Нет лучшего способа вынудить посетителей сбежать с вашей посадочной страницы, чем предложить им плохой пользовательский опыт (UX).
Каждый элемент вашего лендинга должен быть максимально функциональным и простым во взаимодействии. Кроме того, вы также должны предоставить своим посетителям релевантный и запоминающийся опыт.
Ведь вы же хотите, чтобы они остались вашими клиентами надолго?
Предлагаем вашему вниманию инфографику, в которой дали 4 важных совета по оптимизации пользовательского опыта на посадочной странице.
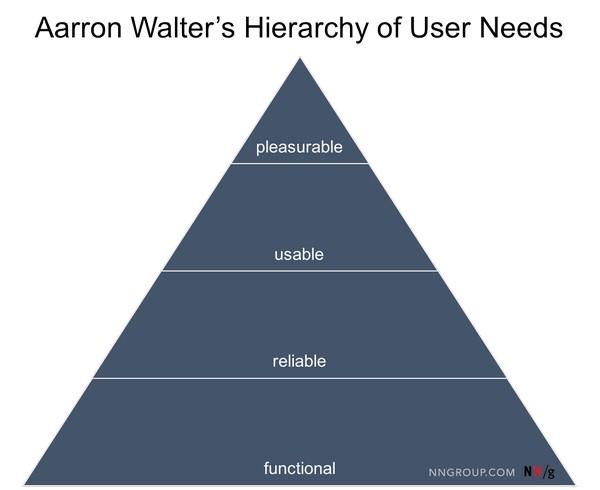
Почему стоит заботиться о пользовательском опыте (UX)?
Для обеспечения достойного опыта ваша посадочная страница должна быть полезной, простой и приятной для взаимодействия. Уделение времени улучшению пользовательского опыта приводит к увеличению конверсии и совокупной прибыли.
5-й секундный тест
Ясность посадочной страницы приводит к увеличению показателя конверсии. Могут ли ваши посетители понять, чему посвящен ваш лендинг за 5 секунд? Протестируйте разные элементы сайта, чтобы увеличить его ясность.
Игра предпочтений
До того, как выделить деньги на развитие посадочной страницы, протестируйте альтернативные варианты разных элементов дизайна, чтобы узнать предпочтения вашей целевой аудитории.
Список отзывов
Сбор и анализ отзывов позволит вам понять, что портит впечатление пользователей о вашей странице. Эта информация поможет вам оптимизировать ее и получить более высокие показатели конверсии.
Время попкорна
Слова и мысли посетителей — разные вещи. Запись и анализ видео взаимодействий пользователей с вашей посадочной страницей позволит вам увидеть, где они испытывают трудности.
5-й секундный тест
Все, что вы хотите сказать пользователю, лучше всего сказать максимально коротко. В идеале пользователи, попав на вашу посадочную страницу, должны понять смысл вашего сообщения в течение первых пяти секунд. Проходит ли ваш лендинг 5-секундный тест?
Чтобы узнать это, покажите его людям и попросите их ответить на некоторые вопросы. Они должны показать, насколько понятна ваша посадочная страница. Вот примеры вопросов:
- Что продается на сайте?
- Чему посвящена страница?
- Что вам нужно было сделать на этой странице?
- Почему вас должно беспокоить то, что находится на посадочной странице?
Если испытуемые ответят на эти вопросы верно, вы двигаетесь в правильном направлении.
В противном случае вам стоит продолжить работать над дизайном до тех пор, пока призыв к действию (CTA) не станет очевидным. Есть так называемый так называемый блинк-тест, или «тест на моргание» (от англ. blink — «моргать»): если вашим посетителям удастся понять цель и посыл вашей посадочной страницы за пару секунд (время между морганием), вы прошли тест.
Совет. Минимизируйте сложность информации на странице. Чем меньше думают ваши посетители, тем лучше.
Игра предпочтений
Сравнивая варианты разных элементов дизайна вашей посадочной страницы, вы можете узнать, какие из них могут оптимизировать вашу страницу. Для этого следует проводить тесты для каждого случая.
