Навигация десктопных версий сайтов с богатой информационной архитектурой часто включает как мегаменю (Mega Menus), так и «категориальные» лендинги (Category Landing Pages). Мегаменю обычно представляет собой набор подкатегорий для основной навигационной опции. Лендинги-категории также содержат список подкатегорий плюс дополнительный контент, еще полнее раскрывающий содержание категории для пользователя.
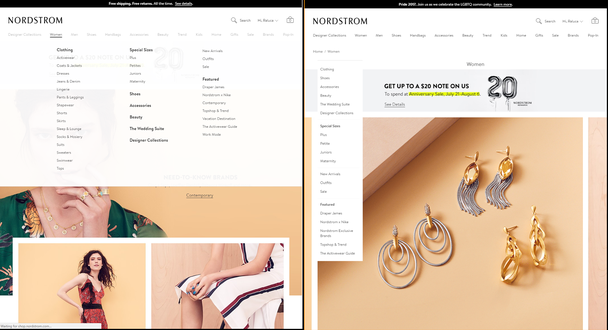
 Nordstrom.com. При наведении мышки в область категории Women появляется мегаменю (слева) с соответствующими подкатегориями. Клик на тот же ярлык направляет на категориальный лендинг (справа), включающий список подкатегорий и дополнительный контент
Nordstrom.com. При наведении мышки в область категории Women появляется мегаменю (слева) с соответствующими подкатегориями. Клик на тот же ярлык направляет на категориальный лендинг (справа), включающий список подкатегорий и дополнительный контентВо многих десктопных дизайнах движение мышкой в области основной категории открывает меню, а нажимая на категорию, пользователь попадает на соответствующий лендинг пейдж. Однако наведение мышки (Hover, ховер) — это жест, недоступный на тачскринах, поэтому дизайнеры должны учитывать данную асимметрию при разработке навигационного UI для разных устройств.
Задача сенсорных экранов — позволить пользователям получить доступ как к целевой странице категории, так и к меню, причем с учетом того, что пользователю будет доступен лишь один жест: легкое касание (Tap).
Сплит-кнопки и навигация
Сплит-кнопки (Split Buttons), или кнопки с выпадающим списком действий — это элемент пользовательского интерфейса, знакомый всем разработчикам приложений для стационарных компьютеров. По сути, они означают наличие нескольких кнопок внутри одной.
Сплит-кнопка состоит из ярлыка и графического элемента (в основном — указывающего вниз треугольника, «стрелки»): нажатие на ярлык по умолчанию приводит к выполнению наиболее частого действия, а клик на стрелку разворачивает меню, содержащее набор возможных действий. Так, в Microsoft Word за изображением буквы с подчеркиванием скрывается такая кнопка. Если вы просто нажмете на U, ваш текст будет подчеркнут, а нажатие на стрелку позволит вам выбрать стиль подчеркивания.
Этот дизайн неплохо работает в приложениях. Несмотря на то, что новички могут не сразу понять разницу между сплит-кнопками и обычными, по мере использования приложения они, в конце концов, научаться пользоваться таким меню. Плюс, если действие, выполняемое по умолчанию при взаимодействии с ярлыком, выбрано правильно, большинству посетителей могут вообще никогда не понадобиться опции из выпадающего меню. Например, обычное подчеркивание используется гораздо чаще двойного или пунктирного, и соответствующая кнопка в Microsoft Word удовлетворит потребности тех, кто не заметит, что за ярлыком есть разворачивающаяся кнопка.
Но вернемся к первоначальной проблеме — обеспечению доступа как к категориальным лендингам, так и к мегаменю в отсутствие ховера. Может показаться, что сплит-кнопки являются идеальным решением проблемы, ведь они позволяют дизайнерам обеспечивать две функциональности внутри одного элемента. И, действительно, многие сайты применяют данный подход.
