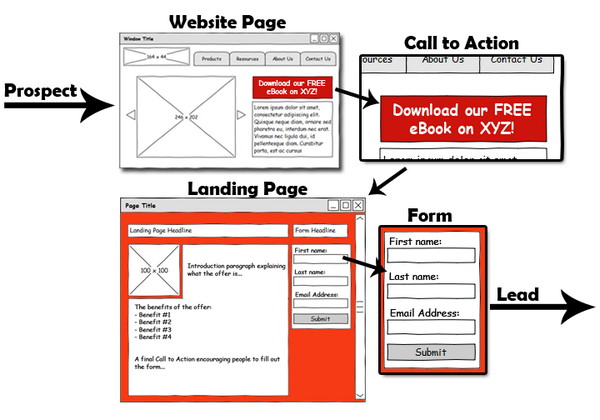
Когда дело касается ввода данных, два наиболее распространенных паттерна, которые используются на веб-сайтах и приложениях, — это обычные формы и Мастер (англ. Wizard, «Волшебный помощник»). Стандартные электронные формы являются «прямым потомком» бумажных бланков с пустыми полями, которые нужно заполнить. Wizard же представляет собой некий гид в помощь пользователю: это ввод данных, разбитый на несколько шагов, каждый из которых зависит от той информации, которая была введена на предыдущем шаге. Как правило, процесс заполнения такой формы разбивается на несколько страниц и часто (но не обязательно) отображается в модальных окнах. Одна страница обычно соответствует одному шагу в этом многоэтапном процессе.
Как только пользователь ввел данные, система вычисляет соответствующие пути для него и направляет далее.
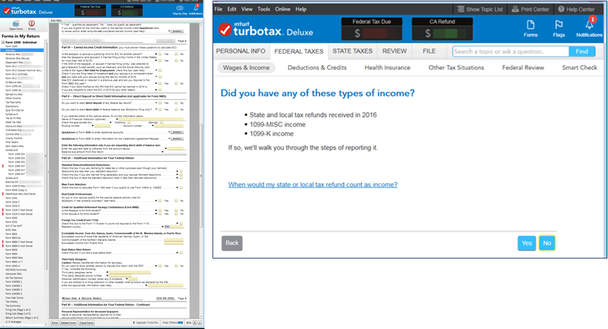
 Пример от Turbotax: форма слева является практически копией налоговой декларации в бумажном виде, в то время как Wizard справа позволяет пользователю заполнять все поля шаг за шагом.
Пример от Turbotax: форма слева является практически копией налоговой декларации в бумажном виде, в то время как Wizard справа позволяет пользователю заполнять все поля шаг за шагом.Dynamic Form или Wizard?
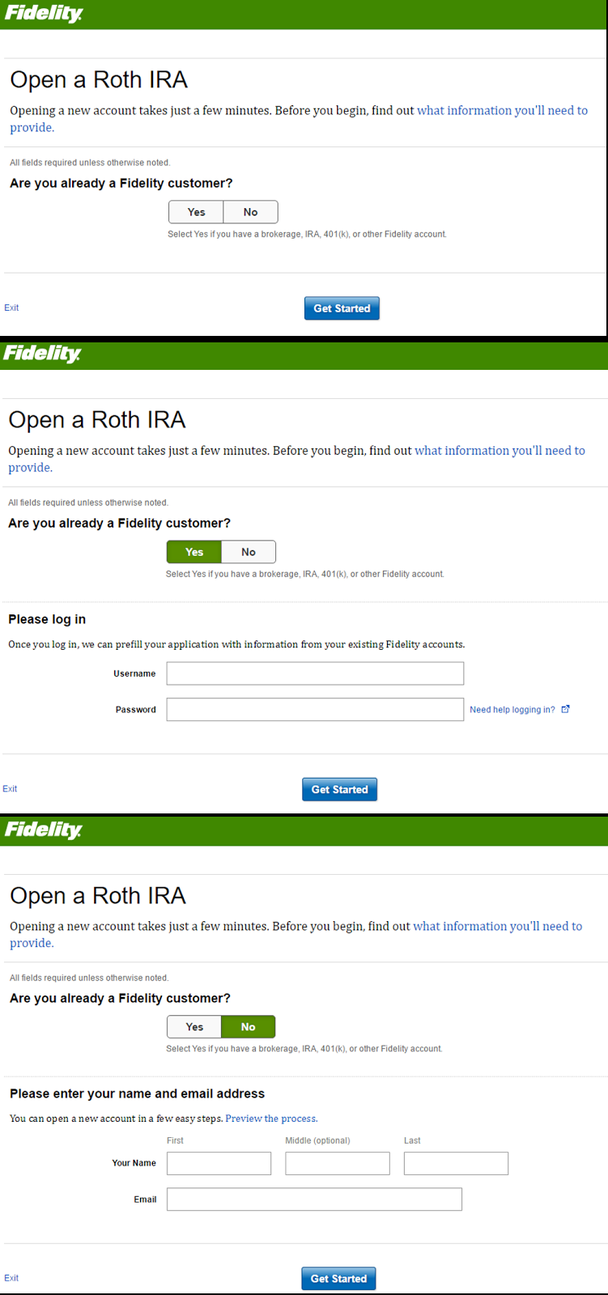
С распространением технологии AJAX границы между динамическими формами и Wizard становятся все более размытыми. Например, Fidelity спрашивает посетителей, являются ли они клиентами компании и, в зависимости от их ответа, показывает на той же странице либо поле login, либо имя и адрес электронной почты. Это форма или Wizard? Согласно нашему определению, Wizard.
