Вы уверены, что используете весь потенциал ваших лендингов, когда дело касается конверсии? По данным недавнего исследования компании Deloitte, в среднем 54% посетителей бросают корзины. Более того, исследователи установили, что около 96% пользователей не готовы к покупке, когда оказываются на посадочной странице интернет-магазина. Все еще уверены, что ваш лендинг работает на полную?
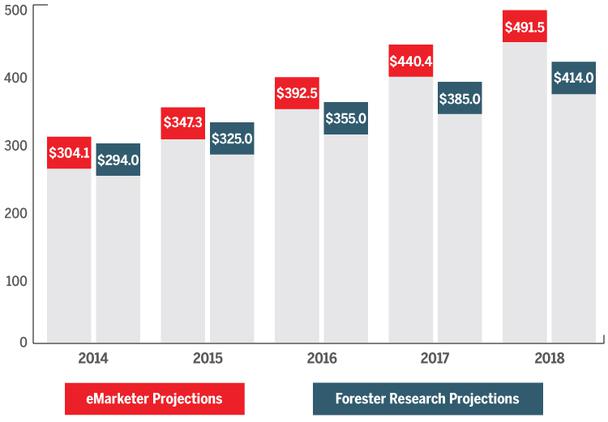
Но есть и хорошие новости. К 2018 году объем продаж в электронной коммерции, как ожидается, вырастет до более чем 400 миллиардов долларов (по прогнозам eMarketer и Forrester Research).
Хотите, чтобы ваш бизнес подтвердил этот позитивный прогноз? Протестируйте представленные 23 хака для eCommerce-лендингов, и коэффициент вашей конверсии увеличится в разы.
1. Используйте только высококачественные изображения продукта
Не забудьте показать пользователям ценность продукта не только с помощью контента, но и через изображение. Еще до того как посетитель узнает про все преимущества, он получит визуальный опыт. Не забывайте, что большинство людей «любят глазами», и не стоит пренебрегать этим в продажах.
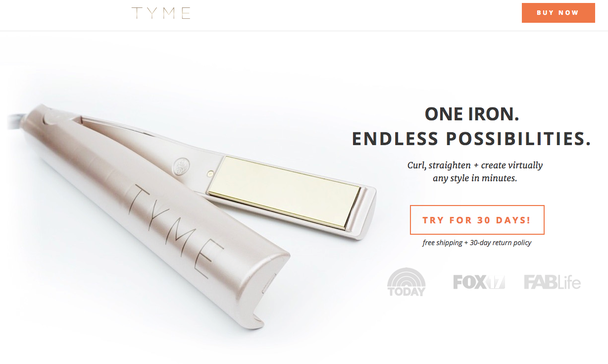
Пример лендинга с фотографией продукта высокого качества крупным планом:
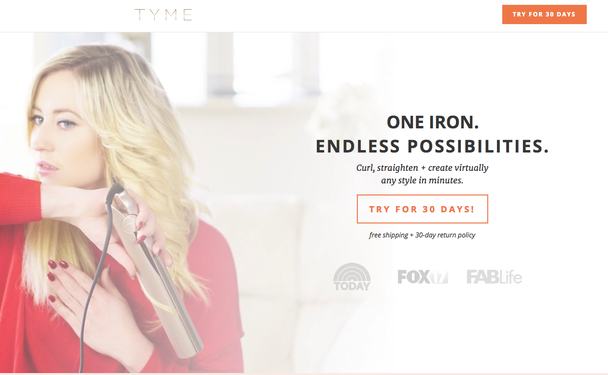
А здесь маркетологи решили включить фотографию товара в действии:
Какая лучше? Казалось бы, показать товар в действии — важная часть продвижения, однако используя вторую фотографию в качестве главной, вы рискуете: пользовать не может как следует рассмотреть продукт и, скорее всего, не поймет, чем данный прибор отличается от предложений конкурентов. Кстати, при использовании только второй фотографии конверсия снизилась на 44%.
2. Создавайте доверительное отношение
Завоевать доверие потенциальных клиентов вам помогут комментарии, отзывы клиентов в виде текста или видео и социальные доказательства.
