Когда посетитель заходит на ваш сайт или лендинг, он надеется получить релевантный пользовательский опыт (UX). Однако если вы рассчитываете улучшить его только за счет оптимизации визуальных элементов, то используете лишь часть доступных вам возможностей. Максимальных результатов можно добиться, протестировав все возможные изменения — от вида кнопки CTA до формы отображения результатов поиска на сайте. Применив нестандартные гипотезы сплит-тестов, вы сможете предоставить вашим посетителям по-настоящему релевантный и персонализированный опыт.
В этом посте будут представлены 17 великолепных идей тестирования, предназначенных только для одной цели: увеличения конверсии. Первые восемь охватывают различные типы оптимизации поиска по сайту, что повышает вероятность успешного закрытия сделки вашими потенциальными клиентами. Далее мы углубимся в процессы оформления покупки и регистрации, а закончим некоторыми идеями оптимизации мобильных и веб-приложений.
В данных материалах наверняка будет что-то, что вам пригодится для проведения сплит-тестов, так что читайте дальше!
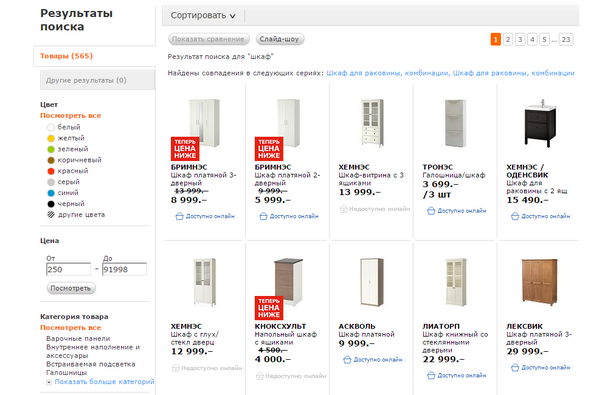
Идея 1: Способы отображения результатов поиска
Посетители перемещаются по веб-сайту одним из двух способов: либо просматривают все страницы в какой-то последовательности, либо ищут что-то целенаправленно.
Фактически, окно поиска является второй по посещаемости областью любого веб-сайта. Принимая во внимание значимость этой опции и ее влияние на конверсию/доход, поиск должен стать одним из ключевых фрагментов в вашем плане тестирования.
Вы можете подумать о тестировании того, как результаты поиска отображаются и как они сортируются в соответствии с переключением категорий выбора — степень релевантности поисковому запросу, потребительский рейтинг, наличие товара и т. д. Это простое, но продуктивное изменение может сделать поисковые результаты более релевантными запросам посетителей, и продвинуть последних вперед по конверсионной воронке. Измерение пользовательских действий и их результатов являются ключевым аспектом удачного тестирования сайта/лендинга.
Если в вашей компании имеется несколько отделов, убедитесь, что вы измеряете полный цикл взаимодействия посетителей с поиском, включая определение того, как изменения поисковых запросов влияют на ключевые бизнес-метрики других подразделений. Основываясь на поисковых показателях по подразделению, вы можете выделить уникальный опыт посетителей для конкретного отдела.