Вы можете размещать разные элементы друг за другом и задавать испытуемым вопросы, которые позволят выяснить, какие варианты наиболее предпочтительны.
Согласно UserTesting, тестирование предпочтений может дать информацию о:
- Визуальном дизайне и брендинге;
- Интерактивном дизайне;
- Способам навигации пользователей;
- Использовании изображений;
- Общем дизайне страницы и иерархии информации;
- Любых других спорных вопросах.
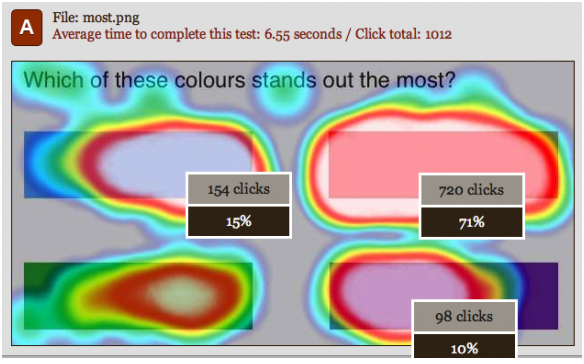
IntuitionHQ провели тестирование предпочтений цвета:
Также можно провести сплит-тестирование, в котором есть 2 варианта: 50% вашей аудитории видят вариант A, а 50% — вариант B. Вариант с более высоким коэффициентом конверсии — тот, который предпочитают ваши посетители.
Многовариантное тестирование — это версия сплит-тестирования, в котором вы тестируете 3 или более версий вашего дизайна.
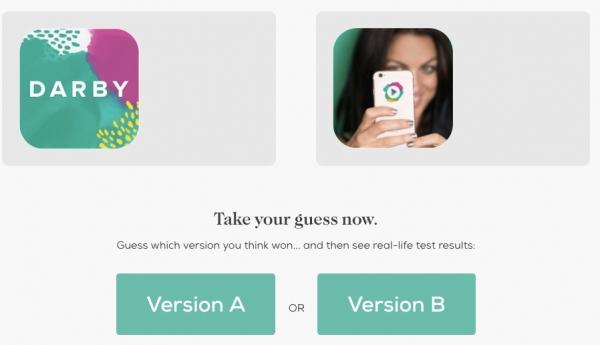
Вот пример сплит-тестирования от Behave, которое помогло Darby узнать, какая иконка приложения нравится больше их аудитории:
Сплит-тестирование показало, что вариант A был популярнее на 233,3%.
Независимо от способа проведения, тестирование предпочтений на ваших посадочных страницах позволит создать оптимальный дизайн.
Список отзывов
Анализ комментариев, мыслей и мнений ваших посетителей поможет раскрыть некоторые вещи, о которых вы вряд ли смогли бы узнать с помощью анализа одних лишь цифр.
Используйте инструменты обратной связи, такие как опросы, формы и анкеты для сбора качественных данных о ваших посетителях. Так, проанализировав мыслительный процесс вашей аудитории, вы сможете узнать проблемы юзабилити сайта.
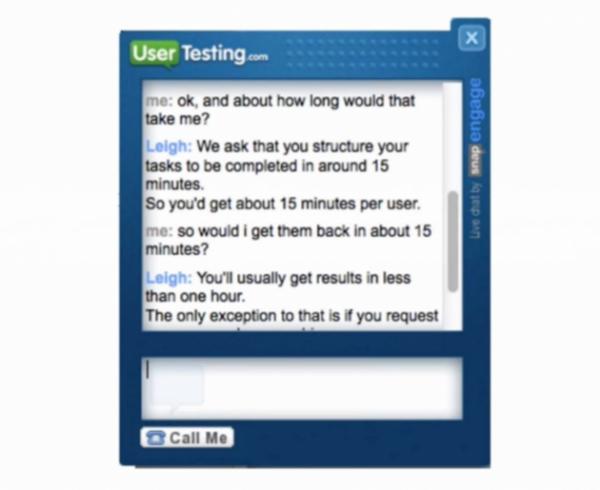
Онлайн-чат — это еще одна возможность сбора отзывов. Вот как выглядит чат UserTesting:
Транскрипты чата — отличный способ изучить проблемы своей аудитории
Вы можете анализировать записи чатов, чтобы узнать, что беспокоит ваших посетителей больше всего.