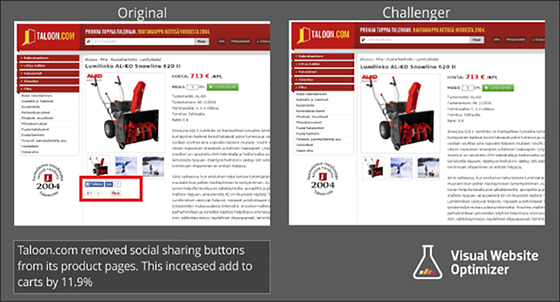
Конверсия лендинга Taloon.com после того, как разработчики убрали кнопки социальных сетей на странице товара, увеличилась на 11,9%:
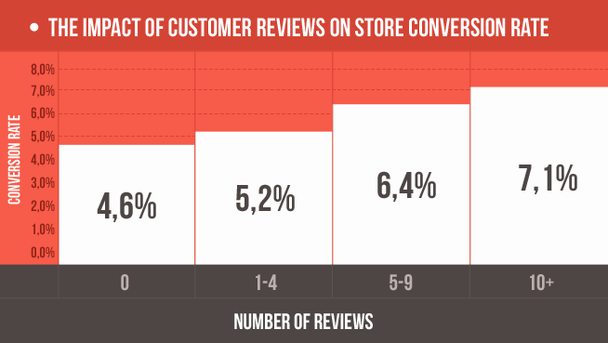
Отзывы также помогут увеличить конверсию:
При этом не стоит удалять плохие отзывы. Пользователи склонны больше доверять отзывам, если на лендинге присутствуют как хорошие, так и плохие комментарии. Это создает более реалистичную картину.
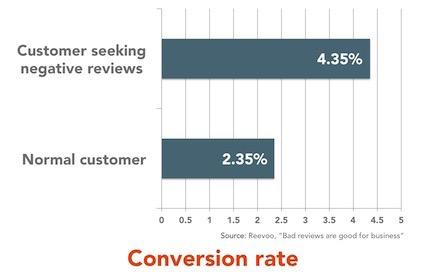
По данным Revoo, клиенты конвертируются до 85% больше, если взаимодействуют, в том числе, и с плохими отзывами.
Первый рейтинг — пользователи, которые ищут негативные отзывы, второй - обычные пользователи.
3. Предлагайте скидки
Именно скидки стимулируют пользователей нажать кнопку CTA. Если ваше предложение релевантное, они просто не смогут устоять.
По словам специалистов Yoast, скидки — это не только способ приобрести новых клиентов, но и отличный вариант показать свою признательность уже существующим, выразить им свою благодарность, показать их ценность для вашего бизнеса.
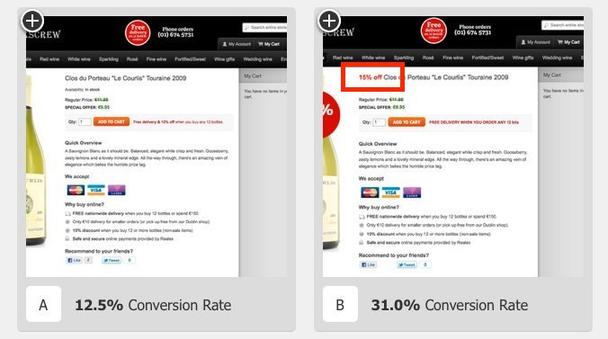
Компания Corkscrew Wine Merchants добавила 15% скидку на лендинг, что повысило конверсию до 148.3%.