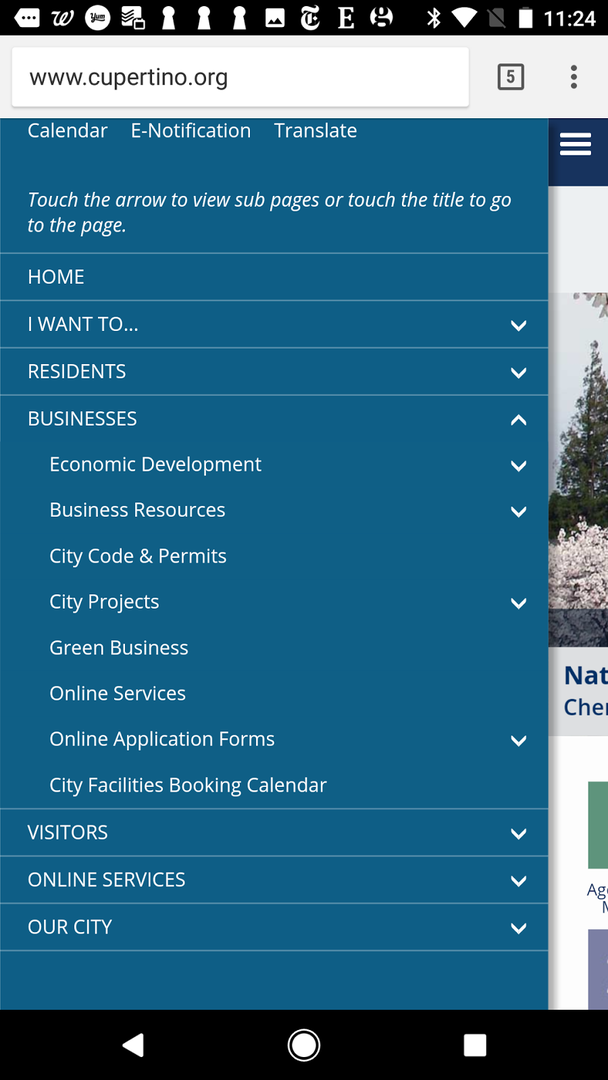
Например, на мобильной версии сайта, посвященного калифорнийскому городу Купертино, касание стрелки в меню основной навигации приводит к разворачиванию категории, а нажатие на ярлык открывает лендинг. (Обратим внимание: мобильная версия включает подробные инструкции внутри меню, поощряющие такое поведение пользователей. Явный знак проблем с юзабилити!)
Cupertino.org. Нажатие на категорию Business приводит к переходу на категориальный лендинг, а нажатие на стрелку — к отображению подкатегорий «Бизнеса». (В верхней части присутствует текст инструкции: «Нажмите на стрелку, чтобы увидеть подкатегориальные страницы, или нажмите на стрелку, чтобы перейти на страницу»)
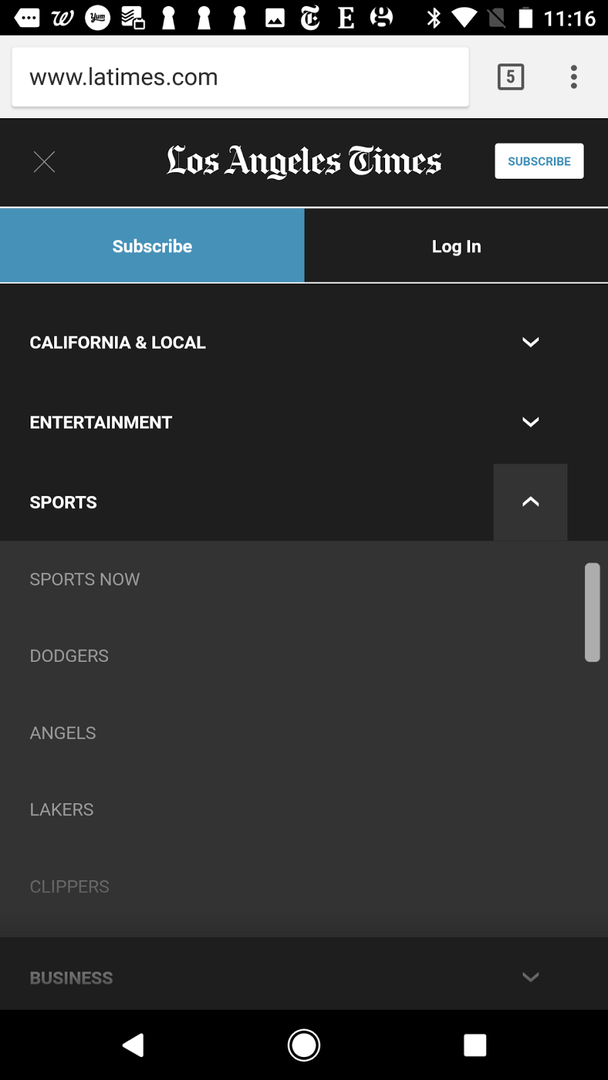
LATimes.com. Нажатие на ярлык внутри навигационного меню вызывает появление категориального лендинга, а касание стрелки разворачивает скроллинг-аккордеон. Заметьте, LA Times применяет данное решение для экранов всех размеров, включая десктопный
Почему сплит-кнопки плохо работают в навигации
Существует несколько причин.
