В первой части этой статьи мы начали рассматривать приемы, которые позволят вам без особых усилий создать эффективный мобильный лендинг с точки зрения оффера и функциональности.
Сегодня мы продолжим наш обзор, но на этот раз речь пойдет о дизайне.
Дизайн
Идея №17: Дизайн для мобильных устройств
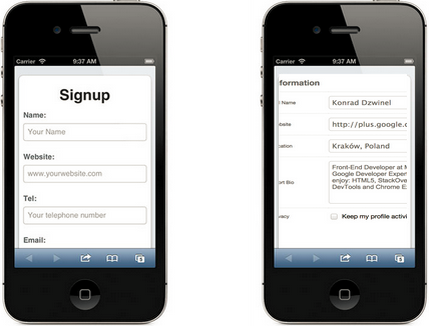
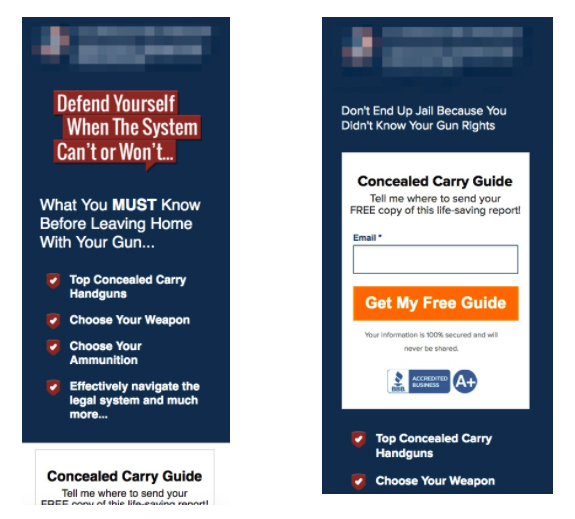
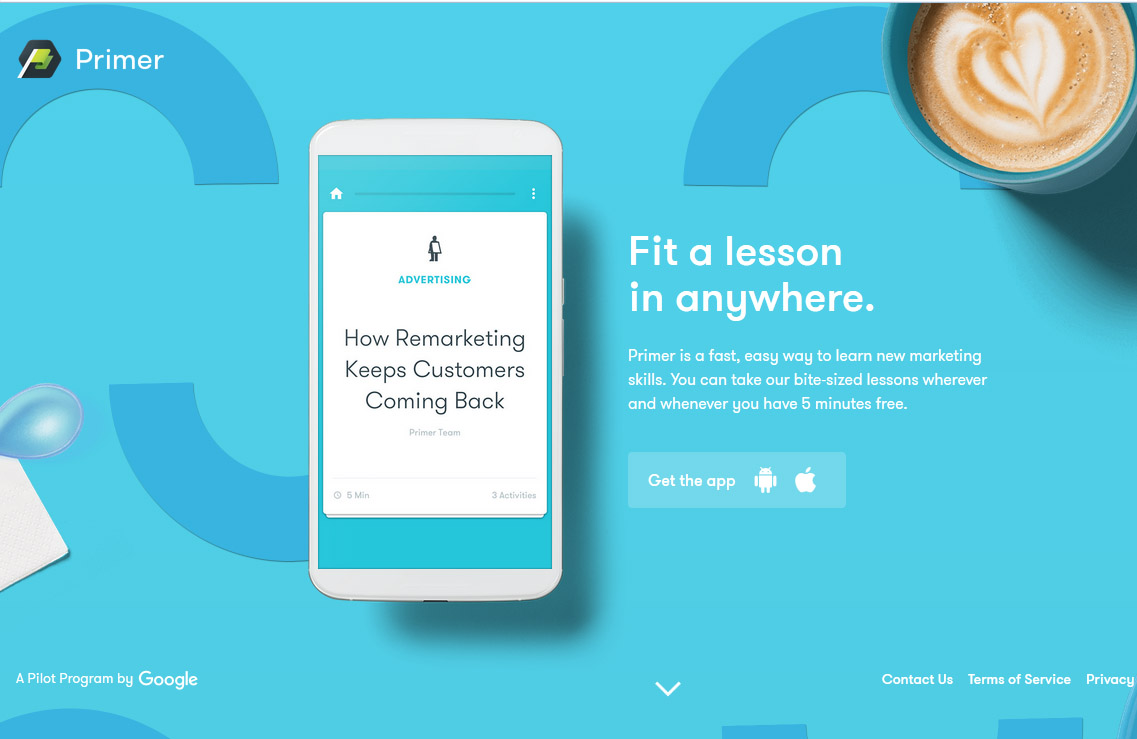
Идеальным вариантом будет, если вы разработаете лендинг специально для мобильных устройств вместо того, чтобы использовать респонсивный дизайн. Причина этому заключается в том, что страницы, созданные при помощи респонсивного дизайна, не всегда корректно отображаются на мобильных устройствах. Кроме того, посетителям сайта требуется уникальный пользовательский