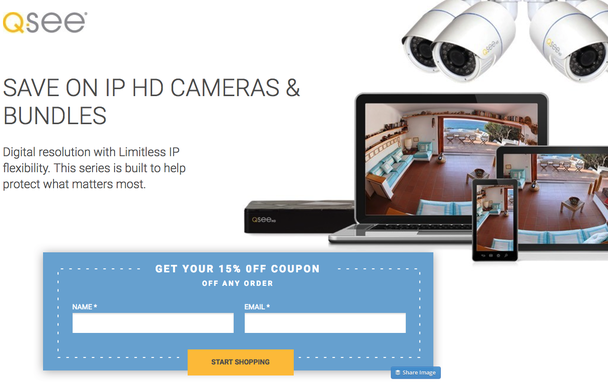
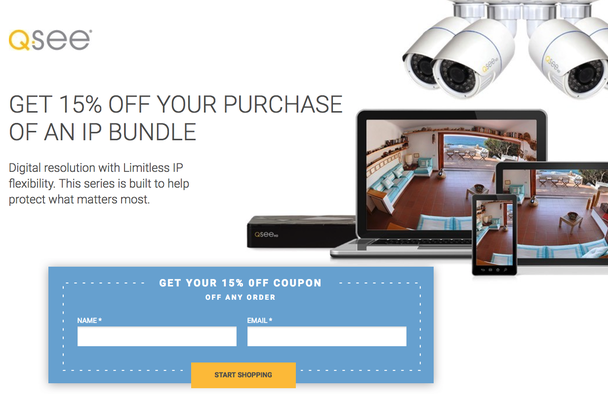
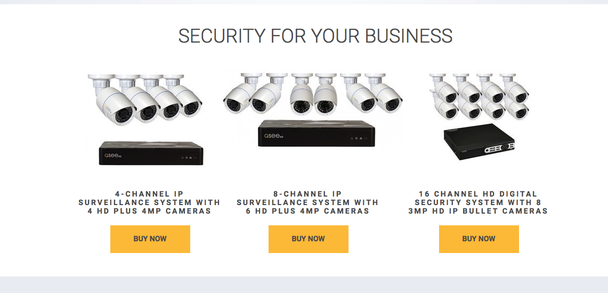
Пример лендинга Q-See со скидкой:
Конверсия выросла на 4%, когда скидку включили в заголовок:
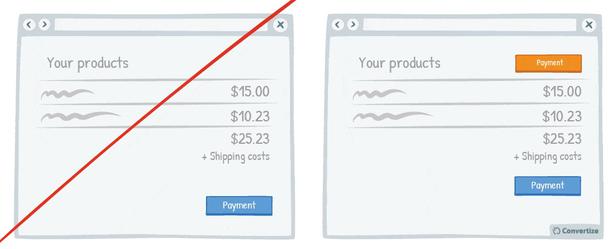
4. Создавайте понятные CTA-кнопки
Если призыв не очень ясен, то вероятность того, что пользователь выполнит действие, крайне низка.
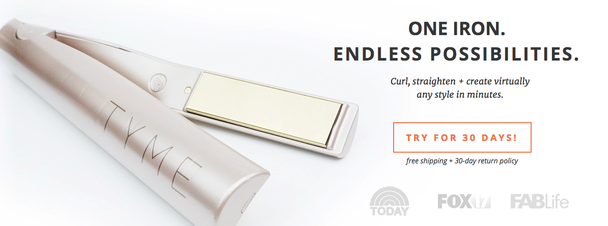
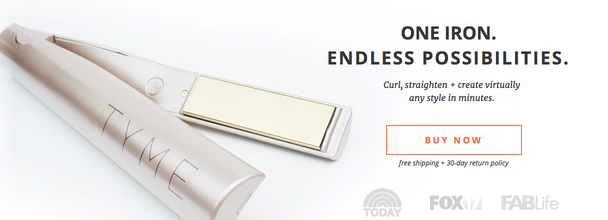
Работая над лендингом для компании TYME дизайнер Оливия Тейлор (Olivia Taylor) решила использовать три кнопки на разных этапах принятия решения о покупке товара.
Самый низкий уровень тревоги у пользователей вызывала кнопка с призывом «Узнать больше» на этапе ознакомления:
Средний уровень — кнопка «Попробовать в течение 30 дней!» для этапов заинтересованности и рассмотрения:
Наивысший уровень — на итоговой стадии, когда пользователю предстоит принять решение. Кнопка «Купить сейчас»:
По итогам тестирования выяснилось следующее: по сравнению с кнопкой «Узнать больше» кнопка «Попробовать в течение 30 дней!» увеличила конверсию на 18%. CTA «Купить сейчас» увеличила конверсию лишь на 2%. По всей видимости, посетители этой посадочной страницы находились на этапе рассмотрения в цикле принятия решения о покупке.
