Все мы любим думать о себе как о разумных существах, которые держат под контролем любое принимаемое решение. В определенной степени так оно и есть. Мы принимаем осознанные решения о том, что есть, пить, носить, читать и т.д.; но большая часть когнитивных процессов успевает случиться еще до того, как мы обратим на них свое внимание. Поэтому, если вы UX-специалист, вы должны понимать, как иррациональное поведение влияет на процесс принятия решений, и учитывать его при проектировании дизайна.
Две системы обработки информации
Даниел Канеман (Daniel Kahneman), один из основоположников психологической экономической теории и поведенческих финансов, в своей книге «Думай медленно… решай быстро» (Thinking, Fast and Slow), описывает два режима обработки информации: Система 1 и Система 2.
Система 1, наша автоматическая система, в значительной степени непроизвольна и не требует больших усилий, но способна быстро обнаруживать простые отношения и распознавать образы. Система 2 — медленная и ресурсозатратная, требует нашего внимания; она вовлечена в сложные процессы, подобные решению математических задач. Мы склонны идентифицировать с Системой 2 самих себя: сознание, от которого зависит наша судьба. Однако большую часть нашего поведения определяет именно Система 1. Даже если этот режим не полностью задействован в процессе, он обеспечивает большую часть входных данных, на основании которых действует Система 2.
Система 1 снабжает нас своего рода ярлыками, которые основываются на нашем же собственном опыте. Тщательная обработка каждого находящегося вокруг объекта превратилась бы в очень трудоемкий процесс и занимала бы слишком много времени, делая наших первобытных предков легкой добычей для хищников. Система 1 позволяет быстро идентифицировать информацию, относящуюся к задаче, а Система 2 использует ее для принятия максимально точных решений.
Возникает вопрос: раз именно Система 2 отвечает за процесс принятия решений, зачем дизайнерам вообще проявлять внимание к неявным и протекающим автоматически процессам Системы 1? Оказывается, в силу нескольких причин:
Система 1 определяет, как пользователи оценивают актуальность информации
В задачах, связанных с поиском информации, пользователи быстро сканируют материал на наличие релевантных данных и, как правило, взаимодействуют с теми элементами, которые имеют так называемый сильный информационный запах (information scent).
Система 2 может сообщить Системе 1, что нужно сделать, в зависимости от задачи, которую она пытается решить. Действительно, айтрекинговые исследования демонстрируют, что шаблоны сканирования в интернет-среде оптимизированы для текущей цели. Например, если пользователи ищут информацию на веб-сайте, они могут игнорировать все, кроме поисковых индикаторов (иконка поиска (лупа), слово «Поиск», поле ввода).
Система 1 отлично справляется с задачей исключения из поля зрения нерелевантной информации — за исключением случаев, когда релевантная информация выглядит как нерелевантная (например, если информация размещена по правому краю сайта, люди могут принять ее за рекламу). В таких случаях релевантная информация будет игнорироваться точно так же, как и нерелевантная. Таким образом, первые впечатления складываются быстро и, как правило, точны, но от ошибок не застрахован никто. Вот почему консультанты безустанно повторяют, что то, что важно для пользователей на их текущем этапе покупательского путешествия, должно и на самом деле выглядеть важным. Это означает, что в таких материалах вы должны использовать большой шрифт, выделение жирным, рамки и другие элементы пользовательского интерфейса.
Предвосхищая потребности пользователей, вы сможете направить их к желаемым действиям (не переступая рамок этики, разумеется). Знание этого позволит уберечь дизайнеров и UX-практиков от затрат ценного времени, энергии и денег на контент, который будет проигнорирован.
Система 1 определяет, как пользователи оценивают привлекательность сайта (его эстетику) и, косвенно, юзабилити
Люди склонны быть более снисходительными к сайтам с красивым дизайном и менее — к тем, которые режут глаза. Если сайт эстетичен, с куда большей вероятностью люди запомнят его как более функциональный, чем он на самом деле является. И именно от Системы 1 зависит, сочтет ли человек этот дизайн красивым или нет. Согласно исследованию Гит Лингаард (Gitte Lindgaard) и ее коллег, оценка привлекательности сайта происходит в течение первых 50 миллисекунд после загрузки, и эта оценка редко меняется, даже если вы дадите людям больше времени.