1. Пользователи не знакомы с особенностями работы таких кнопок
Такой паттерн редко встречается в сети, и люди не ожидают, что ярлыки меню могут делать две вещи одновременно. Более того, на многих мобильных сайтах (см. примеры от LA Times и сайта Купертино) разворачивающиеся кнопки выглядят как аккордеон: стандартный элемент UI с хорошо нам всем знакомой спецификой функционирования. А для пользователя это означает, что данный экземпляр будет вести себя так же, как и все остальные в Интернете.
Даже если пользователи научатся использовать сплит-кнопки, большинство сайтов все равно не будет иметь один и тот же уровень многократного использования, поэтому если ваш сайт представляет собой один из немногих, использующих подобный паттерн, шансы велики, что люди его не обнаружат.
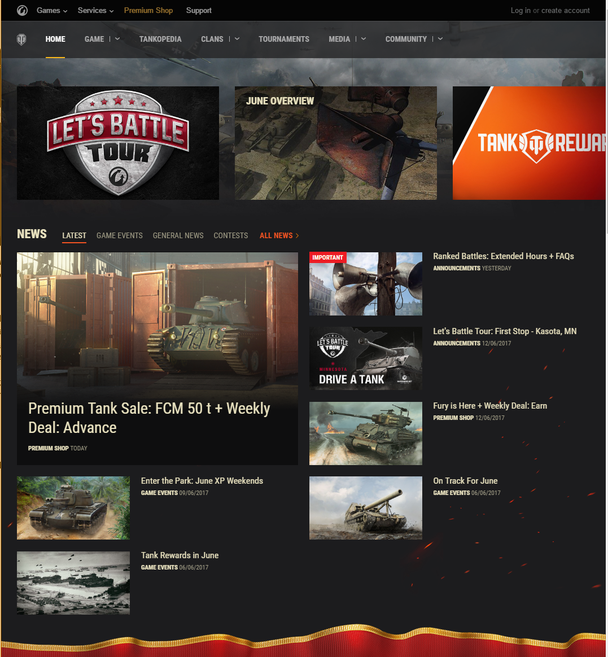
Чтобы сделать сплит-кнопку более заметной, некоторые сайты применяют разделительную линию между ярлыком меню и стрелкой — это видно на скриншоте ниже, сделанного с сайта World of Tanks. Казалось бы, разумно. Однако две целевые зоны (ярлык меню и стрелка) находятся слишком близко друг к другу и не обеспечивают удобство нажатия на тачскринах.
WorldofTanks.com. В навигационной панели отдельные основные категории (Game, Clans, Media, Community) представляют собой сплит-кнопки, в которых ярлыки ведут на соответствующие категориальные лендинги, а стрелки разворачивают меню. Двойная функциональность визуально доносится с помощью вертикального разделителя между ярлыком и стрелкой. К сожалению, на тачскринах эти две области будут располагаться слишком близко, не позволяя сделать выбор без ошибок ввода
Решение проблемы с обнаруживаемостью функционала сплит-кнопок посредством добавления инструкций (как это сделано на сайте Купертино) также не является оптимальным вариантом: большинство юзеров не тратит время на прочтение объяснений в меню, поскольку они уже видели сотни меню и знают, как их использовать.
2. Сплит-кнопки делают интерфейс непредсказуемым
Выше мы обозначили, что пользователи не ожидают, что ярлыки и сопутствующие им стрелки будут иметь разное поведение. Вы можете подумать: «Большое дело! Ну, и пусть они пропускают эту двойную функциональность. Меню и категориальные одностраничники в любом случае содержат примерно одну и ту же информацию».
Неверно! Да, возможно, посетители достигнут цели, вне зависимости от того, прибегнут ли они к меню или категориальному лендингу, но их неприятно удивит отличный от традиционного режим работы сайта. Когда речь идет о жестах касания, пользователи в основном действуют неточно и неодинаково: иногда в поисках результата они нажимают на стрелку, а в другой раз — на ярлык. Если интерфейс будет проявлять себя по-разному при одинаковых (на взгляд пользователя) действиях, то он будет производить впечатление глючного и нестабильного.