опыт, разработанный специально для компактных гаджетов. Ниже можно увидеть пример лид-формы, адаптированной специально для мобильных устройств. На скриншоте справа – не оптимизированная форма:
Идея №18: Концентрация на одной цели
Когда речь идет о создании мобильных лендингов, сделайте все, чтобы пользователя ничто не отвлекало от совершения целевого действия. Для этого вы можете воспользоваться следующими советами:
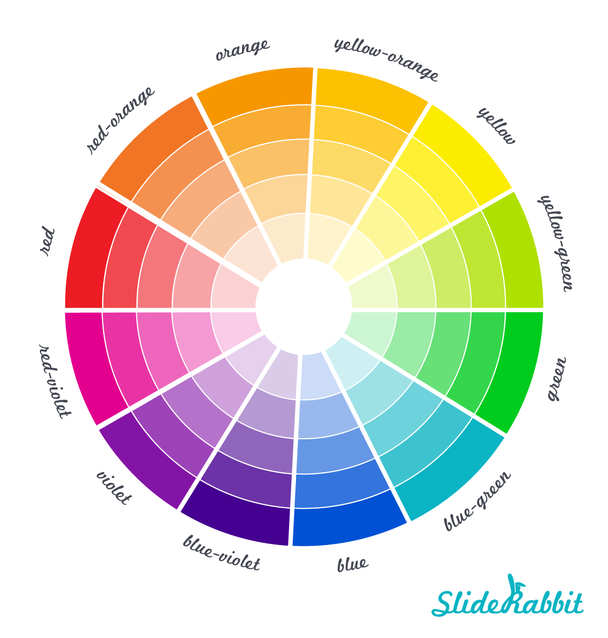
Цвет кнопки целевого действия – убедитесь в том, чтобы он контрастировал с фоном страницы. Если вы сомневаетесь при выборе оттенков, то можете использовать следующую схему:
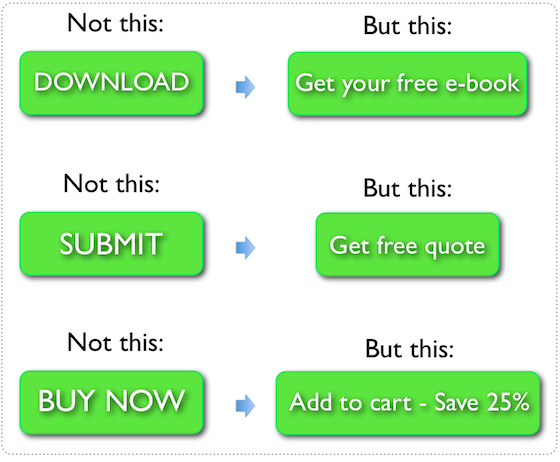
Текст на кнопке должен быть кратким, четким и мотивировать пользователя на совершение действия.