С помощью транскриптов чата вы можете, например, узнать, что конкретная посадочная страница вызывает проблемы у множества людей. Это даст вам идеи для проведения сплит-тестирования.
Совет. Обеспечьте анонимность отзывов, поскольку в таком случае вы с большей вероятностью узнаете реальное отношение к вашему сайту.
Время попкорна
Записывая действия испытуемых во время юзабилити-тестирования, вы можете впоследствии воспроизвести видео и проанализировать поведение и выражения лиц пользователей. Так вы узнаете, были ли они разочарованы чем-то, или же им что-то понравилось во время взаимодействия с посадочной страницей.
Даже если вы просто записываете действия пользователей на экране, вы можете проанализировать то, как они взаимодействуют с мышью. Это также позволит вычленить важные юзабилити-моменты.
Существуют три основных формата тестирования юзабилити:
1. Личное наблюдение. Участники приходят к вам лично, и вы наблюдаете за ними и процессом их взаимодействия с посадочной страницей.
2. Удаленное наблюдение. Пользователи регистрируются в каком-либо инструменте совместного доступа к экрану, а исследователи наблюдают и записывают сеанс в режиме реального времени.
3. Удаленное наблюдение в записи. Пользователи записывают действия на своих экранах, чтобы исследователи впоследствии могли их воспроизвести и проанализировать сеанс.
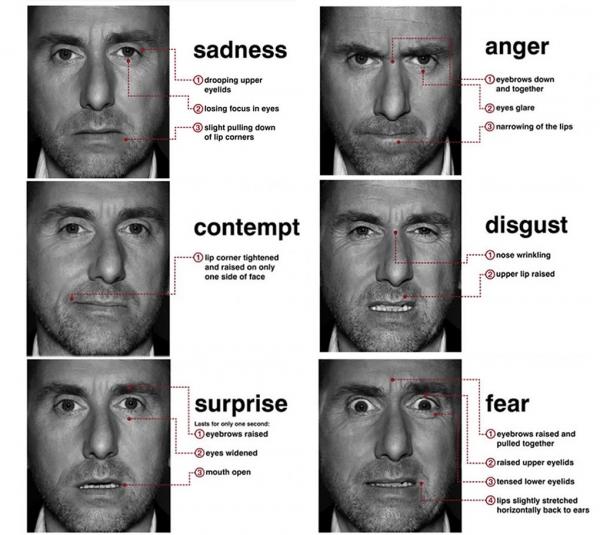
Анализ языка тела и невербальной коммуникации дадут вам более глубокое понимание действий аудитории.
Доктор Пол Экман впервые изучил микровыражения лица и интерпретировал невербальные коммуникации. Он выделил лицевые эмоциональные признаки, которые характерны для всех культур.
Отслеживайте определенные выражения лиц ваших пользователей, которые расскажут правдивую информацию об их отношении к вашему сайту. Мысли людей не всегда соответствуют их словам.
Выводы
Уделяя внимание названным выше четырем столпам пользовательского опыта, вы легко выясните, какие версии вашей посадочной страницы обеспечат лучший UX.
Качественный UX на вашем лендинге означает, что пользователь будет доволен, а это повышает вероятность того, что он увеличит вашу конверсию.
Позвольте вашим посетителям почувствовать, что они — особые гости на вашей странице. Сделайте информацию максимально простой, чтобы ваши клиенты могли быстро во всем разобраться и совершить нужные вам действия.
Высоких вам конверсий!
По материалам: klientboost.com