Идея 2: Оптимизируйте отображение поисковых метаданных
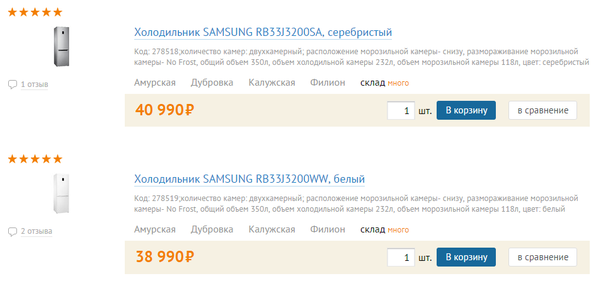
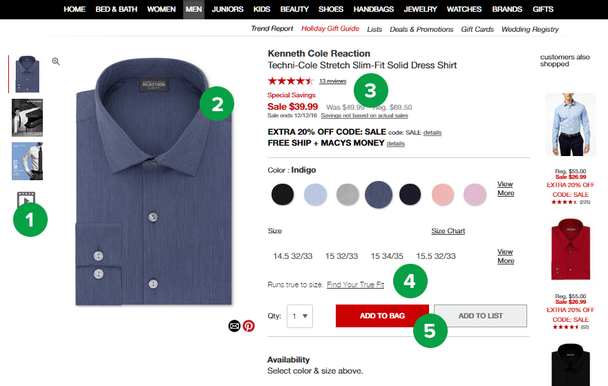
В контексте поиска по сайту метаданные — это совокупная (агрегированная) информация о поисковых результатах. Видели ли вы на сайтах системы ранжирования товаров звездочками, суммирующею все отзывы покупателей, или иконки, сообщающие: «Осталось 6 пар» или «В данный момент отсутствует в продаже»? Это — поисковые метаданные.
Метаданные показывают информацию, помогающую потенциальному клиенту немедленно принять решение о покупке без необходимости разбираться с огромным количеством сведений о товарах. Попробуйте протестировать конкретные комбинации метаданных, чтобы узнать, что лучше всего работает с вашей целевой аудиторией, т.е. конвертирует ее. Поскольку метаданные могут изменяться в зависимости от типа продукта, подразделения и компании, рассмотрите свою стратегию с той точки зрения, какую информацию — и как много ее — надо показывать посетителям. Некоторые из элементов метаданных, которые вы можете протестировать — количество отзывов, наличие товара в локальном магазине и демонстрируемая информация о том, что именно покупали другие клиенты.
Протестируйте различные комбинации метаданных, чтобы добиться оптимальных результатов, и, если вы оптимизируйте многопрофильный онлайн-магазин, измерьте и проверьте эту опцию для каждого отдела.
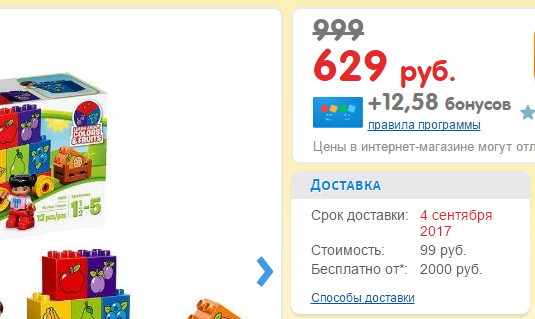
Примеры поисковых метаданных
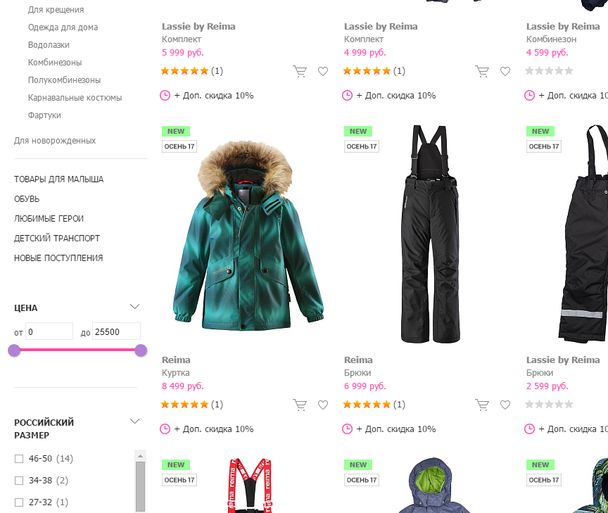
Идея 3: Проведите тест для опции уточнения/фильтрации поисковых результатов
Многие страницы результатов поиска имеют список доступных вариантов уточнения выдаваемых данных. Например, если вы ищете цифровой фотоаппарат, варианты уточнения, пользуясь которыми вы можете сузить критерии поиска, могут включать в себя цену, бренд, фокусное расстояние объектива, тип карты памяти и т. д.