Неэффективные призывы к действию: «скачать», «подписаться», «купить сейчас»;
Эффективные призывы к действию: «получить бесплатную электронную книгу», «скачать прайс», «добавить в корзину и получить скидку 25%».
Расположение кнопки целевого действия – протестируйте различные варианты размещения CTA-кнопки, чтобы найти наиболее эффективный. Вам могут также помочь следующие советы:
- не стоит бояться размещать CTA-кнопку ниже полосы прокрутки;
- не стоит размещать CTA-кнопку в тех областях страницы, где много других кликабельных элементов;
- не стоит использовать несколько CTA-кнопок (только если они призывают к одному и тому же действию).
Размер кнопки должен быть не меньше 44х44 пикселя. Эти данные основаны на принципах юзабилити и среднем размере подушечки пальца человека:
Добавьте небольшую подсказку. Это поможет не отвлекаться во время осуществления конверсии.
 Забронировать место. Даже если вы не сможете присутствовать на мероприятии, все равно жмите. Мы отправим вам запись.
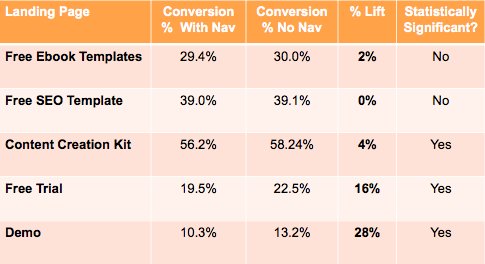
Забронировать место. Даже если вы не сможете присутствовать на мероприятии, все равно жмите. Мы отправим вам запись.Навигация – необходимо протестировать эффективность ссылок на социальные сети. Вот результаты теста Hubspot: конверсия страницы со ссылками (вторая колонка) и без них (третья колонка):
Идея №19: «Липкий» header и footer
«Липкими» называют шапку и подвал сайта, когда они зафиксированы в одном положении и не исчезают с экрана при прокрутке страницы. Такой прием помогает усовершенствовать пользовательский опыт. Специалисты Smashing Magazine провели исследование юзабилити нескольких ресурсов и выяснили, что «липкая» панель навигации на 22% увеличивают скорость перемещения пользователей по сайту.
Однако нужно очень внимательно отнестись к количеству пунктов меню на панели навигации. Если вы хотите, чтобы пользователь был сосредоточен на целевом действии, то лучше не предлагать ему много вариантов для перемещения, так как это будет отвлекать его от осуществления конверсии.
