Даже если вы разработали самый лучший и инновационный продукт, в этом не будет смысла, если вы не сможете убедить потребителей попробовать или купить его.
По самой своей природе SaaS-продукты приобретаются и используются исключительно в Интернете, поэтому ваш сайт имеет решающее значение в деле убеждения посетителей.
Но даже если вы просто хотите увеличить количество подписчиков в своем личном блоге или оптимизировать eCommerce-сайт, многие из описанных ниже методов убеждения будут применимы и к вашим потребностям.
Мы не будем подробно разбирать психологические принципы, на которых основываются все техники, однако для вашего удобства упомянем их. Многие из них уже появлялись в нашем блоге — чтобы узнать больше, просто переходите по ссылкам.
Впечатляющий список приводимых здесь техник убеждения (Persuasive Techniques) будет сгруппирован в 4 части, согласно тому типу страницы, где их применение наиболее уместно:
1. Главная страница и лендинги
2. Страница с ценами
3. Страница подписки и страница завершения процесса покупки
4. Техники убеждения, применимые к разным видам страниц
Начнем наш обзор по порядку, с главной страницы и лендинга.
1. Дублируйте главный призыв к действию
Повторяя призыв к действию (Call-to-Action, CTA), вы увеличиваете вероятность того, что он будет рядом в тот момент, когда посетитель почувствует себя готовым к целевому действию. Мало кто сразу решается перейти к следующему шагу, впервые оказавшись на странице, но намерение часто меняется после ознакомления с контентом.
Исследования показывают, что люди позитивно реагируют на повторные стимулы, (поскольку они становятся знакомыми), поэтому, демонстрируя CTA-кнопку два раза или чаще, вы увеличиваете шансы на заветный клик.
Лежащие в основе принципы:
- Эффект симпатии к знакомому (Mere-Exposure Effect)
- Отклонения, связанные с вниманием (Attentional Bias)
2. Добавляйте отзывы
Если у вас есть положительные отзывы о ваших продуктах или услугах, всегда показывайте их на главной странице в качестве социального доказательства.
Когда люди не могут решиться сделать что-либо, они начинают копировать выбор других. Увидев чей-то положительный опыт, посетители обретут больше уверенности для совершения покупки.
Лежащие в основе принципы:
- Социальное доказательство (Social Proof)
3. Снабжайте отзывы реальными фотографиями
Добавление реальных фотографий к отзывам придаст им дополнительную достоверность, а, следовательно, побудит пользователей больше доверять вам. Людям проще создавать связь с визуальным изображением, чем с именем. Просмотр изображений вызывает естественную эмоциональную реакцию, подключающую социальное доказательство, то есть создающую желание сделать тот же выбор, что и другие.
Применяйте настоящие фото клиентов! Стоковые изображения оказывают крайне негативный эффект на конверсию, поскольку пользователи ассоциируют их с попыткой обмана.
Лежащие в основе принципы:
- Социальное доказательство (Social Proof)
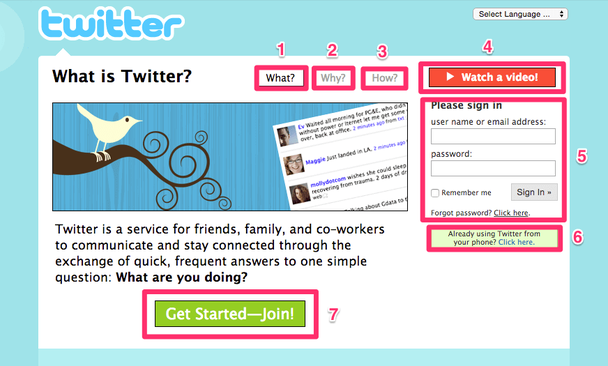
4. Кто, что, где и почему?
Рисунок слева (как делать НЕ надо): «Очень инновационный продукт. Подходит всем». Рисунок справа (как НУЖНО делать): «Вот, в чем заключается суть нашего продукта. (Кнопка призыва к действию:) Получить наш продукт. Вот почему вам стоит использовать наш продукт»
Домашняя страница обычно является первой страницей, куда попадают ваши клиенты, и поэтому важно, чтобы она была ясной, понятной и информативной.
Посмотрите, отвечает ли ваша домашняя страница на четыре ключевых вопроса:
- Кто вы?
- Что вы продаете?
- Где потребители могут это получить?
- Зачем им покупать ваш продукт?
Лежащие в основе принципы:
- Эффект неоднозначности (Ambiguity Effect)
- Стремление к эффективности в обработке информации (Processing Efficacy)
- Искажение оценки информации (Information Bias)
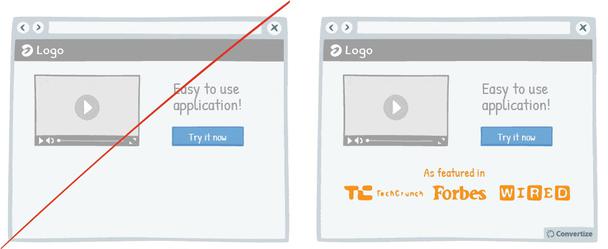
5. Контент из серии «Мы признаны/рекомендованы теми-то»
В скетче справа добавлена надпись и логотипы компаний: «Рекомендовано: TechCrunch, Forbes, WIRED»
Добавьте к политике вашего бренда элемент непредвзятости с помощью контента, показывающего, что вы «признаны» или «рекомендованы» известными авторитетными организациями (например, журналами или уважаемыми в своей области компаниями).