3. Близко расположенные целевые области сложнее нажимать на тачскринах
Даже если люди понимают значение сплит-кнопок, скорее всего, им не удастся с высокой точностью пользоваться этими функциями на тачскрине. В интерфейсе, управляемом мышкой, включение сплит-кнопок имеет смысл, но в другой среде они будут вызывать ошибки и случайно нажатие на ненужные зоны.
Что использовать вместо сплит-кнопок?
Существует несколько альтернатив, к которым можно обратиться, если такие кнопки слишком проблематичны, но нужно обеспечить доступ и к лендингу, и к меню на тачскрине.
1. Нажатие на основную категорию приводит к отображению меню, но доступ к категориальной целевой странице убирается для устройств с тачскрином
Спросите себя, действительно ли лендинг содержит значимую информацию или он всего лишь дублирует содержимое меню? В примере с Nordstrom в начале статьи одностраничник не привносил никакого нового контента. В таком случае ссылку можно просто убрать или поместить в другое место сайта.
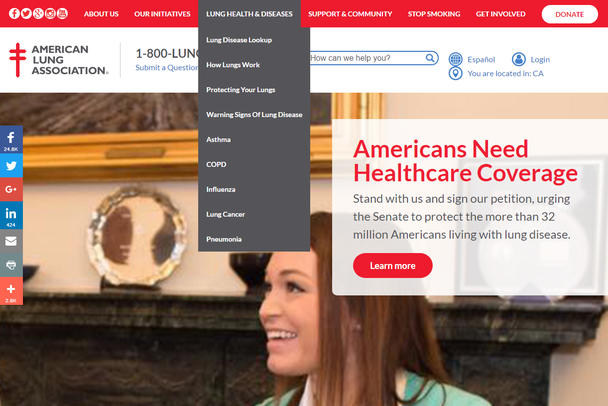
Заметьте, что не рекомендуется делать обратное, то есть устранять доступ к меню. В теории юзеры могут нажимать на позицию категории и переходить на соответствующий лендинг, где затем им доступны интересующие подкатегории. Примеры подобного воплощения присутствуют в сети (как на сайте Американской ассоциации пульмонологов ниже), но мы не советуем прибегать к такому использованию, поскольку он сильно замедляет навигацию на сайте: каждый раз, когда кто-то нажимает на основную категорию, ему нужно ожидать загрузку лендинга, чтобы выбрать подкатегорию.
 Lung.org. Наведение мыши на верхнюю навигационную панель приводит к раскрытию меню, которое становится недоступным на тачскринах. Вместо него при касании категории пользователей переводят на категориальный одностраничник
Lung.org. Наведение мыши на верхнюю навигационную панель приводит к раскрытию меню, которое становится недоступным на тачскринах. Вместо него при касании категории пользователей переводят на категориальный одностраничник2. Нажатие основной категории отображает меню; чтобы получить доступ к лендингу, внутри меню приводится ссылка. Такой дизайн позволяет пользователям на всех видах устройств открывать категориальную страницу
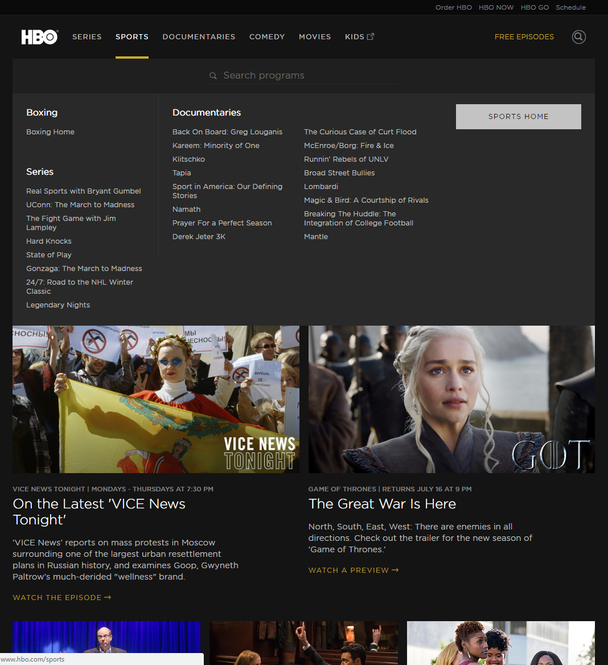
Данное решение было внедрено на сайте американской кабельной компании HBO. На девайсах, управляемых мышкой, посетители могут наводить ее на основные категории, чтобы просмотреть список подкатегорий, а также могут нажать на категории для перехода на лендинги. На планшетах касание позиции в основной навигационной панели просто разворачивает меню, позволяя пользователям увидеть подкатегории в любом месте сайта. Домашняя страница раздела остается доступной, благодаря наличию отдельной ссылки, доступной в меню.