Идея №20: Всплывающие окна
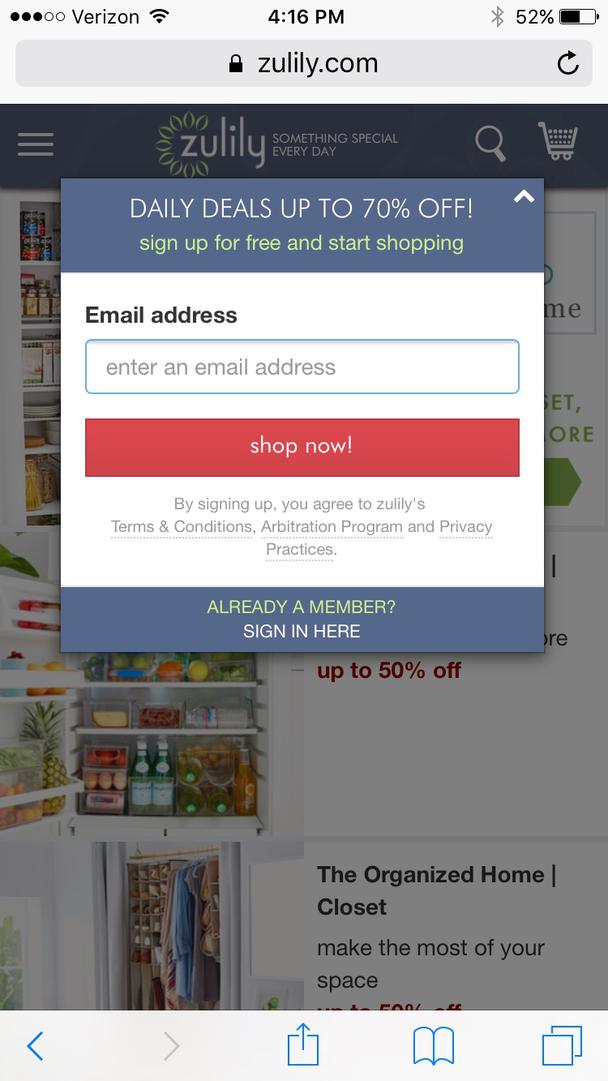
Использование всплывающих окон может быть весьма эффективно. Однако popup-окна во весь экран часто раздражают пользователей. Предложите за подписку ценное вознаграждение, и вы сгладите данный эффект. В любом случае, нужно протестировать несколько вариантов всплывающих окон, чтобы найти наиболее действенный. Ниже представлен пример popup-окна на сайте компании Zulily:
Ежедневные скидки до 70%! Подпишитесь бесплатно прямо сейчас и совершите свою первую покупку.
Идея №21: Использование символов прокрутки
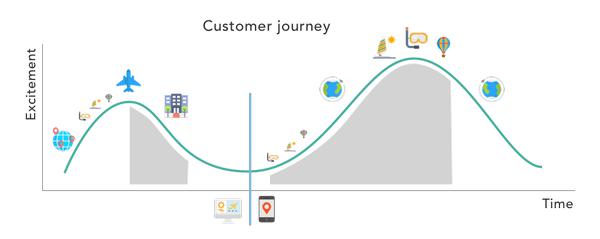
Символы прокрутки являются эффективным способом убедить пользователя продолжать изучать сайт дальше. Они представляют собой особые значки, которые намекают посетителю лендинга на то, что страницу можно прокрутить.
В своих исследованиях Якоб Нильсен отмечает, что пользователь проводят 80% времени, изучая контент выше полосы прокрутки. Однако нужно дать им возможность просмотреть сайт целиком. В этом вам могут помочь символы прокрутки.
Идея №22: Длина лид-формы
Не нужно бояться большого количества полей в лид-форме. Однако в этом случае лучше использовать пошаговое заполнение форм. Разумеется, нужно помнить о том, что мобильный телефон имеет небольшой экран, поэтому все поля должны быть у пользователя перед глазами.
Но не стоит забывать о том, что чем больше шагов требуется сделать человеку, чтобы заполнить форму, тем выше шанс, что он не доведет начатое до конца:
Никаких проблем:
1. Каковы ваши цели?
2. Где вы размещаете рекламу?
Небольшой шанс отказа:
3. Вам нужны лиды или продажи?
4. Каков ваш месячный рекламный бюджет?
5. Введите адрес вашего сайта.
Высокие шансы:
6. Ваше имя.
7. Ваш email.
8. Номер телефона
Идея №23: Пространство между полями формы
При создании лид-формы для мобильных устройств принимайте во внимание следующие факторы:
- у мобильных пользователей более низкая продолжительность концентрации внимания и меньше времени на заполнение;
- на экране смартфона значительно меньше пространства.