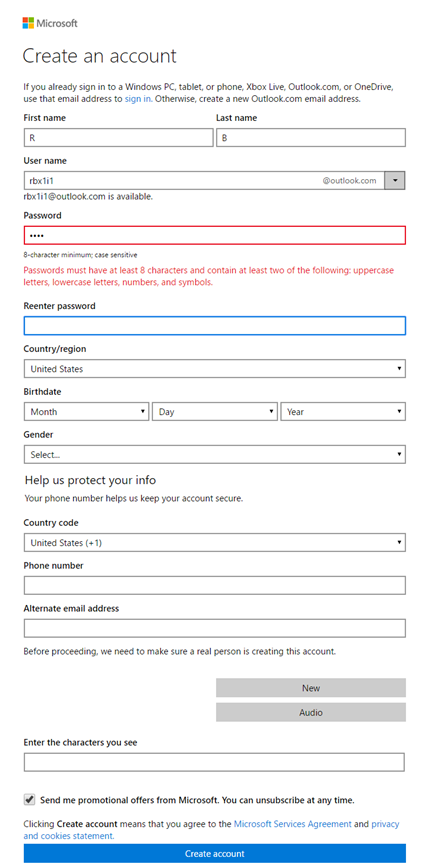
Майкрософт также изменяет информацию, отображаемую на экране, в зависимости от данных, введенных пользователем, но в данном примере поля остаются теми же, в то время как встроенные сообщения об ошибках или объяснения появляются, когда пользователь проходит определенные стадии процесса заполнения. Технически, на этой странице мы видим форму, а не Wizard, т.к. этапы процесса не изменяются в зависимости от действия пользователя.
Плюсы Wizards
1. Меньше информации на странице
Wizard позволяет разбить сложный процесс на несколько шагов: страница содержит меньшее количество полей и в целом меньше информации. Простота имеет несколько важных преимуществ. Во-первых, пользователи не так перегружены, как в случае с длинной формой, то есть на завершение процесса тратится меньше когнитивных усилий. Во-вторых, бОльшая часть информации в форме может оказаться неактуальной, но пользователям придется потратить время, чтобы ознакомиться с ней и отфильтровать ее.
2. Wizards позволяет делать меньше ошибок
Если посетитель сайта видит чрезмерно сложную форму, скорее всего, он проигнорирует определенные части и, возможно, сделает ошибки из-за невнимательности. С Wizard вся необходимая на данном этапе информация может поместиться на одном экране (без утомительной прокрутки), а все объяснения могут быть расположены непосредственно возле полей.
3. Самый короткий путь для каждого пользователя
Для некоторых посетителей процесс ввода данных может быть быстрым и простым, а для других — сложным и нудным. Если процесс «заточен» под случай конкретного пользователя (и все последующие действия прозрачны и логичны для него), то процесс заполнения не вызывает отрицательных эмоций (ведь каждый шаг буквально привязан к конкретной ситуации).
Например, пользователям, у которых нет кредитной карты, не нужно показывать иконки карты в форме оформления заказа.
Минусы Wizard
Эта технология работает, но все же не существует идеального решения для всех ситуаций, и у Wizard есть свои минусы. Возьмем, например, процесс ввода данных в электронную таблицу с несколькими столбцами. Повторное переключение между мышкой и клавиатурой в случае с Wizard быстро утомит пользователя (по сравнению с обычным переходом через столбцы).
