Оказавшись в одном из магазинов чайной сети Teavana, вы столкнетесь с огромным количеством однотипных баночек на полках. Но прежде чем решить, какой сорт чая вам купить, вы, скорее всего, прочитаете название и описание каждого из них.
А теперь представьте, что было бы, если бы размер текста на каждой из этих банок был втрое меньше.
Скорее всего, вам бы пришлось подойти ближе, чтобы разобрать надписи, или, если ваше зрение далеко от идеального, попросить кого-то рядом их прочитать. При этом многие просто молча уйдут. Этих людей можно сравнить с посетителями, покидающими сайт из-за трудностей, связанных с чтением контента на нем. А все потому, что размер шрифта слишком маленький.
Зачем вообще уменьшают размер шрифта?
1. Слишком много контента
Все хотят, чтобы пользователи знали как можно больше о продаваемых ими продуктах/услугах. Как следствие, рождается стремление разместить максимум информации на странице, чтобы должным образом ответить на все потенциальные вопросы пользователей. И в итоге ничего не остается, как уменьшить размер шрифта.
Хотя это и позволяет отобразить на экране больший объем информации, это совсем не означает, что пользователь непременно прочитает весь текст на странице. В действительности, пользователи в среднем читают только треть, и если чтение оказывается затруднительным для них, эта цифра становится еще меньше.
Если вы поступаете аналогичным образом, особенно на лендингах, это может стать причиной низких конверсий. Пользователи не будут задерживаться там, где испытывают какие-либо трудности.
2. Стратегия Mobile First
Маркетологи все больше осознают необходимость делать сайты привлекательными для растущей мобильной аудитории.
Однако многие начали повсеместно уменьшать размеры шрифтов, вместо того чтобы подбирать подходящие размеры для конкретных устройств. Хотя меньшие теги заголовков и параграфов (20px и ниже) могут казаться приемлемыми для карманных устройств, они могут быть трудно различимы на более крупных.
Попытка найти универсальный размер шрифта, работающий для всех устройств, приведет только к тому, что он в итоге будет смотреться плохо абсолютно везде.
3. Иногда дело не только в размере
Даже если у вас, казалось бы, довольно крупные размеры шрифтов (размер основного шрифта 20-24px и размер заголовков 30-70px), это не всегда означает отсутствие проблем с типографикой вашего сайта.
Высота линии текста (line height), стили шрифтов (font styles), кернинг (learning) и насыщенность (weight) также играют важную роль в обеспечении лучшего пользовательского опыта.
Почему стоит увеличить размер шрифта?
Подходящие размеры шрифтов не только имеют больший визуальный вес и улучшают юзабилити, но также могут способствовать конверсии.
1. Читабельность имеет важное значение
Уже давно не новость, что пользователи теперь скорее «сканируют» текст, нежели вчитываются в каждое слово, пытаясь уловить основные идеи на странице. Уменьшение размеров шрифтов только затруднит быстрое ознакомление с контентом.
2. Крупные шрифты привлекают больше внимания
Несмотря на то что иногда крупные шрифты могут смотреться неуклюже, было обнаружено, что они в действительности ускоряют процесс чтения. Согласно исследованиям Payame Noor University и IBM/Google, чем крупнее размер шрифта, тем больше скорость чтения.
Кроме этого, другое исследование показало, что более крупные размеры шрифтов способны гораздо эффективнее вызывать определенные эмоции.
Многим также знакомо исследование Nielsen Norman Group от 2006 года, обнаружившее, что направление взгляда пользователей при чтении веб-страницы напоминает букву F (F-паттерн). Таким образом пользователи «сканируют» страницу, прежде чем решить, заслуживает ли данный контент их особого внимания.
Более крупные шрифты с легко узнаваемыми стилями заголовка и параграфа позволяют посетителю быстро идентифицировать заголовки на странице и соответственно быстрее продвигаться к следующему пункту.
Это особенно важно на целевых страницах, где потратив 3 секунды на чтение заголовков, можно понять, о чем говорится в оффере. Если эта информация окажется достаточно ценной для более глубокого ознакомления с ней, то тогда пользователь задержится на странице и изучит ее подробно.
Какой размер шрифта лучше?
Однозначного ответа здесь нет и быть не может.
Каждый по-своему определяет наиболее подходящие в его случае стили шрифтов для заголовков и параграфов.
Важно отметить, что когда вы выбираете размеры шрифта, нельзя фокусироваться только на десктопных размерах. Респонсивный веб-дизайн требует, чтобы вы подобрали размеры шрифта для устройств разного размера, дабы обеспечить наиболее оптимальную читабельность на них.