Лежащие в основе принципы:
- Упование на авторитет (Authority Principle)
6. Соединяйте сходные функции в одну
Страница на рисунке слева задействует два похожих призыва: «Свяжитесь с нами» и «Позвоните нам прямо сейчас». На рисунке справа их заменила одна CTA-кнопка: «Свяжитесь с нами»
Люди лучше всего реагируют на четкую, прямую и понятную информацию, при этом они быстро отвлекаются на посторонние детали или вещи, требующие их внимания. Чтобы этого избежать, убедитесь, что вы оптимизировали отображаемую информацию и не дублируете похожие Call-to-Actions.
Лежащие в основе принципы:
- Эффект разделенного внимания (Split-Attention Effect)
- Стремление к эффективности в обработке информации (Processing Efficacy)
7. Обращайтесь к страху, а не выгодам
Скетч слева: «Доступен номер по лучшей цене». Скетч справа: «Остался только один номер по этой цене»
В целом люди более склонны действовать проактивно, когда они сталкиваются с опасностью что-то упустить (например, в финансовом отношении). Если сосредоточить их внимание только на тех плюсах, что они могут получить потенциально, склонность к действиям уменьшится.
Лежащие в основе принципы:
- Боязнь потери (Loss Aversion)
8. Реорганизуйте меню навигации
Наведя порядок в навигации (поместив наиболее важные ссылки в начале и в конце меню), вы гарантируете, что пользователи заметят то, что вам нужно, и совершат клик. Люди лучшего всего запоминают первый и последний предметы в серии, а хуже всего — те, что были в середине.
Лежащие в основе принципы:
- Эффект порядкового номера (Serial Position Effect)
- Стремление к эффективности в обработке информации (Processing Efficacy)
9. Изменяйте Call-to-Action, пока посетитель еще находится на сайте
Нас притягивают вещи, выделяющиеся из окружающей среды и постоянно меняющиеся. Поэтому, чтобы привлечь внимание к призыву, настройте его так, чтобы он слегка видоизменялся в течение одной пользовательской сессии.
В зависимости от страницы, на которой отображаются ваши CTA-кнопки, вы можете либо попробовать изменить цвет, установив определенный интервал времени между всеми вариантами, либо настроить усиление фокуса при прокрутке вниз. Также хорошо работают анимированные гифки. В примере ниже к анимированному изображению добавили весьма необычный CTA: «Как заставить ее «конвертировать»? Даже не вздумайте нажимать сюда, чтобы узнать!»:
Использование необычных форм тоже может быть результативно. Перевернутое изображение в данном случае привело к росту конверсии на 230%:
Лежащие в основе принципы:
- Эффект Ресторфф (Von Restorff Effect)
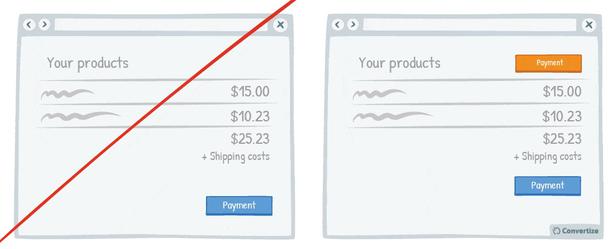
10. Фокус на опыте, а не на стоимости
Рисунок слева: «Данный продукт дает вам большую ценность за свои деньги». Рисунок справа: «Вы проведете множество приятных часов за использованием этого продукта!»
Лучше избегать упоминания о цене во время презентации продукта клиентам, акцентируя при этом внимание на том приятном опыте, что они получит при его использовании. Так вы создадите более прочные связи со своим продуктом или услугой, поскольку люди больше ценят возможность получить удовольствие, чем деньги.
Лежащие в основе принципы:
- Эффект «время или деньги» (Time versus Money Effect)
11. Размещайте изображения и графику слева
Изображения обрабатываются правым полушарием мозга, причем происходит это быстрее, когда визуальные элементы располагаются слева. Беспроблемная когнитивная обработка должна стать ключевым аспектом, так как чем более удобным и приятным в использовании будет ваш сайт, тем более вероятными становятся конверсионные действия со стороны посетителей.
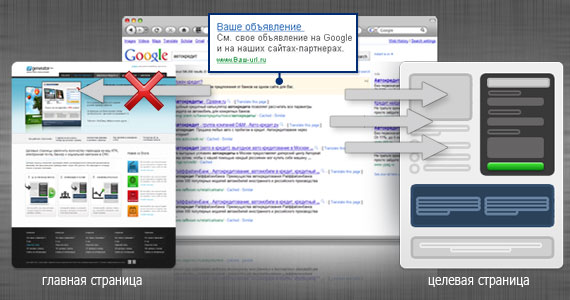
Существует полностью автоматизированная техника, способствующая повышению когнитивной простоты. Она называется «подбор заголовков» (Headline Matching). Важно, чтобы заголовок на посадочной странице (например, название продукта) соответствовал заголовку рекламы, на который посетитель нажал ранее.