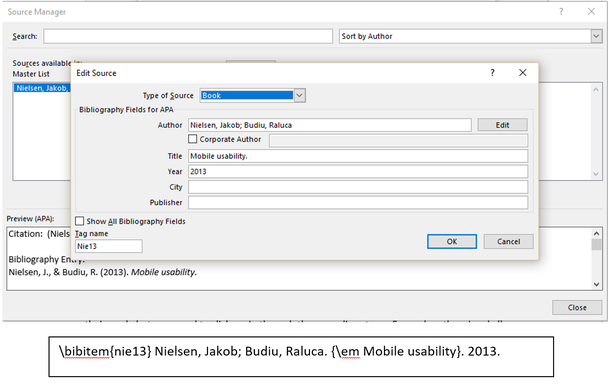
 Использовать Wizard (вверху) для ввода каждой ссылки в длинный библиографический список – это настоящая пытка по сравнению с вводом в обычную таблицу (пример от Latex, внизу).
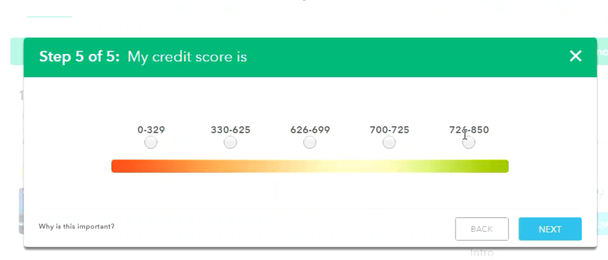
Использовать Wizard (вверху) для ввода каждой ссылки в длинный библиографический список – это настоящая пытка по сравнению с вводом в обычную таблицу (пример от Latex, внизу). Пример от Mint.com: Wizard запрашивает у пользователя кредитный балл (credit score), но если он не помнит эти данные, то придется закрывать окно и после проверки открывать его снова. Лучше бы полностью пропустить этот шаг и использовать информацию, которая уже есть в приложении.
Пример от Mint.com: Wizard запрашивает у пользователя кредитный балл (credit score), но если он не помнит эти данные, то придется закрывать окно и после проверки открывать его снова. Лучше бы полностью пропустить этот шаг и использовать информацию, которая уже есть в приложении.Более того, Wizard может привести к более высокой стоимости взаимодействия (больше кликов), чем другие модели ввода данных. Более того, этот паттерн не позволяет сравнивать информацию из разных шагов. Когда пользователи видят лишь один шаг за раз, может быть не так просто переместить и скопировать одну и ту же информацию или обратиться к данным, введенным ранее.
Процесс заполнения Wizard не так просто сохранить: если пользователь бросил заполнение на полпути, он может лишиться всей проделанной работы. Даже если эта опция предусмотрена, возобновление процесса может стать целой проблемой: пользователю придется вспомнить, что он уже сделал и восстановить контекст.
Wizard может заблокировать доступ к другим частям приложения, которые необходимы для завершения процесса. Использование модального окна, в свою очередь, может помешать восприятию информации в фоновом режиме. И наконец данный паттерн ограничивает контроль пользователей и их творчество. В приложении для обработки фотографий любителям хватит одной простой шкалы, чтобы улучшить цветовой баланс фотографии, в то время как профессионалов этот инструмент ограничит.
Советы по разработке Wizard
1. Используйте данный паттерн для пользователей-новичков или редких процессов (например, настроек)
Wizard могут помочь пользователям, которые пока не очень хорошо знакомы с вашим продуктом/сервисом, упрощая процессы и направляя посетителей. Однако, как мы видели ранее, Wizard быстро надоедает и кажется чрезмерно контролирующим инструментом, если его приходится использовать снова и снова. Если конкретный процесс, как вы ожидаете, будет выполняться пользователями неоднократно, стоит рассмотреть альтернативы для ввода данных.
2. Показывайте шаги и выделяйте текущий шаг
Поскольку Wizard предполагает демонстрацию лишь одного шага процесса за один раз, есть опасность, что пользователи не поймут, как долго им придется заполнять форму и в случае несоответствия их ожиданиям, просто бросят это дело. Чтобы этого не произошло, объясните и покажите пользователям, сколько шагов их ждет. В случае с особо сложными процессами четко обозначьте каждый из шагов.
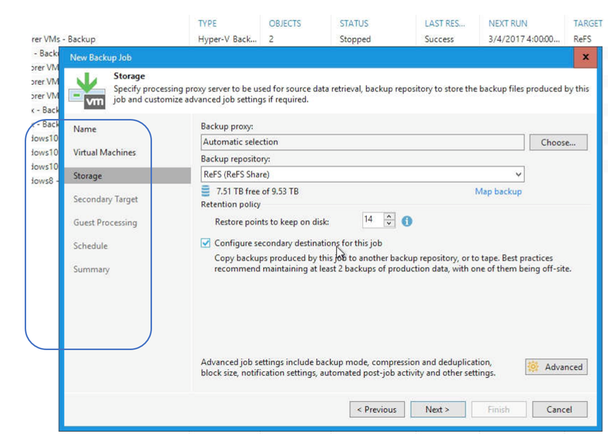
 Пример от Veeam: в данном процессе резервного копирования этапы представлены в виде списка на боковой части окна. Следующие шаги затенены, и текущий шаг выделен серым цветом. Шаги короткие и сопровождаются описаниями.