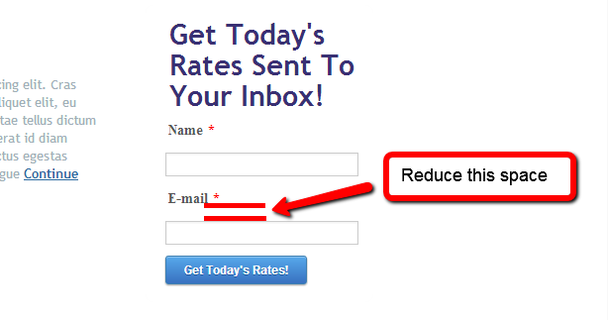
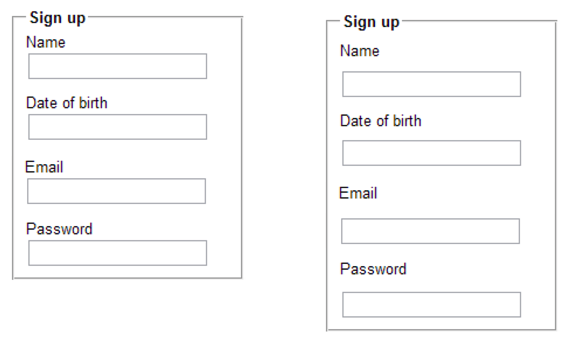
В связи с этим, нужно использовать все способы, чтобы сэкономить место на странице. Например, можно уменьшить расстояние между полями:
Кроме того, мозг человека устроен таким образом, что относит объекты, располагающиеся рядом друг с другом, к одной категории. Поэтому когда надпись располагается близко к полю формы, это помогает пользователю не сбиться при заполнении. Ниже можно увидеть пример:
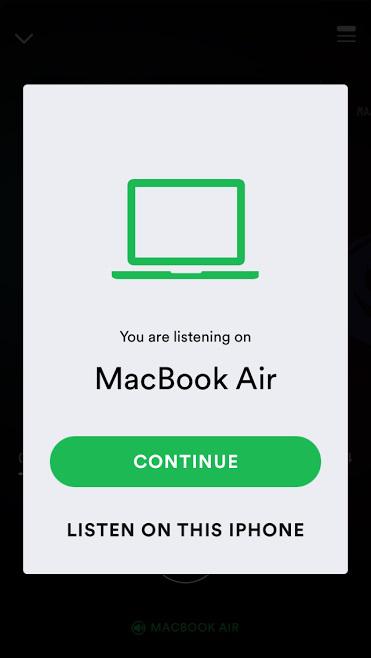
Идея №24: Сообщение об ошибке
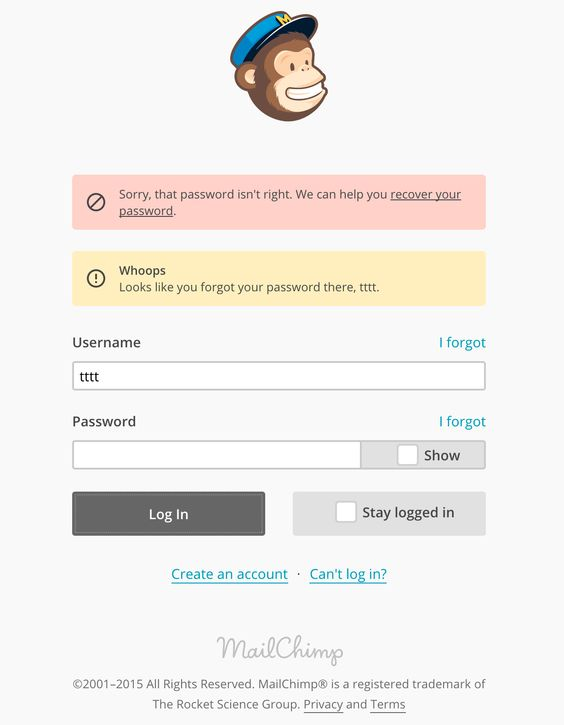
Если пользователь делает ошибку при заполнении формы, сообщите ему об этом в вежливой форме, чтобы не отбить у него желание довести дело до конца. Ниже представлен пример подобных сообщений от MailChimp:
Извините, вы ввели неверный пароль. Мы можем помочь вам восстановить его.
Упс! Кажется, вы забыли свой пароль.
MailChimp упрощает пользователям задачу при заполнении формы, предлагая пройти по ссылке при возникновении проблемы.