Одна из идей тестирования — изменить состояние опции уточнения по умолчанию (список критериев свернут или, наоборот, закрыт). Кроме того, в зависимости от количества вариантов фильтрации, можно протестировать, как они могут быть отсортированы и в каком порядке допускается добавление дополнительных критериев для сужения поиска.
Хотя это может показаться не таким крупным изменением, но улучшение поисковых возможностей упрощает опыт посетителя, что может оказать значительное влияние на конверсию.
Параметры фильтрации поисковых результатов
Идея 4: Протестируйте количество отображаемых результатов поиска
Какое число поисковых результатов на страницу отображается на вашем сайте? Посетители хотят получать больше или меньше поисковых выдач, чем вы сейчас показываете им?
На эти вопросы можно быстро получить ответ, проведя сплит-тест количества результатов поиска, по умолчанию выводимых на странице. Если ваше текущее значение по умолчанию установлено на 25 позиций списка, попробуйте изменить его на 30 или 35 и сравните производительность нового варианта выдачи результатов с контрольным. Кроме того, если у вас в онлайн-магазине несколько отделов, то учтите, что посетители могут пожелать видеть различное количество результатов для бытовой электроники в сравнении с верхней одеждой, например.
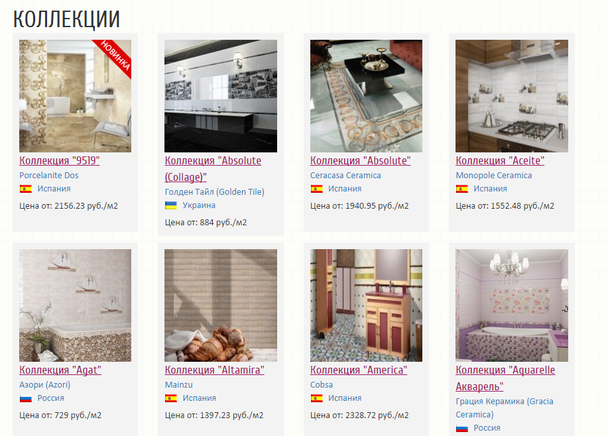
Идея 5: Проверьте компоновку поисковой выдачи — «сетка» лучше списка?
В большинстве случаев результаты поиска в форматах списка или «сетки», что соответствует паттерну восприятия, давно выработавшемуся у пользователей Интернета. Однако тестирование другой компоновки макета или гибридного подхода, особенно в тех случаях, когда оффер нацелен на определенный сегмент аудитории или принадлежит конкретному торговому подразделению, способствует улучшению пользовательского опыта.
В общем, если ваш продукт требует от клиентов просмотра деталей товарной единицы, то попробуйте показать поисковые результаты, скомпонованными по типу «сетки». Если ваш продукт более высокотехнологичный, то попытайтесь применить стиль списка. Эти макеты обычно принимаются в качестве стандартных, но протестировав какой тип отображения подходит для каждого конкретного оффера, вы сможете упростить опыт ваших посетителей, что вызовет увеличение конверсии.
Пример компоновки результатов поиска в формате «сетка»
Идея 6: Как тип продукта влияет на предпочитаемый вид отображения результатов поиска
Посетитель, который ищет 42-дюймовый телевизор, имеет модель покупательского поведения, отличающуюся от той, которой обладают потенциальные покупатели шерстяного свитера. Так почему же поисковый и покупательский опыт представителей этих двух разных групп должны быть одинаковыми?
Так, покупатель, ищущий товар из категории «Бытовая электроника», может пожелать получить список поисковых результатов, тогда как тот, кто заинтересован в приобретении одежды, возможно, захочет увидеть больше изображений продукта.
Знание этих поведенческих паттернов позволит вам провести протестировать различающиеся модели поискового опыта и найти его оптимальный вариант для каждого посетителя — и достичь поставленных бизнес-целей.