Нельзя сказать, что плохое юзабилити сайта не будет замечено или что юзабилити как фактор вообще менее важен, но если вы хотите, чтобы новые пользователи проявляли к вам больше внимания, красивая оболочка сайта поможет им составить о вас хорошее впечатление.
Система 1 определяет, как люди оценивают надежность сайта
Пользователи попадают на сайт, как правило, имея уже сформулированную в голове цель — это своего рода изначальные установки, данные Системой 2 Системе 1. Но если страница имеет определенные элементы дизайна, которые выделяются (к примеру, красная кнопка, размещенная посреди стены черного текста), Система 1 автоматически отвлечется на них. Согласно теории интерпретации выделяющихся элементов (prominence-interpretation theory) Би Джей Фогга (BJ Fogg), известного психолога и новатора Стэнфордского университета, чем более заметен элемент на странице, тем сильнее его влияние на воспринимаемую пользователем надежность сайта. Этот эффект может быть как положительным, так и отрицательным, в зависимости от того, как люди интерпретируют этот элемент. Таким образом, движущееся рекламное объявление, размещенное в верхней части сайта, без сомнения, будет настолько же заметным, насколько и раздражающим, в силу чего это понизит уровень доверия к сайту. С другой стороны, весомая поддержка от таких заметных изданий, как The New York Times или The Wall Street Journal, может быть истолковано положительно и повысит авторитет сайта.
Последствия для дизайна
Ниже приведены некоторые моменты, которые следует учитывать в процессе проектирования дизайна и которые помогут вам задействовать все преимущества автоматических процессов Системы 1.
Определите ключевые рабочие процессы для каждого образа идеального покупателя
У любого продукта может быть несколько аудиторий, каждая из которых будет применять его для выполнения разных задач. Используйте образы идеального покупателя, чтобы представить все эти типы пользователей. Достигните понимания особенностей менталитета и взглядов различных аудиторий, идентифицируйте их главные цели и то, как они могли бы их достичь. Как только вы определите те задачи, которые пользователи могут захотеть выполнить, составьте карту их рабочего процесса и убедитесь, что вы визуально выделили ту информацию, относящуюся к этому процессу.
Для примера рассмотрим сайт медицинского учреждения. Тем, кто испытывает острую необходимость в медицинской помощи, как вы понимаете, требуется только полезная информация. Каждая секунда промедления может стоить им жизни. И эта информация не должна быть расположена вместе с другой, менее срочной информацией.
Оптимизируйте изображения, чтобы не перегружать Систему 1 и помочь ей распознать релевантную информацию
Система 1 легко отвлекается любым элементом, который выделяется из общего фона; если эти элементы имеют отношение к текущей задаче, отлично! Рассмотрим, как эти элементы влияют на восприятие эстетики, юзабилити и надежности сайта.
- избегайте близкого расположения двух и более выделяющихся элементов, соперничества между ними за внимание пользователя. Если у вас два CTA, стилизуйте их так, чтобы было очевидно, какой из них является более важным. Если они будут выполнены в одном стиле или иметь одинаковый визуальный вес, подключится Система 2, чтобы решить, на какой из них следует кликнуть, что, в конечном счете, займет больше времени и может привести к когнитивной перегрузке;
- сохраните контраст между использованными цветами и шрифтами. Слишком много цветов (более 4) и слишком много шрифтов (более 2) на странице или даже в инфографике может привести к «эффекту радуги» — слишком большое количество вариантов дезориентируют Систему 1 и оставит отрицательное впечатление от визуального хаоса. Не используйте слабо-контрастные цвета или мелкий шрифт — люди подумают, что, делая текст трудным для прочтения, вы что-то пытаетесь скрыть от них;
- убедитесь, что макет сайта визуально сбалансирован. Чтобы сделать это, спроектируйте его на сетке. Следуя таким классическим принципам, как симметрия и правильное выравнивание, вы можете добиться того, чтобы сайт воспринимался как эстетически привлекательный. Сетка в некоторой степени ограничивает креативность, но, с другой стороны, помогает сохранить баланс, что делает макет более предсказуемым.
Еще несколько советов
Четко укажите, кто вы и чем занимаетесь. Если пользователям придется задействовать Систему 2, чтобы разобраться, попали ли они на нужный им сайт, увеличившаяся когнитивная нагрузка может привести к тому, что ваш сайт покажется им подозрительным. Не допускайте этого — укажите то, кем вы являетесь и чем занимаетесь, в лаконичном заявлении, расположенном на самом видном месте.