Пример от Veeam: в данном процессе резервного копирования этапы представлены в виде списка на боковой части окна. Следующие шаги затенены, и текущий шаг выделен серым цветом. Шаги короткие и сопровождаются описаниями.3. Соблюдайте последовательность шагов
Казалось бы, нет никакой разницы, что заполнять сначала, а что – потом. Однако на практике все иначе. Процесс пошагового заполнения упрощает взаимодействие. Пользователь должен помнить, что он уже заполнил и четко понимать, к чему это приведет.
Более того, если нет совершенно никакой разницы, в какой последовательности пользователь заполняет поля, вероятно, данный процесс не подходит для Wizard.
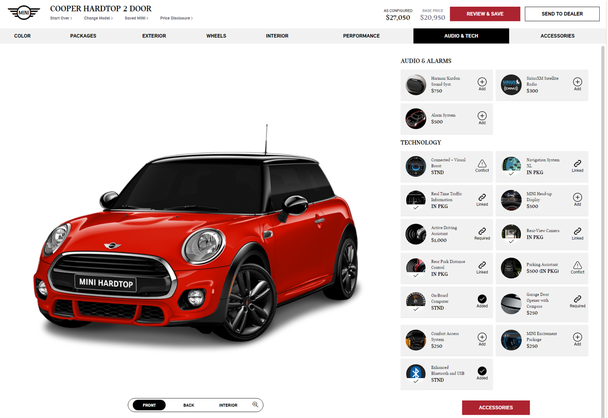
 Пример от Miniusa.com: шаги отображаются в виде вкладок в верхней части экрана. Пользователи могут выбрать любой из шагов, но на сайте никак не отображается, какие из них уже были выбраны.
Пример от Miniusa.com: шаги отображаются в виде вкладок в верхней части экрана. Пользователи могут выбрать любой из шагов, но на сайте никак не отображается, какие из них уже были выбраны.Включайте кнопки для перехода на следующий и предыдущий шаги и придумайте короткие описательные названия для каждого шага. Обобщенные названия, такие как «Далее» и «Назад» не говорят ни о чем. Не забудьте о функции сохранения данных, чтобы пользователь мог при необходимости вернуться к заполнению формы позже. Конечно, в таком случае им придется все же потратить время на восстановление контекста, но хоть не нужно будет вводить ту же информацию. В приведенных выше примерах ни Veeam, ни Mint не позволяют пользователям сохранять данные. На ресурсе Miniusa.com есть кнопка «Сохранить», но она расположена в верхней части страницы, далеко от рабочего поля пользователя и ее не так просто найти.
Не забудьте о том, что Wizard – это самодостаточный инструмент. Это значит, что вы запрашиваете информацию, ради которой пользователю придется возвращаться на предыдущий шаг или вообще закрывать приложение (при условии, что информация уже была введена).
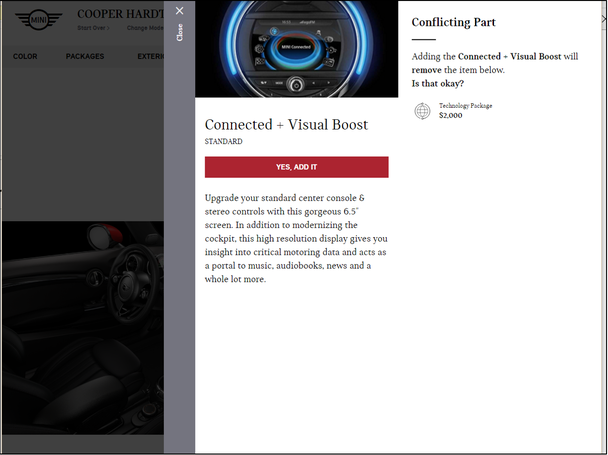
 Miniusa.com: каждый из вариантов, который можно добавить, кликабельный: сразу открывается лайтбокс с дополнительной информацией. К сожалению, лайтбокс также закрывает весь контент.
Miniusa.com: каждый из вариантов, который можно добавить, кликабельный: сразу открывается лайтбокс с дополнительной информацией. К сожалению, лайтбокс также закрывает весь контент.Заключение
Wizard — полезный паттерн для упрощения сложных процессов, которые выполняются редко или предназначены для новых пользователей. Показывая меньше информации, вы заставляете посетителей сосредоточиться на релевантных запросах и уменьшаете вероятность ошибок, а минусы Wizard можно устранить с помощью продуманного дизайна.
Высоких вам конверсий!
По материалам: nngroup.com