Преимуществом данного паттерна является независимость от ховера, в том числе на десктопе (меню отображается по клику), и возможность внедрения единого дизайна для устройств разного типа. (Ховер может вызывать трудности и на десктопах, например, юзеры могут случайно разворачивать меню или случайно закрывать его, пытаясь добраться до некоего пункта.)
Если вы прибегнете к такому варианту, то убедитесь, что категориальный лендинг носит описательное название («Все виды спорта» или «Посмотреть все»). Избегайте слишком общих наименований, таких как «Главная страница» (тем более что такое имя обычно используется для домашней страницы сайта).
3. Необходимы два касания: одно для меню, второе — для категориального лендинга
Третье решение набирает все большую популярность и может стать отраслевым стандартом. При первом нажатии на основную категорию пользователи видят подменю, а при повторном — попадают на категориальную страницу. (Данный стиль взаимодействия очень похож на двойное нажатие в интерфейсах, управляемых мышью.)
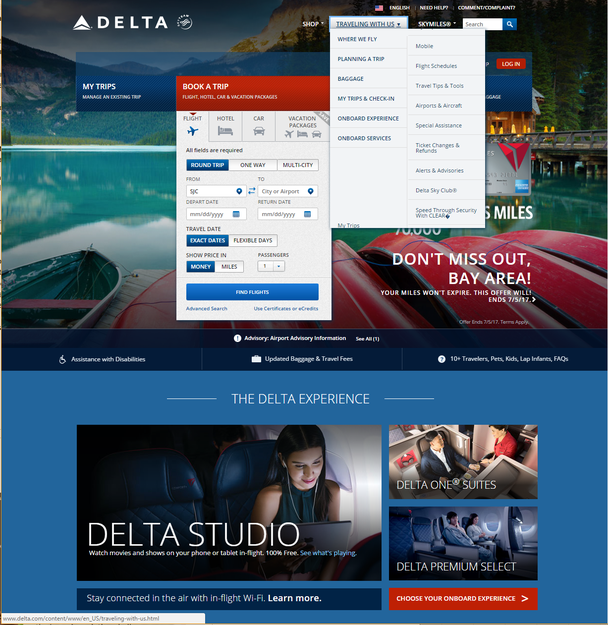
 Delta.com. На планшетах первое касание вкладки «Путешествие с нами» (Traveling with Us) активирует раскрывающееся вниз меню, а повторное — переводит посетителей на лендинг
Delta.com. На планшетах первое касание вкладки «Путешествие с нами» (Traveling with Us) активирует раскрывающееся вниз меню, а повторное — переводит посетителей на лендингЭтот паттерн хорошо воплощает следующий метод: одно и то же действие (нажатие на категорию) имеет два разных результата в зависимости от состояния системы (разворачивает меню, если оно еще не открыто, или загружает лендинг, если меню развернуто).
Тем не менее, несмотря на свою популярность, данное решение также имеет недостатки:
- Плохая обнаруживаемость. Пользователи могут не понять, что доступ к категориальному лендингу открывается за счет повторного нажатия на ту же категорию.
- Несогласованность с другими паттернами тачскрин-среды. Касание ярлыка открытого меню, как правило, закрывает меню. Пользователи могут быть недовольны, если вместо закрытия меню им придется переходить на ненужный одностраничный сайт и ждать его загрузки.
Заключение
Если для вас важна доступность как категориального лендинга, так и соответствующих подкатегорий на тачскрин-девайсах, не прибегайте к сплит-кнопкам в меню. Такое оформление кажется элегантным, но оно плохо проявляет себя на подобных устройствах. У вас есть как минимум 3 жизнеспособных альтернативы. Наиболее предпочтительная и понятная подразумевает включение ссылки на лендинг внутри меню. Вы также можете показать меню после первого касания основной категории и загрузить одностраничник после второго нажатия. И наконец, если категориальный лендинг является лишним для меню, просто удалите доступ к нему на тачскринах.
Высоких вам конверсий!
По материалам: nngroup.com