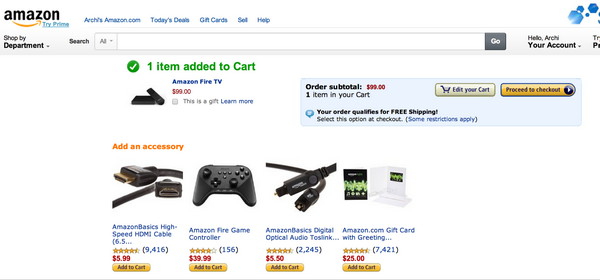
5. Включайте разные CTA для конкретных продуктов
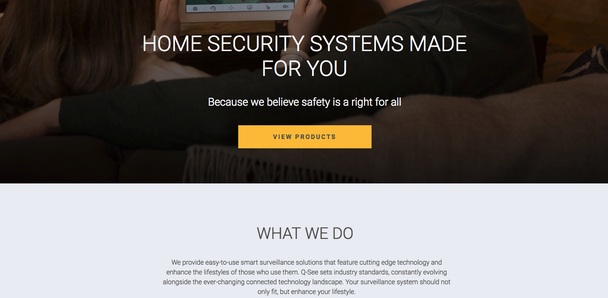
Кроме кнопок, используйте соответствующие изображения непосредственно на посадочной странице, это также поможет увеличить конверсию. Разберем этот совет на примере лендингов Q-See.
Первоначальная версия лендинга: одна кнопка «Посмотреть продукты»:
Итоговый вариант включал несколько кнопок «Купить сейчас» для каждого продукта плюс изображения:
В результате конверсия увеличилась до 124%.
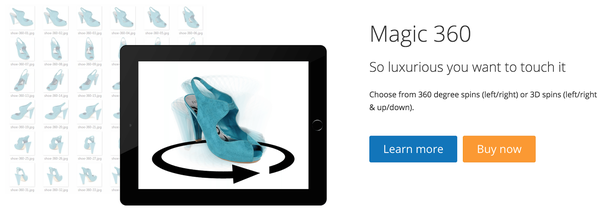
6. Добавляйте функцию зумирования фотографий
Используя масштабирование, вы поможете потенциальным покупателям рассмотреть товар со всех сторон и принять решение. Более того, можно добавить и функцию вращения.
По словам Игоря Варывода (Igor Varyvoda) из Magic Toolbox, увеличение коэффициента конверсии составляет от 2% до 40% в зависимости от изображения и типа товара. В некоторых случаях улучшение конверсии доходит до 80% при использовании зума и до 100% при использовании функции вращения на 360 градусов.
7. Добавьте категории товаров
Добавление категорий непосредственно на страницу также поможет вам добиться закрытия сделок.
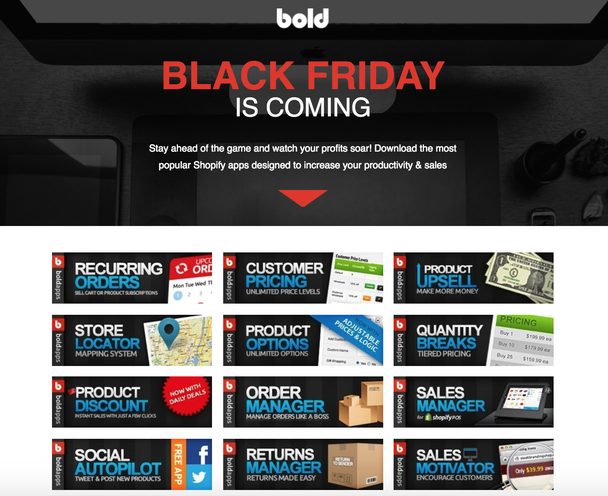
Пример лендинга черной пятницы для Bold Commerce:
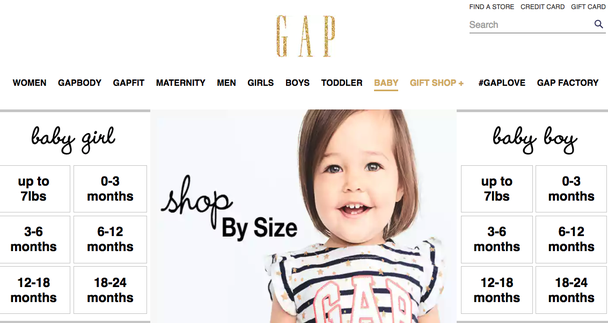
Пример, показывающий, как Baby Gap использует категории (по возрасту ребенка):
Используя категории на лендинге, вы получаете возможность легко ими управлять и позволяете пользователям экономить время при поиске продуктов. В обычном, не виртуальном магазине вещи разложены по полочкам и, как правило, разделены на отделы: для женщин, мужчин или детей. Если вы все товары скинете в одну кучу, какова вероятность того, что пользователь найдет нужный продукт? Виртуальный магазин использует эти же принципы.