При необходимости локализуйте контент, то есть приведите его в соответствии с требованиями и особенностями того региона, где он будет просмотрен. Даже незначительная ошибка в написании слова может стать сигналом, что пользователь попал не туда, куда намеревался, и он перейдет к следующему результату в поисковой выдаче.
Не просите слишком много или слишком рано. Как и в любых отношениях, чтобы возникло доверие, необходимо достаточно времени. Если огромный баннер с приглашением зарегистрироваться — это первое, что видят ваши посетители, когда попадают на главную страницу сайта, он будет оценен не по достоинству и люди сочтут это обращение подозрительным и раздражительным.
Вместо этого сосредоточьтесь на предоставлении людям чего-то ценного и полезного для них. Впоследствии они будут вынуждены ответить добротой на проявленную к ним доброту и более охотно поделятся своими персональными данными.
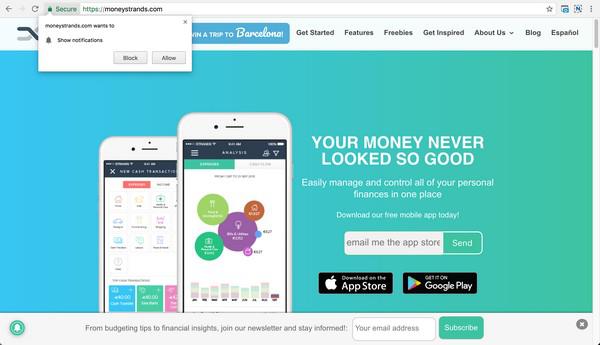
На главной странице сайта Moneystrands.com расположены большая кнопка призыва к действию, запрашивающая контактную информацию пользователя, две кнопки для загрузки приложения и браузерная CTA, которая запрашивает разрешение на отображение уведомлений на рабочем столе. Эти запросы подрывают доверие к компании. Если вы придерживаетесь итеративного подхода при разработке дизайна, измерьте первое впечатление и протестируйте сайт на реальных людях
Не полагайтесь на одну лишь интуицию при оценке того впечатления, которое оставляет ваш дизайн после первого визита на сайт: тестируйте. Но не ограничивайтесь своими коллегами; вам нужны реальные люди, предпочтительно клиенты. Ниже — несколько тестов которые помогут вам измерить первое впечатление.
1. Screen-timeout-исследование. Продемонстрируйте участникам теста скриншоты страницы в течение короткого промежутка времени (50 мс – 5 с). Временные рамки могут быть короче (50 мс), если вы заинтересованы в оценке того, как люди воспринимают привлекательную сторону вашего сайта, или чуть дольше (до 5 с), если вы хотите узнать, какие элементы дизайна могут запутать людей.
2. Айтрекинговые исследования. Хотя проведение таких исследований, как правило, обходится дорого и является весьма трудоемким процессом, оно может дать вам хорошее понимание того, на что люди смотрят в первые секунды на сайте. Это эффективный количественный метод исследования, но вы должны располагать необходимыми ресурсами для его проведения.
3. Юзабилити-тесты. Качественные тесты позволяют собрать достаточно данных и с относительно небольшим количеством участников. Задавая правильные вопросы на разных этапах пути пользователя, вы можете наблюдать, как первые впечатления могут повлиять на итоговое решение. Обычно, если вас интересуют первые реакции, вы должны быстро протестировать пользователей еще до того, как они начнут изучать сайт. В противном случае большинство людей будут сидеть спокойно какое-то время, пытаясь сориентироваться на странице. Даже если вы попросите описать их первые впечатления от сайта, вам обязательно будет нужно добавить: «Изложите все, что приходит на ум».
Заключение
К сожалению, люди судят о книге по ее обложке. Первые впечатления влияют на восприятие пользователями эстетики, удобства использования (юзабилити) и надежности веб-сайта. Чтобы создать беспроблемный интерфейс, вы должны выйти за рамки рационального мышления и поддержать те инстинктивные, автоматические процессы, в которые неизменно будут вовлечены люди во время их первого посещения веб-ресурса. Как только мы поймем сильные стороны и ограничения человеческого разума, сможем стать более эффективными в деле проектирования дизайна. Однако, так никогда и не узнаем, что думают пользователи, пока не спросим об этом у них сами. Если вы сомневаетесь, просто протестируйте.
Высоких вам конверсий!
По материалам: nngroup.com Источник картинки: Tana Smiths