Идея 7: Проведите тестирование основного поискового алгоритма
Алгоритм поиска, обеспечивающий поисковую функциональность сайта, является основополагающим механизмом всех тестов, описываемых в первой части этого поста. Тестирование обновленного алгоритма может предоставить вам данные, почему, например, снизилась функциональность текущего поиска, а также обнаружить области, которые новый алгоритм мог бы помочь оптимизировать. Мы рекомендуем протестировать различные алгоритмы от разных поставщиков, чтобы убедиться, что вы используете именно тот, что подходит для вашего сайта.
Идея 8: Дополнительные поисковые функции
В нашем мире осуществляющихся со скоростью света сетевых подключений и мгновенной передачи сообщений нас, увы, «подтормаживают» непредумышленные орфографические ошибки и опечатки. Посмотрите аналитику своего сайта и поищите, по каким ключевым словам посетители проводили поиск на сайте, и вы наверняка увидите несколько случайных опечаток, а также интересных поисковых тенденций.
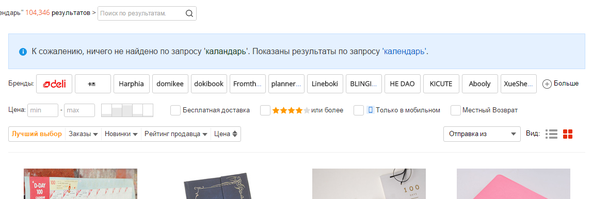
Многие алгоритмы поиска обладают вспомогательными функциями, поддерживающими показ пользователю поисковых предложений, основанных на введенном им термине. Например, если вы ошибочно напечатаете «каландарь», вам покажут предполагаемое слово «календарь» и поисковые результаты для него.
Подобные вспомогательные функции могут дать вам впечатляющее преимущество с точки зрения релевантности поисковых результатов. Тестирование этой вспомогательной функции наряду с используемым вами алгоритмом может значительно углубить понимание поискового поведения, что поможет вам спроектировать и воплотить на вашем сайте модель идеального пользовательского опыта.
Вспомогательная функция поиска
Разработка собственных гипотез тестирования функций поиска по сайту
Возможно, что ознакомившись с представленными выше 8 идеями проверки поисковой функциональности, вы захотите создать собственный список подобных гипотез, чтобы после их оценки и классификации определить, какие из них могут лечь в основу практических тестирований. Вот несколько гипотез, которые вы могли бы использовать:
- Зачастую посетители с ошибками/опечатками пишут названия товаров/услуг, которые они ищут, например, случайно набирают слово «календарь» как «каландарь» и т. п. Если у вас была бы включена опция появления всплывающей подсказки «Возможно, имели в виду», большее количество посетителей дольше задерживалось бы на сайте, просматривало страницы товаров и, потенциально, добавляло бы их в корзину покупок.
- Обычно на сайтах eCommerce по умолчанию отображаются только 15 первых результатов поиска, но статистика утверждает, что по крайней мере 87% посетителей покручивает первую страницу поисковой выдачи до нижней границы. Если вы увеличите количество результатов, показываемых по умолчанию, до 30, больше посетителей проскроллят страницу донизу, тем самым увеличив свою вовлеченность в процесс конверсии.
- Если бы у вас на сайте значок функции «Добавить в корзину» находился бы непосредственно близ области выдачи результатов, больше посетителей конвертировалось бы в покупателей за счет того, что направляли найденные товары сразу на оформление покупки; также увеличилась бы средняя стоимость заказа.
- Если в момент, когда посетитель проводит курсором мыши над изображением продукта, автоматически будет отображаться увеличенный вариант картинки, это положительно скажется на пользовательском опыте, что приведет к росту конверсии.
Идея 9: Проведите тест идеальной длины веб-формы для заказа
Широко распространенное среди большинства экспертов по оптимизации конверсии мнение гласит, что короткие лид-формы эквивалентны высокому коэффициенту конверсии. Но так бывает далеко не во всех случаях. Например, специалисты маркетинговой платформы SiteSpect недавно тестировали для своего клиента процесс регистрации, и оказалось, что более длинная лид-форма увеличивает вовлечение и количество зарегистрированных пользователей.