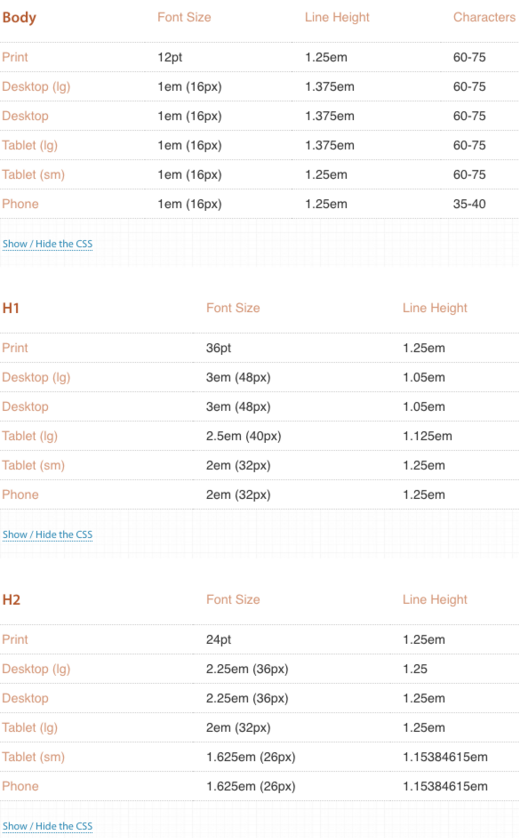
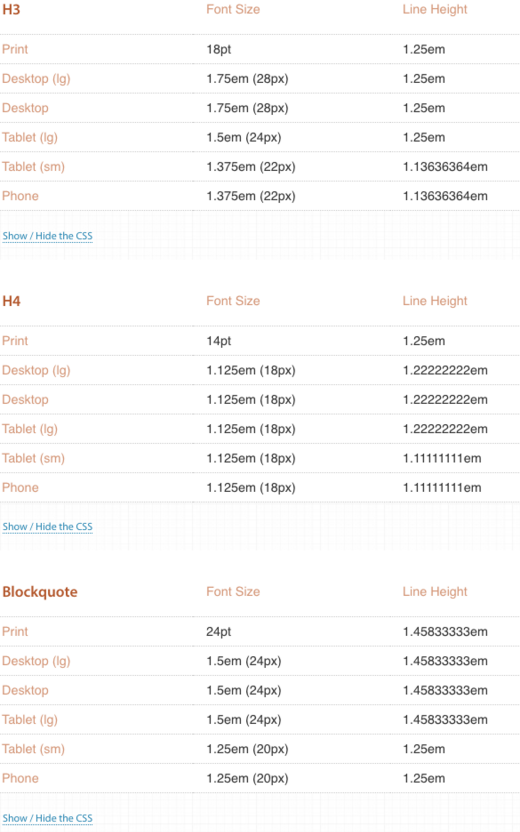
Ниже вы можете видеть таблицу Typecast, описывающую размеры шрифтов для заголовков H1-H4, параграфов и цитат. Информация по заголовкам H5 и H6 отсутствует, поскольку они не столь часто используются (сноски, информация об авторских правах и т. д.), либо же они имеют одинаковые размеры с H4, но разную насыщенность или кернинг.
Размер шрифта и высота линии основного текста, заголовков и цитат для различных устройств
Вы также можете воспользоваться сайтом Typescale. Выбрав нужное вам семейство шрифтов и типографическую шкалу, вы сможете установить базовый размер шрифта и использовать его для генерации размеров для небольших устройств.
10 примеров отличной веб-типографики
Если вы все еще не знаете, с чего начать, и ищете вдохновения, советуем вам посетить приведенные ниже сайты. Они являют собой пример отличной веб-типографики (с точки зрения размера шрифтов), позволяющей им обеспечивать лучший пользовательский опыт на разных устройствах.
1. Smashing Magazine
2. The Economist
3. 1stwebdesigner
4. Dallas News
5. Wired
6. Quartz
7. Medium
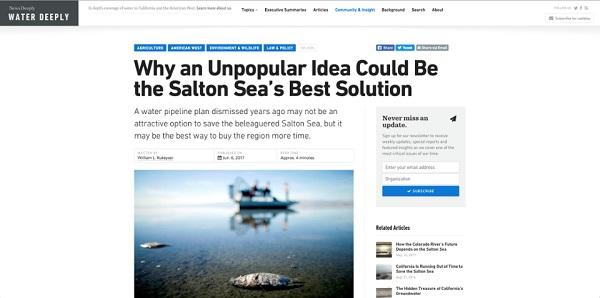
8. News Deeply
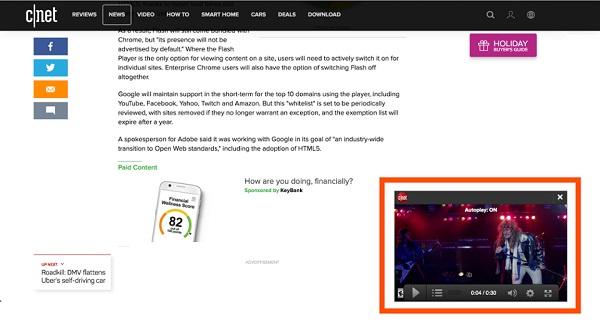
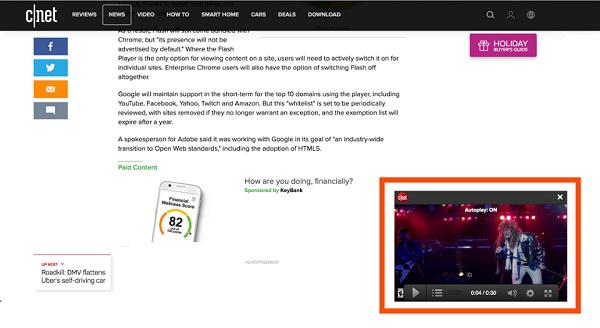
9. CNET
10. Gary Vaynerchuk
Высоких вам конверсий!
По материалам: impactbnd.com.