Идея №25: Основная информация над полосой прокрутки
Когда дело касается мобильных посадочных страниц, старайтесь располагать свое предложение выше полосы прокрутки. Воспользовавшись этой рекомендацией, на сайте компании, изображенном на скриншоте ниже, конверсия увеличилась на 201%.
Согласно данной концепции, вам следует располагать любую важную информацию (например, номер телефона) выше полосы прокрутки. Благодаря этому пользователи сразу же обратят внимание на основные моменты. Это очень важно, ведь мы уже не раз отмечали тот факт, что концентрация внимания пользователей мобильного интернета значительно ниже.
Идея №26: Правильные изображения
Изображения, эффективные на полноэкранной версии сайта, могут оказаться абсолютно неэффективными, когда пользователи увидят их на экране мобильных устройств. Поэтому когда вы работаете над созданием мобильного лендинга, уделите особое внимание визуальным элементам. Ниже вы найдете несколько советов от Kinsta’s Speed Optimization Guide:
- Выбор формата изображений – используйте изображения в формате PNG для иконок, логотипов, иллюстраций и значков. Вам стоит избегать таких форматов, как BMP и TIFF;
- Размер изображений – сделайте так, чтобы размер картинки соответствовал размеру экрана мобильного устройства. Для этого нужно изменить ее размер или использовать инструменты респонсивного дизайна;
- Сжатие изображений – найдите «золотую середину» между размером изображения и его качеством. Для формата JPG оптимальным сжатием будет 60-70%;
- Количество изображений – лучше всего будет ограничить количество визуальных элементов на мобильном лендинге.
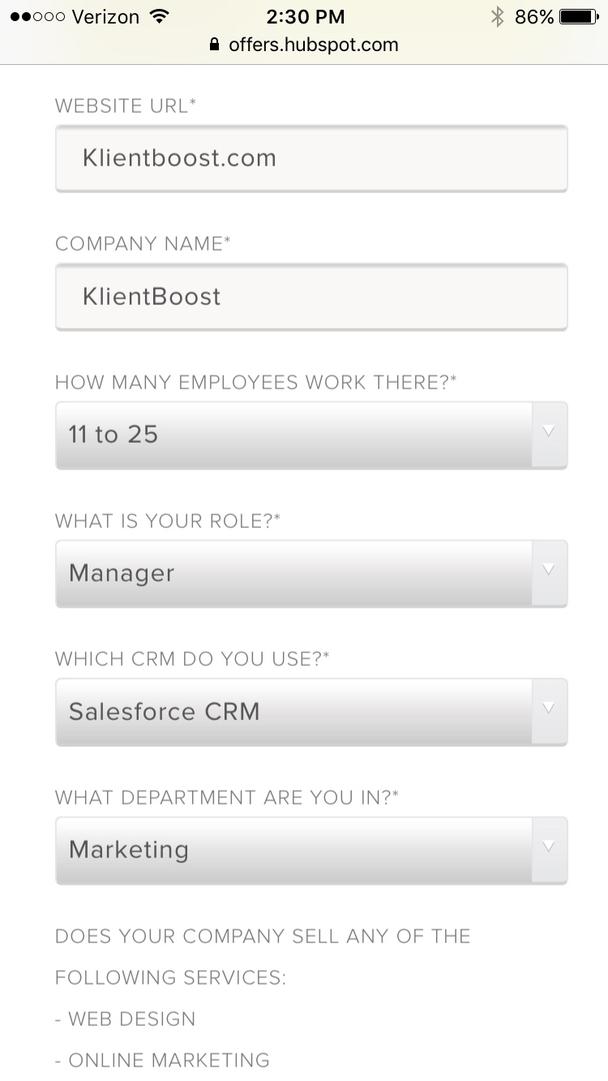
Идея №27: Автозаполнение форм
Чтобы ускорить и упростить процесс заполнения формы, можно воспользоваться функциями автозаполнения. На скриншоте ниже можно увидеть пример такой формы:
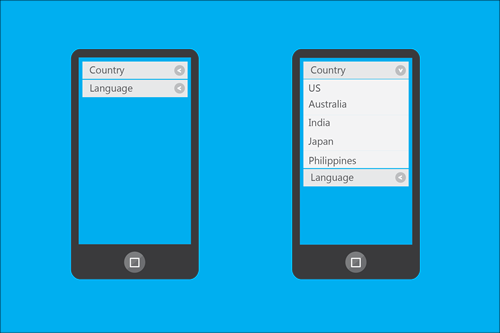
Идея №28: Сворачивающиеся и выпадающие меню
Чтобы посетителям вашего лендинга не пришлось долго прокручивать страницу вниз, можно использовать выпадающее меню. Его можно также применять для лид-форм для более легкого и удобного заполнения.