Используйте свою веб-аналитику, чтобы определить, где именно ваши процессы оформления заказа или регистрации неэффективны, а затем используйте эти данные для тестирования лид-форм различной длины.
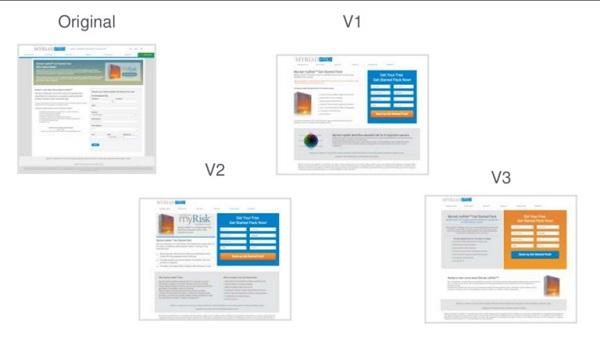
Не бойтесь тестировать «нелогично» длинные формы с большим количеством полей формы или страниц, противоречащие вашей интуиции маркетолога. SiteSpect протестировала еще для одного своего клиента несколько вариантов веб-формы, предназначенной для сбора адресов, чтобы определить ее оптимальную длину. Победителем стала форма, приведшая к увеличению коэффициента конверсии 8,75%. Этот вариант отличался от других тем, что имел необязательное для заполнения поле адреса!
Идея 10: Персонализация контента в зависимости от местоположением
Если ваша клиентская база содержит подписчиков из различных стран, то проведите многовариантное тестирование и геотаргетирование для оптимизации контента на основе местонахождения пользователей. Например, протестируйте информацию, относящуюся к местоположению посетителя, и соответствующим образом настройте процесс оформления заказа или регистрации. Например, если посетитель из Астаны хочет купить некий товар в вашем онлайн-магазине, проведите тест по следующим параметрам: показ цены в тенге вместо рублей, отображение флага Казахстана, показ предполагаемой стоимости международной транспортировки товара.
Вы также можете настроить сайт и форму заказа на казахский язык, а не русский, что поможет увеличить вероятность того, что посетитель завершит процесс оформления заказа.
Идея 11: Тестирование контента, релевантного погодным условиям
Географическое месторасположение посетителей может играть важную роль и в том, что они ищут, покупают или просто просматривают на сайте. Например, в зимнее время посетители из Санкт-Петербурга, известного своими долгими ночами и холодами, будут намного больше интересоваться турами в теплые страны, чем пользователи, например, из Сочи.
Протестируйте, как настроен показ релевантных офферов посетителям в соответствии с их местоположением.
Идея 12: Протестируйте опыт оформления заказа для опытных и новых пользователей
Попробуйте протестировать два разных процесса оформления заказа: один для посетителей, уже вошедших в свою учетную запись, другой — для новых или возвращающихся посетителей, не воспользовавшихся собственным аккаунтом. В идеальном случае вы можете направлять зарегистрированного посетителя к «однострочной» форме оформления заказа, чтобы завершить покупку, тогда как новым посетителям, возможно, придется предоставить информацию об их имени, адресе и способах оплаты.
Эта простая идея может способствовать увеличению покупок со стороны возвращающихся клиентов, повышению средней стоимости заказа и получению дополнительных бизнес-метрик.
Идея 13: Проведите тест оптимального порогового значения бесплатной доставки заказа
Бесплатная доставка может быть одной из лучших стимулов для конвертации посетителей в покупателей. Однако это маркетинговое преимущество должно быть протестировано до тех пор, пока не будет найден оптимальное пороговое значение, способствующее увеличению конверсии. То, что работает для одного бизнеса, может не подойти для другого.
Небольшое повышение порога, с которого начинается бесплатная доставка — например, с 1000 до 1500 рублей — может поднять среднее значение стоимости заказа, и, следовательно, в итоге увеличить доход — но подобное действие может также вызвать противоположный эффект и стать причиной снижения конверсии посетителей. Посмотрите ваши внутренние данные по ценообразованию и текущем пороговому значению бесплатной доставки в рамках тестирования, а затем проведите итеративное развертывание теста для вашей аудитории.