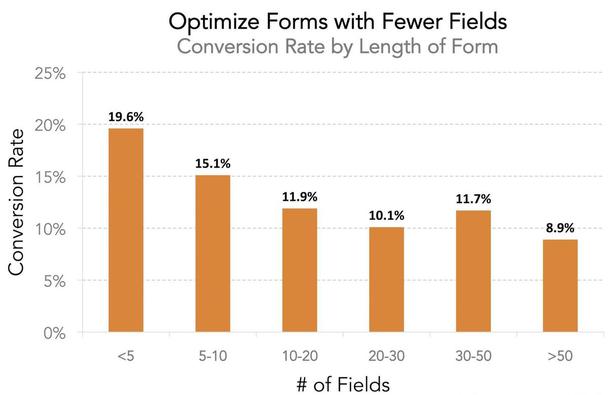
8. Тестируйте поля формы заказа
Тестирование длины формы может в будущем существенно повлиять на коэффициент конверсии. Важно выяснить, что и когда спрашивать, чтобы не спугнуть пользователя.
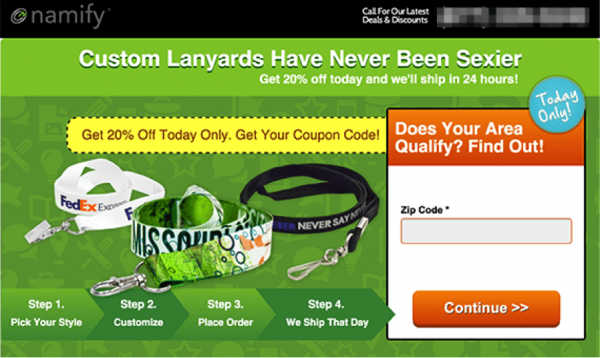
Namify использует четыре ступени для заполнения формы на лендинге, при этом индекс запрашивается уже на первом шаге.
 После тестирований улучшенная форма позволила компании увеличить конверсию до 311% и снизить стоимость за конверсию на 73%.
После тестирований улучшенная форма позволила компании увеличить конверсию до 311% и снизить стоимость за конверсию на 73%.9. Добавьте онлайн-чат
Чат поможет привлечь посетителей к активному взаимодействию, продвинуть их в воронке продаж и даже увеличить стоимость заказа.
По данным исследования Maru/edu, из 2000 опрошенных потребителей почти треть (31%) в настоящее время используют видео чат, 73% из них признали, что удовлетворены этим каналом связи, а 67% заявили, что считают чат простым в использовании. Не удивительно, что чаты лишь набирают популярность с годами. Intuit включил чат с предложением помощи в середину процесса оформления заказа.
Добавление чата увеличило среднюю стоимость заказа на 43% и конверсию на 20%. Разработчики также включили чат на страницу сравнения товаров.
Результат? Чат на этой странице помог увеличить продажи компании на 211%. Если вы знаете, что многие посетители магазина бросают корзины, то почему бы не проявить инициативу и не помочь им принять решение как на раннем, так и на более позднем этапах?
Чат позволит ответить на любые возникающие вопросы, развеять сомнения и даже устранить эффект трения. Более того, в отличие от общения по электронной почте или телефону, ваши посетители могут оставаться анонимными, чувствуя при этом больше свободы и комфорта.
10. Добавьте ссылку на технические характеристики продукта
Знание всех мельчайших деталей о товаре поможет пользователям принять решение. Мало кто из посетителей лендинга готов к покупке без осведомленности о том, что именно они приобретают. Подумайте, на каком шаге нужно включать ссылку на максимально подробную информацию.