Чтобы автоматизировать этот процесс на вашем сайте, вы можете использовать инструменты динамической вставки заголовков (Dynamic Headline Insertion Tools).
Лежащие в основе принципы:
- Когнитивная простота (Cognitive Ease)
12. Используйте изображения симпатичных людей
Использование привлекательных моделей на вашем сайте может быть очень эффективным в правильном контексте. Исследования показали, что, задействуя фото красивых людей для продвижения продукта, вы повышаете авторитет бренда, степень доверия к продукту и шансы на совершение покупки.
Лежащие в основе принципы:
- Физическая привлекательность (Physical Attractiveness)
- Эффект ореола (Halo Effect)
13. Выделяйте слова, передающие эмоции
На рисунке справа выделены слова «радость», «удовольствие», «надежда»
Передающие эмоции слова являются важной частью контента, поскольку они представляют собой триггерные моменты, вызывающие реакцию и способствующие взаимодействию с вами. Использование «эмоциональных» слов (удовольствие, радость, желание и т.д.) — отличный и простой способ создания положительных стимулов. Увеличивайте шрифт или используйте заглавные буквы, чтобы помочь посетителям сосредоточиться на важных элементах.
Лежащие в основе принципы:
- Эффект фокусировки (Focusing Effect)
- Отклонения, связанные с вниманием (Attentional Bias)
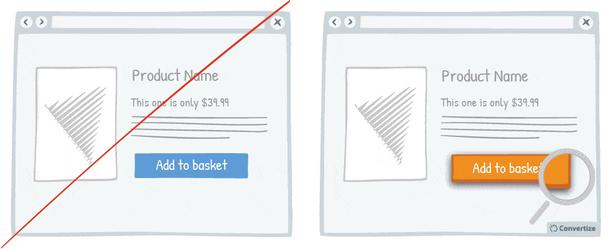
14. Добавляйте в свои CTA визуальную глубину посредством использования границ
Призыв к действию — это кнопка, поэтому убедитесь, что она именно так и выглядит! Добавление глубины с помощью границ, выпуклости или тени поможет четко идентифицировать CTA как элемент, на который можно нажать. Такие визуальные эффекты облегчают возможность автоматически замечать интерактивные части страницы и взаимодействовать с ними без какого-либо недовольства.
Лежащие в основе принципы:
- Эвристика репрезентативности (Representativeness Heuristic)
15. Демонстрируйте несколько способов использования продукта на картинках
Визуализируя способы применения товаров на своем сайте, вы помогаете покупателям представить, как лично они будут использовать их в жизни. Вы также уменьшаете когнитивные усилия со стороны ваших клиентов и создаете связи с продуктом. Это особенно важно для онлайн-бизнеса, поскольку клиенты не могут увидеть продукт в реальной жизни до покупки.
Лежащие в основе принципы:
- Эффект визуального воспроизведения (Visual Depiction Effect)
16. Снабжайте гиперссылками основное меню и списки с иконками
Люди неидеальны, они регулярно совершают ошибки. Очень часто можно увидеть, что пользователи кликают не туда. Не пытайтесь с этим бороться, просто добавляйте интерактивные функции для таких зон. Например, расширяйте области, на которые можно кликать, в основном меню, списках категорий или сопутствующих им иконках.
Лежащие в основе принципы:
- Стремление к эффективности в обработке информации (Processing Efficacy)
- Отклонение, связанное с чувством независимости (Autonomy Bias)
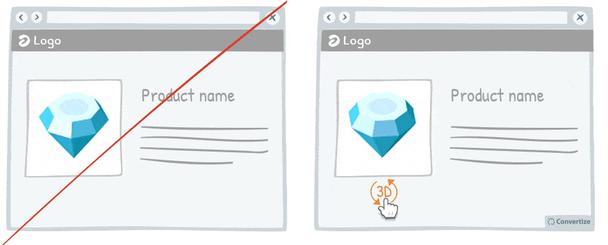
17. Используйте интерактивные изображения, а не статические
Исследования показали, что потребители, как правило, предпочитают интерактивные изображения статическим. Первые, благодаря, например, 3D-визуализации продукта, гарантируют «развлекающий» эффект. В дополнение к этому клиенты видят продукт в действии, он становится практически осязаемым. Это дает возможность представить себе обладание данной вещью и поощряет конверсии в виде покупок. Данная практика хорошо зарекомендовала себя в работе с такими товарами, как одежда, предметы искусства, ювелирные украшения и т.п.
Лежащие в основе принципы:
- Теория самоэффективности (Self-Efficacy Theory)
- Искажение оценки информации (Information Bias)
Следите за продолжением серии. Во второй части вы узнаете о техниках оптимизации прайс-страниц на SaaS-сайтах.
Высоких вам конверсий!
По материалам: convertize.blog