Не забудьте тщательно измерить изменения цен, с которых начинается бесплатная доставка, чтобы получить максимально возможное количество данных для принятия обоснованного решения о пороговом значении.
Идея 14: Протестируйте плагины для оформления заказа
В ходе процесса регистрации или оформления заказа посетитель неоднократно встречается с различными затруднениями, что может привести к отказу от завершения конверсионного действия. Вот почему на большинстве сайтов электронной коммерции имеются плагины, предназначенные для снижения трения — например, опция чата дает возможность во время совершения покупки пообщаться с представителем компании.
Стоит проверить, как работа плагинов соответствует вашим ожиданиям. Вы можете запустить простой A/B тест: отключите чат для половины вашей аудитории, чтобы проверить, поможет ли плагин увеличить конверсию для другой половины пользователей.
Идея 15: Мобильная версия для планшетов и смартфонов
Многие маркетологи рассматривают планшетные компьютеры с той же точки зрения, что и смартфоны, объединяя их в общую категорию «мобильные устройства».
Правда же заключается в том, что «мобильные» посетители демонстрируют совершенно другое поведение в случае, когда пользуются планшетом, чем при использовании смартфона.
Согласно отчету IBM о ежегодных распродажах в Черную пятницу (Black Friday и) Киберпонедельник (Cyber Monday), посетители, пользовавшиеся планшетами, фактически потратили вдвое больше времени на посещение сайтов eCommerce и конвертировались на 50% чаще, чем те, кто заходил со смартфонов.
Имея в виду сказанное выше, рассмотрите ваш общий мобильный UX так, как он выглядит отдельно для пользователей телефонов и владельцев смартфонов. Убедитесь, что вы не упускаете из внимания преимущества увеличенной площади экрана, предоставляемые планшетами, и временем, которое их пользователи проводят на вашем сайте, чтобы максимально использовать мобильный покупательский опыт.
Если у вас нет сайта, оптимизированного под размер экрана планшета, протестируйте возможность отображения на его дисплее полноразмерной (предназначенной для десктопов) версии сайта вместо варианта, адаптированного для смартфонов. Однако в самом лучшем случае вы должны иметь уникальный опыт, разработанный для посетителей, которые заходят на сайт при помощи смартфона, планшета и персонального компьютера, и оптимально использующий размер экрана каждого устройства.
Идея 16: Процесс оформления заказа в мобильном приложении
Поскольку посетители продолжают проводить множество времени в мобильных приложениях, тестирование опыта пользователей вашего приложения становится критически важной составляющей успеха. В этом случае протестируйте процесс, отличающийся от стандартного. Это может быть оформление заказа, регистрация или что-то еще, совершенно отличное от стандартных задач.
Например, если пользователь приложения хочет зарегистрироваться, но ему приходится предпринимать множество шагов для ввода всей своей личной информации через крошечный дисплей, вы, скорее всего, потеряете потенциальных клиентов. Вы можете настроить некоторые из ваших приложений таким образом, чтобы предоставить целевой аудитории возможность входа в систему при помощи аккаунтов Twitter или Facebook, что сделает процесс регистрации много проще.
Идея 17: Компоновка результатов мобильного поиска
Ранее мы уже уделили основательное внимание важности тестирования поисковой функциональности сайта, но мобильные устройства используются совершенно отличным от десктопов образом, и поиск, производимый на смартфонах и планшетах, должен полностью отражать эту разницу.
Попробуйте протестировать, в каком положении — «альбомное» или «портретное» — лучше отображать результаты поиска на дисплее смартфона. Проведите тест на релевантность поисковой выдачи. Не забудьте, как важен локальный поиск. Например, если посетитель, находящийся рядом с вашим компьютерным магазином, заходит на ваш веб-сайт в поисках нового ноутбука, то вы можете протестировать результаты географической локализации и указания на ближайший магазин, в котором искомый товар имеется в наличии.
Высоких вам конверсий!
По материалам: pdfsr.com