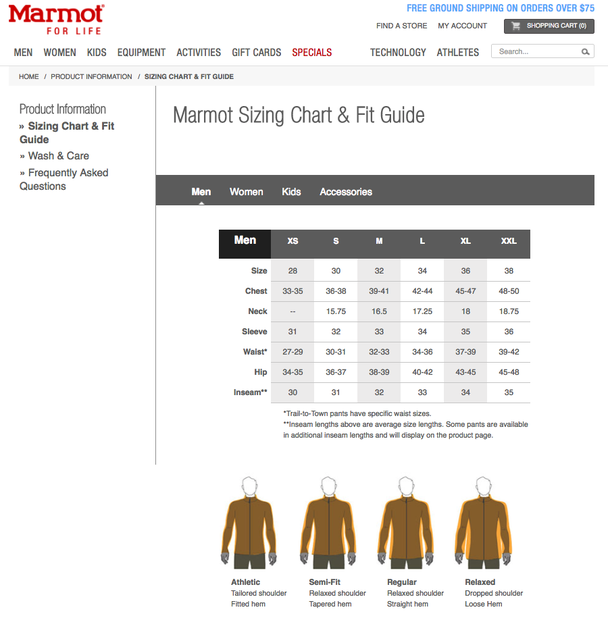
Пример от Marmot с таблицей размеров:
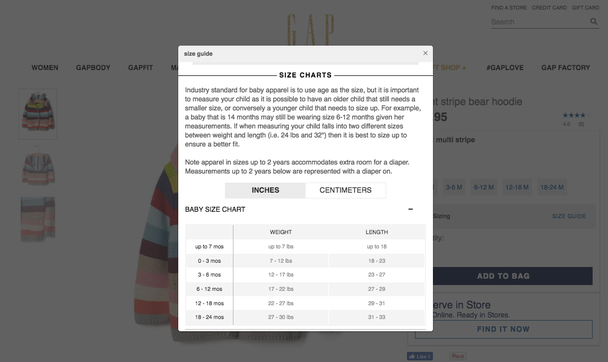
Пример от Baby Gap: всплывающее окно с руководством по подбору размера.
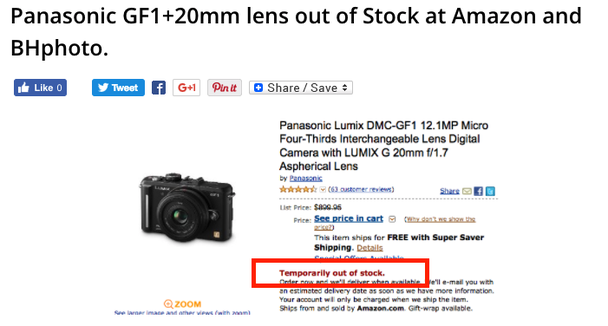
11. Используйте даже те товары, которых нет в наличии
Даже если в данный момент каких-либо продуктов нет на вашем складе, это не повод убирать их с ресурса. Более того, вы можете использовать отсутствие товара в своих целях, к примеру, просить заинтересованного посетителя оставить свою почту, чтобы вы сообщили, когда продукт появится. Так вы получите новые контакты «теплого» клиента и сможете развивать общение с ним по электронной почте.
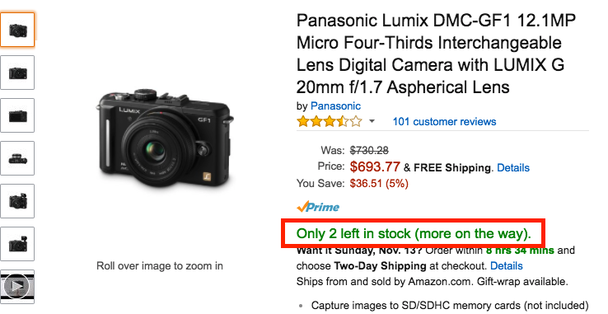
Если осталось всего несколько экземпляров, то это также стоит указать в интернет-магазине, т.к. страх упустить возможность подтолкнет посетителя сделать покупку здесь и сейчас, пока не стало поздно.
На этом пока все, в следующей части мы расскажем об оставшихся хаках для eCommerce-лендингов.
Высоких вам конверсий!
По материалам: klientboost.com