML вашей страницы:
- Сдвиньте все JavaScript, влияющие на контент ниже линии сгиба, в конец страницы, и сделайте загрузку этих секций асинхронной (то есть секции будут отображаться после выполнения кода, расположенного над ними). Сюда входит любой внешний функционал, привнесенный вашей командой разработчиков помимо базового HTML и CSS, например, интерактивные календари, слайдеры и т.п.
- В тегах в head-разделе переместите фрагмент кода вашего инструмента тестирования как можно выше.
2. Сделайте ваши JS- и CSS-файлы как можно меньше, чтобы они быстро загружались в пользовательский браузер. Затем соберите все JS и CSS в единый файл для каждого из этих двух типов. Это позволит браузерам пользователей выхватывать контент из двух файлов вместо того, чтобы обращаться к множеству файлов за необходимыми инструкциями. Считывать с 15 документов или из двух сжатых — разница очевидна.
3. Для всех изображений применяйте спрайты. CSS-спрайт – способ объединить много изображений в одно, тем самым избавив сайт от необходимости загружать каждую картинку по отдельности.
3. Упростите дифференциацию между вошедшими в профиль и вышедшими юзерами. Многие сайты имеют статистику по этим двум видам посетителей, но немногие упрощают дифференциацию между такими статистиками в браузере. Это может вызвать затруднения при тестировании, если вы хотите создать кастомизированный опыт для обеих пользовательских групп.
Рекомендуем использовать метод куки или JavaScript, отсылающий ответ «верно»/«неверно» (True/False). Например, когда пользователь входит, ответ будет «True», когда выходит — «False».
Это позволит вам с легкостью кастомизировать опыт и внедрять вариации для обоих типов юзеров. Без этого процесс усложняется как для инструмента тестирования, так и для ваших разработчиков. Особенно это полезно для владельцев eCommerce-сайтов, показывающих разные страницы и секции тем, кто вошел в профиль, и тем, кто не залогинился.
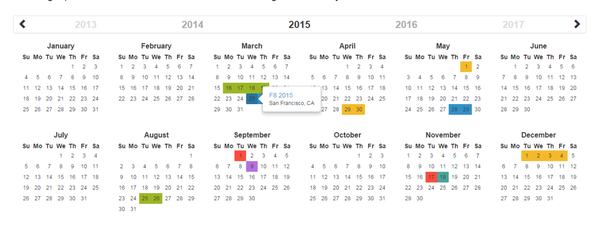
4. Сокращайте громоздкость. Подразумевается уменьшение числа специальных элементов и сложного функционала, «утяжеляющих» сайт: календарей, автоматически выбирающих дату, изображений из соцсетей или интерактивных слайдеров.
Эти элементы хороши сами по себе, но с ними сложно работать при проведении тестов. Представим, что вы хотите протестировать модальное окно на одной из страниц и решаете использовать внешнюю библиотеку, содержащую среди прочих вещей код для модального окна. Используя внешнюю библиотеку, вы добавляете экстракод, «утяжеляющий» ваш сайт. Оптимальным решением будет самостоятельное создание модального окна.
Front-end-настройка
Фронтенд сайта — это не только его визуальная сторона, но и код, действующий «за кулисами» пользовательского браузера. Изменения, перечисленные ниже, представляют собой лучшие практики веб-разработки, способные помочь вам в создании тестов и сократить возникающий у вашей команды стресс.
1. Контрольных точек не должно быть много
Если мы исходим из того, что ваш сайт респонсивен, то он должен соответствующим образом отвечать на изменения в размерах экранов. Каждая точка, в которой структура страницы визуально изменяется, называется контрольной точкой (Breakpoint). Вот самые распространенные из них:
- На мобильных устройствах — 320 и 420 пикселей
- На десктопах и планшетах — 768px, 992px, 1024px и 1200px
Очень важно делать ваш сайт одинаково доступным для всех видов девайсов. Однако слишком большое количество контрольных точек может помешать.
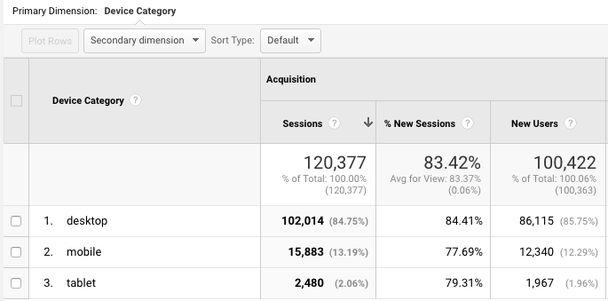
При тестировании множество брейкпойнтов приведет к тому, что вы потратите больше времени, проводя опросы по всем значительным изменениям с целью убедиться, что они подходят для каждой контрольной точки. То же относится и к нетестируемым изменениям или дополнениям, которые вы внесете в сайт в будущем. Посвятите несколько часов изучению аналитики, чтобы понять, какие устройства являются для вас основными и какие из их точек важны для ваших пользователей.
В рисунке выше вы можете увидеть, что лишь 2% всех интернет-сессий приходится на планшеты, поэтому уделение времени дизайну для экрана в 9,5 дюймов будет пустой тратой времени. Вместо обилия брейкпойнтов обращайтесь к стандартному, минимальному их числу.