Идея №29: Удобочитаемые шрифты
Так как пользователям приходится читать тексты на маленьких экранах мобильных устройств, тип шрифта играет очень важную роль. Использование удобочитаемых шрифтов означает отчетливое написание букв, а также их большой размер. Специалисты CreativeBloq рекомендуют следующие шрифты для мобильных лендингов:
- Open Sans
- Lato
- Old Standard TT
- Abril Fatface
- PT Serif
- Ubuntu
- Vollkorn
- Droid
- PT Mono
- Gravitas One
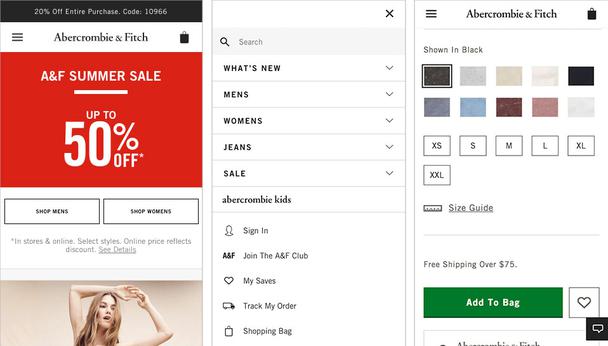
Идея №30: Отсутствие лишних элементов
Лаконичный дизайн и минимум отвлекающих внимание элементов – показатель эффективного и оптимизированного мобильного лендинга. Многие специалисты рекомендуют располагать текст и прочие элементы в одной колонке и сохранять достаточно свободного пространства на странице. Это повышает качество восприятия информации и формирует позитивный пользовательский опыт.
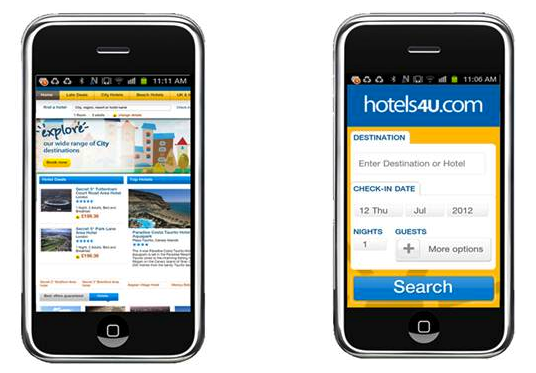
Ниже вы увидите скриншоты сайта hotels4u. Специалисты этой компании провели тестирование с целью выяснить, какая версия лендинга более эффективна:
В результате показатели эффективности версии на скриншоте справа были намного выше, чем у загроможденной лишними элементами старой версии.
Идея №31: Маркированные списки
Маркированные списки помогают читателям легче усваивать прочитанное, а также это экономит место на странице. Если вам нужно включить больше информации в каждый из пунктов, то можно использовать выпадающие списки.
Теперь самое время приступить к разработке идеальной и высокоэффективной посадочной страницы с безупречным пользовательским опытом!
Высоких вам конверсий!
По материалам: klientboost.com.