2. Перестаньте вставлять изображения вместо текста в ваш UI
Предположим, что ваш сайт хорошо проявляет себя во многих контрольных точках и целевых браузерах. Однако у вас есть изображения в футере и призывах к действию (Calls-To-Action).
- Проблема 1. Сайт откликается на каждую контрольную точку, но используемые изображения размываются.
- Проблема 2. Если вам необходимо добавить ссылку в футер или изменить текст call-to-action, приходится создавать совершенно новое изображение.
Используйте кнопки вместо картинок в своих призывах к действию, применяйте SVG вместо иконок, задействуйте код для создания элементов интерфейса, а не изображения. К последним же прибегайте тогда, когда вписывание в код представляется слишком сложным технически или невозможным.
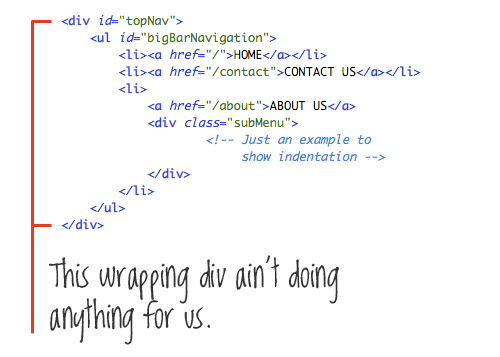
3. Сохраняйте HTML и CSS простыми
Перестаньте вставлять CSS в HTML. Умеренно используйте div-теги. Старайтесь не помещать все в таблицы. Простота сослужит вам хорошую службу в будущем!
Поместив CSS в отдельный файл, вы сохраните свой HTML чистым и будете точно знать, куда нужно зайти для внесения изменений в CSS. Сокращение числа div-тегов, создающих секции в коде, также «очищает» HTML.
Все это — общие правила верстки, но именно с помощью их вы будете создавать тестовые вариации быстрее, уменьшая время, необходимое для прочтения кода.
Таблицы же вообще являются минусом при тестировании. Да, они облегчают организацию элементов, но одновременно увеличивают шансы нарушения чего-либо при замене элементов с помощью вашего инструмента тестирования. Применяйте таблицы, если хотите отобразить информацию в табличном виде, но избегайте их, когда собираетесь структурировать информацию, скрывая границы.
Дополнительный совет. Не обращайтесь к iFrames, если это не является критически необходимым. Помещение страницы в рамки другой страницы весьма сложно — не делайте этого.
4. Выберите стандарт для присваивания имен и ID
Классы наименований и ID — это атрибуты, добавляемые к HTML-тегам для их организации. Добавив классы и ID в HTML, вы затем можете использовать их в CSS в качестве селекторов, для того чтобы вносить изменения в группы тегов, применяя атрибутированный класс или ID.
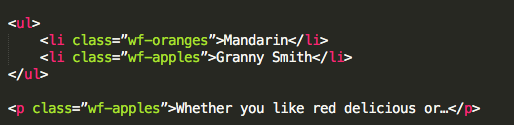
Важно определиться с корпоративным стандартом для HTML-тегов и их атрибутов. Включайте стандартизированные атрибутивные имена для классов и ID, даже для тегов списка. И самое главное — не используйте одинаковые наименования классов для несвязанных элементов!
Рассмотрим пример выше. Допустим, у вас есть скидка на яблоки (apples) и вы хотите выделить весь текст об этих фруктах красным цветом, чтобы привлечь к нему внимание. Это можно сделать, указав на класс «wf-apples». Это будет неплохим решением для сайта, также облегчающим процесс тестирования. Здесь снова можно провести параллель с вождением: важно иметь возможность определить, какой поворот необходим, второй или третий, а не просто реагировать на команду: «Поверните».
Лучшие практики технического тестирования
Ниже представлено еще несколько рекомендаций по улучшению вашей практики тестирования без внесения существенных изменений в сайт.
1. Если можете редактировать в CSS — делайте это.
В этом примере вы видите в одном из столбцов код, написанный как stylesheet в CSS. Столбец справа демонстрирует ту же анимацию, написанную в JavaScript.
JavaScript — это как полноприводной автомобиль: не включайте его без крайней необходимости, иначе вы получите больше мощностей, чем необходимо. С CSS-эффектами легче работать, с ними меньше проблем, и они быстрее внедряются при запуске тест-вариантов.
2. Не перетягивайте контент с других страниц при тестировании.
При создании вариаций избегайте привнесения ненужных элементов с внешних страниц. Такой подход требует слишком много времени для разработки. Вы и так уже потратили много ресурсов на уменьшение громоздкости кода, а внешний контент сведет эти усилия на нет.
3. Наконец, короткий список того, что стоит и что не стоит делать вашей технической команде:
- Не заменяйте CSS и не добавляйте CSS к элементу, поместите его в специальный CSS-файл для вариаций (не используйте !important).
- Не пишите код, используемый в качестве «пластыря» для уже существующего кода. Решайте проблемы так, чтобы в дальнейшем баги не вылазили в непредвиденных ситуациях.
- Перерабатывайте структуру кода.
- Прибегайте к присваиванию имен.
Высоких вам конверсий!
По материалам widerfunnel.com. Источник картинки: Joel Dinda